VScode
创始人
2024-01-21 09:28:10
0次
VScode
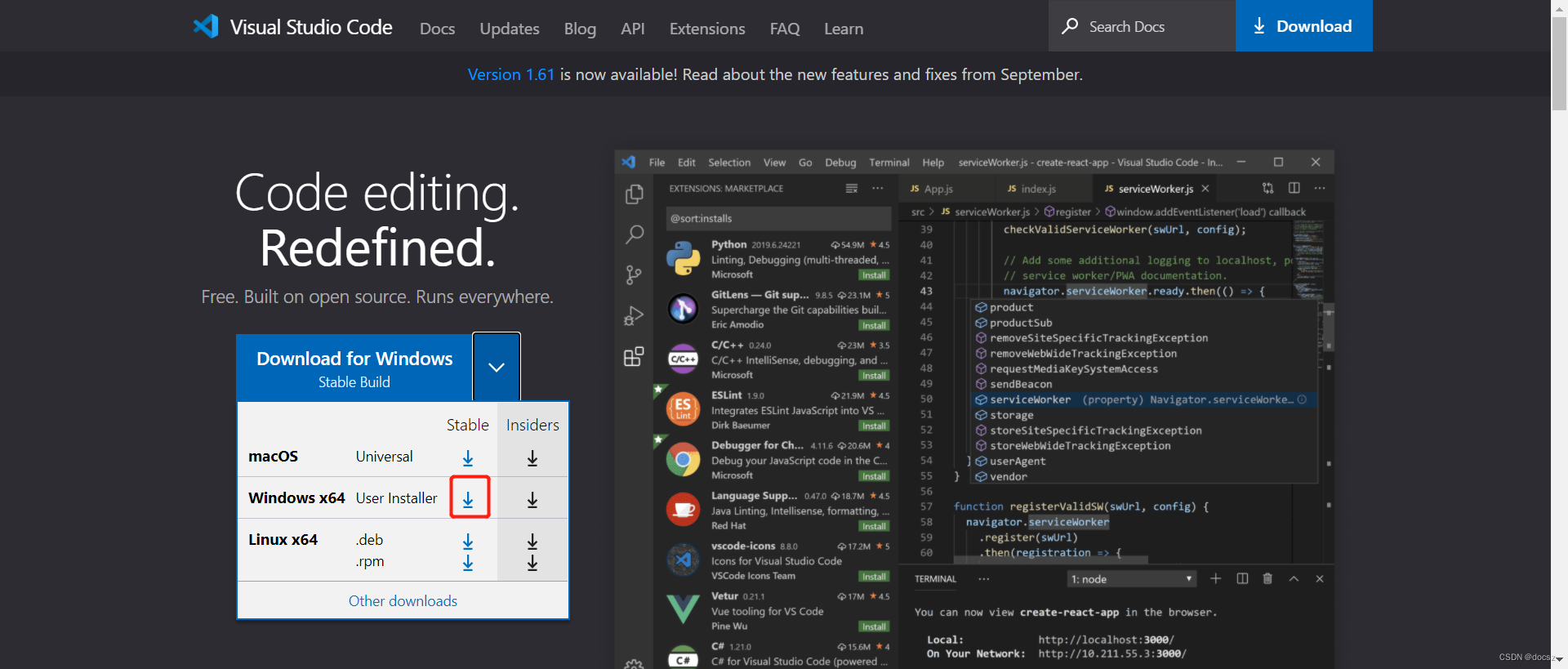
下载
VScode:https://code.visualstudio.com/

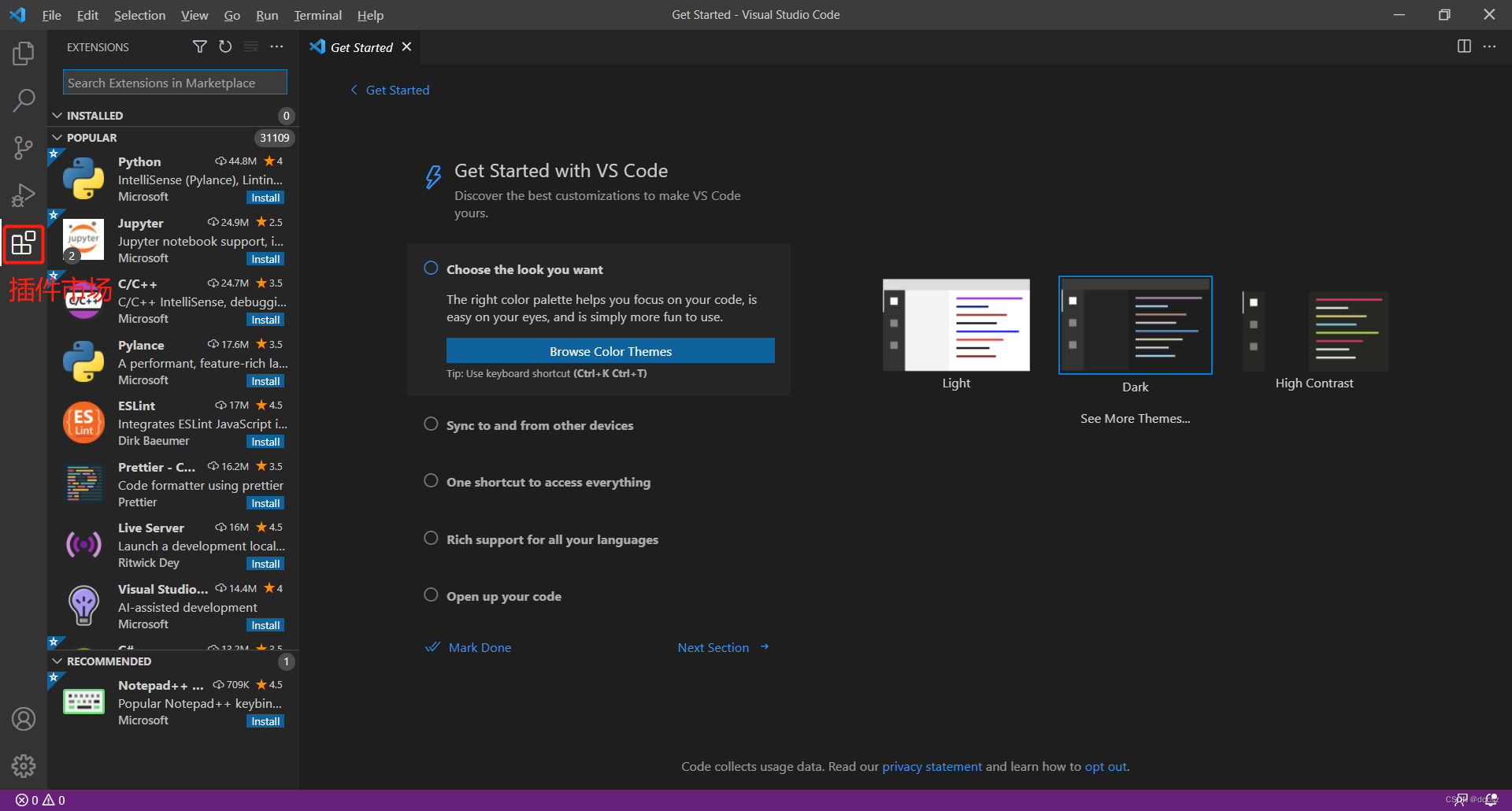
安装
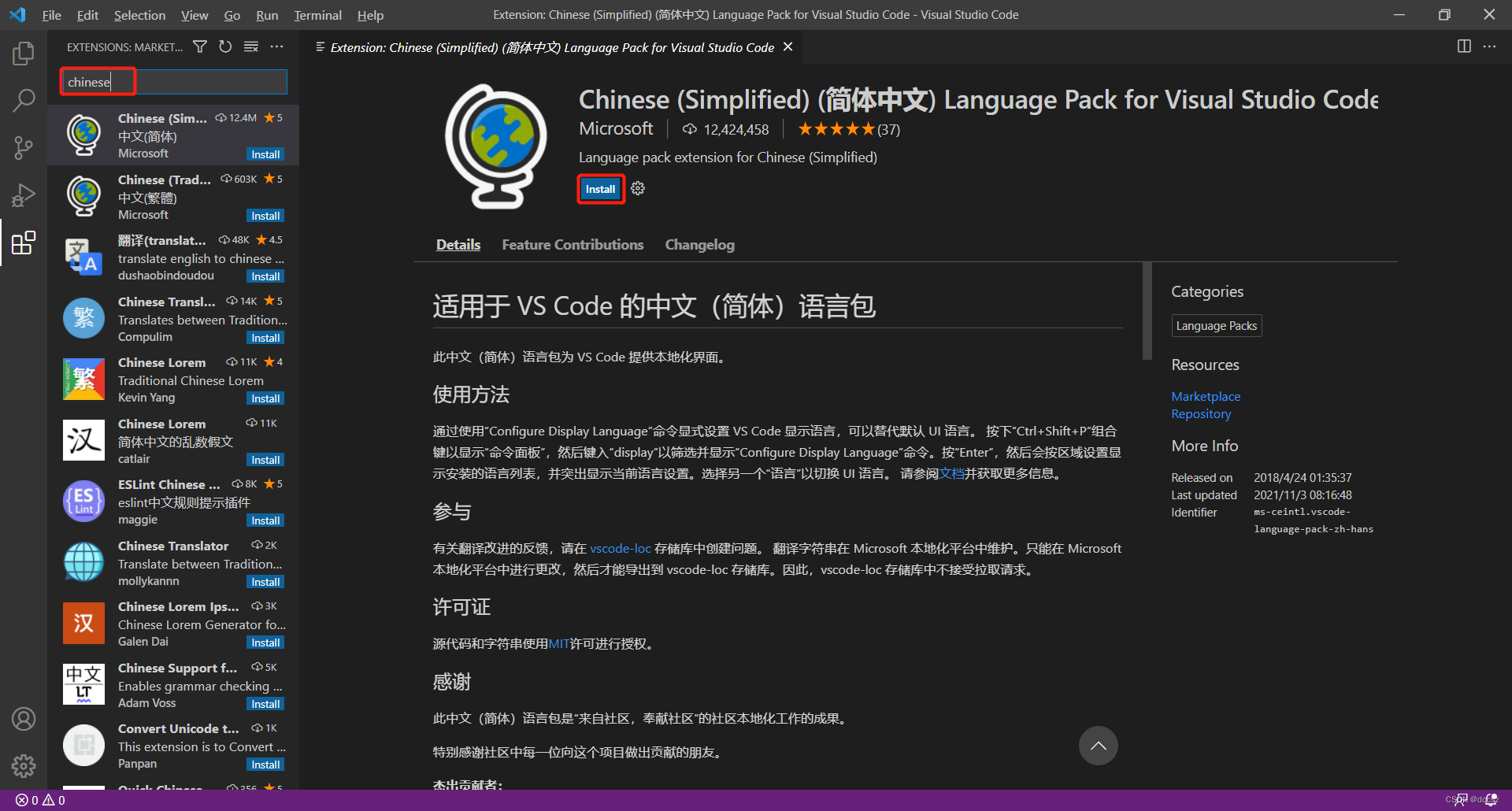
汉化

Chinese (Simplified)

