从零开始将图片信息和空间信息绑定,并在前端展示到地图
作者:xiaoyan
关键词:前端查询时展示和空间数据绑定的图片资源
本文适合零基础入门
背景:iServer支持空间查询,可以将空间数据属性表中的属性查询出来,如通过SQL语句查询出某地大楼实际层高,或者查询出某条道路车道数量等等,但若用户不满足于查询出属性表中记录的字符串,数字等呢?是否有办法向属性表中存入图片等等。例如将商铺门面照片存入属性表,在前端通过查询时,不仅显示出该商铺在地图上的地理位置,商店名称,查询时是否能在前端弹窗,展示该商铺的实景图片呢?通过iDesktop,iServer,iClient三款超图产品配合,本文将带您一步一步实现,在查询同时在前端弹窗展示图片的效果。

准备:iDesktop,iServer,iClient,几张图片。
可选:根据业务场景选择需要用到的数据,本文中数据为临时绘制,图片也可以绑定到从测绘等工作中获得的业务数据。
步骤:
iDesktop准备数据
- 首先,我们需要准备数据,在iDesktop中我们将我们期望的图片与空间数据进行绑定,在这里将带您实现一个最简单的例子。
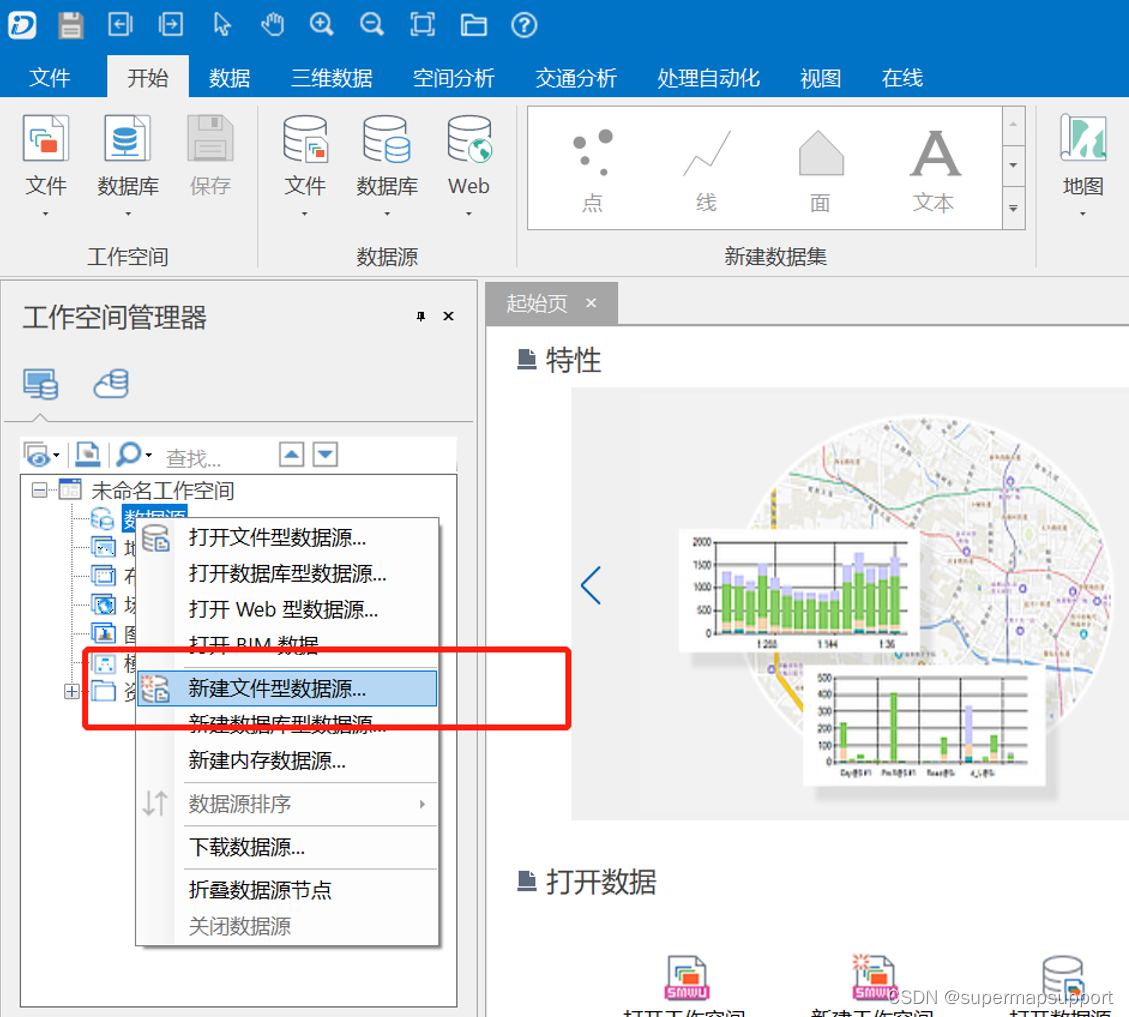
- 打开我们安装好的iDesktop,在左上角工作空间管理器中,创建一个文件型数据源,命名,选择保存路径。这里基于我们已有的数据源来做也是可以的。

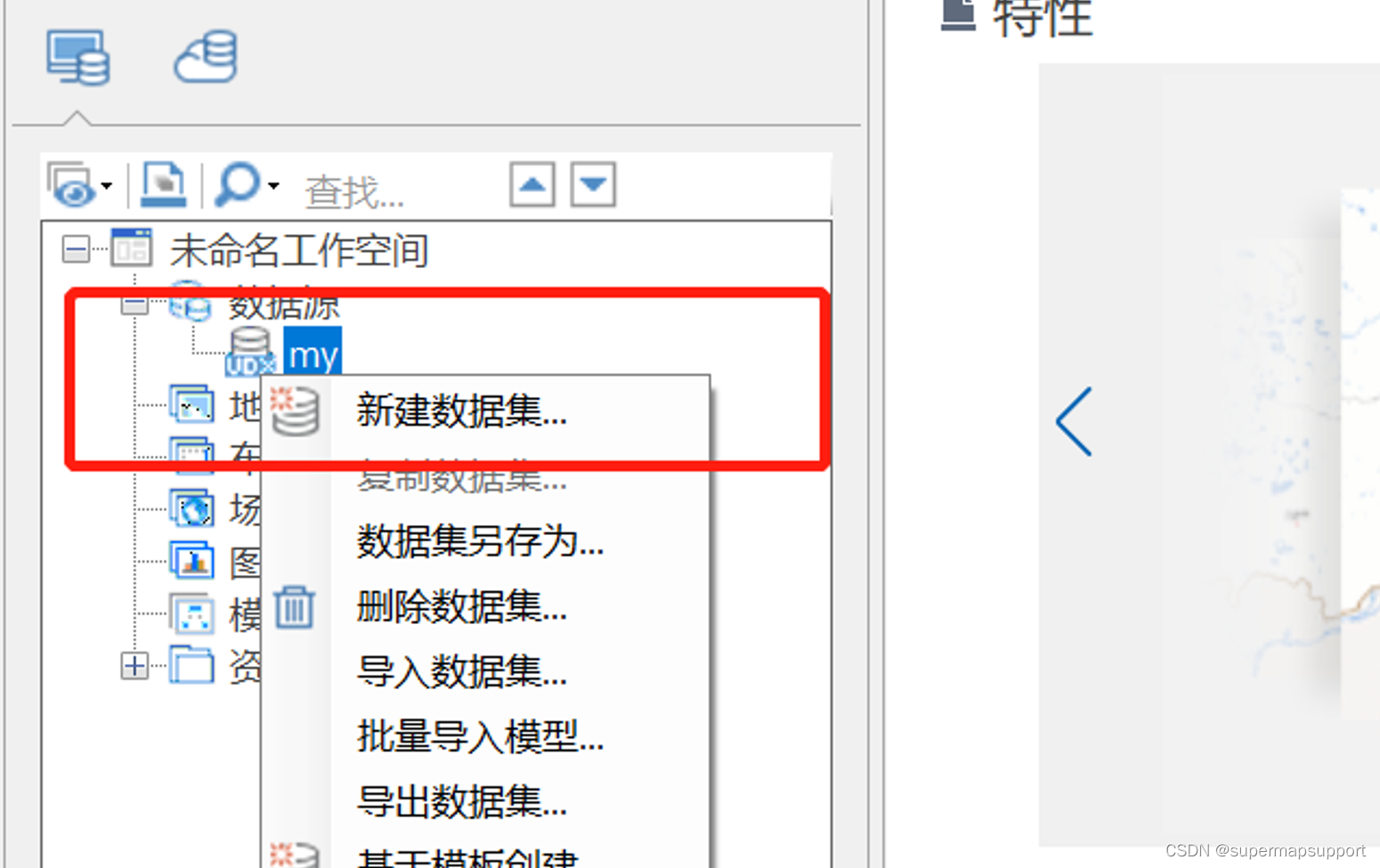
