Web前端开发基础教程二
注释和特殊字符:
如果需要在html文档添加一些便于阅读和理解但又不需要显示在页面中的注释文字,就需要使用注释标签。
html中的注释以“”结束或者快捷键:Ctrl+/。
举例:
添加注释是为了更好的解释代码的功能,便于相关开发人员解释和阅读代码,程序是不会执行注释内容的。
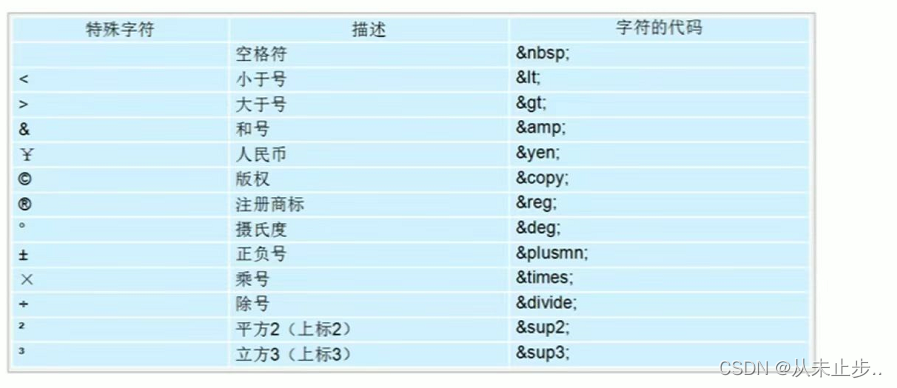
特殊字符:

举例:
虽然我们在编写代码的时候,文本之间添加了多个空格,但是在网页显示依然只有一个空格。
我想 放假
因此这种方法显然是不行的,所以我们需要使用特殊字符。
显示效果:

使用特殊字符:
我想 放假
显示效果:
 再比如:
再比如:
我们想告诉用户,p是一个段落标签:
是一个段落标签
但是在页面中并没有被显示出来,因为编译器会直接将其解析。
显示如下:

那么此时也需要使用特殊字符:
<p>是一个段落标签
显示如下:

表格标签:
表格的主要作用:
表格主要用于显示,展示数据,因为它可以让数据显示的非常的规整,可读性非常好,特别是后台展示数据的时候,能够熟练运用表格就显得很重要,一个清爽简约的表格能够把繁杂的数据表现得很有条理。
表格不是用来布局页面的,而是用来展示数据的。
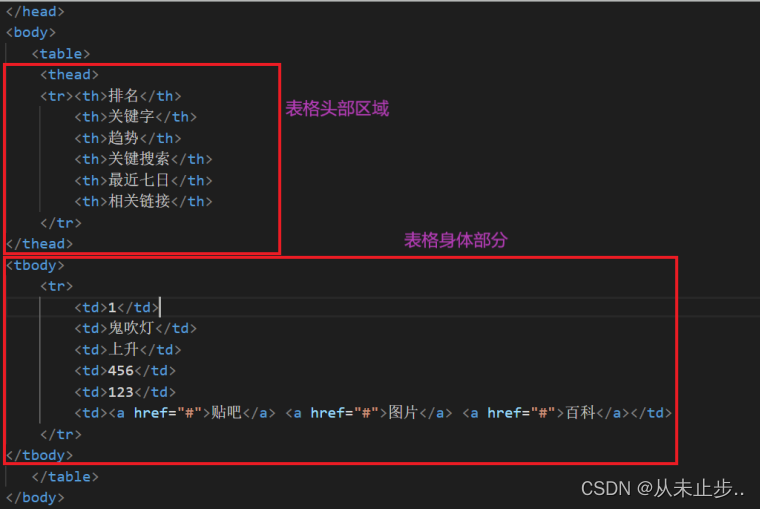
表格的基本用法:
单元格内的文字 .....
字母td指表格数据(table data),即数据单元的内容
举例:
Document
姓名 性别 年龄 王俊凯 男 23 王源 男 22 易烊千玺 男 22
显示效果如下:

注意html中是没有列的概念的,每一行由若干个单元格组成。
表头单元格标签:
一般表头单元格位于表格第一行或者第一列,表头单元格里面的文本内容加粗居中显示。
举例: 显示如下: 举例: 将表格显示在页面中央: 显示如下: 使用场景可能很长,为了更好的表示表格的语义,可以将表格分割成表格头部和表格主体两大部分,在表格标签中,分别用: 举例: <1>先确定是跨行还是跨列合并。 <2>找到目标单元格,写上合并发方式=合并的单元格数量,比如: <3>删除多余的单元格。 跨行合并:rowspan=“合并单元格的个数” 跨行:最上侧单元格为目标单元格,写合并代码 跨列合并:colspan=“合并单元格的个数” 跨列:最左侧单元格为目标单元格,写合并代码 目标单元格:(写合并代码) 举例: 将第一行的第二列和第三列单元格进行合并: 显示如下: 表格是用来显示数据的,那么列表就是用来布局的。 列表最大的特点就是整洁,有序,它作为布局会更加自由和方便。 根据使用情境不同,列表可以分为三大类:无序列表,有序列表和自定义列表。 无序列表:
显示如下: <2> 例如: 下述这种是不被允许的: 123 <3> 123 显示如下: <4>无序列表会带有自己的样式属性,但在实际使用时,我们会使用CSS来设置。 有序列表即为有排列顺序的列表,其各个列表项会按照一定顺序排列定义。 在HTML标签中, 有序列表的基本语法格式如下: 举例: 显示如下: 自定义列表常用于对术语或名词进行解释和描述,定义列表的列表项前没有任何项目符号。 在HTML标签中, 基本语法如下: 举例: 显示如下: <2> 现实中的表单: 使用表单的目的是为了手机用户信息。 在网页中,我们需要跟用户进行交互,收集用户资料,此时就需要表单。 在HTML中,一个完整的表单通常由表单域,表单控件(也称为表单元素)和提示信息3个部分组成。 表单域是一个包含表单元素的区域。 在HTML标签中,标签用于定义表单域,以实现用户信息的收集和传递。 语法格式: type属性的属性值及其描述如下: 在表单域中可以定义各种表单元素,这些表单元素就是允许用户在表单中输入或者选择的内容控件。 在英文单词中,input是输入的意思,而在表单元素中 举例: 显示效果: 解决方法为:给单选按钮命名相同的名字。 修改如下: 那么复选框是不是就不需要起相同的名字啦? 那当然不是,复选框也要给每个选项起相同的名字,但它的作用是为了将我们输入的数据提交给后台时分类能够明确。 除了type属性之外, 显示如下: name和value是每个表单元素都有的属性值,主要给后台人员使用, name表单元素的名字,要求单选按钮和复选框要有相同的name值,name通常用于区分不同的表单元素。 checked主要针对于单选和复选按钮,主要作用是一打开页面就可以默认选中某个表单元素。 举例: 显示如下: 举例: 显示如下: 举例: 注: 使用场景:在页面中,如果有多个选项让用户进行选择,并且想要节约页面空间时,我们可以选择 举例: 显示效果: 1: 2:在 使用场景:当用户输入内容较多的情况下,我们就不能使用文本框表单了,此时我们可以使用 显示效果:
上一篇:Tkinter保姆级教程(上)标签表示html表格的表头部分(table head的缩写)
姓名 性别 年龄 
表格属性:
 这些属性要写到表格标签中去
这些属性要写到表格标签中去

表格结构标签:
标签表格的头部区域,内部标签拥有标签,一般是位于第一行, 标签表格的主体区域,主要用于存放数据本体,这样可以更好的分清表。

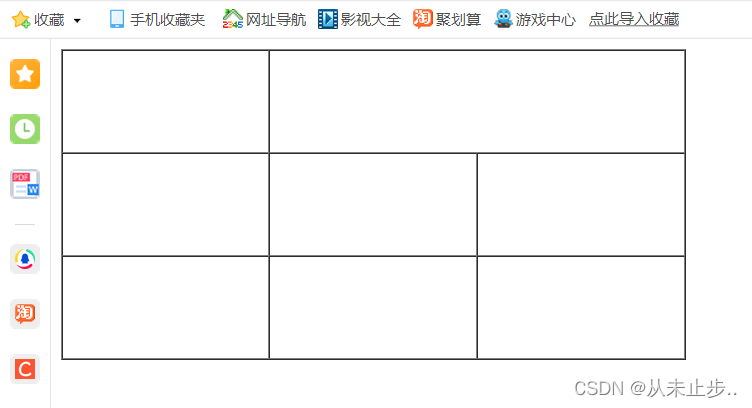
注意不要和网页的头部尾部搞混了,这两个标签都是使用在合并单元格:
合并单元格的步骤:
. 合并单元格的方式:

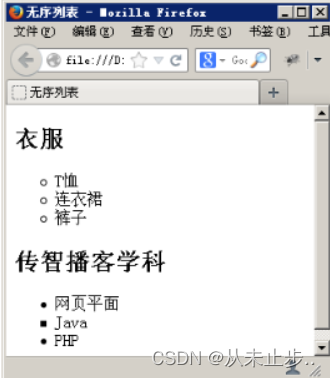
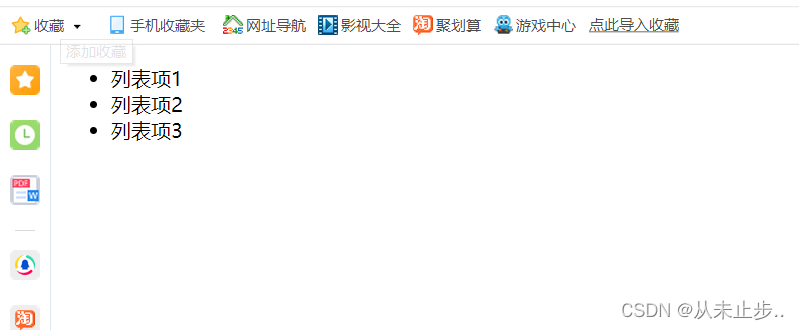
无序列表:
标签定义。
 举例:
举例:
 <1>无序列表的各个列表项之间没有顺序级别之分,是并列的。
<1>无序列表的各个列表项之间没有顺序级别之分,是并列的。和
,直接在标签中输入其他标签或者文字的做法是不被允许的。


有序列表:

标签定义列表项。.....

自定义列表:

(定义项目/名字)和
 <1>
<1>和个数没有限制,经常是一个对应多个表单标签:

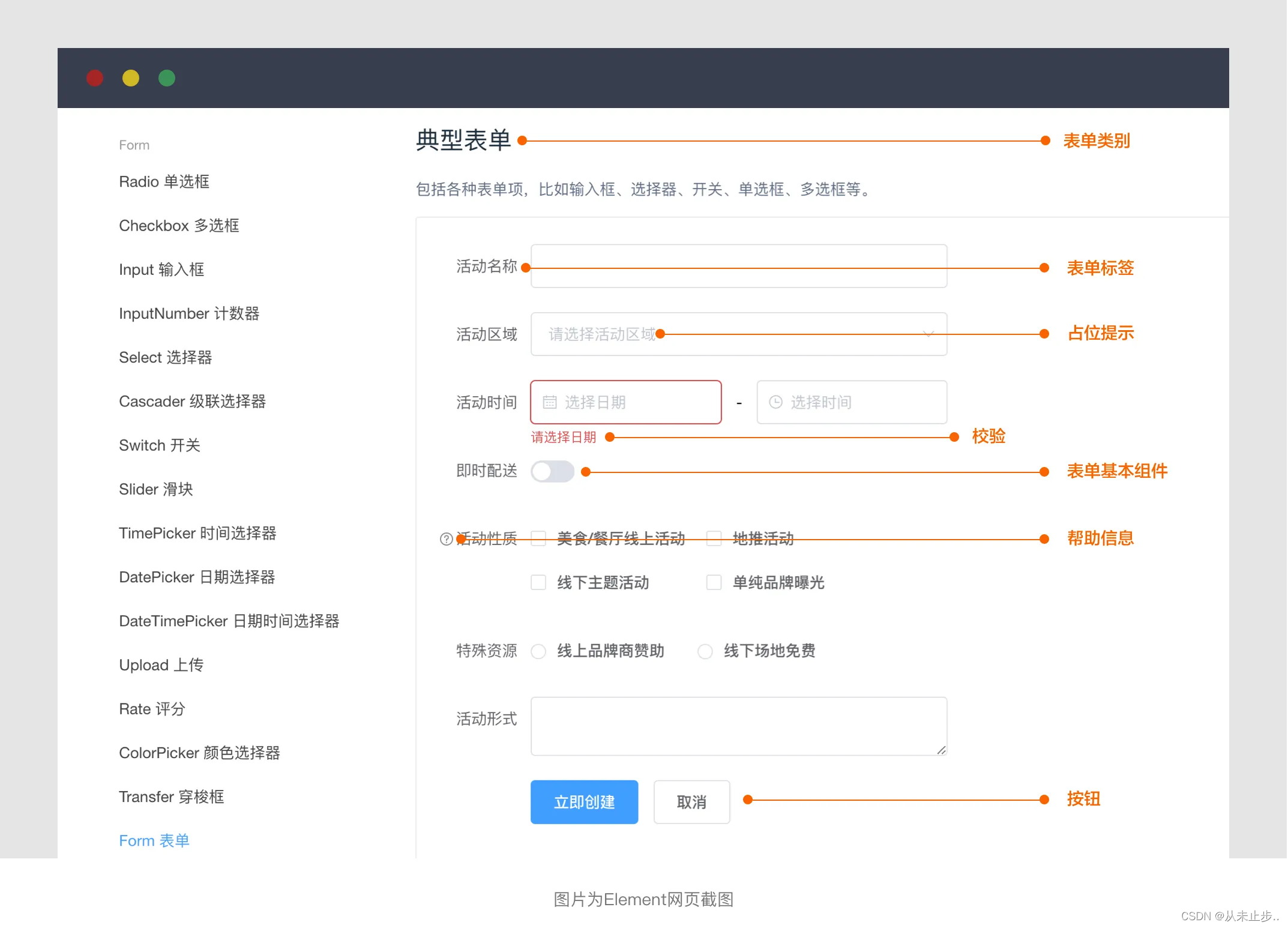
网页中的表单:
表单的组成:

表单域:
会把它范围内的表单元素信息提交给服务器。
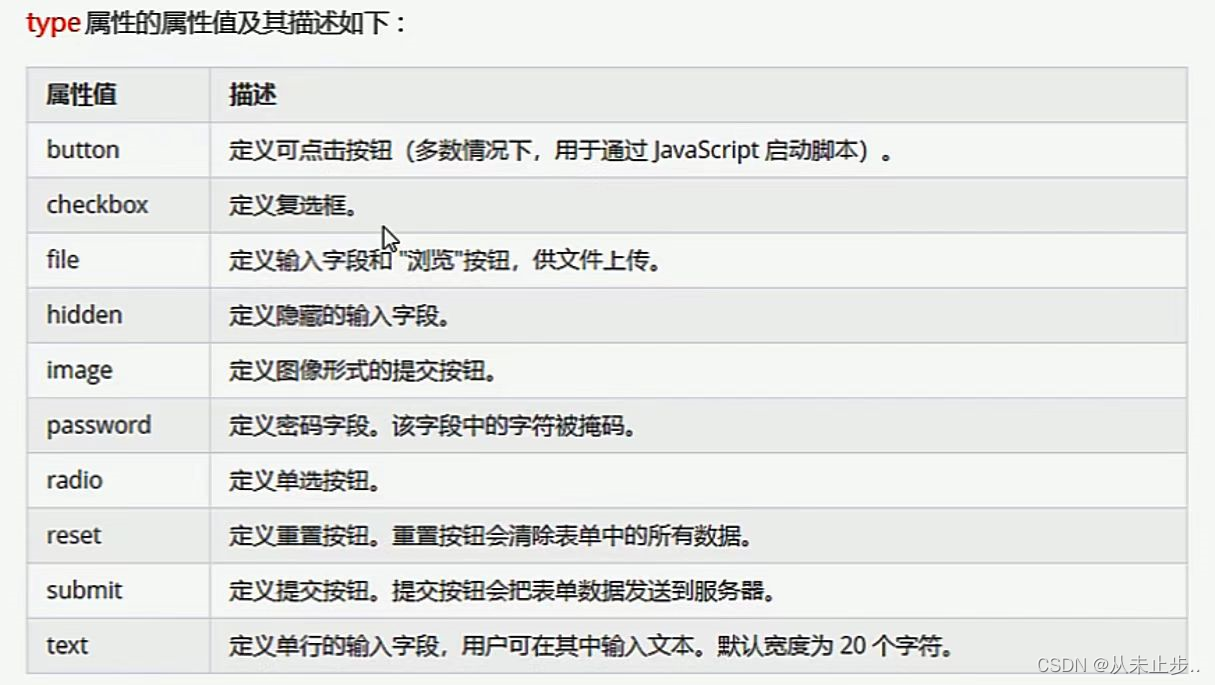
input表单元素标签:
type属性主要用于使表单元素呈现不同的状态
表单元素:
表单元素:标签用于收集用户信息。
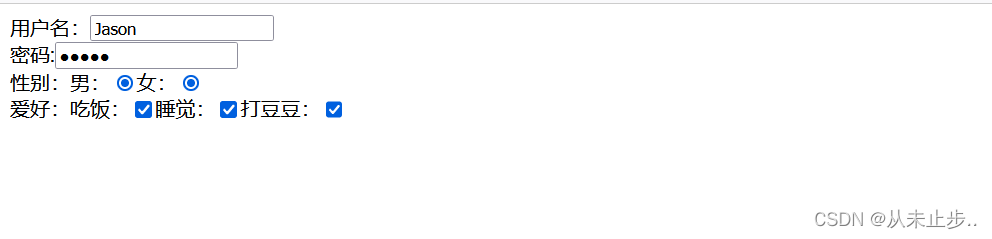
 在上文我们提到"radio"是单选框,那么为什么现在性别的两个选项都可以被选择呢?
在上文我们提到"radio"是单选框,那么为什么现在性别的两个选项都可以被选择呢?用户名:密码:性别:男:女:
标签还有其他很多属性,其常用的属性如下:

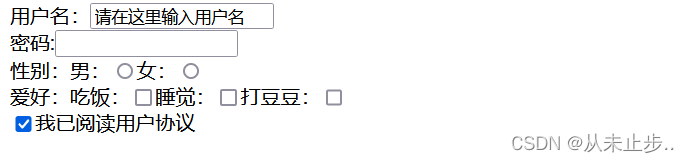
举例:
注:
//将已经填写的表单恢复到最初状态

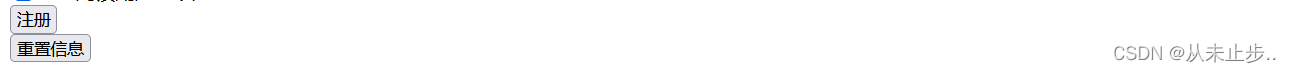
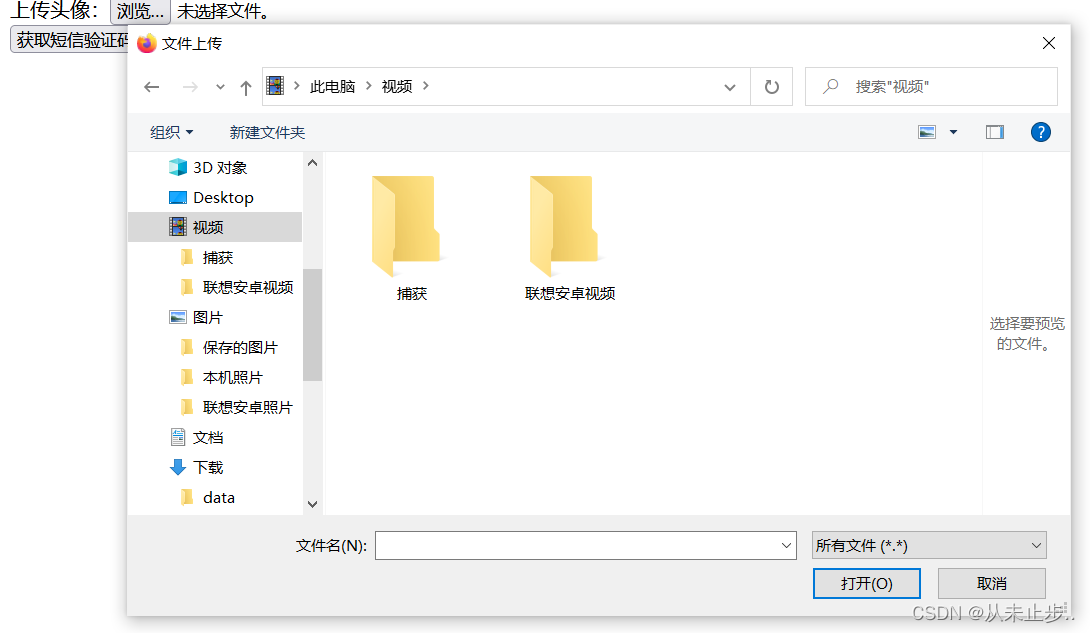
注意button按钮和submit/reset/file按钮的区别,button按钮并不会提交顺序!上传头像:
//弹出资源管理器
//网页不会发生任何变化