设置
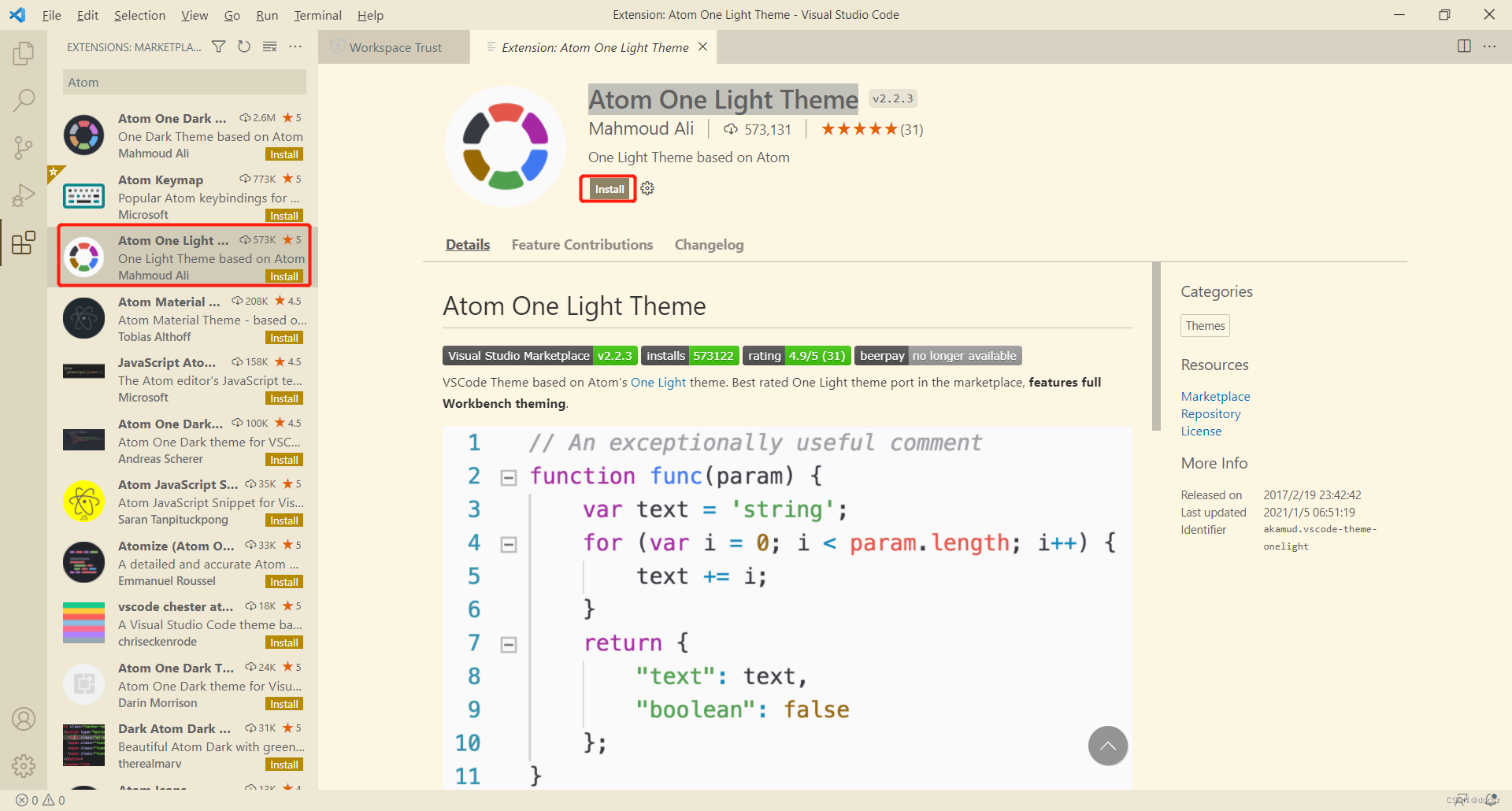
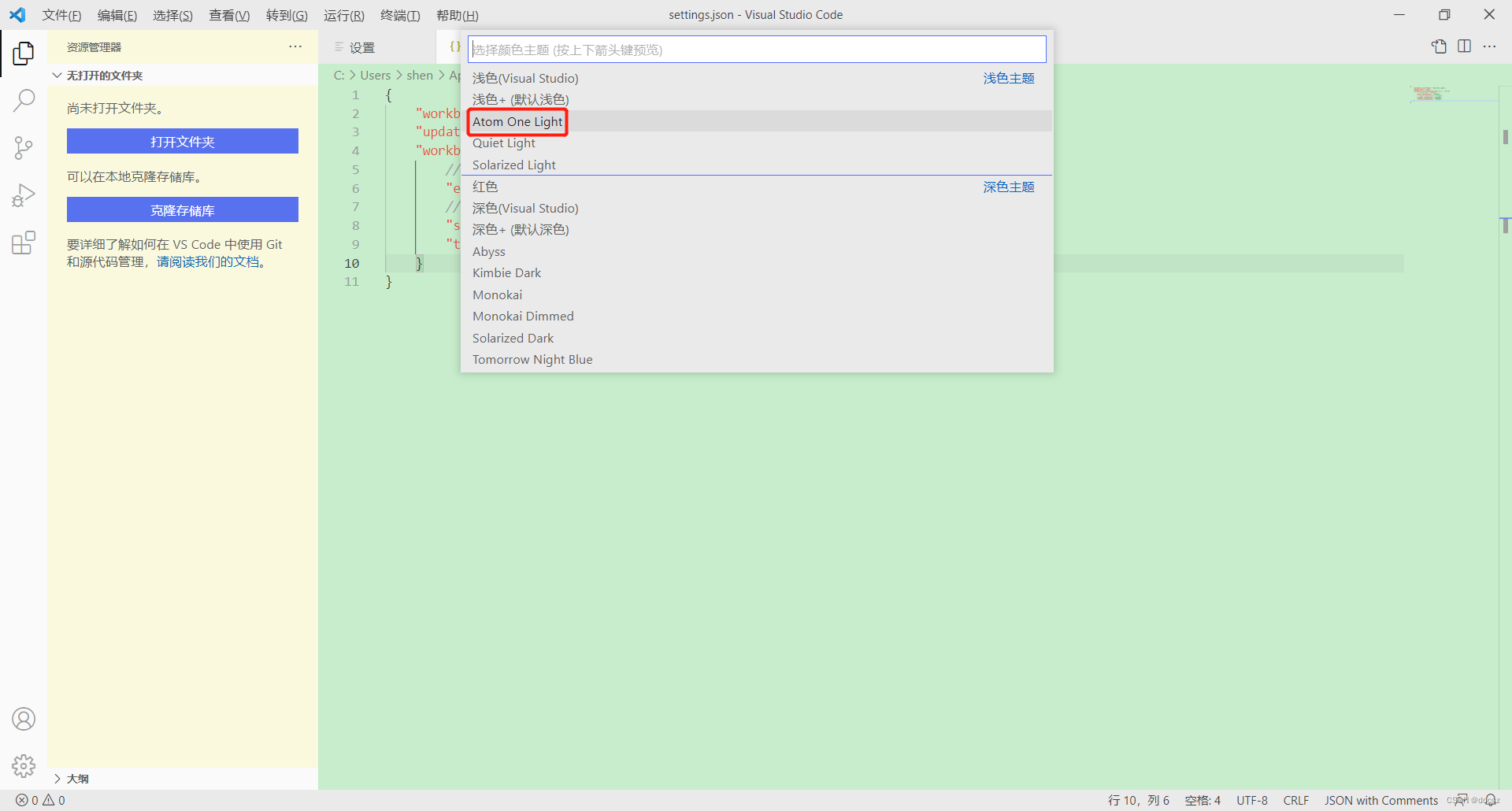
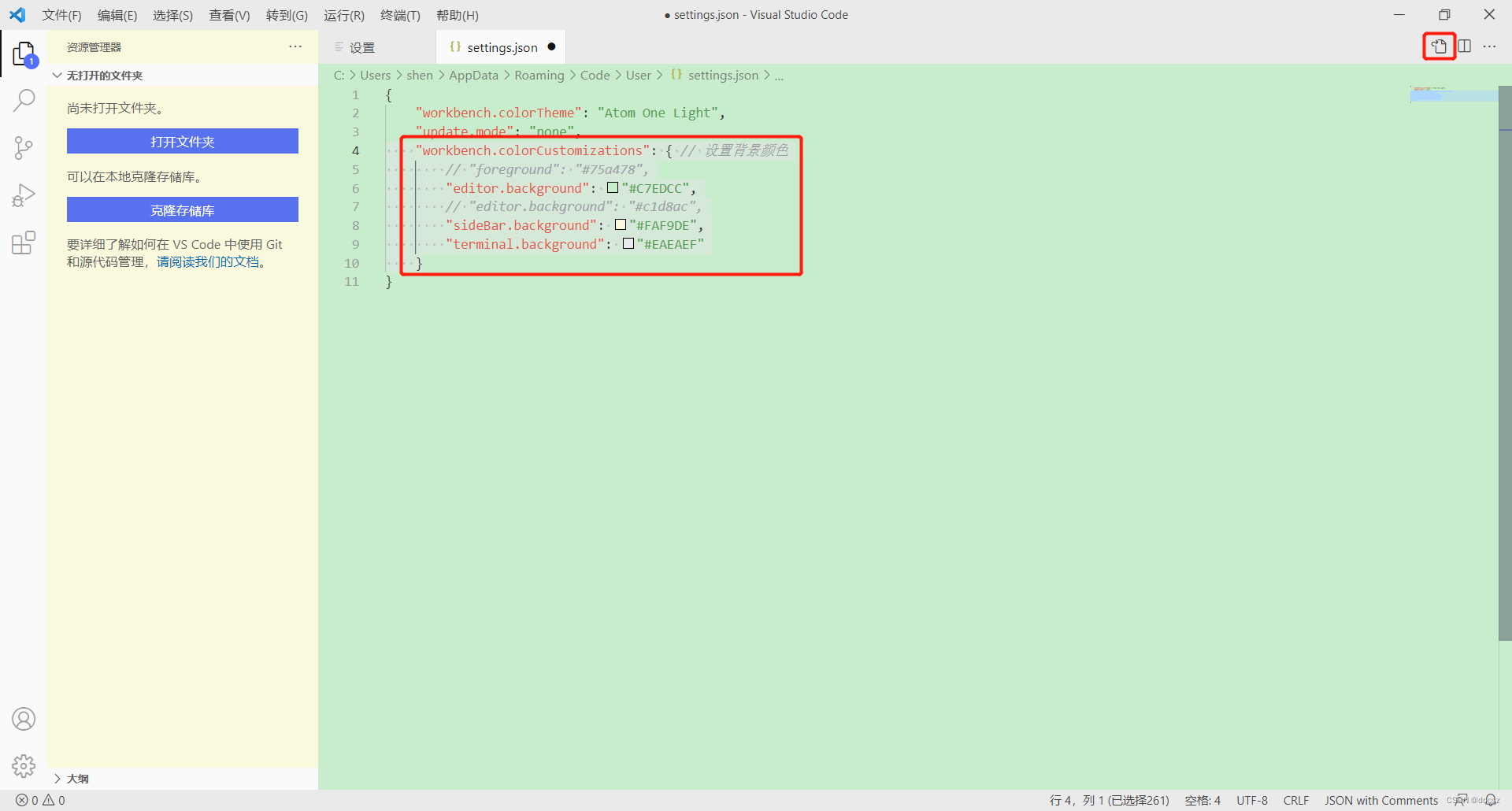
背景色
Atom One Light Theme

Color Theme

护眼色


"workbench.colorCustomizations": { // 设置背景颜色// "foreground": "#75a478","editor.background": "#C7EDCC",// "editor.background": "#c1d8ac","sideBar.background": "#FAF9DE","terminal.background": "#EAEAEF"}
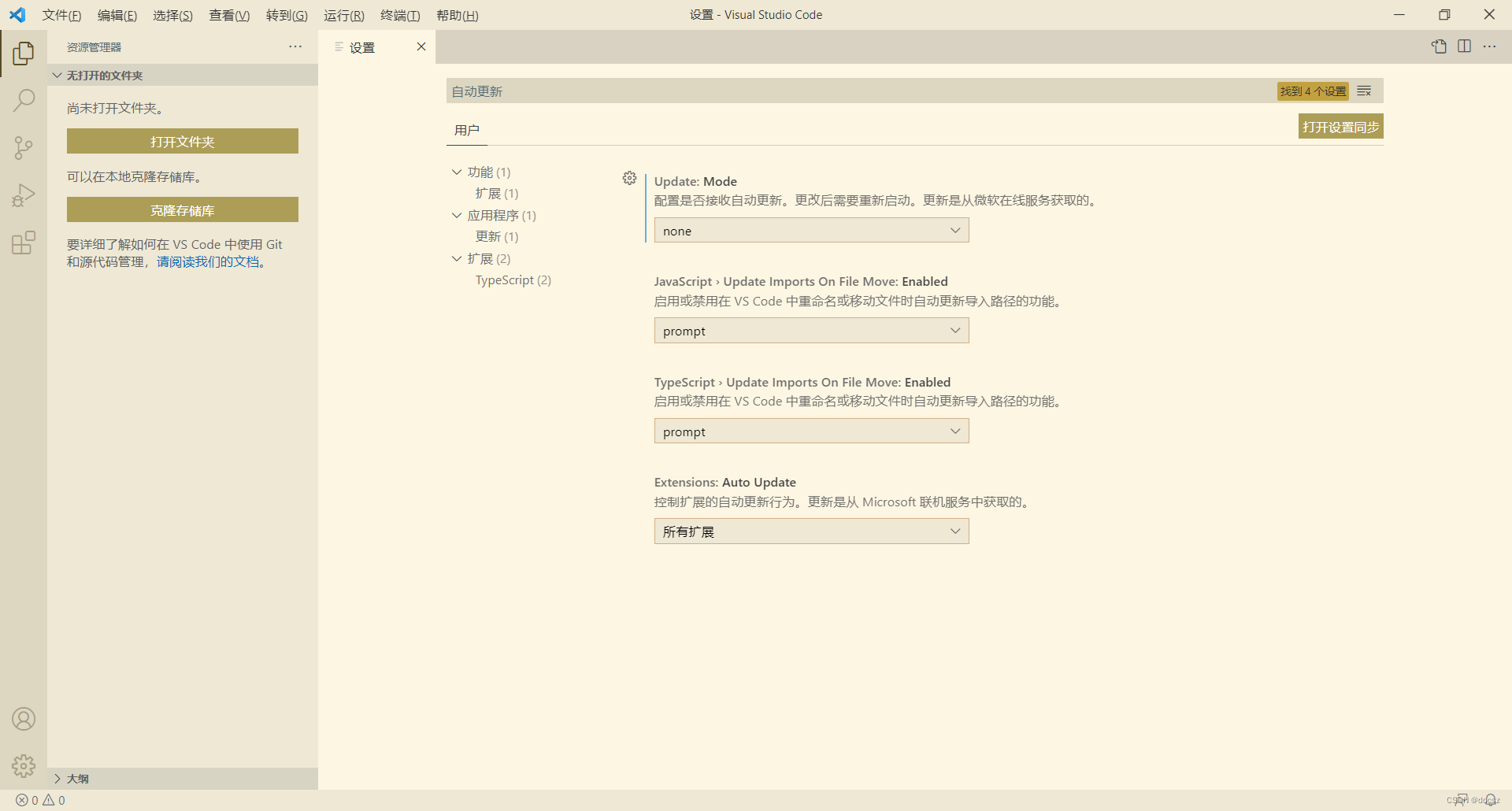
关闭自动更新

