工具分享-Ajax Interceptor
创始人
2024-01-21 06:38:12
0次
前言
资源地址:
https://gitee.com/LjLoveMlh/tech_share/raw/master/%E8%B5%84%E6%BA%90/Ajax%20Interceptor/1.3.1_011.zip
给大家分享个好东西
Ajax Intercepto
帮助开发,测试人员Mock数据,更快,更安全
解决的痛点:
- 直接改数据库,涉及到多表关联,牵一发动全身的尴尬
- 效率低,无法体现实时性
一、 安装
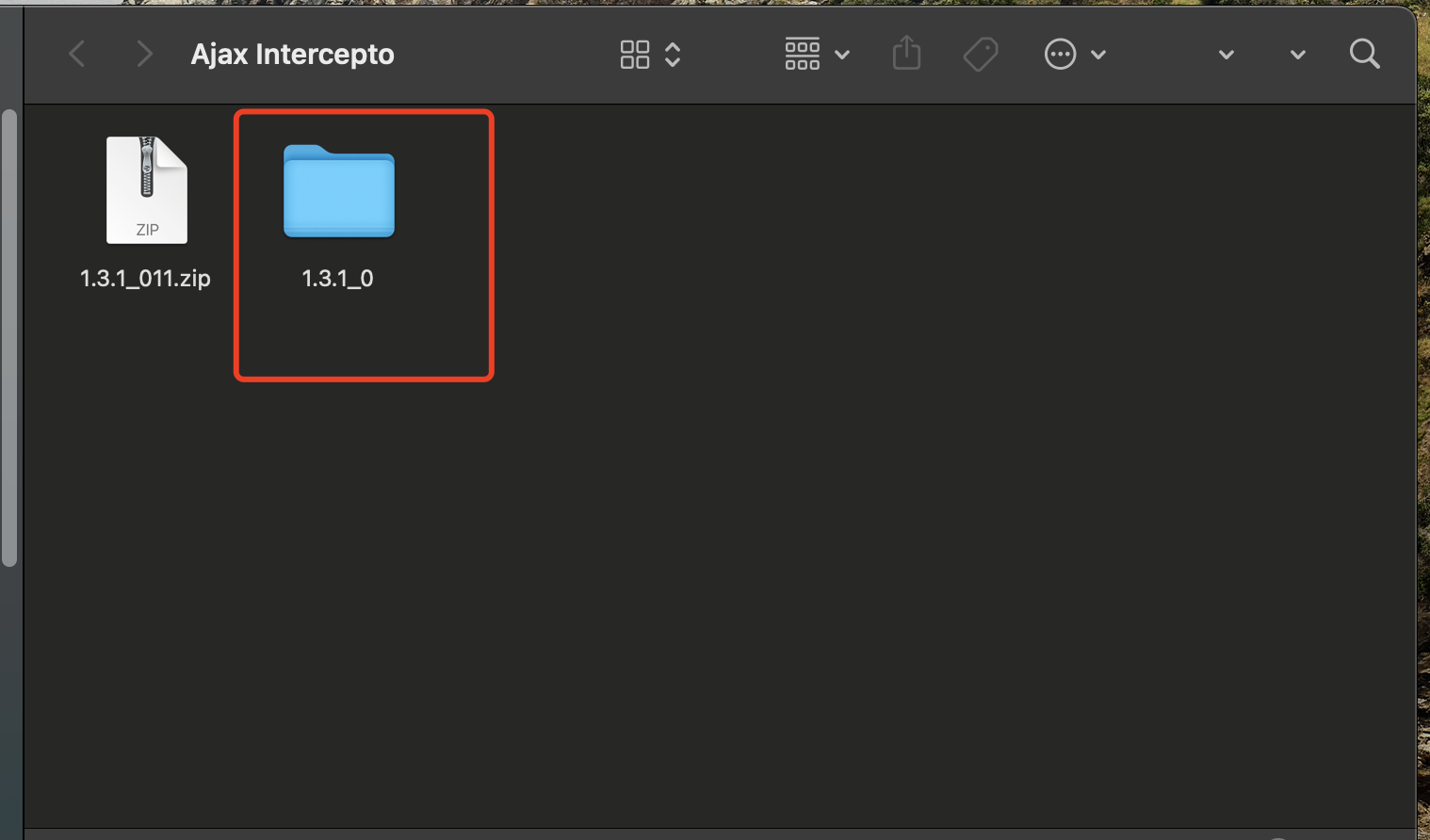
- 首先将
zip格式文件解压

-
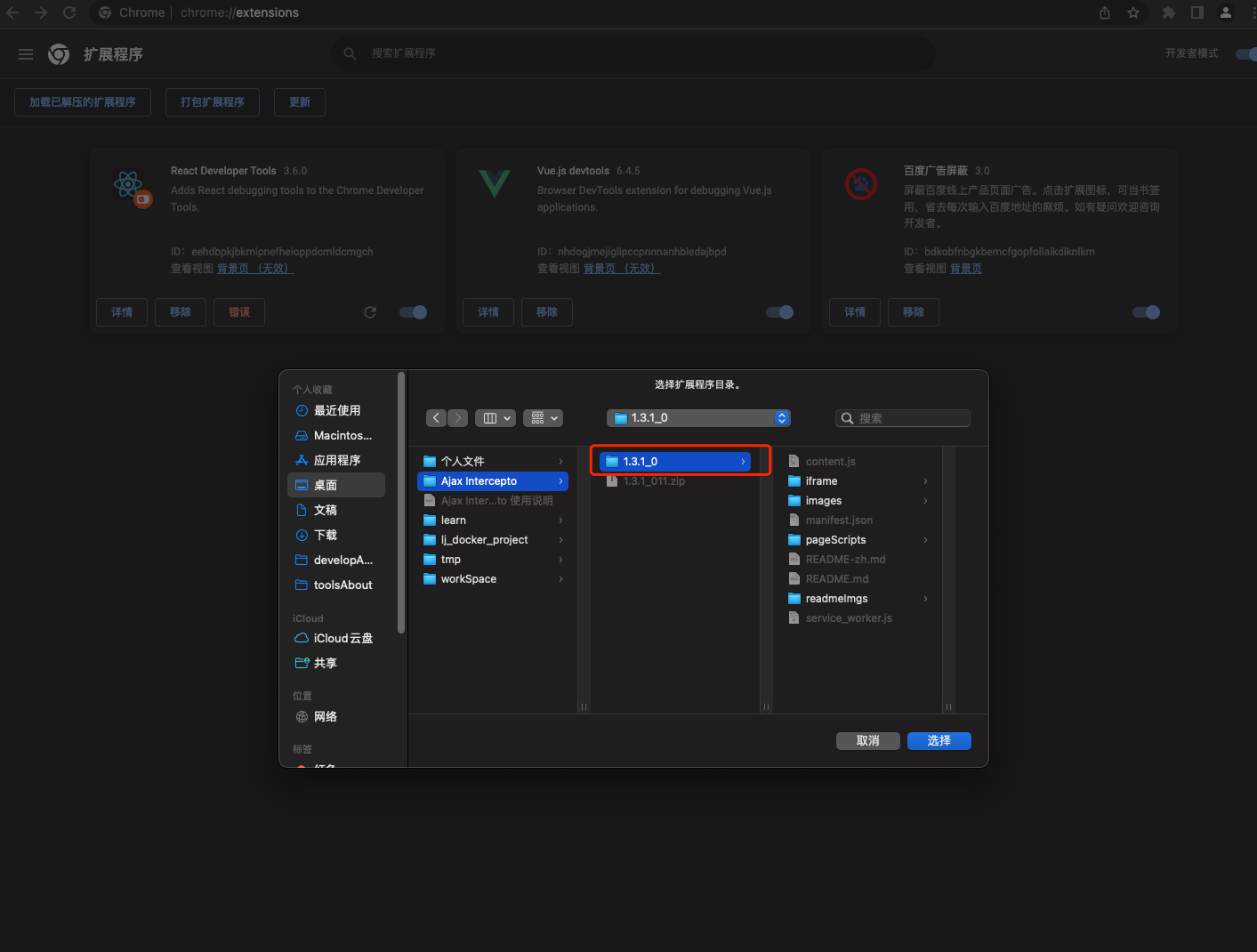
进入谷歌扩展界面并打开开发者模式
地址栏输入:
chrome://extensions/即可
-
点击加载已解压的扩展程序
从文件资源管理器/访达中选中第1步中的文件夹