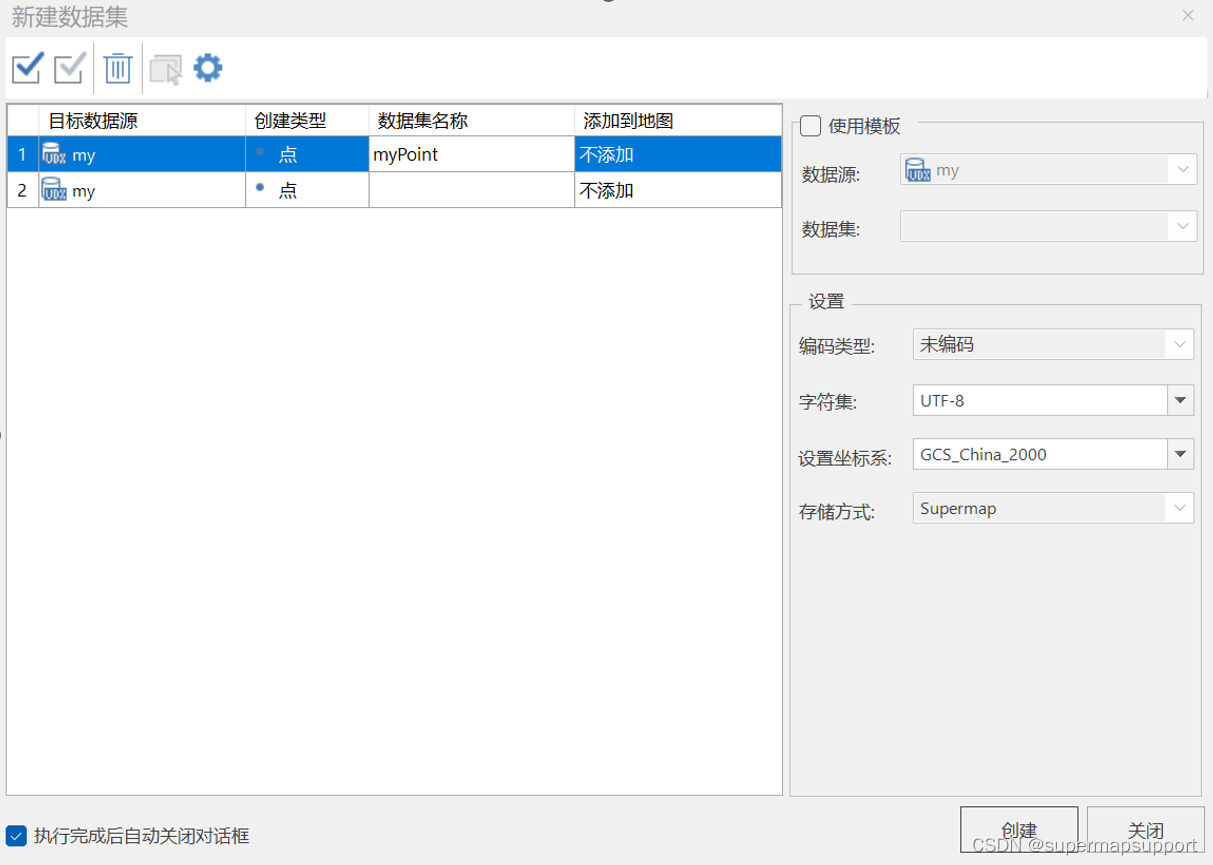
创建一个点数据集,线或者面数据集也是可以的,这里可以根据业务场景来自己决定。记得选择好当前需要的坐标系。以便在之后前端加载到地图上展示。


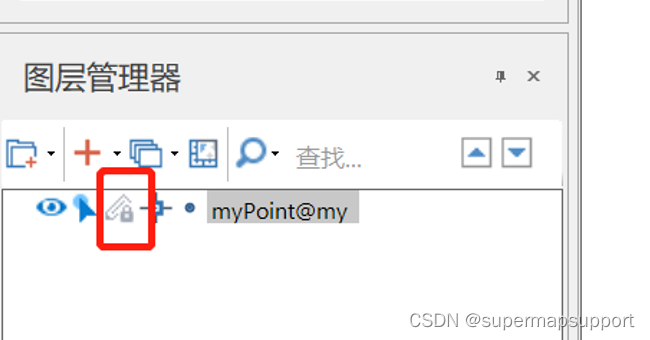
之后双击我们新创建出的数据集,将其在地图窗口中打开。在左下角图层管理器中将数据集单击小铅笔,开启编辑状态。


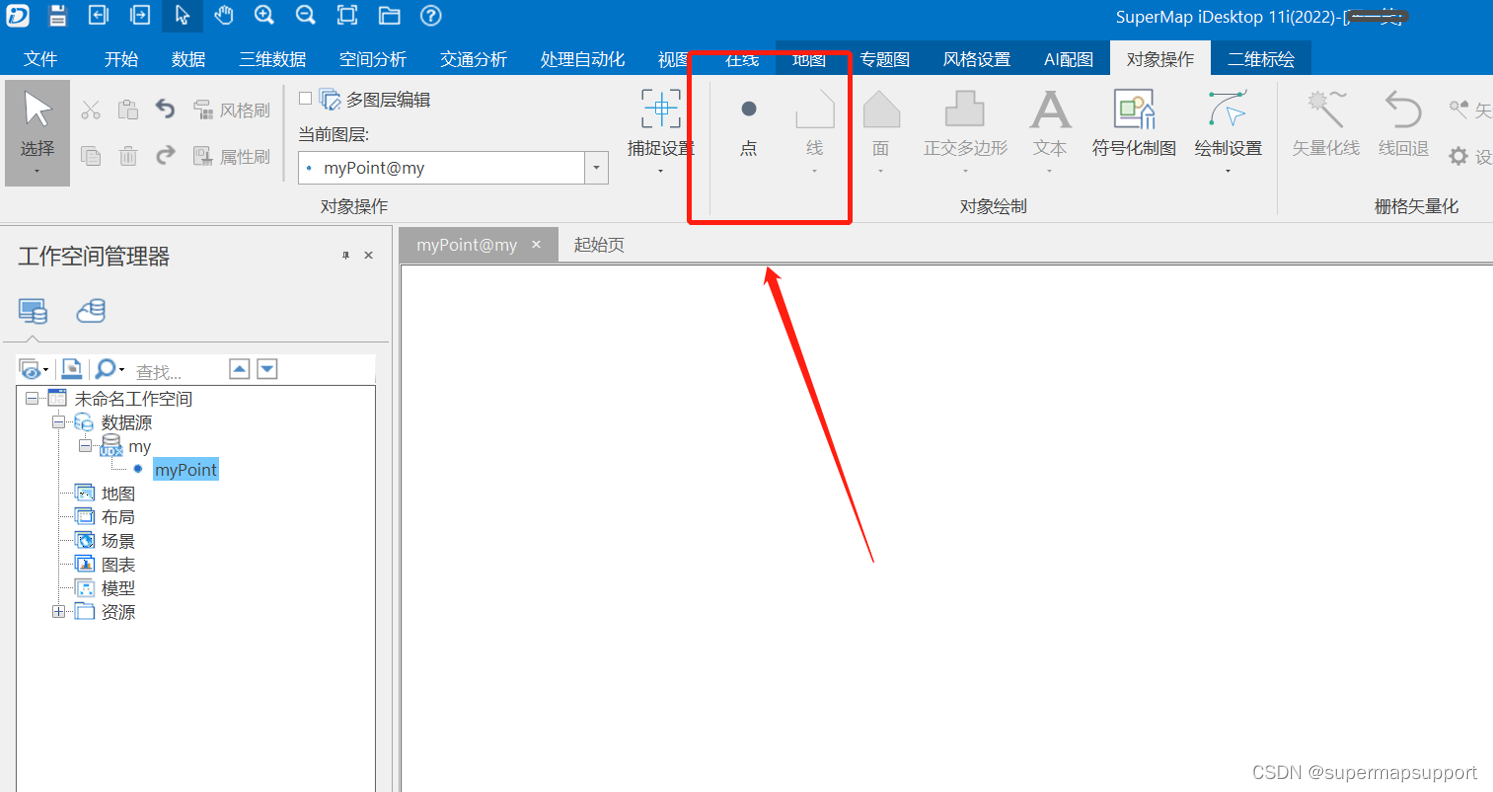
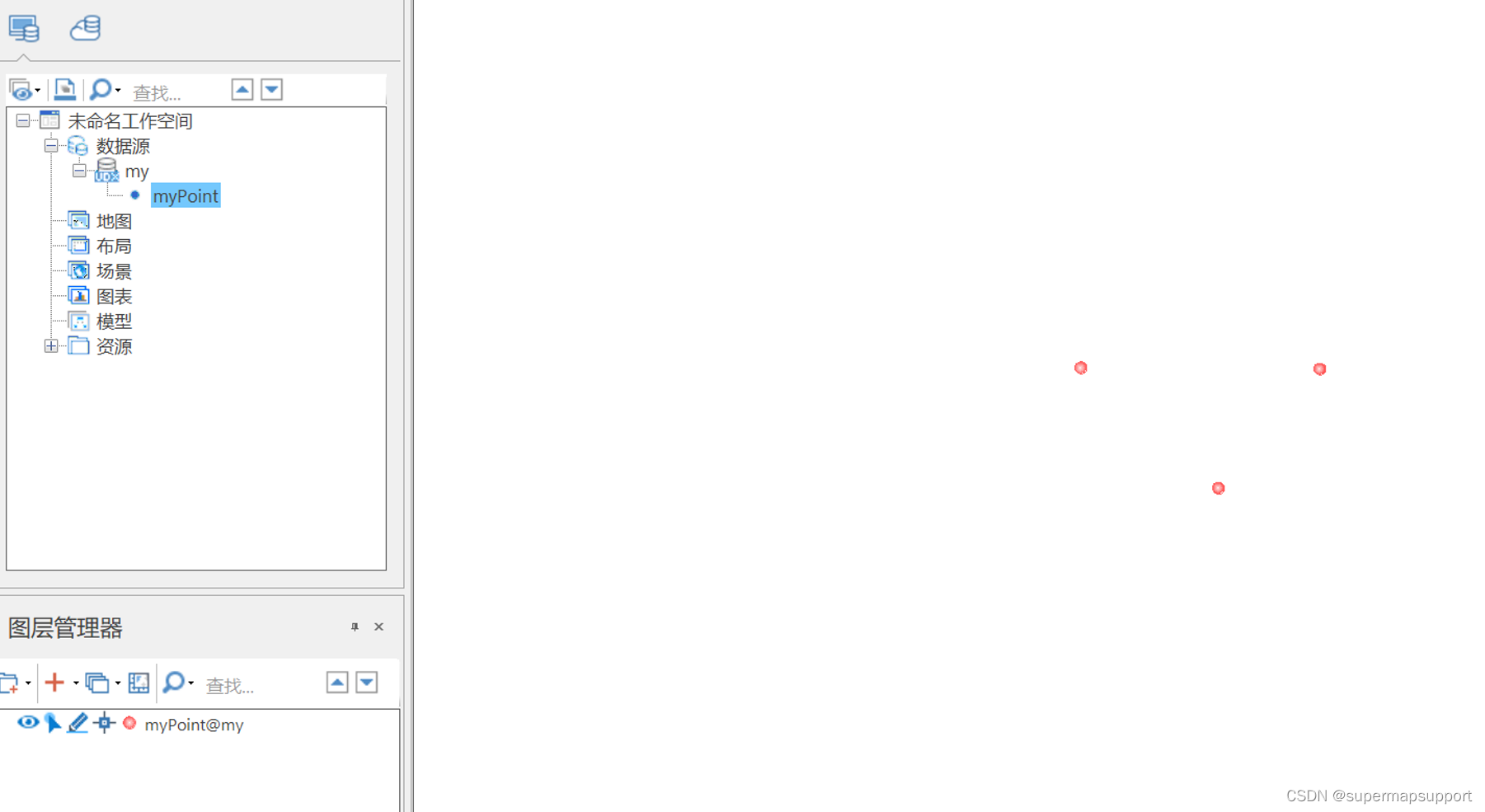