label标签:
标签为input元素定义标注标签,用于绑定一个表单元素,当点击标签内的文本时,浏览器就会自动将焦点(光标)转到或者选择对应的表单元素上来增加用户体验。
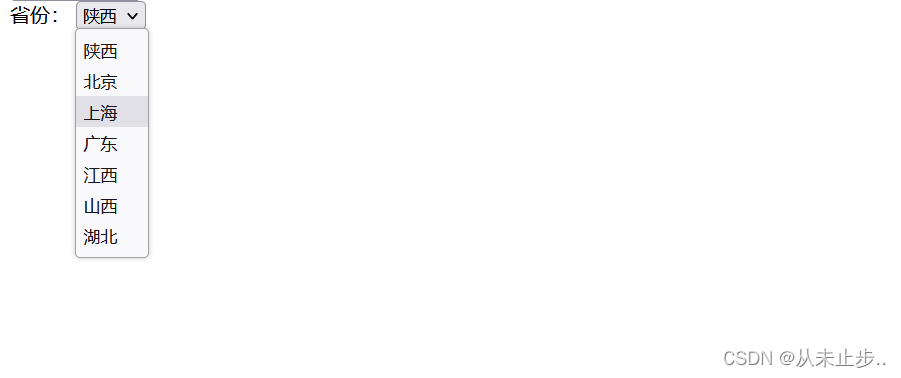
标签的for属性应当与相关元素的id属性相同。select表单元素:
标签控件定义下拉列表。
 注意:
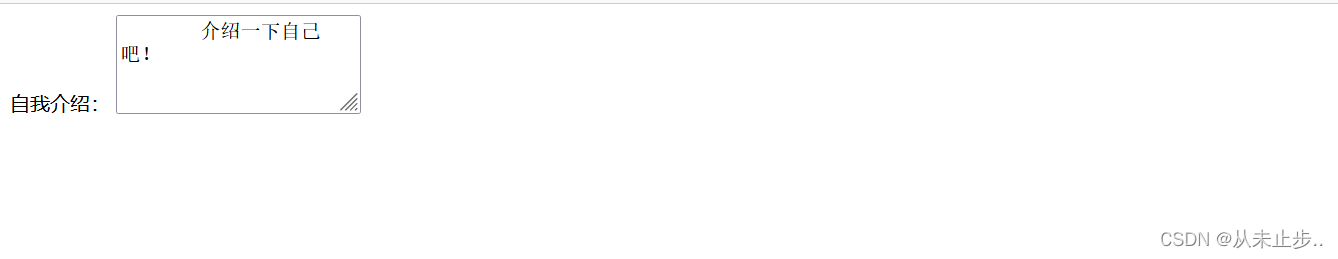
注意:中至少包含一对中定义selected="selected"时,当前项即为默认选中项textarea文本域元素:

通过rows[每行中的字符数]和cols[显示的行数]属性,我们可以设置文本框的大小,但是在实际开发中我们并不会使用该属性来设置,都是使用CSS来改变大小
相关内容