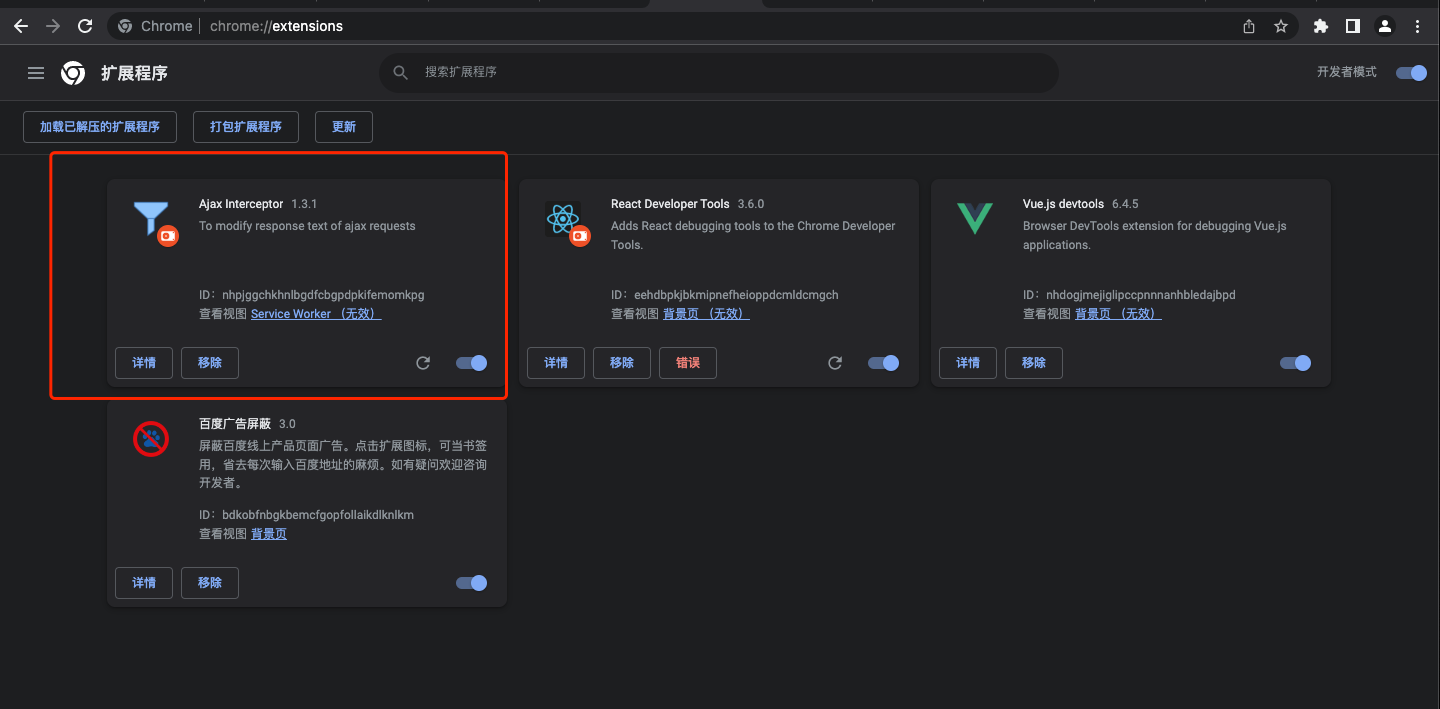
点击选择,插件即添加至列表中

TIps:
1. 添加成功后一定要重启浏览器!
2. 不能对`localhost`地址进行测试(可使用`127.0.0.1`或者内网`IP`)
添加成功后一定要重启浏览器!
添加成功后一定要重启浏览器!
二、使用教程
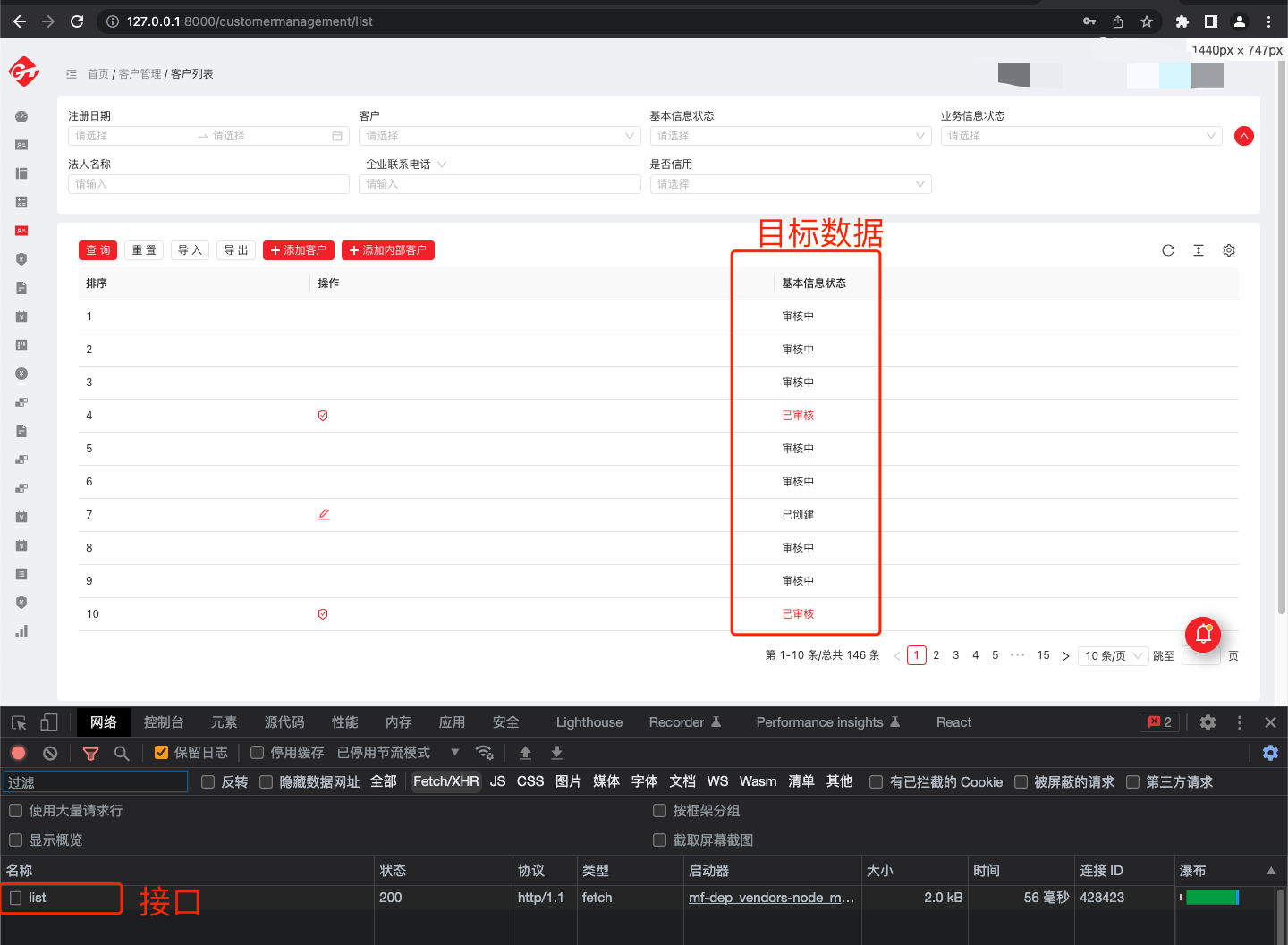
以某系统客户列表为例

-
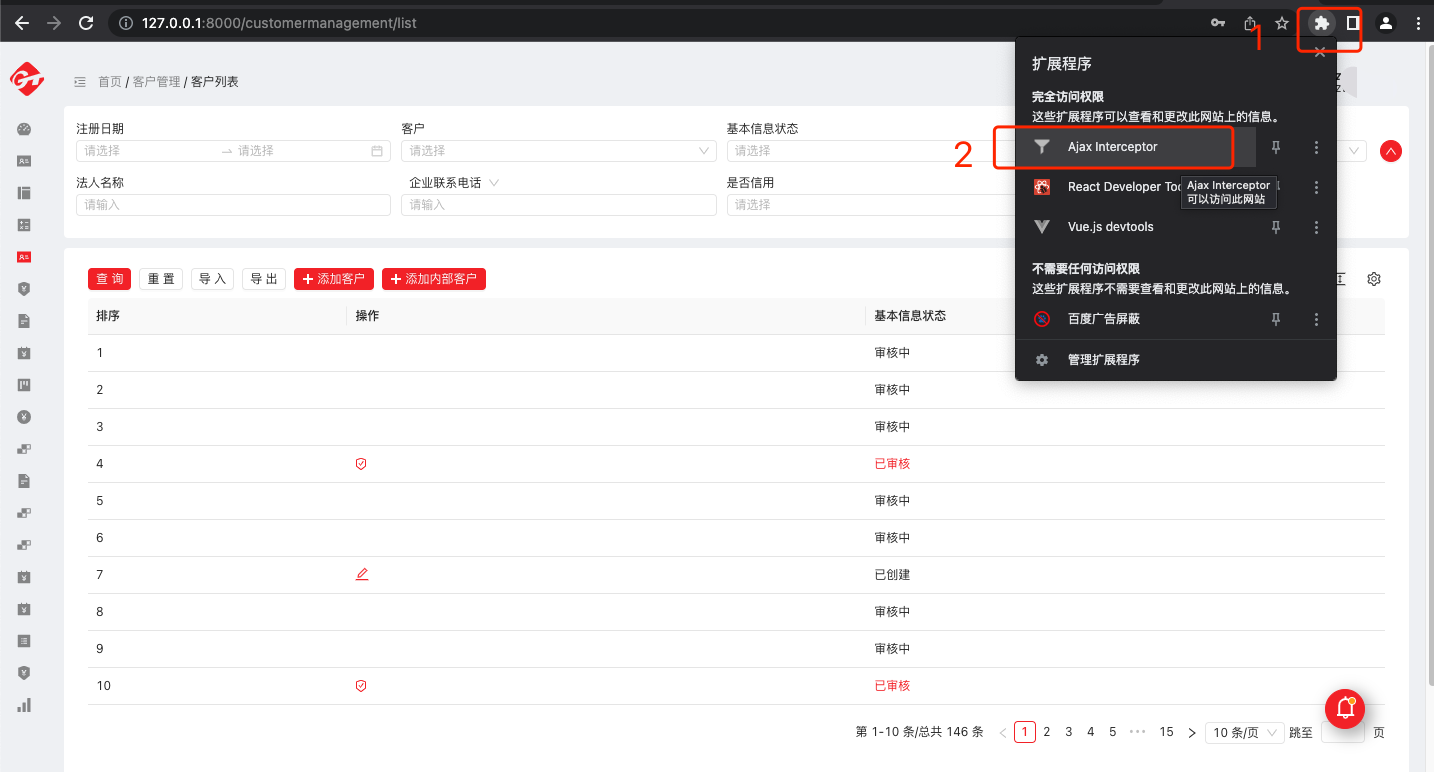
