H5基本开发2——(HTML常见标签)
创始人
2024-01-31 11:24:33
0次
常见标签说明
常见标签
标题1
标题2
标题3
标题4
标题5
标题6
告知搜索引擎,该标签中,放的是大段的文字
内部只能放文字,不能放 其他(block,inline-block)标签
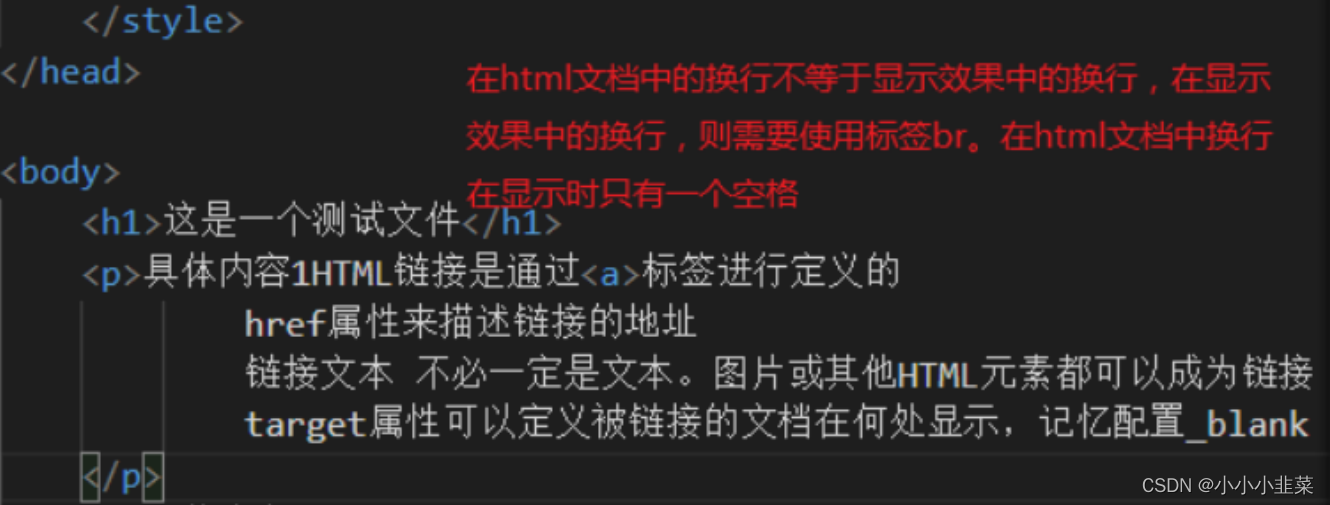
在具体的文本中,浏览器不区分回车换行符和空格,都处理为一个空格、如果需要多个空格
时请使用 实体字符.如果需要换行符则使用
标签
页眉
文章
我最牛逼~显示效果和一致,内容加粗显示
我就是牛逼~
斜体
斜体
地址
- 111
- 玄幻小说
- 都市小说
- 红楼梦
- 西域记
- 水浒传
使得分胜负
![]() 百度一下你就知道
1_周报回顾
图片
课程包