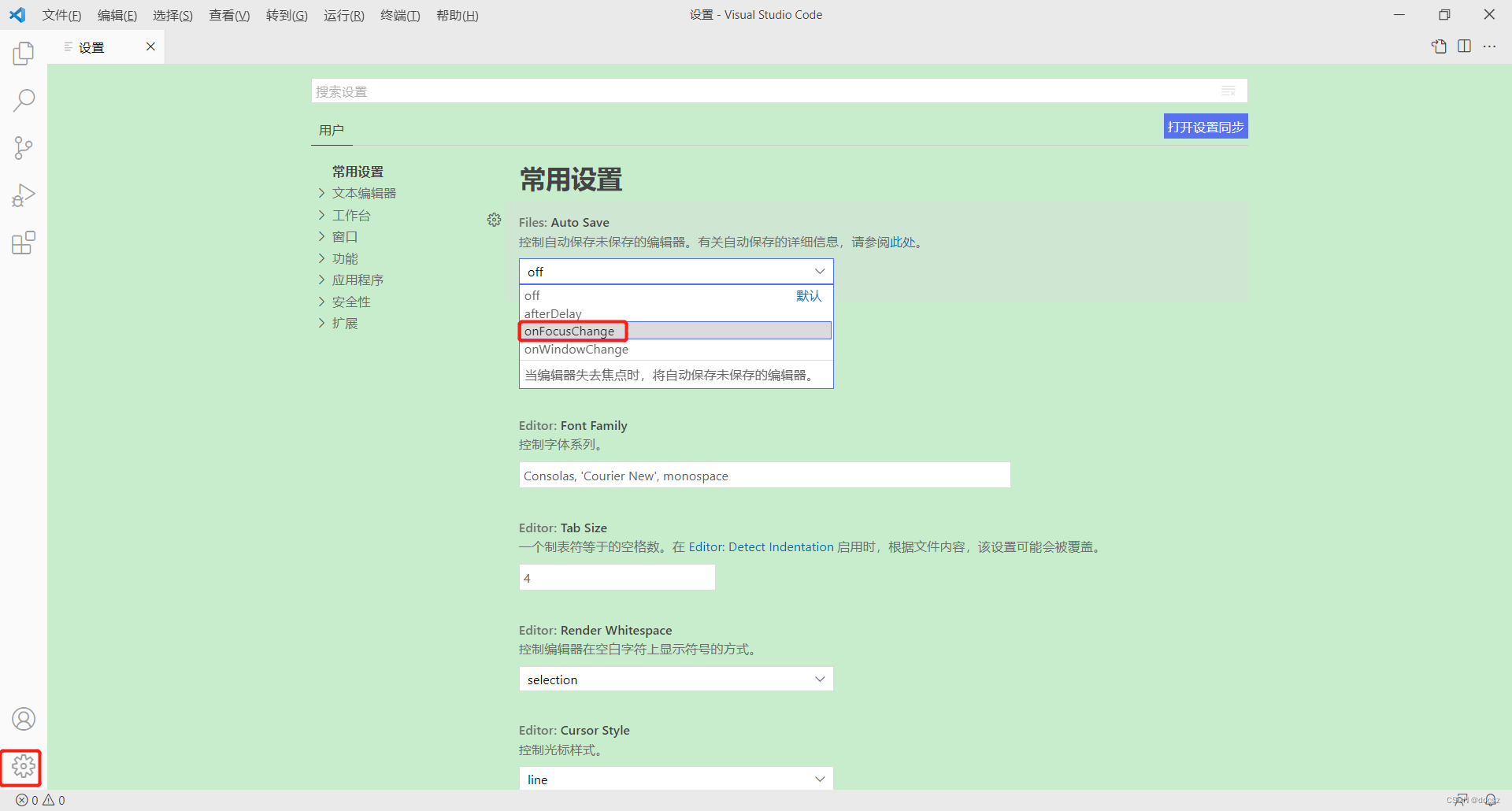
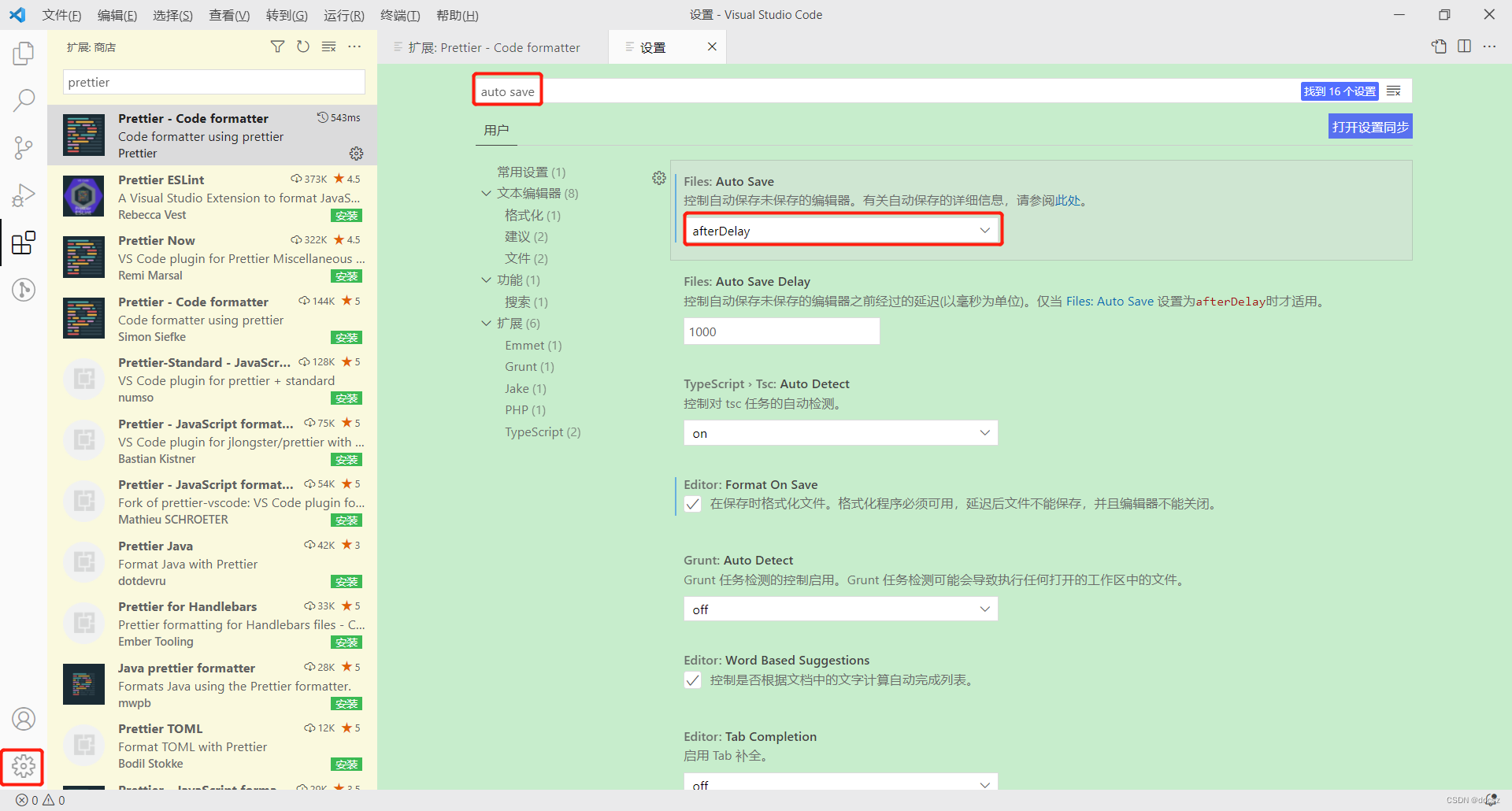
设置自动保存

注:
- 默认设置 off ,不自动保存;
- afterDelay —— 将在配置的 “#files.autoSaveDelay#” 后自动保存为保存的编辑器;
- onFocusChange —— 当编辑器失去焦点时,将自动保存为保存的编辑器(可理解为鼠标不在 VSCode 里时);
- onWindowChange —— 当窗口失去焦点时,将自动保存为保存的编辑器(窗口可理解为每个代码脚本,当鼠标从 A 脚本转到 B 脚本时,自动保存脚本 A 的修改内容);
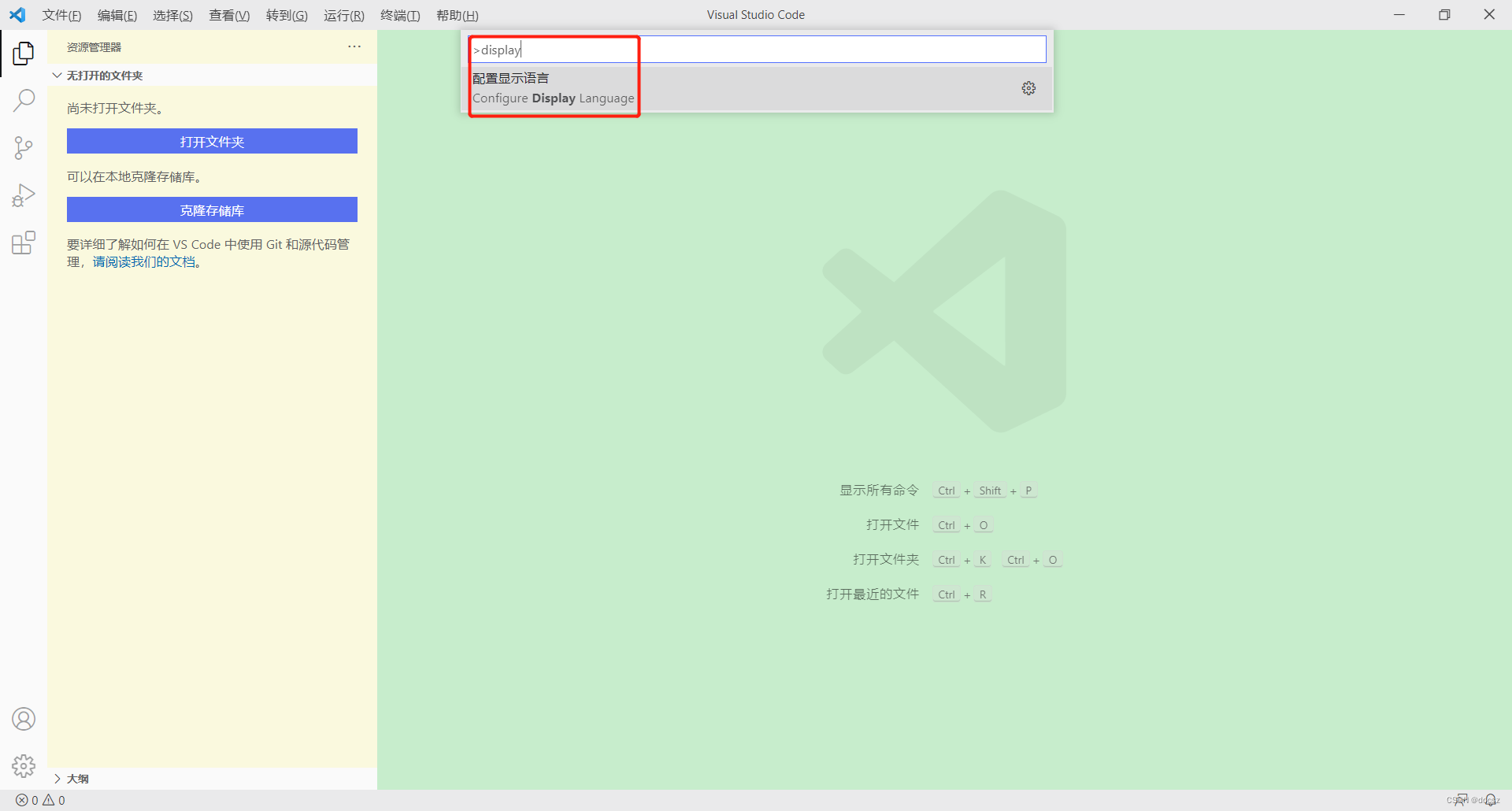
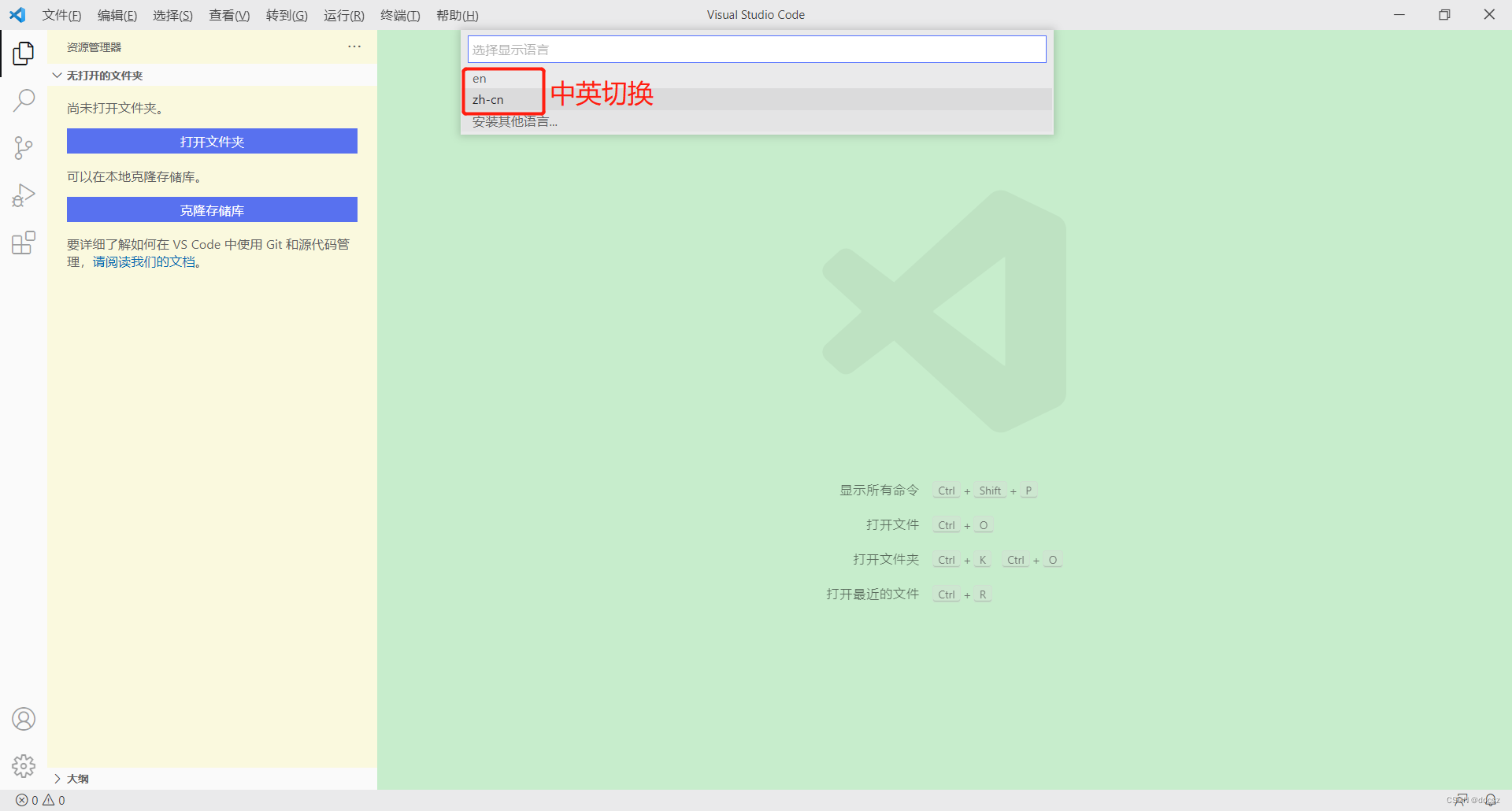
语言切换
快捷键:Shift + Ctrl + p