打开浏览器,打开目标网站,点击导航栏右侧的扩展图标,点击
Ajax interceptor
-
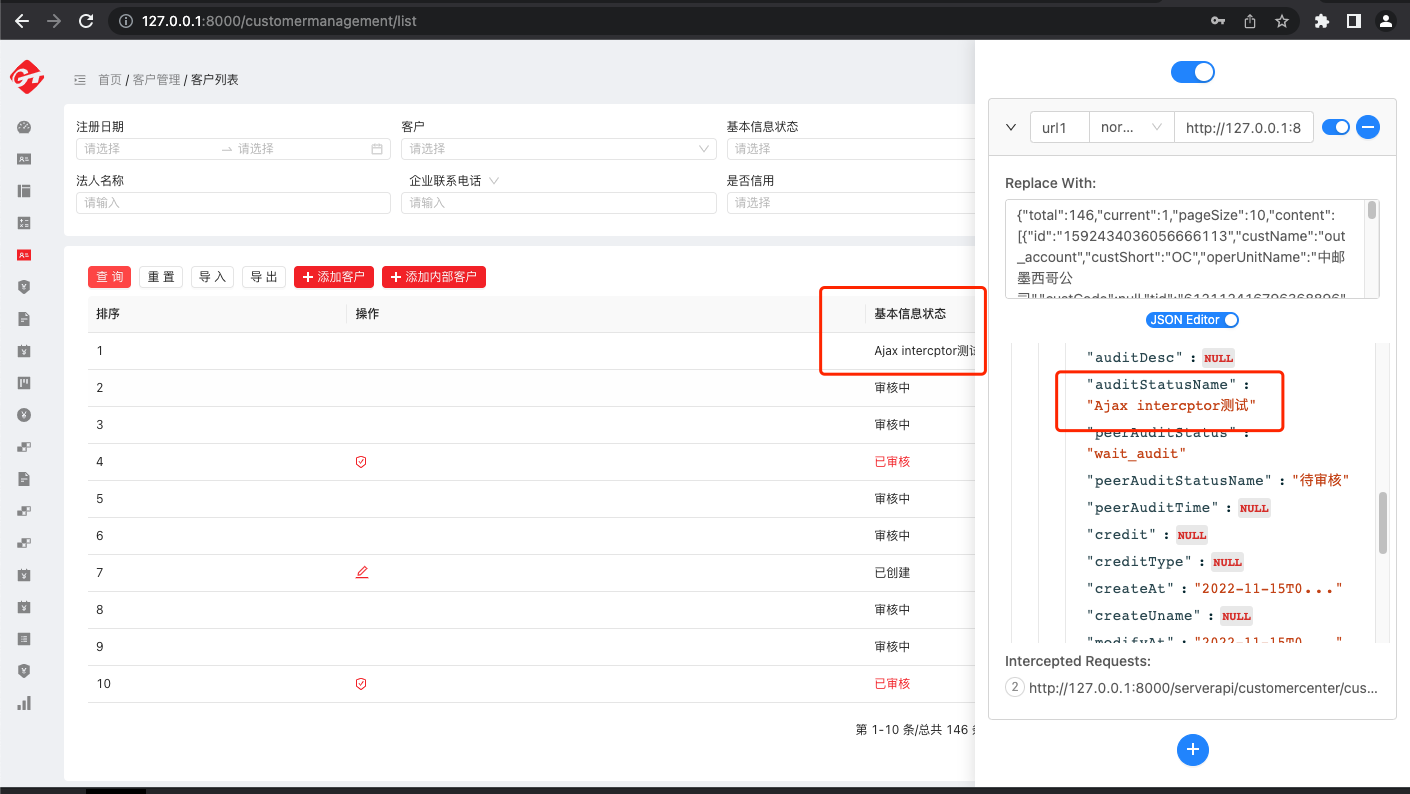
打开插件开关,并点击添加按钮,插件界面如图所示

-
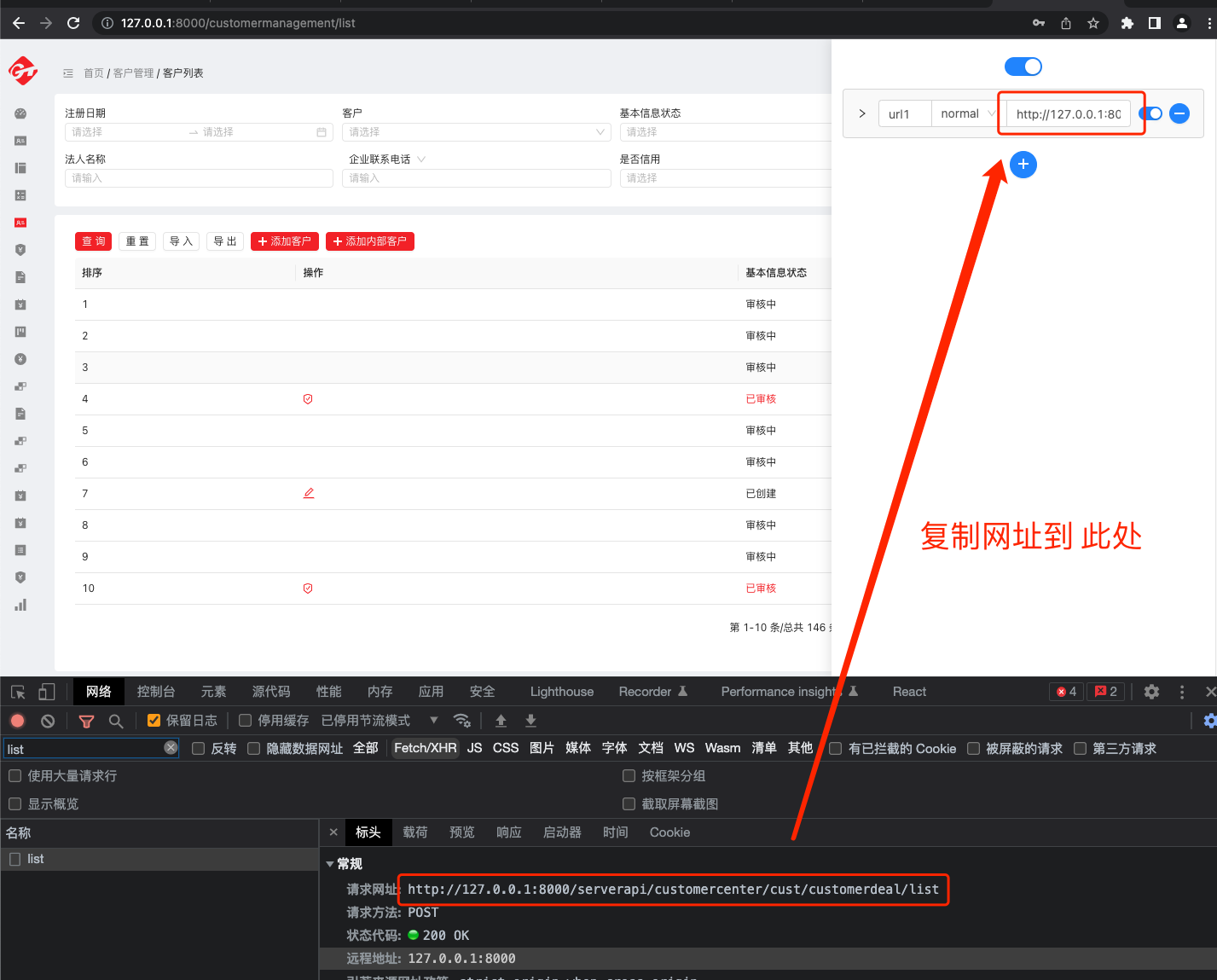
从网络模块中复制出接口地址,并粘贴至【接口地址】中

-
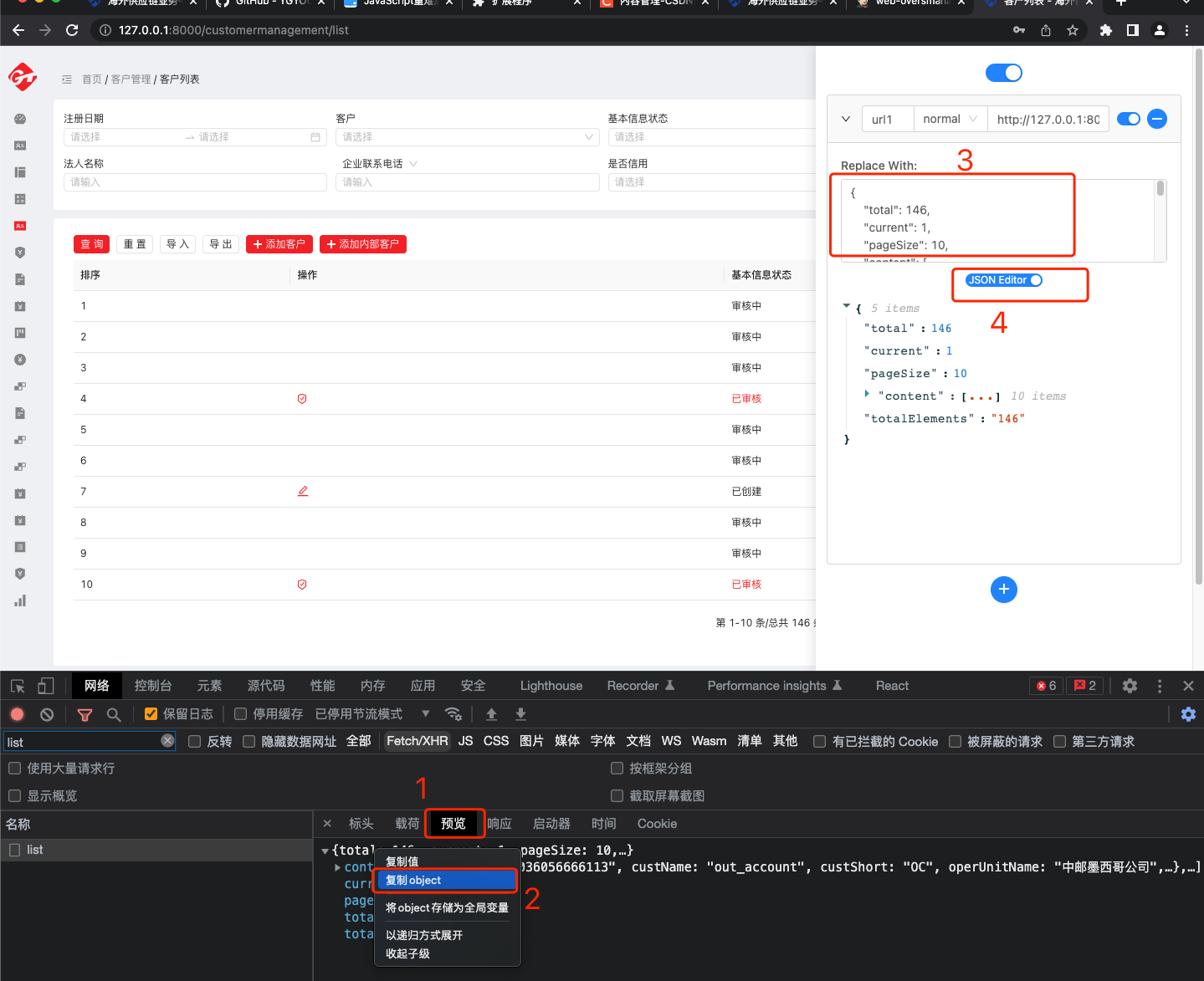