回到顶部
百度一下你就知道
1_周报回顾
图片
课程包
回到顶部
header定义页面的或区域的头部
nav定义导航链接
article定义文章的内容 section定义网页中的一个区块,例如章节、页眉、页脚等 aside定义网页页面部分的侧边栏 footer定义网页的尾部html标题
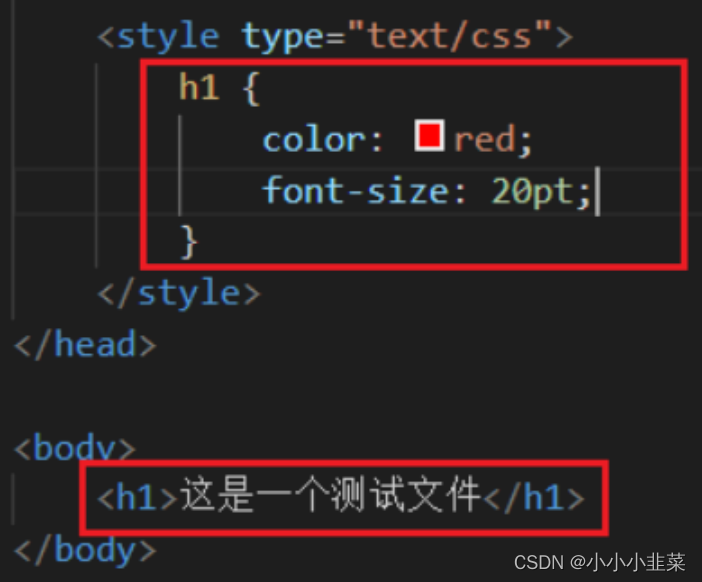
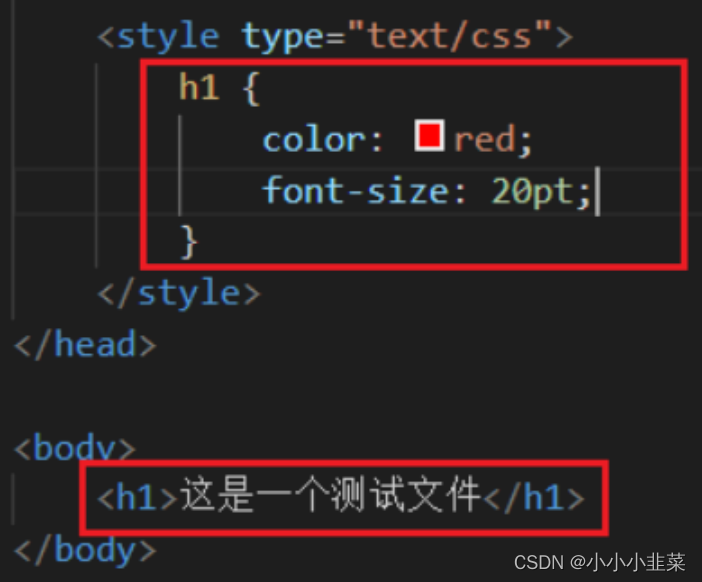
HTML 标题Heading是通过 - 等标签进行定义的 标签只用于标题。不要仅仅是为了生成粗体或大号的文本而使用标题 块级元素 但是这里会涉及搜索引擎的优化和推广的问题,一般建议一个html文档中只有1个h1,3个左右的h2 
html段落
HTML 段落是通过