之后单击此处,我们可以在我们数据集中添加点,我们的数据可以是在iDesktop中手绘的,也可以是叠加一张影像底图去绘制,也可以是从shapefile,cad,geojson,gdb等公开格式数据集中导入的。此处绘制三个点,作为我们的测试数据。为了更明显展示我为这个图层配置了图层风格。

实际业务中数据量会比这个大得多,在此处只是做一个示例。
我们的数据需要一个用来作为查询条件的字段,以及一个存储图片的字段。
右键我们刚刚创建好的数据集,为我们的数据集属性表添加这两个字段。

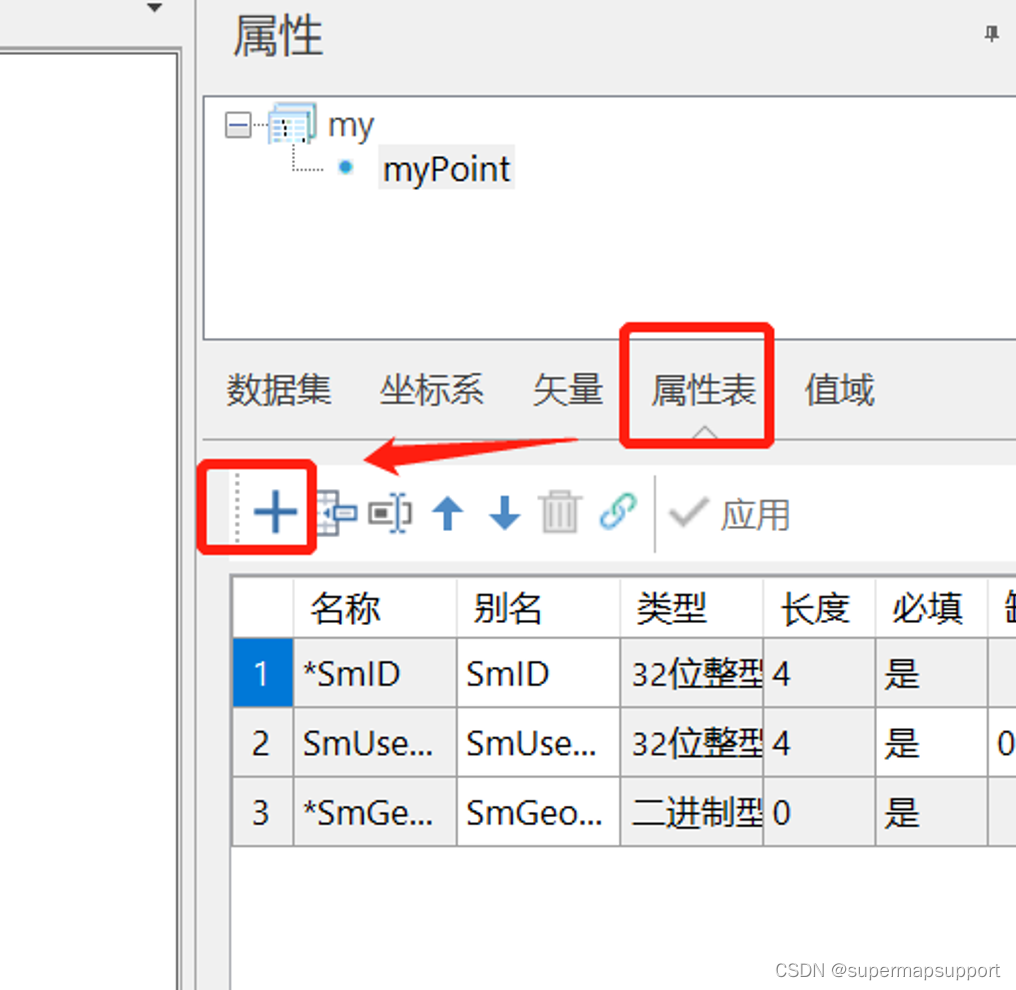
单击属性后在iDesktop右边会弹出该窗口,我们选择编辑属性表,单击加号,添加字段。需要为字段设置名称,别名,以及类型。