点击“右”箭头,展开输入框,并将list接口返回的数据复制到输入框中,详细操作如图所示

-
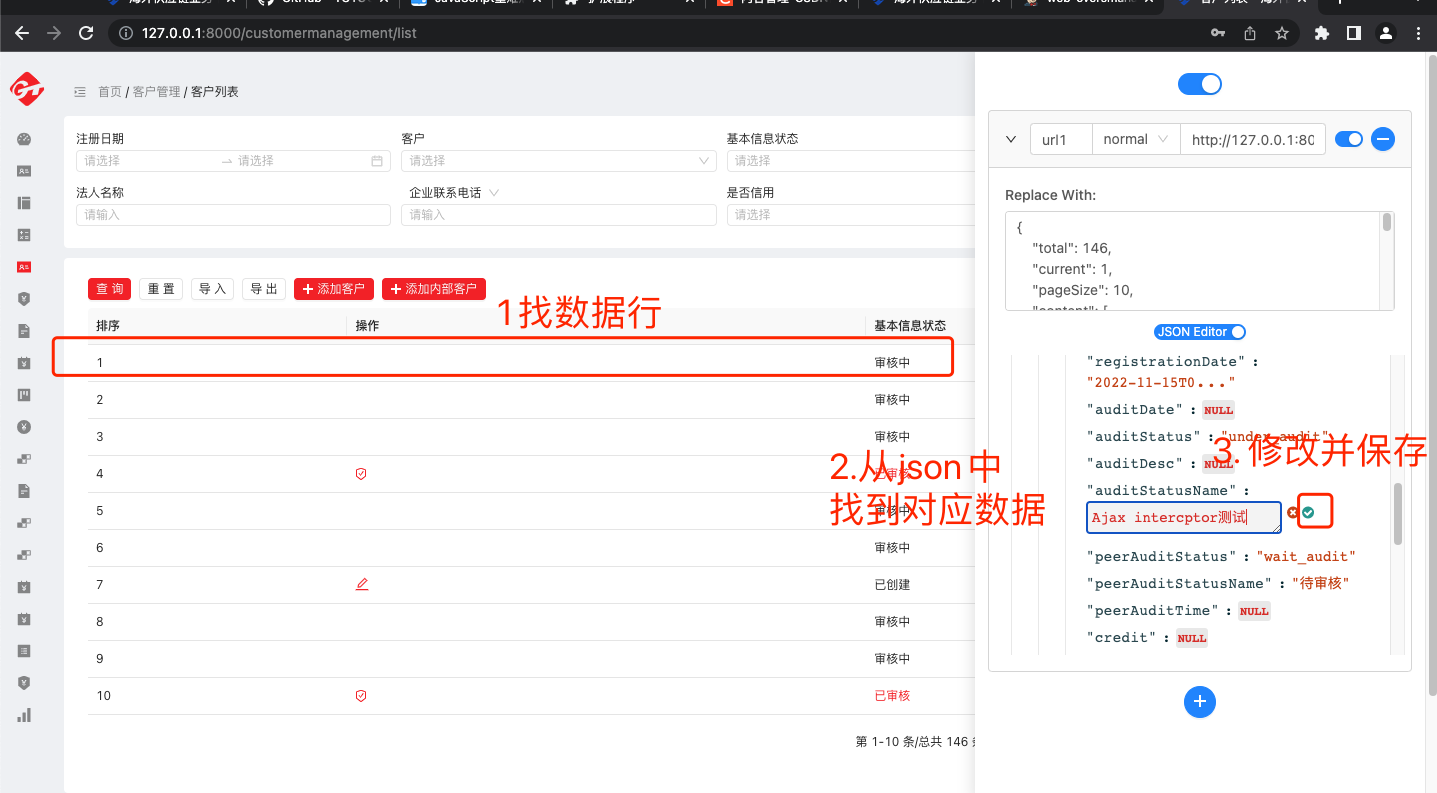
展开JSON数据,并定位到表格行所对应的数据,更改值,并保存

-
点击【查询按钮】测试响应值是否变更

三、 其他
有多个接口需要配合修改时,点击加号,重复上述步骤即可
相关内容
热门资讯
喜欢穿一身黑的男生性格(喜欢穿...