html段落
HTML 段落是通过标签进行定义的 块级元素,浏览器会自动地在段落的前后添加空行
这是一个测试文件
具体内容1
具体内容2
html折行
不产生一个新段落的情况下进行换行(新行)使用标签

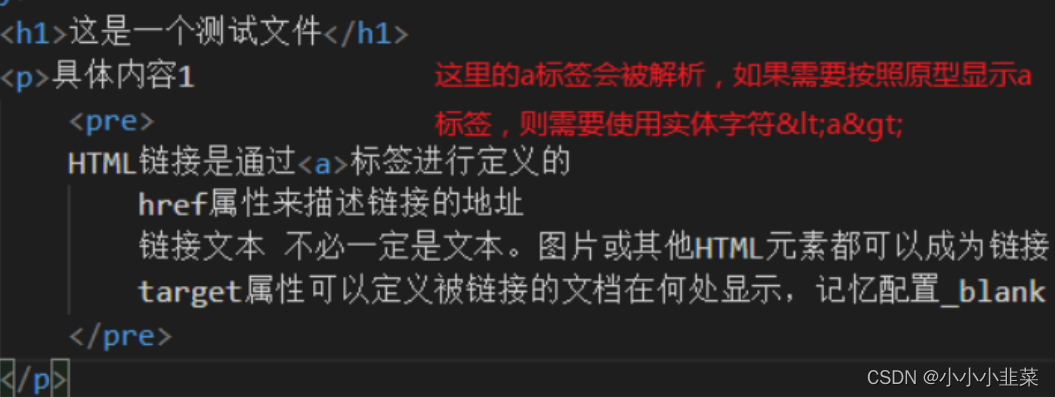
如果需要按html文档中内容的格式进行显示,可以使用标签

页面链接的基本概念
网页的强大之处就在它的超链接,在浏览器中通过点击网页中的超链接,可以很方便地打开另外一个网页或者是图片、文件、邮件地址 一个网页中的链接分成两个部分:链接的载体和链接的目标地址 链接的载体就是在网页中文字和图片,凡是包含链接的文字和图片都称为超链接
- 当需要从一个网页链接到另一个网页的时候,使用 元素
- 元素中的href属性说明了链接的目的地
- 元素中的内容是链接的标签。标签显示在网页上。默认情况下会在下面加下划线说明可以单击
- 链接可以是文字或者图像
- 当你点击链接时,浏览器装载href中指定的网页
- 可以链接相同文件夹下的文件,也可以链接不同文件夹下面的文件
- 使用 .. 链接父目录中的文件
- 用 / 分割路径中的各个部分
- 网站中的文件名或者文件夹中不能出现空格
- 最好在构建的早期就组织好你的网页。这样网站升级时,就不需要改一堆路径了
页面链接
- 链接有外部链接、内部链接、邮件链接3种形式
- 绝对路径:完整的描述文件位置的路径
- 相对路径:自己相对与目标位置
点击target属性可以定义 a标签在浏览器中有默认的显示效果,可以使用css覆盖定义
![]()
设置超链接选项
- _blank将链接的文件载入一个未命名的新浏览器窗口中
- _parent将链接的文件载入含有该链接的框架的父框架集或父窗口中
- _self将链接的文件载入该链接所在的同一框架或窗口中。此目标为默认值,因此通常不需要指定它
- _top在整个浏览器窗口中载入所链接的文件,因而会删除所有框架
百度一下你就知道内部链接
有时候,当某页的内容很多时,我们可以利用网页的内部链接,以便使用者快速的找到资料 书签:内部链接就是网页中的书签书签内容
单击此处监视浏览器调到“标签a”处邮件链接
邮件链接可使访问者在浏览页面时,只需单击电子邮件链接就能打开默认的邮件编辑软件,向指定的地址发送邮件给老师写信访问者单击电子邮件链接时,将打开默认的电子邮件编辑软件
html图像
浏览器处理或者
为例。当浏览器在页面中遇到这些标签,它只需显示它们,非常简单。但是当浏览器遇到一个 元素时,就要进行特殊处理:浏览器 必须先接收图像然后再在页面上显示它们。
网页中常用的图像 jpg、gif、png
- GIF:优点(动画存储格式),缺点(最多256色,画质差)
- JPG:优点(文件小,利于网络传输),缺点(画质损失)
- PNG:优点(可保存透明背景的图片),缺点(画质损失)
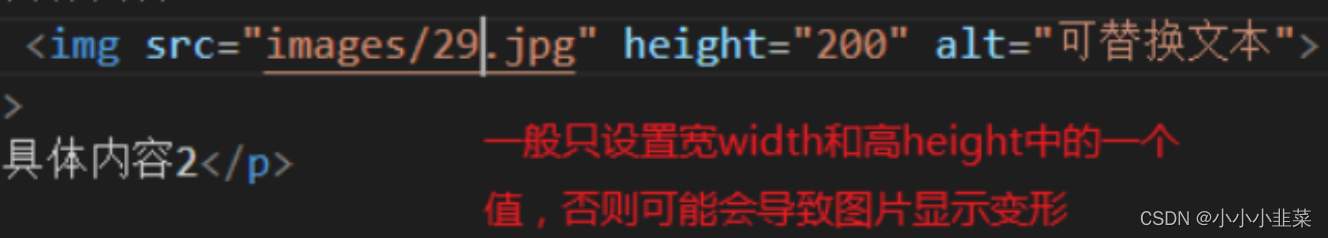
![]()
alt属性用来为图像定义一串预备的可替换的文本,如果图片可以正常显示则不会显示替换文本