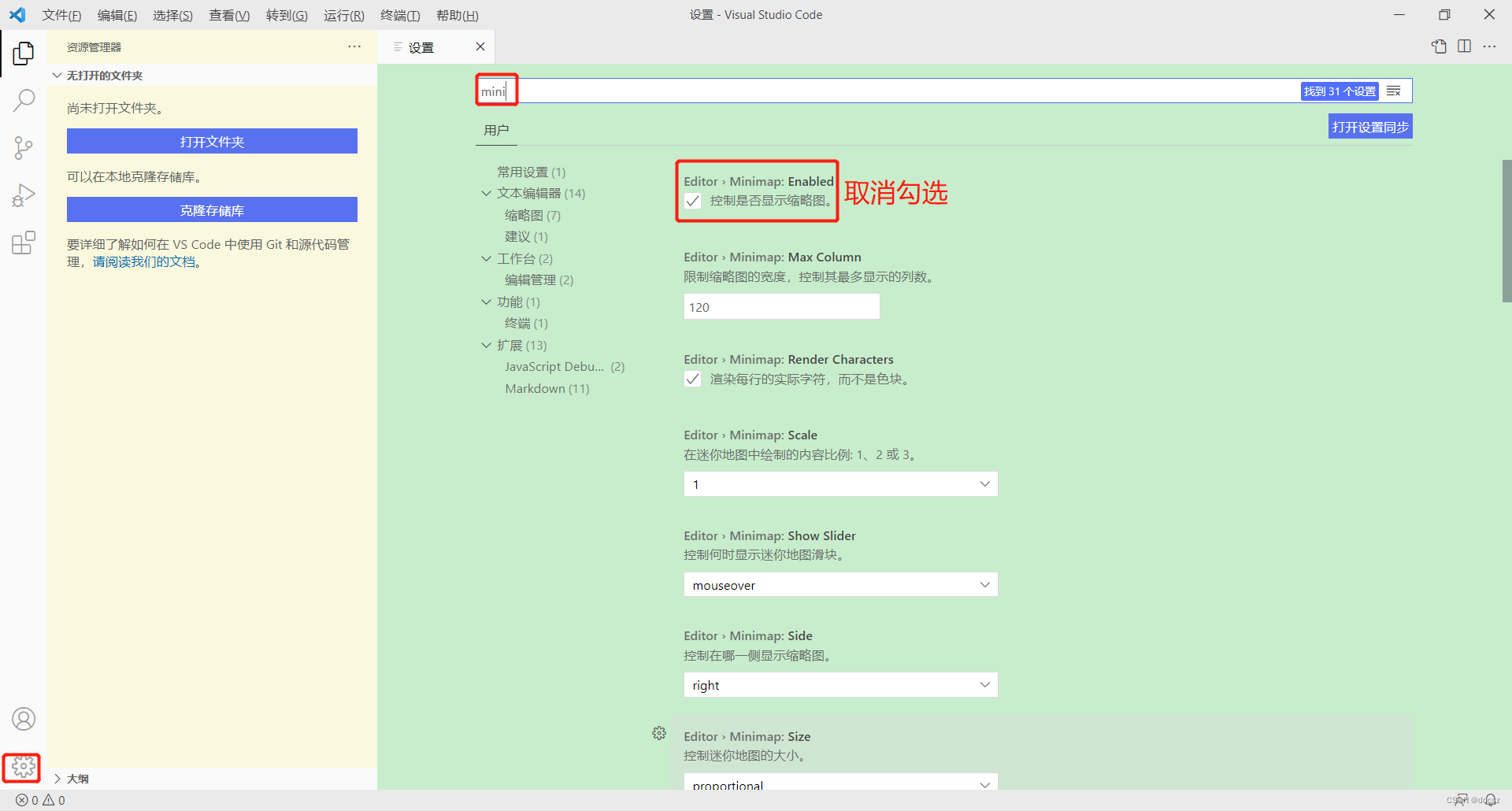
关闭缩略图

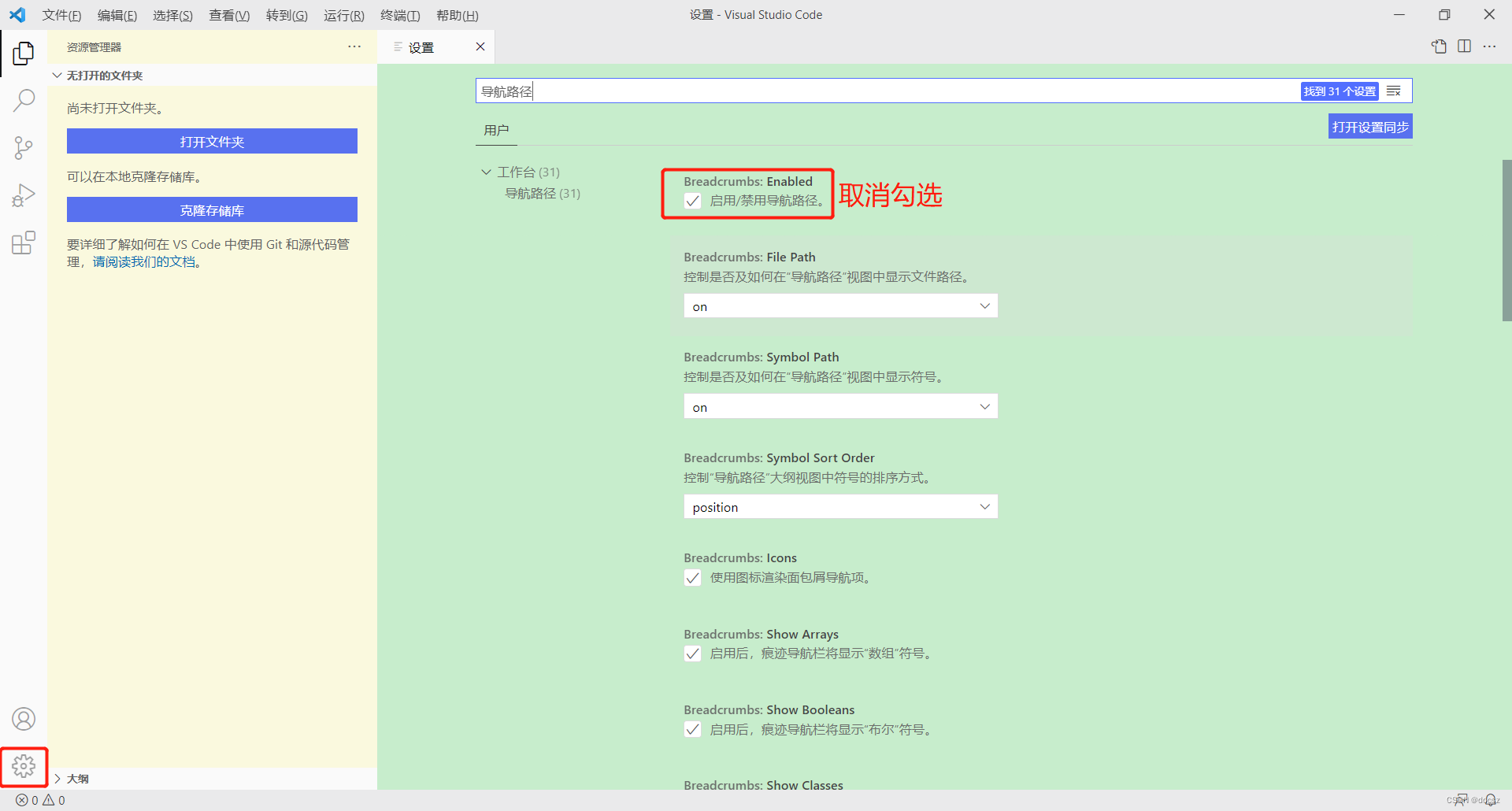
关闭导航路径

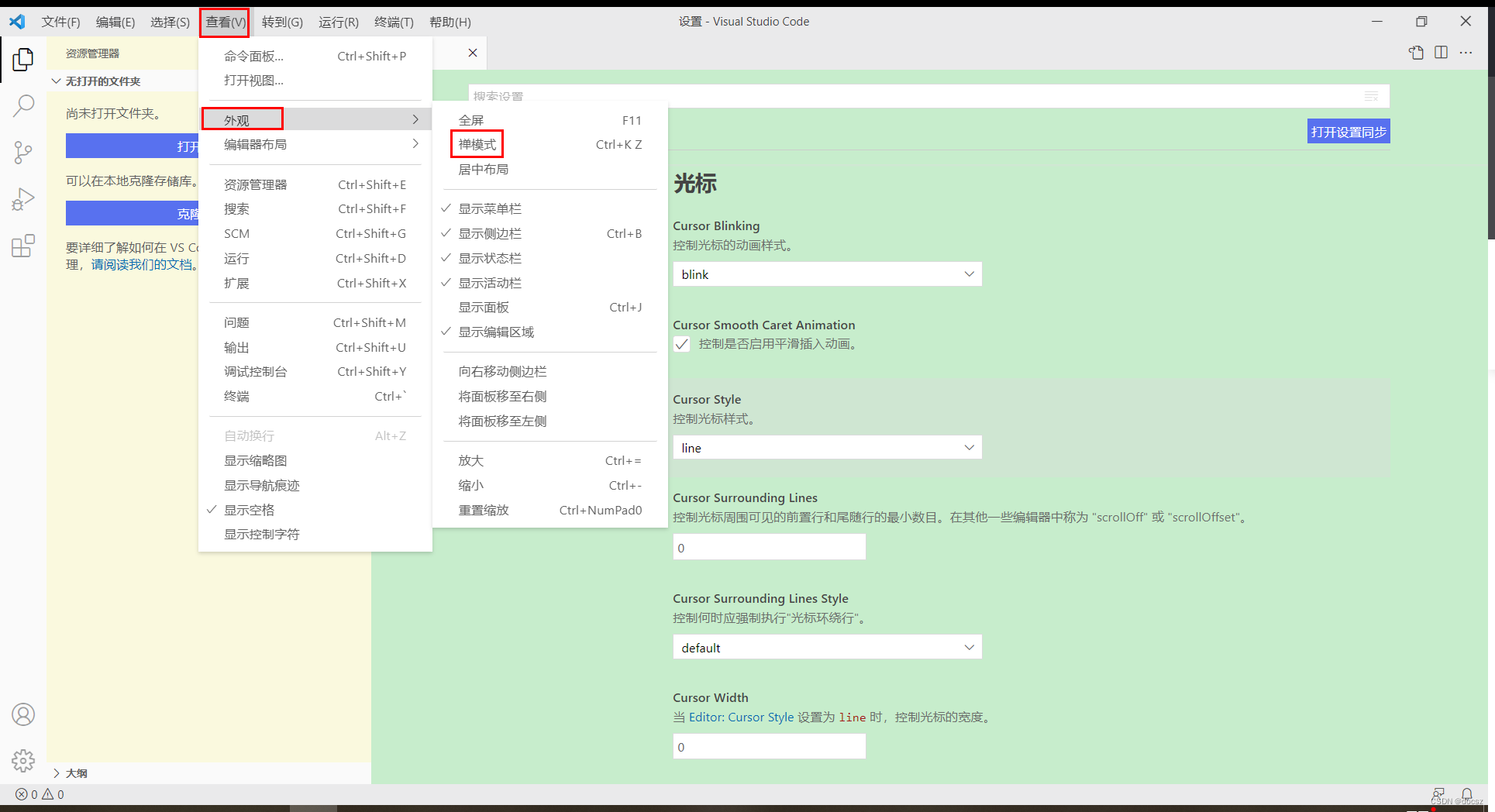