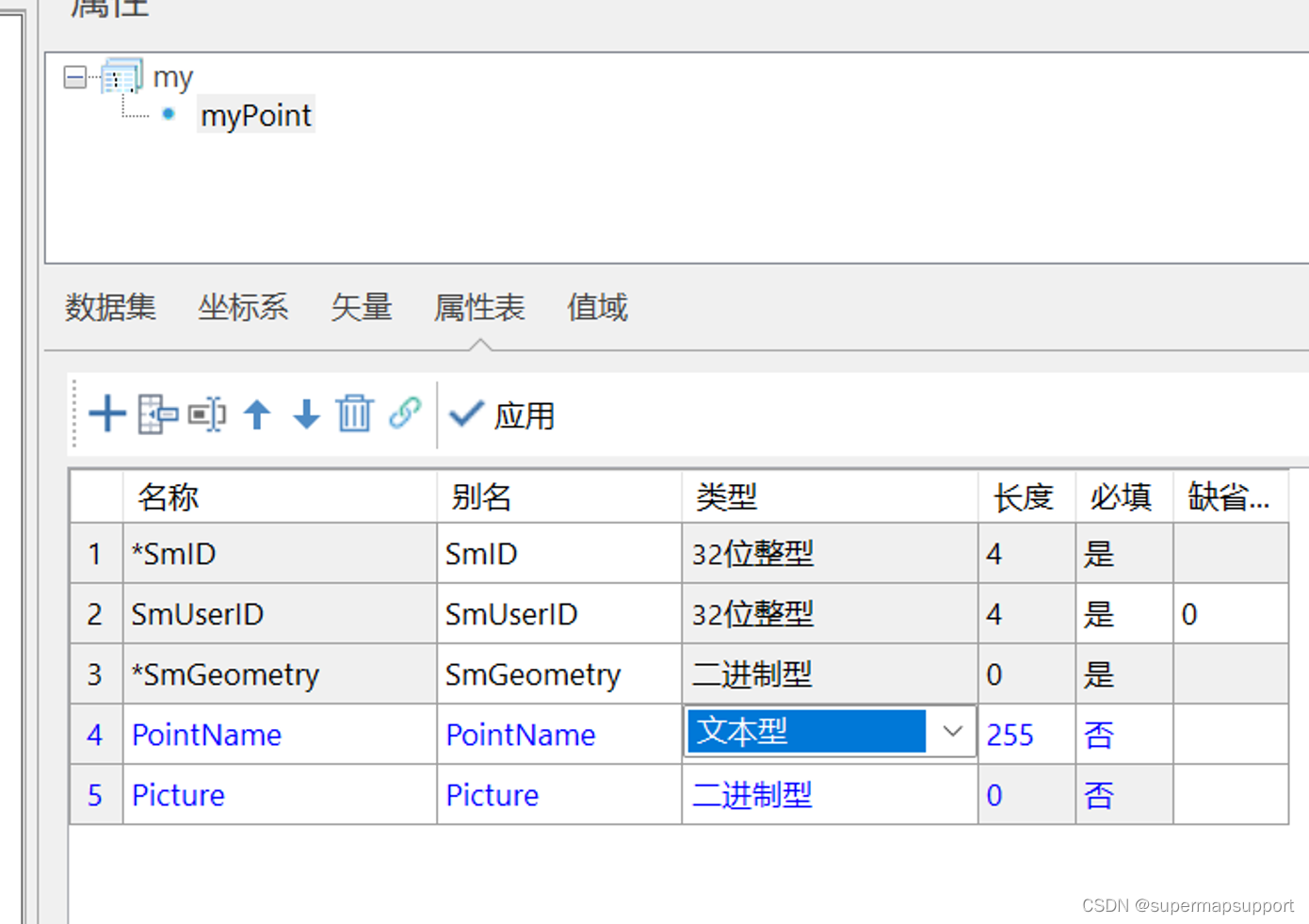
我的配置如下,请注意存储图片我们这里需要使用二进制型作为字段内容的类型。PointName我这里用于作为空间数据的查询条件,Picture用来存储我们的图片。
之后单击√应用,为数据集新增这两个字段。
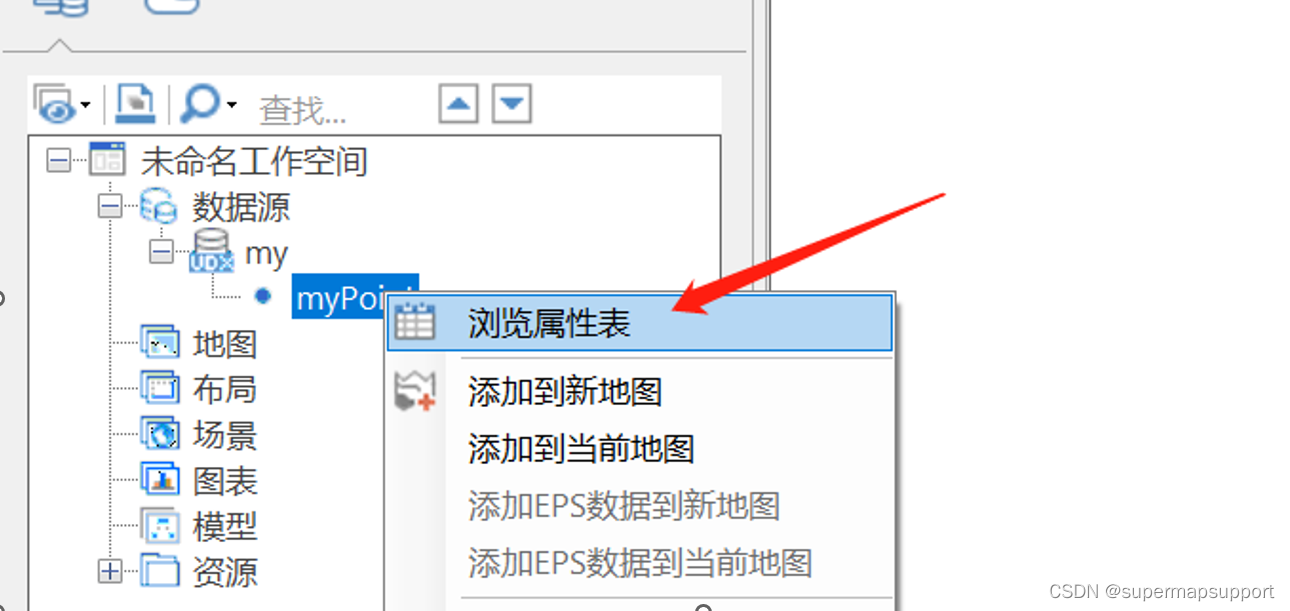
然后我们为这两个字段填入数据,右键数据集,然后单击“浏览属性表”

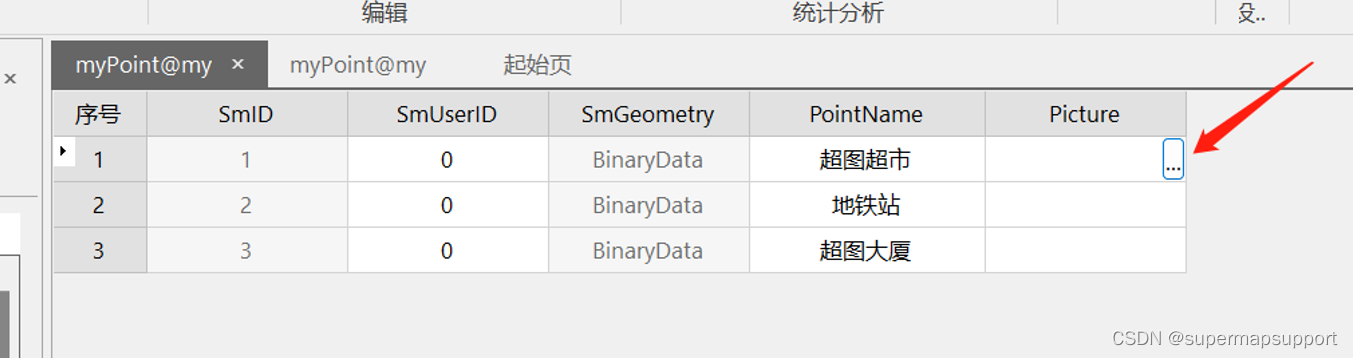
二进制型的字段,我们对空白处双击可以开始编辑,之后单击出现的 “…”按钮,我们选择我们想要保存的图片。

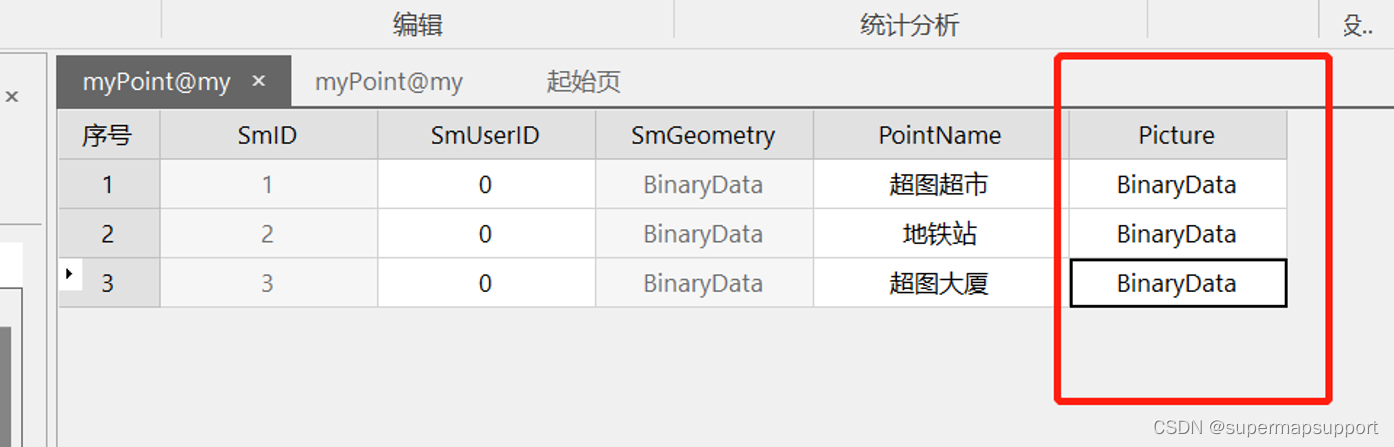