常见属性width和height设置图片显示的宽和高

一般建议针对图片可以专门提供大图和小图,不建议针对大图进行设置压缩大小
html水平线
标签在HTML页面中创建水平线。 hr 元素可用于分隔内容。

可以设置水平线的宽度 width=80%
html文本格式化
与 定义粗体或斜体文本 或者 显示样式类似b和i,但是重要的是意味着要呈现的文本是重要的,所以要突出显示 京东价 商品的销售价
商品的销售价 
和表示引用,但是浏览器的默认显示效果是有区别 还有很多的文本效果,但是一般建议使用css进行格式化html标签上的style属性
内联样式设置:这是一个段落。
列表元素
创建列表的方式 将每一个列表项目放入中 用ol或者li封装列表元素 无序列表
通过type属性指定列表样式
- Coffee
- Tea
- Milk
- Coffee
- Tea
- Milk
有序列表 通过type属性指定列表样式,通过start属性指定从哪开始,start的值是数字
值 描述 disc 默认值。实心圆 circle 空心圆 square 实心方块 type属性规定在列表中所使用的标记类型,有1、A、a、I、i五种
- 咖啡
- 牛奶
- 茶
和

和

Html5的语义标签
一个语义元素能够清楚的描述其意义给浏览器和开发者,无语义元素div和span无需考虑内容;语义元 素form、table和img清楚的定义了它的内容 语义标签目标是创建更好的页面结构都是块级元素
定义页面独立的内容区域 定义了文档的头部区域 定义文档中的节(section、区段) div元素
元素是块级元素,它可用于组合其他HTML元素的容器。显示样式一定使用CSS进行格式控制元素没有特定的含义,由于它属于块级元素,浏览器会在其前后显示折行。 如果与CSS一同使用,元素可用于对大的内容块设置样式属性。元素的常见的用途是文档布局。它取代了使用表格定义布局的老式方法。使用元素进行文档布局不是表格的正确用法。table元素的作用是显示表格化的数据。
span元素
元素是内联元素,可用作文本的容器,没有特定的含义。当与CSS一同使用时, 元素可用于为部分文本设置样式属性
- span 没有固定的格式表现。当对它应用样式时,它才会产生视觉上的变化
提示:正常显示文本信息
p.tip span {font-weight:bold;color:#ff9955; }div布局
div 元素是用于分组HTML元素的块级元素。
- 不必为每一个
都加上类class或 id,虽然这样做也有一定的好处- 可以对同一个
元素应用class或id属性,但是更常见的情况是只应用其中一种。这两者的主要差异是,class用于元素组(类似的元素或者可以理解为某一类元素),而id用于标识单独的唯一的元素This is a header
This is a paragraph.
This is a header
This is a paragraph.

上一篇:Mysql
相关内容
热门资讯喜欢穿一身黑的男生性格(喜欢穿... 今天百科达人给各位分享喜欢穿一身黑的男生性格的知识,其中也会对喜欢穿一身黑衣服的男人人好相处吗进行解...网络用语zl是什么意思(zl是... 今天给各位分享网络用语zl是什么意思的知识,其中也会对zl是啥意思是什么网络用语进行解释,如果能碰巧...发春是什么意思(思春和发春是什... 本篇文章极速百科给大家谈谈发春是什么意思,以及思春和发春是什么意思对应的知识点,希望对各位有所帮助,...苏州离哪个飞机场近(苏州离哪个... 本篇文章极速百科小编给大家谈谈苏州离哪个飞机场近,以及苏州离哪个飞机场近点对应的知识点,希望对各位有...为什么酷狗音乐自己唱的歌不能下... 本篇文章极速百科小编给大家谈谈为什么酷狗音乐自己唱的歌不能下载到本地?,以及为什么酷狗下载的歌曲不是...家里可以做假山养金鱼吗(假山能... 今天百科达人给各位分享家里可以做假山养金鱼吗的知识,其中也会对假山能放鱼缸里吗进行解释,如果能碰巧解...华为下载未安装的文件去哪找(华... 今天百科达人给各位分享华为下载未安装的文件去哪找的知识,其中也会对华为下载未安装的文件去哪找到进行解...四分五裂是什么生肖什么动物(四... 本篇文章极速百科小编给大家谈谈四分五裂是什么生肖什么动物,以及四分五裂打一生肖是什么对应的知识点,希...怎么往应用助手里添加应用(应用... 今天百科达人给各位分享怎么往应用助手里添加应用的知识,其中也会对应用助手怎么添加微信进行解释,如果能...客厅放八骏马摆件可以吗(家里摆... 今天给各位分享客厅放八骏马摆件可以吗的知识,其中也会对家里摆八骏马摆件好吗进行解释,如果能碰巧解决你...