关闭禅模式

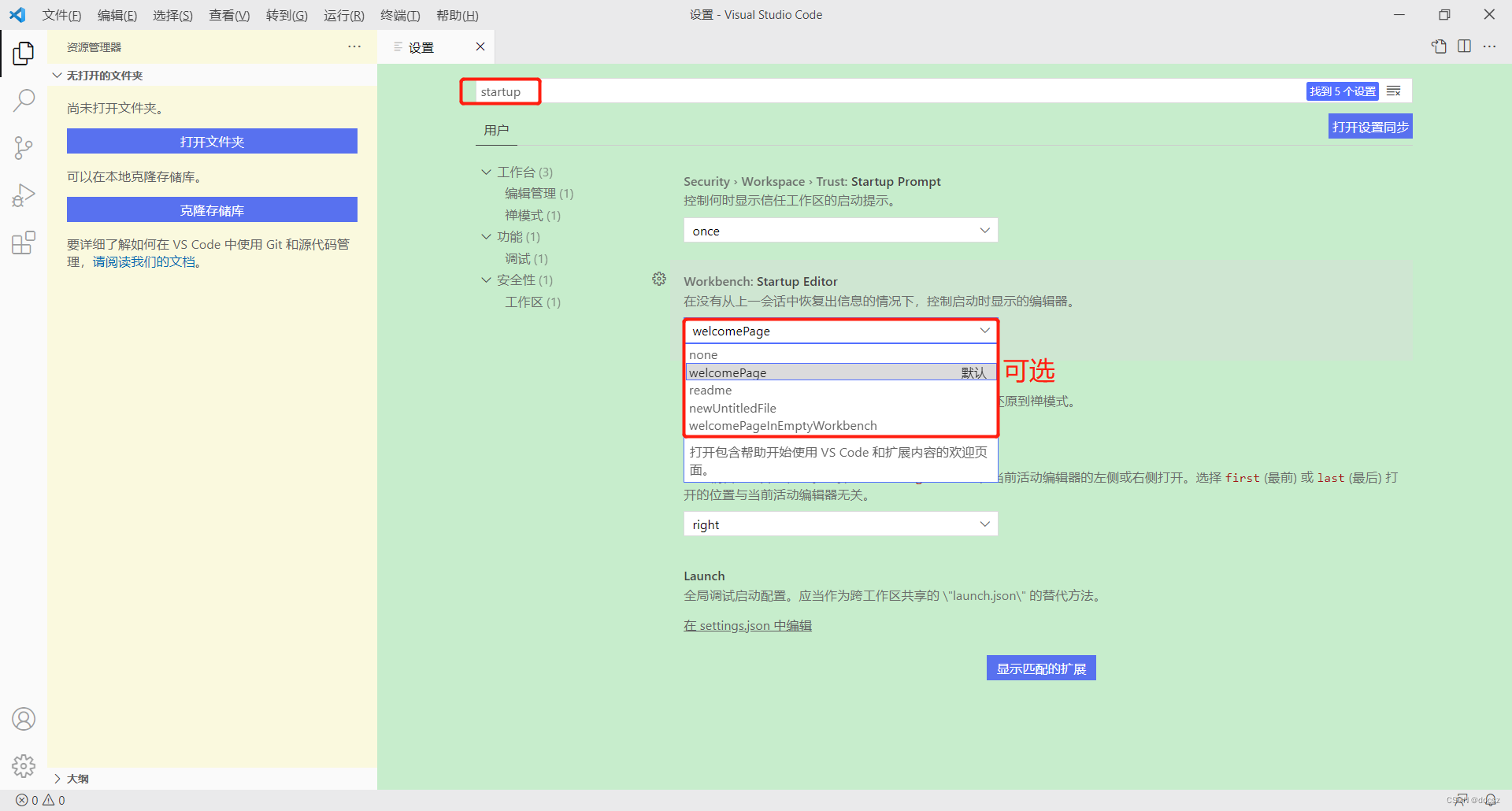
Startup

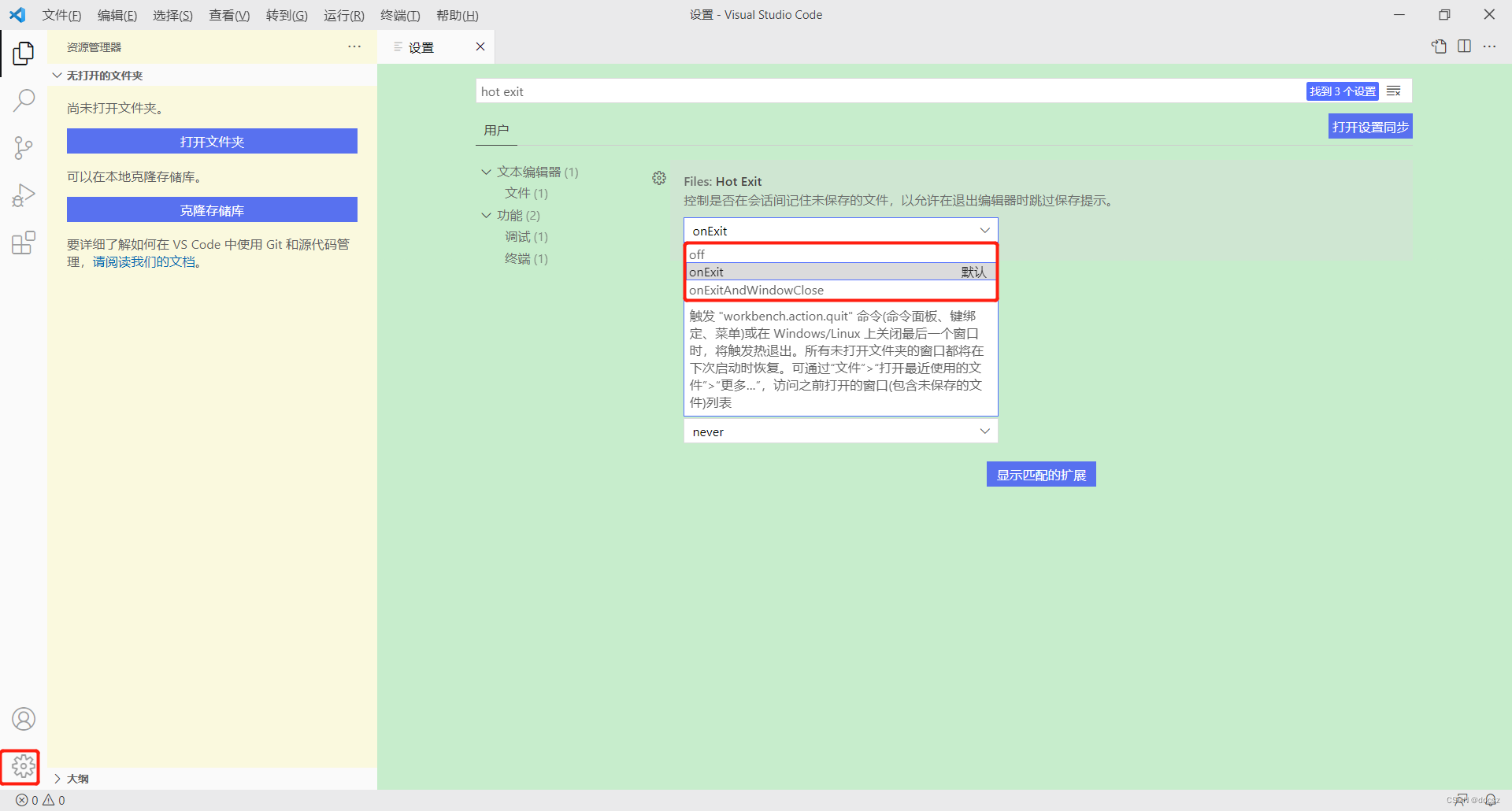
Hot Exit(退出提示)