保存好后二进制型字段会显示为BinaryData

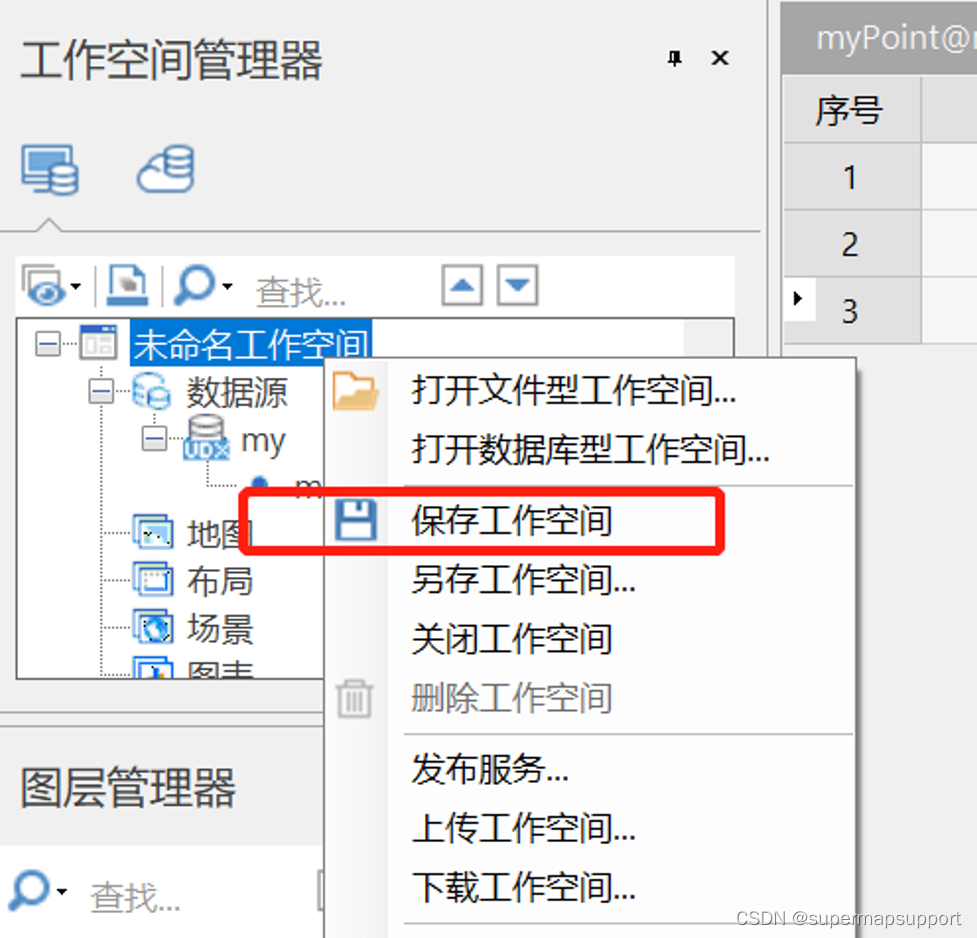
到这里我们数据就制作好了,之后我们右键工作空间,将工作空间保存到与文件型数据源相同路径下。

之后我们就拥有了这两个文件,这是将工作空间和数据源保存成文件型的,也可以选择保存到数据库中,让同一个网段的机器都能方便访问,这一段不再叙述。

通过iDesktop制作数据就到这里了,之后我们需要在iServer中将这份数据,发布成服务,供前端浏览器调用。
已制作好的数据:
链接:https://pan.baidu.com/s/1DN0ghWdu9UnGUxMjbmdOrw?pwd=smap