今天百科达人给各位分享喜欢穿一身黑的男生性格的知识,其中也会对喜欢穿一身黑衣服的男人人好相处吗进行解...
网络用语zl是什么意思(zl是...
今天给各位分享网络用语zl是什么意思的知识,其中也会对zl是啥意思是什么网络用语进行解释,如果能碰巧...
发春是什么意思(思春和发春是什...
本篇文章极速百科给大家谈谈发春是什么意思,以及思春和发春是什么意思对应的知识点,希望对各位有所帮助,...
苏州离哪个飞机场近(苏州离哪个...
本篇文章极速百科小编给大家谈谈苏州离哪个飞机场近,以及苏州离哪个飞机场近点对应的知识点,希望对各位有...
为什么酷狗音乐自己唱的歌不能下...
本篇文章极速百科小编给大家谈谈为什么酷狗音乐自己唱的歌不能下载到本地?,以及为什么酷狗下载的歌曲不是...
家里可以做假山养金鱼吗(假山能...
今天百科达人给各位分享家里可以做假山养金鱼吗的知识,其中也会对假山能放鱼缸里吗进行解释,如果能碰巧解...
华为下载未安装的文件去哪找(华...
今天百科达人给各位分享华为下载未安装的文件去哪找的知识,其中也会对华为下载未安装的文件去哪找到进行解...
四分五裂是什么生肖什么动物(四...
本篇文章极速百科小编给大家谈谈四分五裂是什么生肖什么动物,以及四分五裂打一生肖是什么对应的知识点,希...
怎么往应用助手里添加应用(应用...
今天百科达人给各位分享怎么往应用助手里添加应用的知识,其中也会对应用助手怎么添加微信进行解释,如果能...
客厅放八骏马摆件可以吗(家里摆...
今天给各位分享客厅放八骏马摆件可以吗的知识,其中也会对家里摆八骏马摆件好吗进行解释,如果能碰巧解决你...