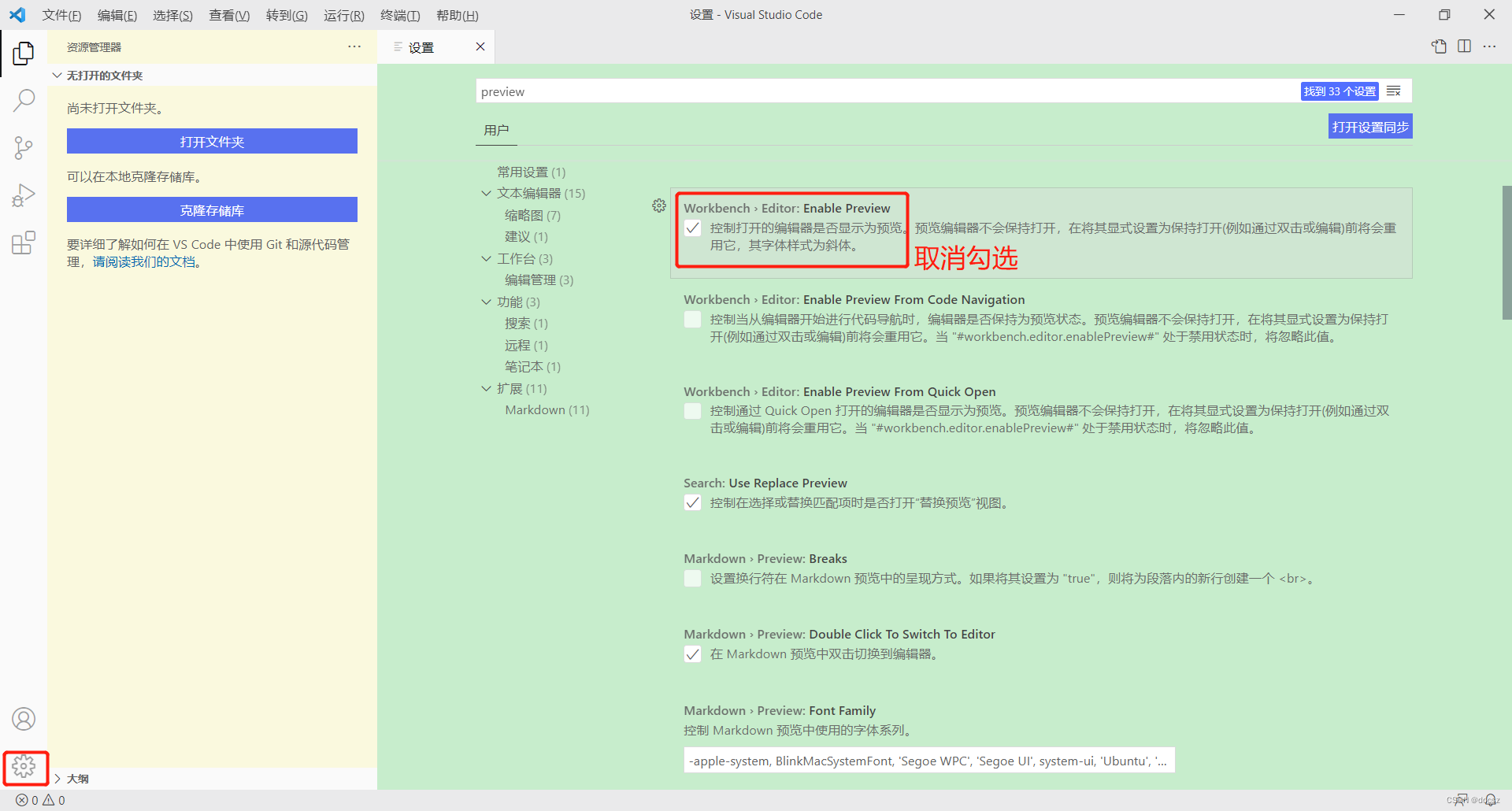
是否显示为预览

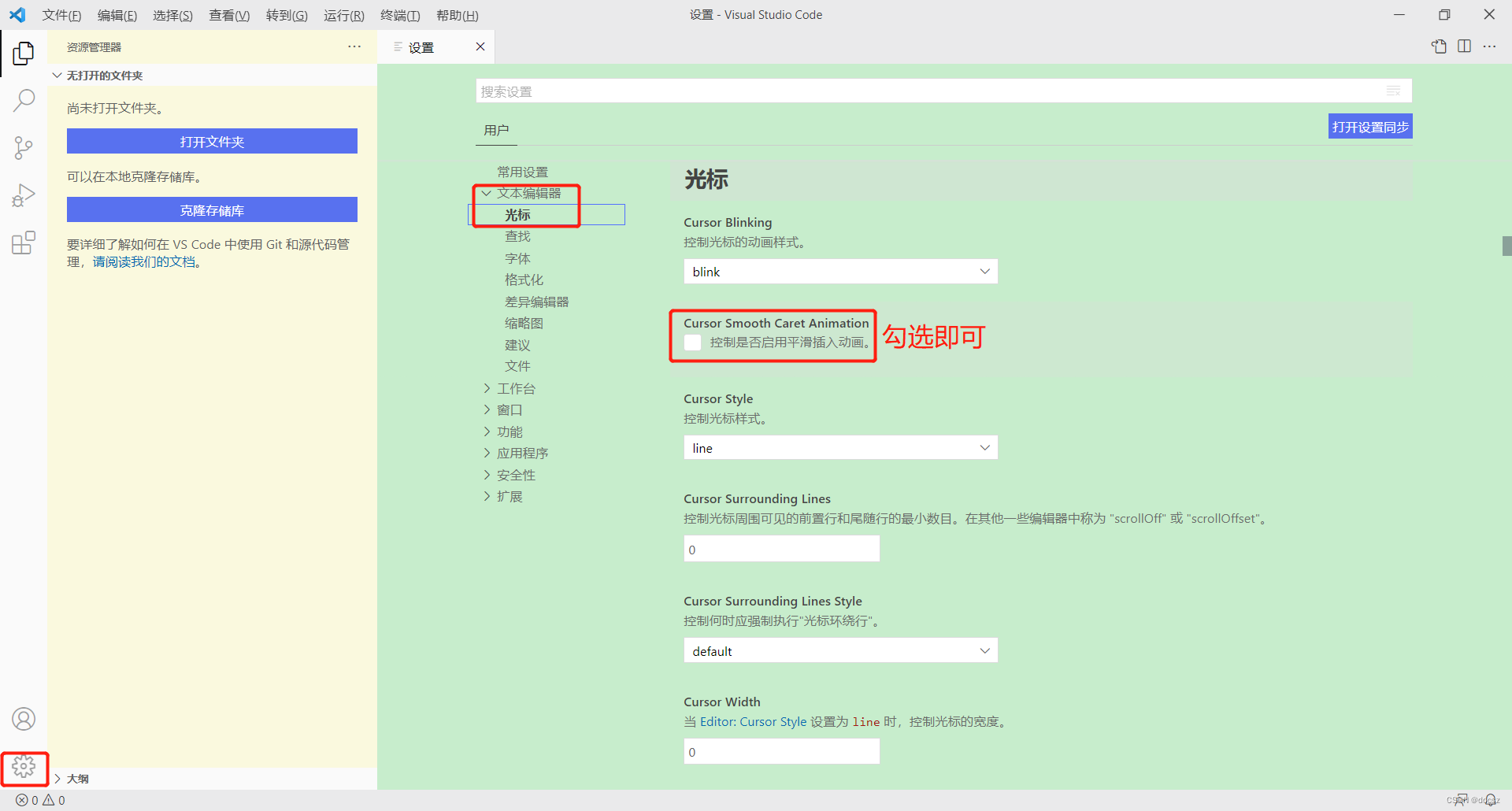
开启平滑插入动画

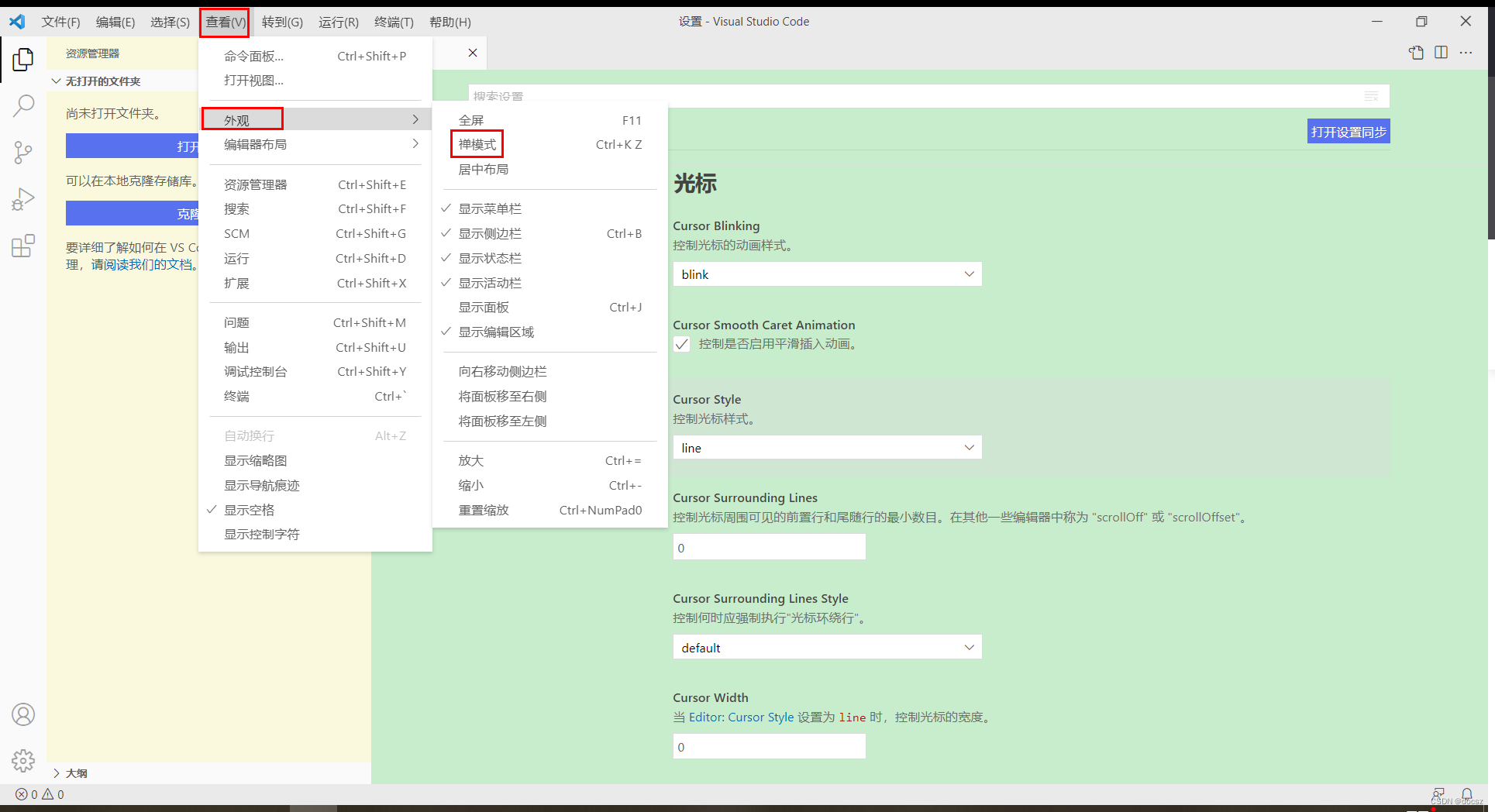
开启禅模式

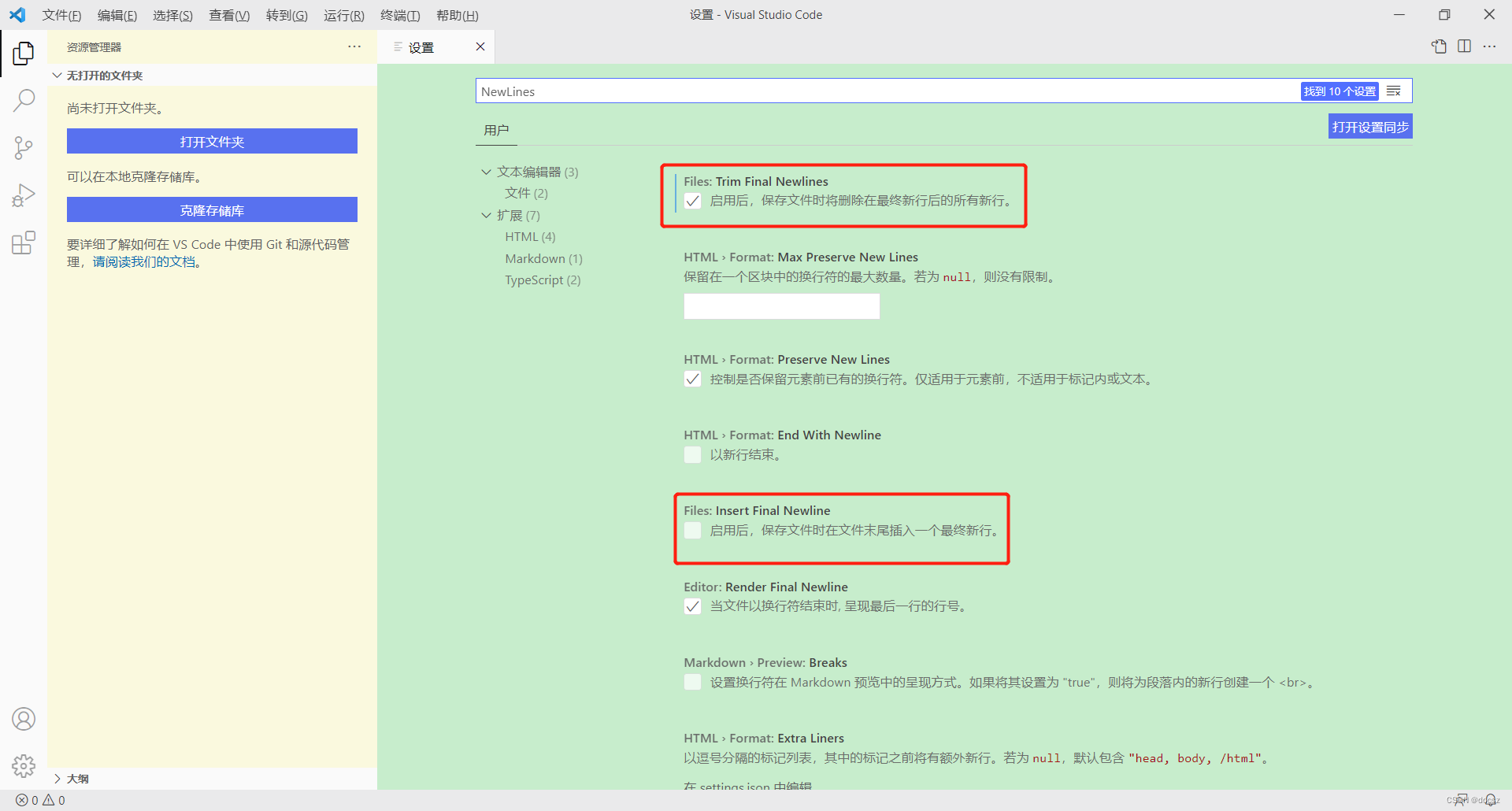
NewLines

插件
jslint

vue

vetur

vscode-icons

