HTML5简明教程系列之HTML5 表格与表单(二)
HTML的第二弹也来了,最近高产似母猪,状态也不错,代码来源为实验课。本期主要内容为:HTML表格与DIV应用、HTML表单。上期基础部分的传送门:
HTML5简明教程系列之HTML5基础(一)_Thomas_Lbw的博客-CSDN博客
目录
一、HTML 表格与 DIV 应用
1.1 创建表格
1.2 div设置
1.3 小节挑战-课程表绘制
二、HTML表单
2.1 插入表单对象
2.2 菜单和列表
2.3 文本域
2.4 挑战-表单综合
三、总结
一、HTML 表格与 DIV 应用
div 是网页制作中用于定位元素或者布局的一种重要技术。
1.1 创建表格
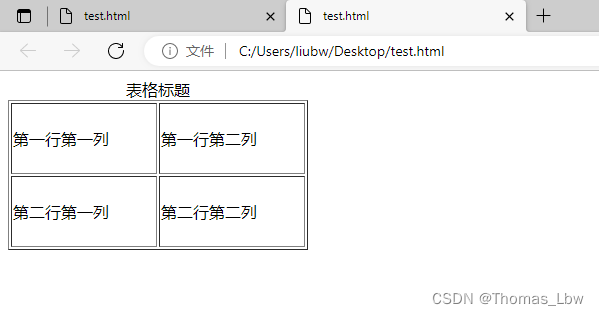
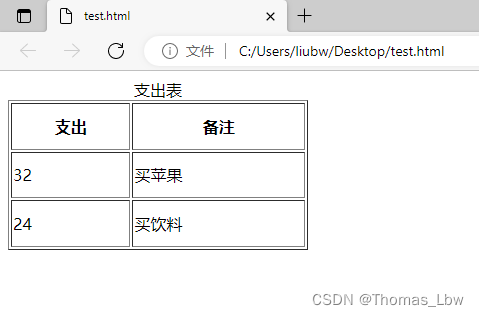
表格由 eg: 1. 为表格加边框: 2. caption 元素定义表格标题: 3. 给表格添加表头: 4. 表格与单元格的属性: 在网页中可以使用很多个 div,在网页制作中,使用 div 可以将网页中的任何元素布局到网页中的任何位置。 table 元素布局: div 元素布局: 效果: 网页中的表单由许多不同的表单元素组成,这些表单元素包括文字字段、单选按钮、复选框、按钮等。 1. 文字字段: 该语法包含了许多参数,除了 2. 密码输入框: 密码输入框是一种特殊的文字字段,他的各个属性和文字字段是相同的,但是输入进密码输入框的字符全部是“*”表示,保证周围人看不见输入的文本。 3. 单选按钮 : 4. 复选框: 5. 按钮 : HTML 表单中,有三种按钮:提交按钮,重置按钮,匿名按钮。我们可以使用 提交按钮(submit):用于发送表单数据给服务器。 重置按钮(reset): 重置按钮用来清除用户在页面中输入的信息。 匿名按钮(button): 没有自动生效的按钮,但是可以使用 JavaScript 代码进行定制。如果你省略了 菜单和列表主要是用来选择给定答案中的一种,这类选择中往往答案比较多。 1. 下拉菜单 下拉菜单能够节省页面空间,正常状态下显示一个选项,单击展开所以选项。 2. 列表项 在页面中列表项可以显示出几条信息,一旦超出这个信息量,在列表项右侧会出现滚动条,拖动滚动条可以看到所有选项。 当用户想要填入多行文本时,就应该使用文本域而不是文本字段。文本域使用 表格与表单是网页的基础元素,本期主要是对其基础元素的简单使用做介绍,想要熟练使用还得在项目上练习呀。 标签来定义。每个表格均有若干行(由
标签定义),每行被分割为若干单元格(由 标签定义)。字母 td 指表格数据(table data),即数据单元格的内容。数据单元格可以包含文本、图片、列表、段落、表单、水平线、表格等等。
第一行第一列 第一行第二列 第二行第一列 第二行第二列 
第一行第一列 第一行第二列 第二行第一列 第二行第二列 
第一行第一列 第一行第二列 第二行第一列 第二行第二列 
支出 备注 32 买苹果 24 买饮料 

1.2 div设置
1.3 小节挑战-课程表绘制
时间\日期 一 二 三 四 五 上午 9:30-10:15 语文 数学 外语 音乐 体育 10:25-11:10 数学 数学 物理 化学 生物 下午 14:30-15:15 体育 语文 历史 政治 化学 15:25-16:10 音乐 语文 数学 美术 语文 
二、HTML表单
2.1 插入表单对象
type 参数以外,其他的参数都是可选的,大家可以自行选择。举个例子:



元素或者 元素来创建一个按钮。type 属性的值指定显示什么类型的按钮。


type 属性,那么这就是默认值。

2.2 菜单和列表

size="2" 表示一次显示 2 条数据。
2.3 文本域

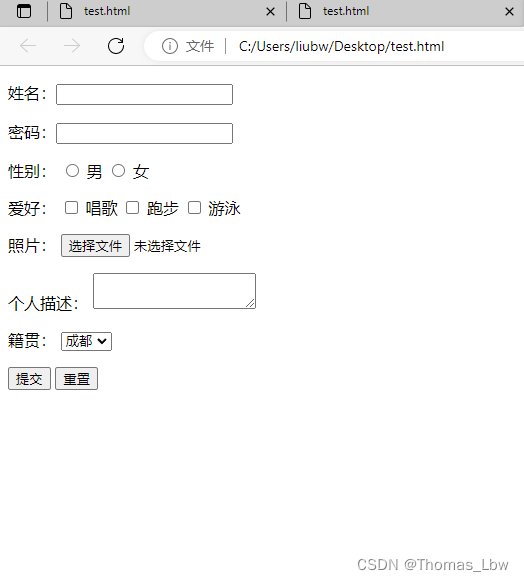
2.4 挑战-表单综合

三、总结
相关内容