提取码:smap
iServer:
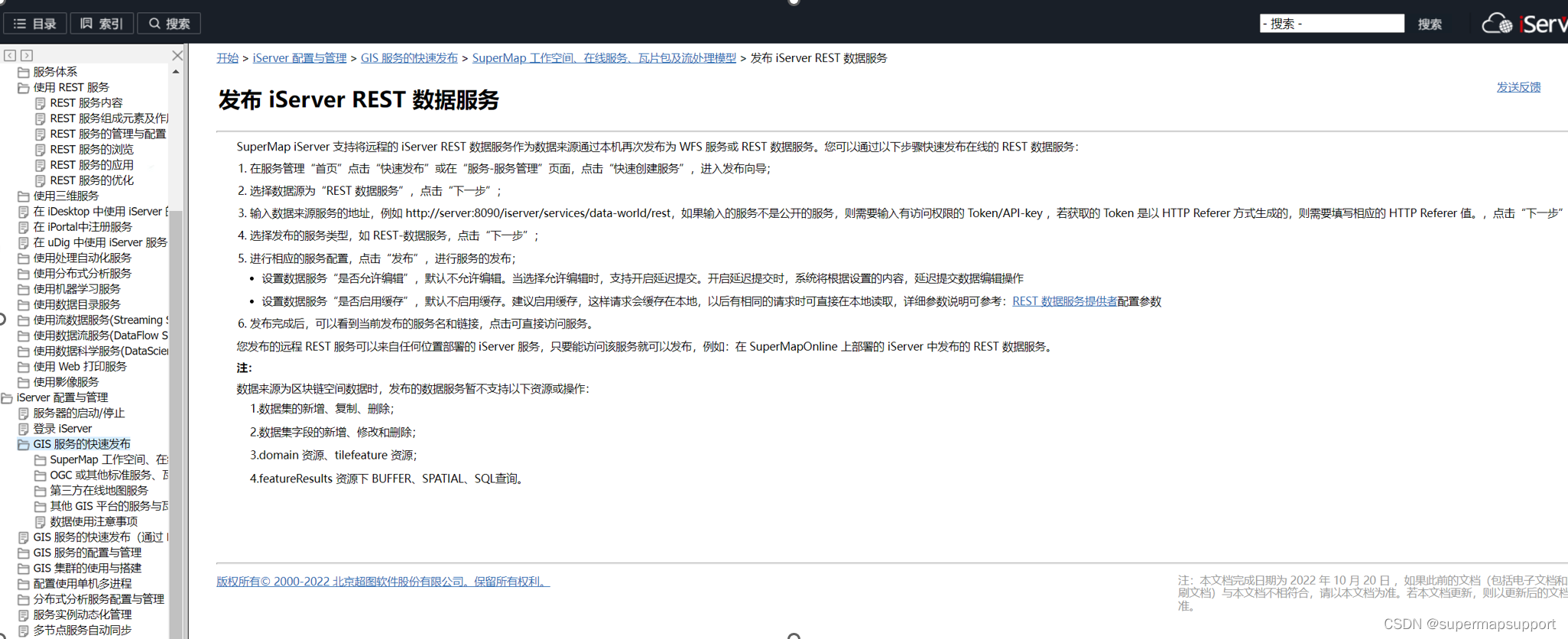
这一步中我们需要将我们制作好的数据发布到iServer服务器作为一个数据服务,作为数据服务,这样我们才能在前端针对性的获取我们想要的数据。发布数据服务的过程不再赘述,详情请参考以下地址。
http://support.supermap.com.cn/DataWarehouse/WebDocHelp/iServer/index.htm

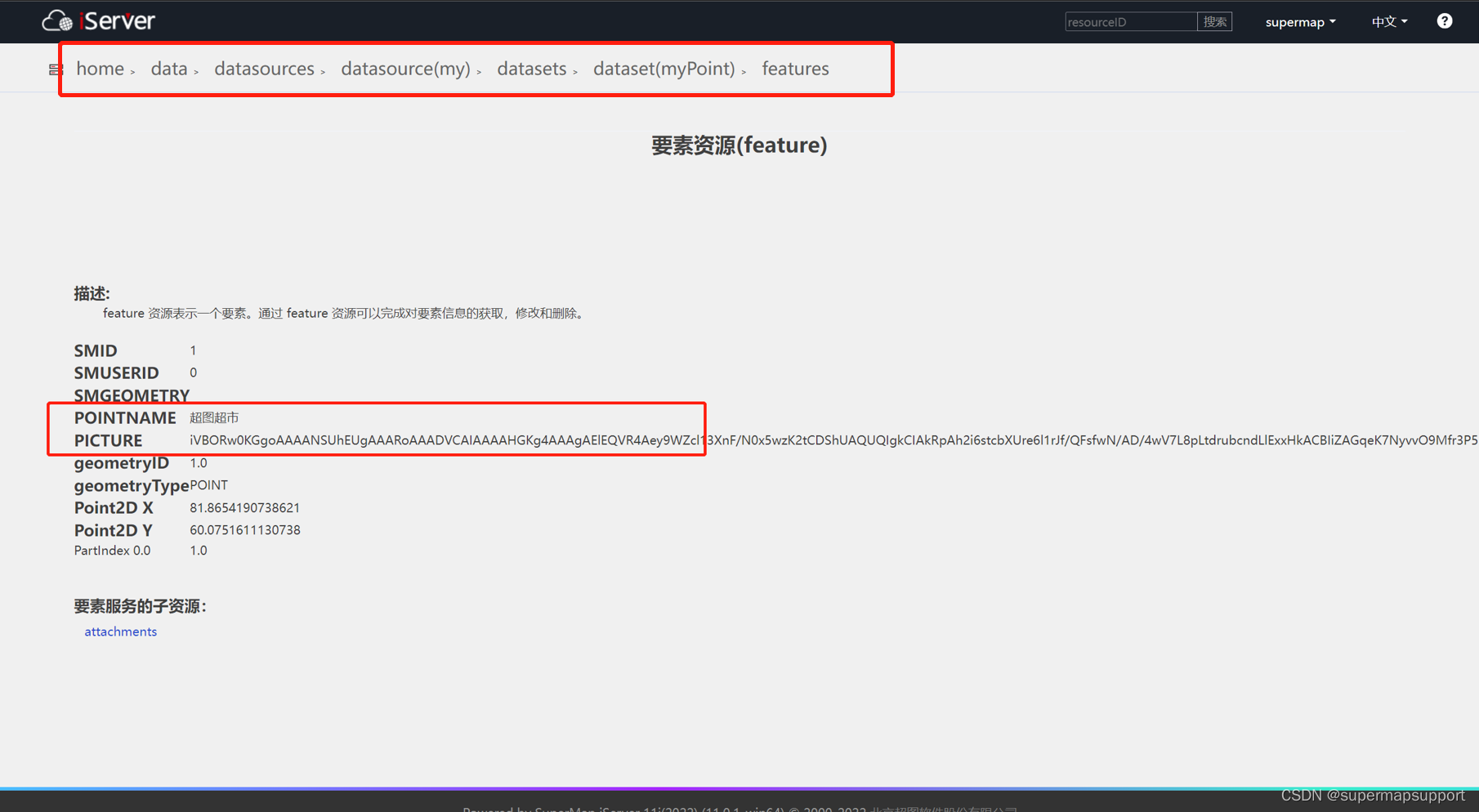
之后在数据服务获得的地址中,按照红框中路径层层访问,最终浏览我们存入的图片。

选择一个要素进行查看,发现我们存入PICTURE字段的二进制图片,在此处没有以图片的方式显示。而是一长串字母和符号,其实这是我们图片的Base64编码。Base64编码在前端是可以放入img标签的,即可变成一张图片,用以插入dom树中。
iClient:
下面演示的是将图片的base64编码,通过iServer提供的数据服务查询出后,拼接至img标签内,在页面中作为气泡展示在地图上的代码。
以上代码可以直接复制进官网编译器中进行运行,需将数据服务url替换为刚刚我们自己发布的。
iClient引用参考:iClient准备与开始
注意事项:Base64编码会将图片占用空间变大1/3,在存入图片时尽量选择<1mb图片,在前端达到比较好的显示效果同时不会导致编码过长。