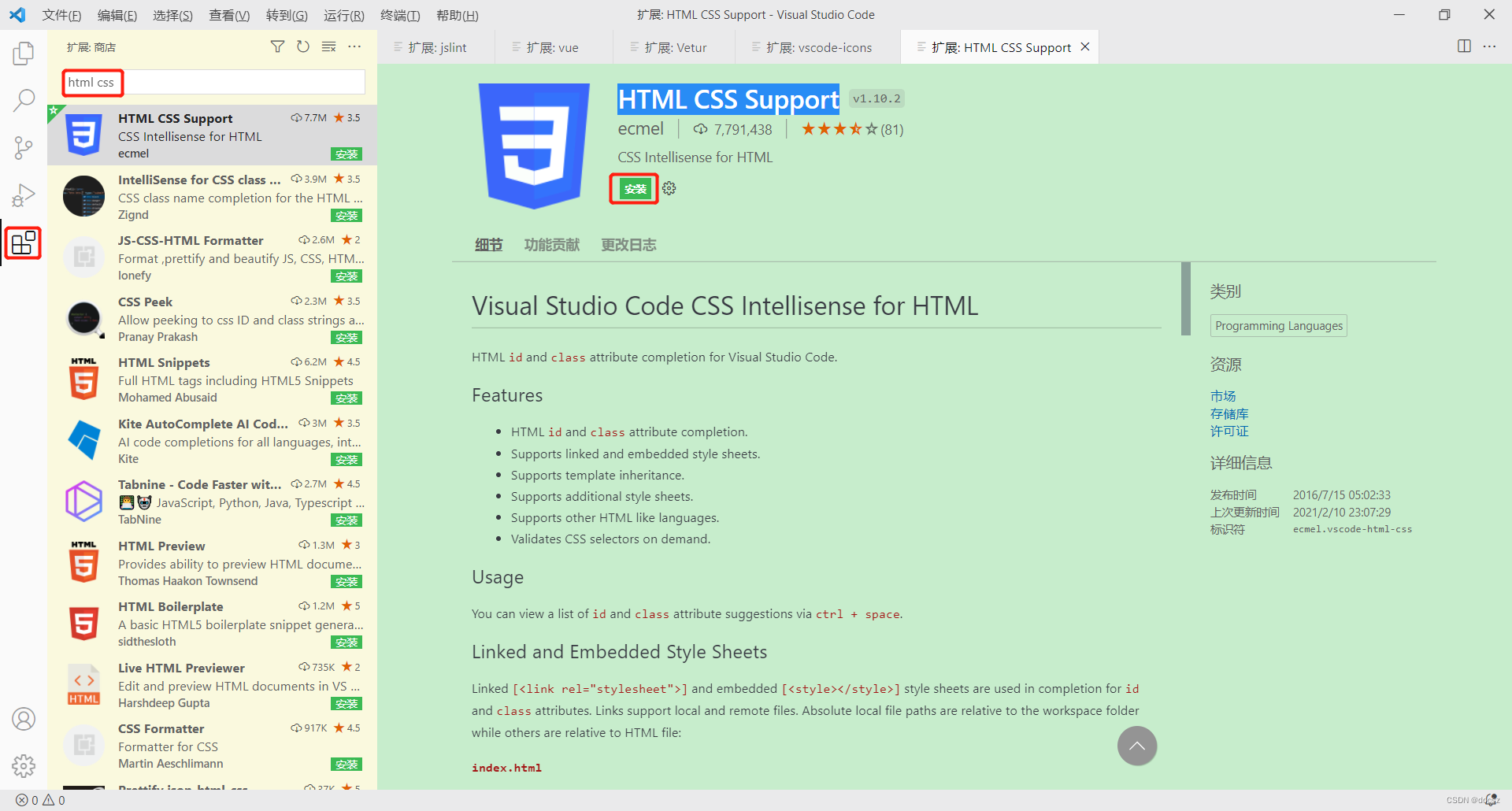
HTML CSS Support

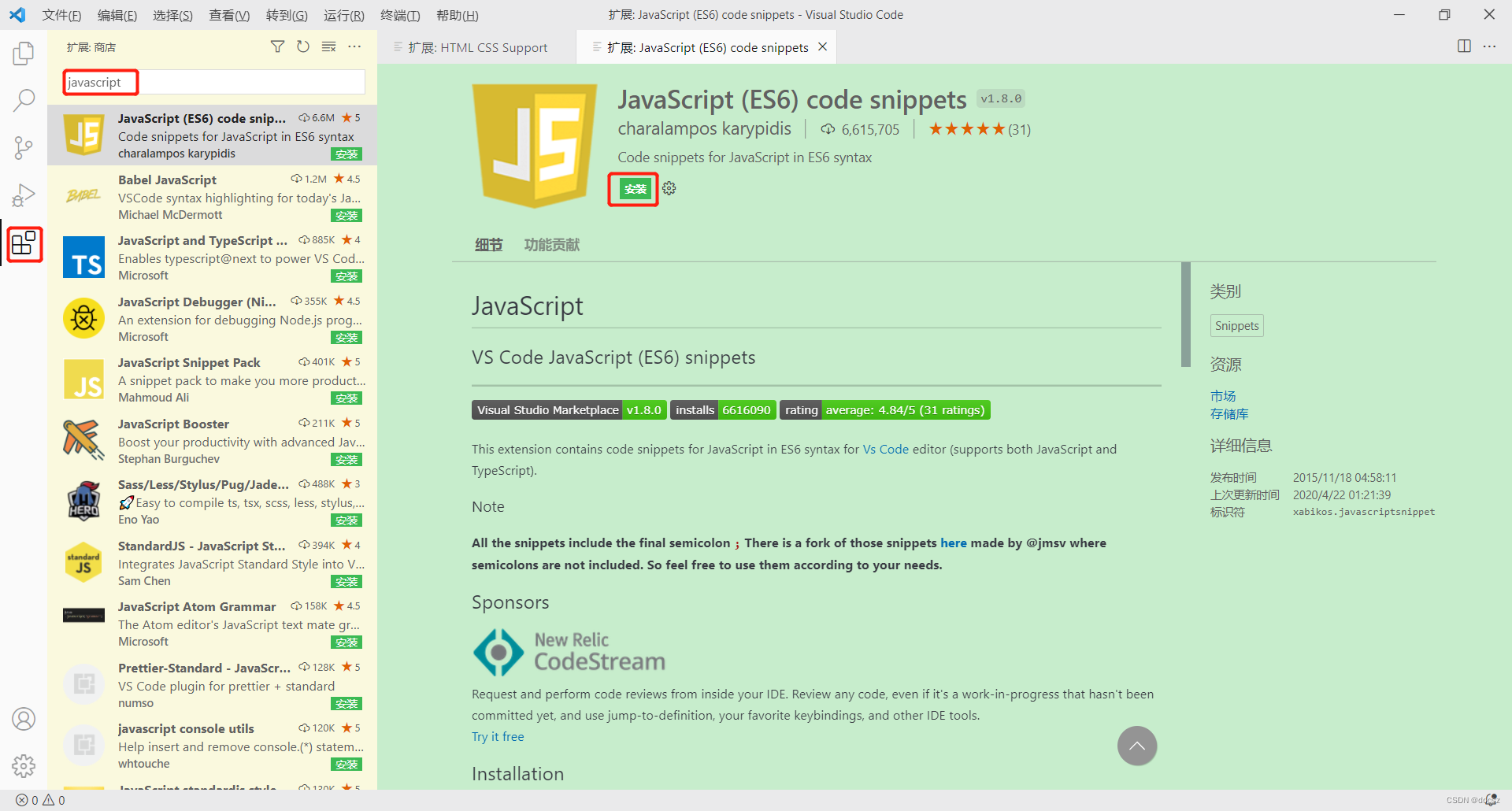
JavaScript (ES6)

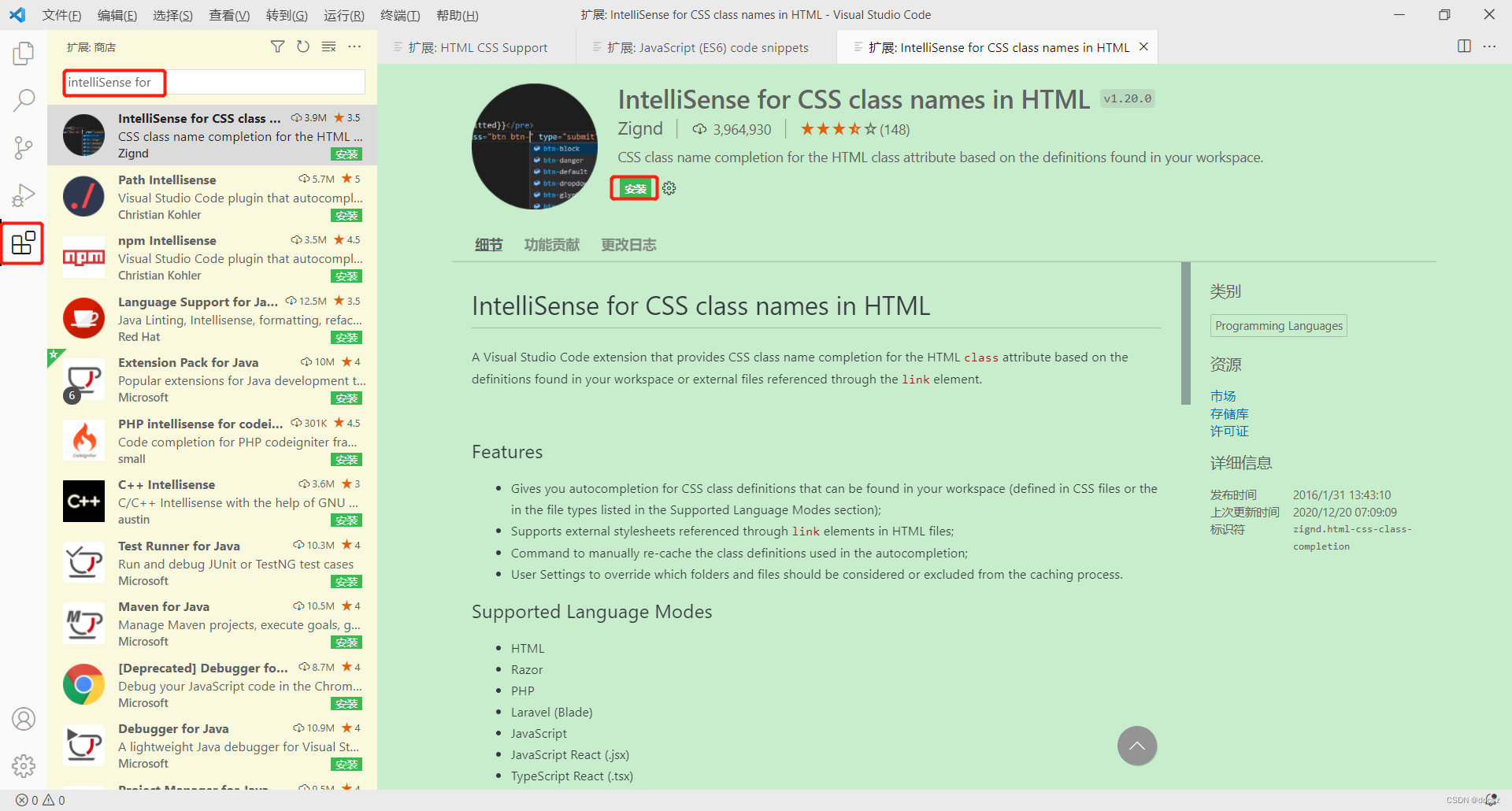
IntelliSense for CSS

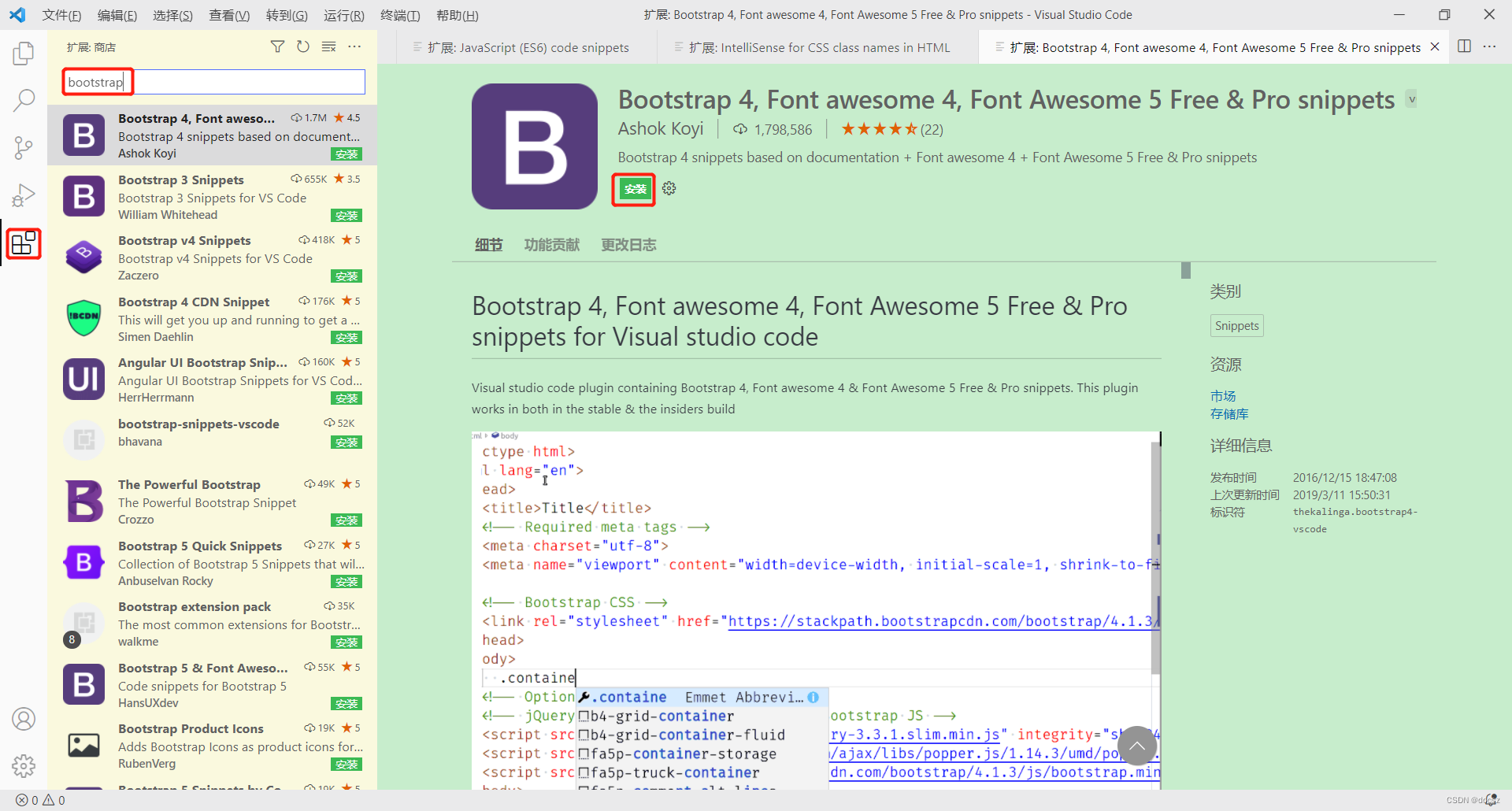
Bootstrap 4

Beautify(css)

Beautyfi(js)

Easy LESS

Debugger for Chrome

GitLens

Git History

Open in Browser

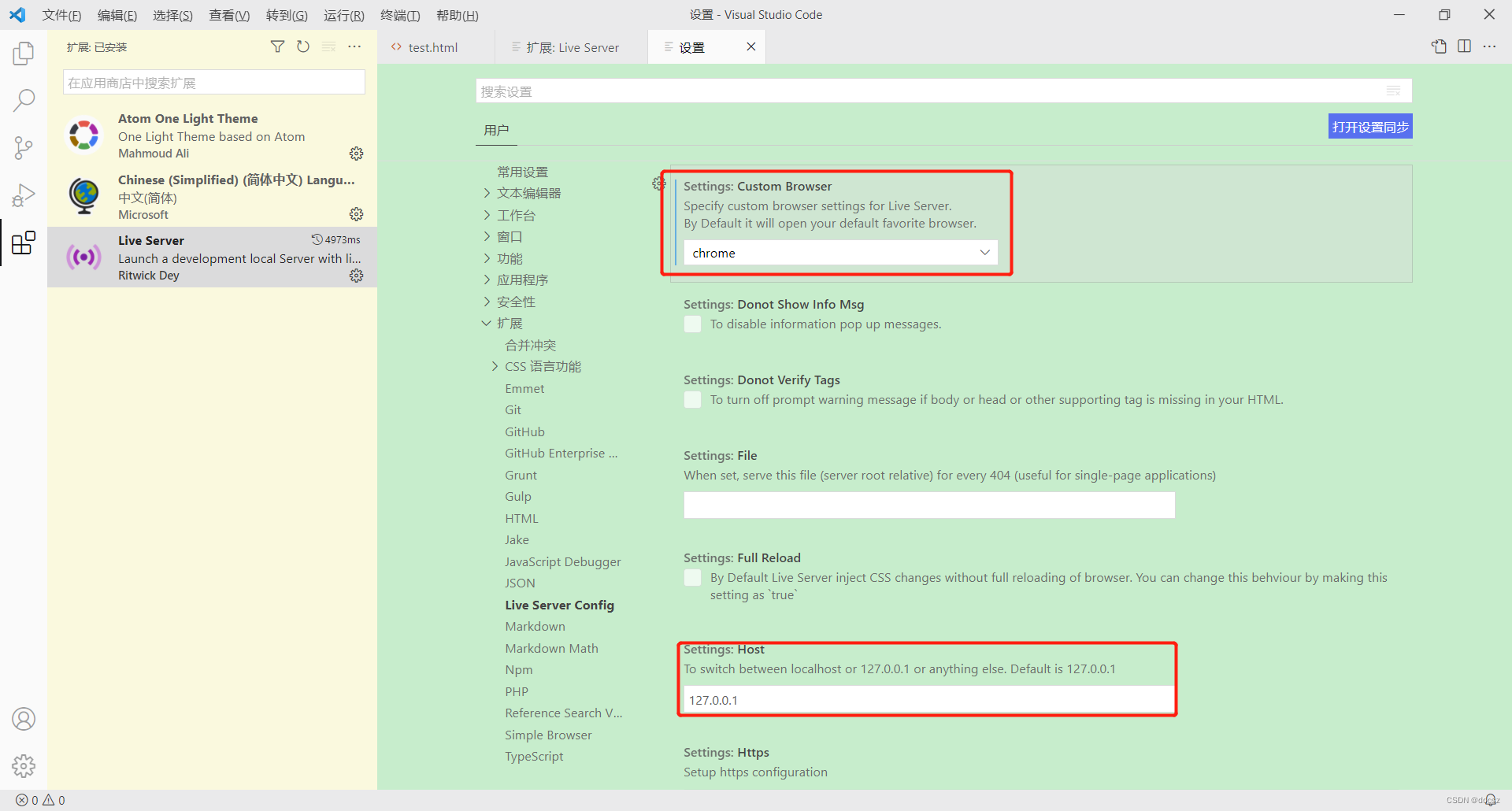
Live Server

扩展设置

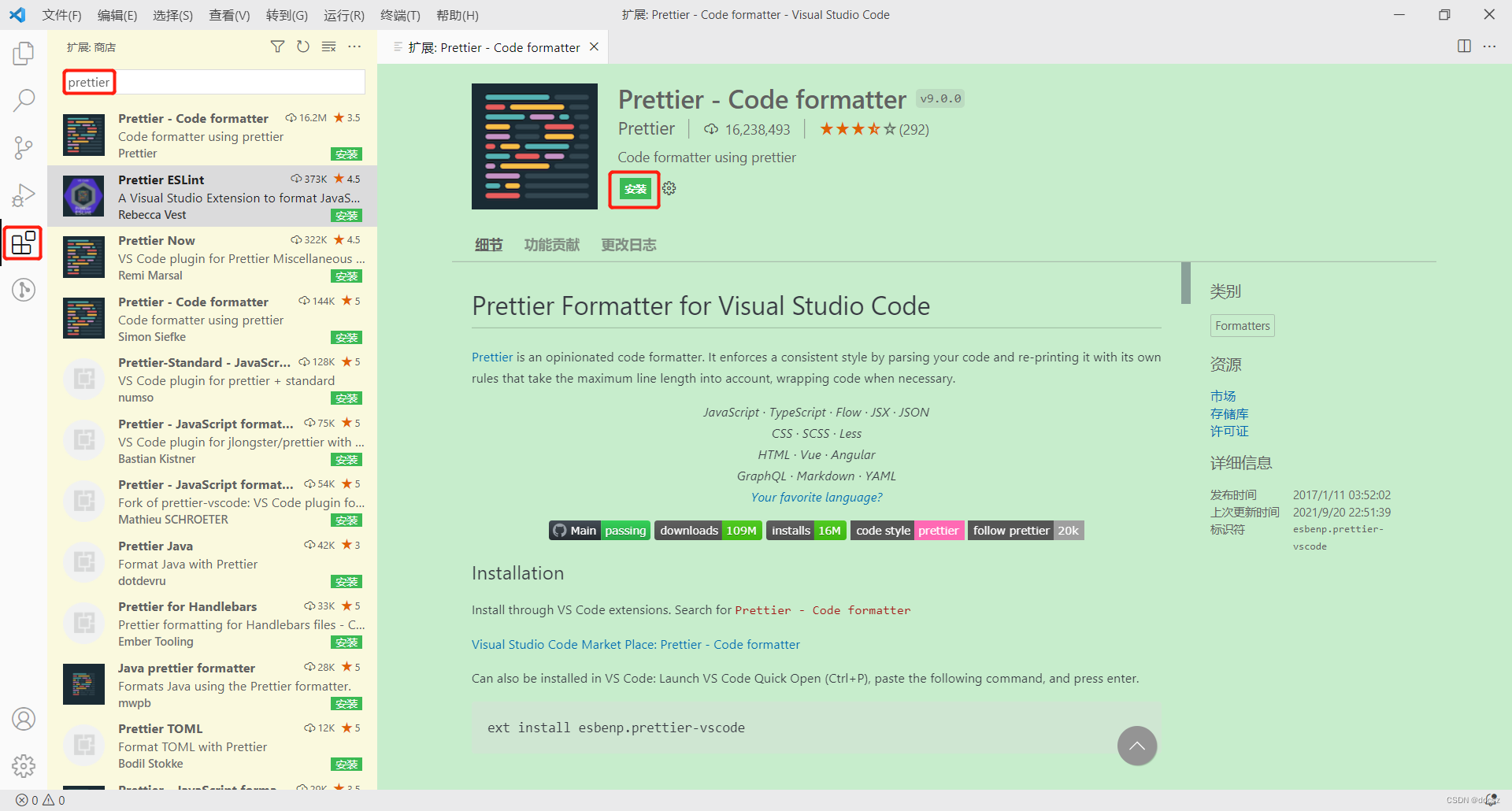
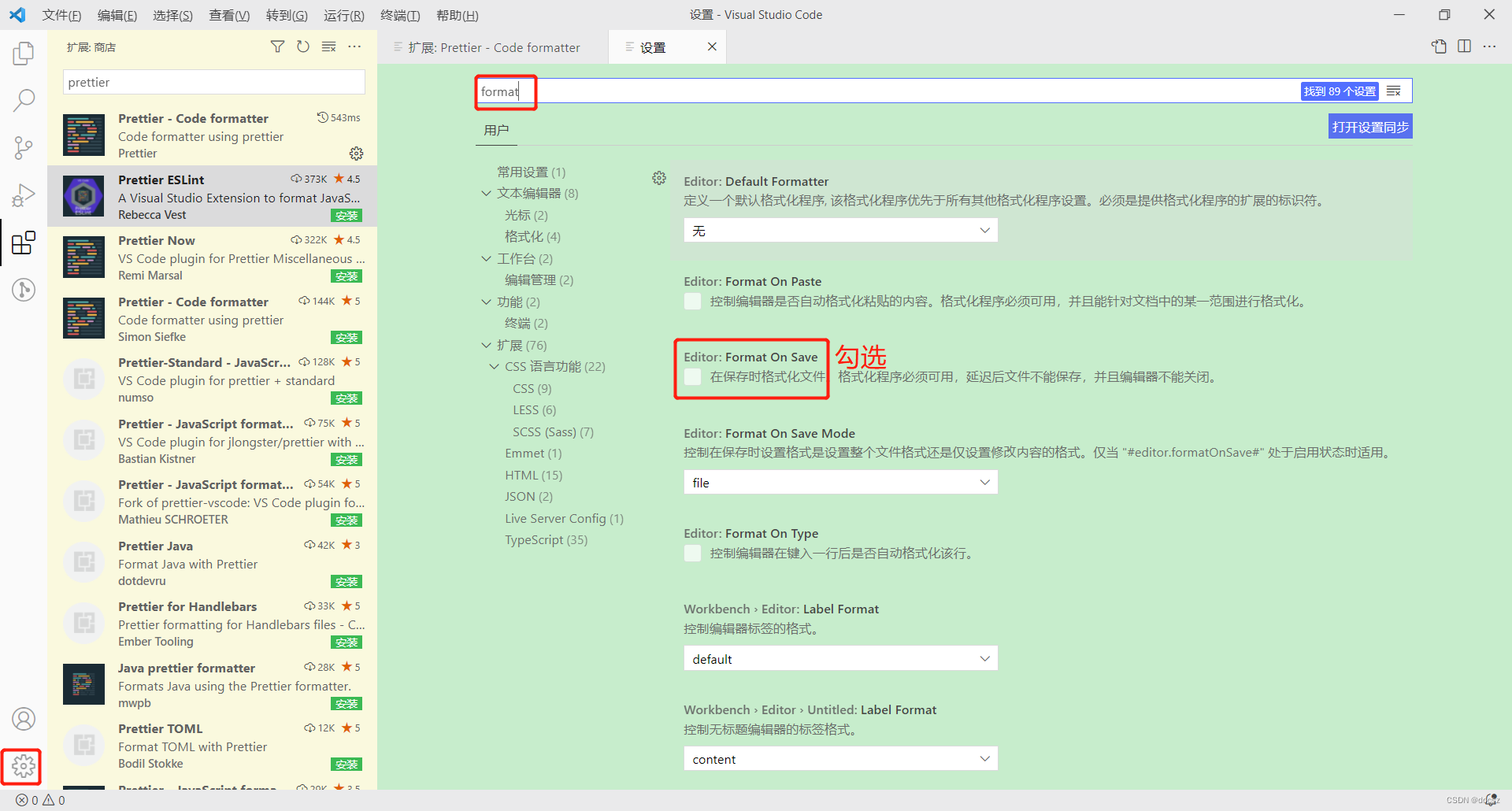
Prettier-Code Formatter

format on save

Auto Save

Auto Rename Tag

Bracket Pair Colorizer 2

Browser Preview

Community Material Theme

Indent-Rainbow

Markdown All in One

LeetCode

前端开发
Emmet插件
创建html文件,输入!,就有提示。

快速生成代码
输入:
ul>li>a
ul>li>a.link
ul.header>li>a.link
ul.header>(li>a.link)*5
div.searche>div.logo+input
div.searche>div.logo{Logo}+input
包管理工具
nvm
https://github.com/nvm-sh/nvm
#https://github.com/nvm-sh/nvm#installing-and-updatinghttps://github.com/coreybutler/nvm-windows
#nvm-setup.zip
yarn
官网
https://yarn.bootcss.com/

下载地址
https://github.com/yarnpkg/yarn/releases
安装
npm install yarn -g
操作
yarn -V
yarn config get registry
yarn config set registry 'https://registry.npm.taobao.org/'
npm&cnpm
官网
https://npmmirror.com/
安装
npm install -g cnpm --registry=https://registry.npm.taobao.org
npm i -g nrm
nrm ls
nrm help
nrm use taobao
Nodejs安装
略
创建项目
手动创建项目
全局安装vue-cli,vue-cli
npm uninstall -g @vue/cli
npm install -g @vue/cli@3.11.0安装webpack,它是打包js的工具
npm install -g webpack npm install -g @vue/cli-init创建项目
vue init webpack vue-demo运行项目
npm run dev项目打包发布上线
npm run build完成之后,项目文件夹中会出现一个dist文件夹,里面就是打包之后的内容,直接部署就好了
vueAdmin-template
vueAdmin-template是 一个简单的 vue admin 管理后台 它只包含了 Element UI & axios & iconfont & permission control & lint ,这些是必须的
git clone https://github.com/PanJiaChen/vue-admin-template.git
修改端口号
webpack创建的vue项目,端口号默认是8080
项目对应的 config 文件夹里的 index.js ,此时可以看到项目配置了 port:8080
vue-element-admin
https://panjiachen.github.io/vue-element-admin-site/guide/#project-structure
https://juejin.cn/post/6844903476661583880
git clone https://github.com/PanJiaChen/vue-admin-template.git
修改端口号
webpack创建的vue项目,端口号默认是8080
项目对应的 config 文件夹里的 index.js ,此时可以看到项目配置了 port:8080
vue-element-admin
https://panjiachen.github.io/vue-element-admin-site/guide/#project-structure
下一篇:XSS挑战之旅1-10关
相关内容
热门资讯
喜欢穿一身黑的男生性格(喜欢穿...
今天百科达人给各位分享喜欢穿一身黑的男生性格的知识,其中也会对喜欢穿一身黑衣服的男人人好相处吗进行解...
网络用语zl是什么意思(zl是...
今天给各位分享网络用语zl是什么意思的知识,其中也会对zl是啥意思是什么网络用语进行解释,如果能碰巧...
发春是什么意思(思春和发春是什...
本篇文章极速百科给大家谈谈发春是什么意思,以及思春和发春是什么意思对应的知识点,希望对各位有所帮助,...
苏州离哪个飞机场近(苏州离哪个...
本篇文章极速百科小编给大家谈谈苏州离哪个飞机场近,以及苏州离哪个飞机场近点对应的知识点,希望对各位有...
为什么酷狗音乐自己唱的歌不能下...
本篇文章极速百科小编给大家谈谈为什么酷狗音乐自己唱的歌不能下载到本地?,以及为什么酷狗下载的歌曲不是...
家里可以做假山养金鱼吗(假山能...
今天百科达人给各位分享家里可以做假山养金鱼吗的知识,其中也会对假山能放鱼缸里吗进行解释,如果能碰巧解...
华为下载未安装的文件去哪找(华...
今天百科达人给各位分享华为下载未安装的文件去哪找的知识,其中也会对华为下载未安装的文件去哪找到进行解...
四分五裂是什么生肖什么动物(四...
本篇文章极速百科小编给大家谈谈四分五裂是什么生肖什么动物,以及四分五裂打一生肖是什么对应的知识点,希...
怎么往应用助手里添加应用(应用...
今天百科达人给各位分享怎么往应用助手里添加应用的知识,其中也会对应用助手怎么添加微信进行解释,如果能...
客厅放八骏马摆件可以吗(家里摆...
今天给各位分享客厅放八骏马摆件可以吗的知识,其中也会对家里摆八骏马摆件好吗进行解释,如果能碰巧解决你...