创建个人中心页面(下)
创始人
2024-01-21 05:32:22
0次
目录
布局规划前端页面
获取头像+获取Bot列表
对接获取Bot信息+渲染到前端
实现创建一个Bot
前端进行对接插入Bot
实现创建成功关闭和清空
修改时间
实现删除按钮
安装依赖:vue3-ace-editor
布局规划前端页面
使用 bootstrap 的 grids system 进行布局
在 bootstrap 的网址搜索 grids system。
一行分为12份,左边3份,为头像;右边9份,白色区域 cards,加上按钮创建 bot,获取 Bot 列表
在 views.user.bot.UserBotIndexView.vue 下修改,实现基本的个人 bot 信息展示
获取头像+获取Bot列表
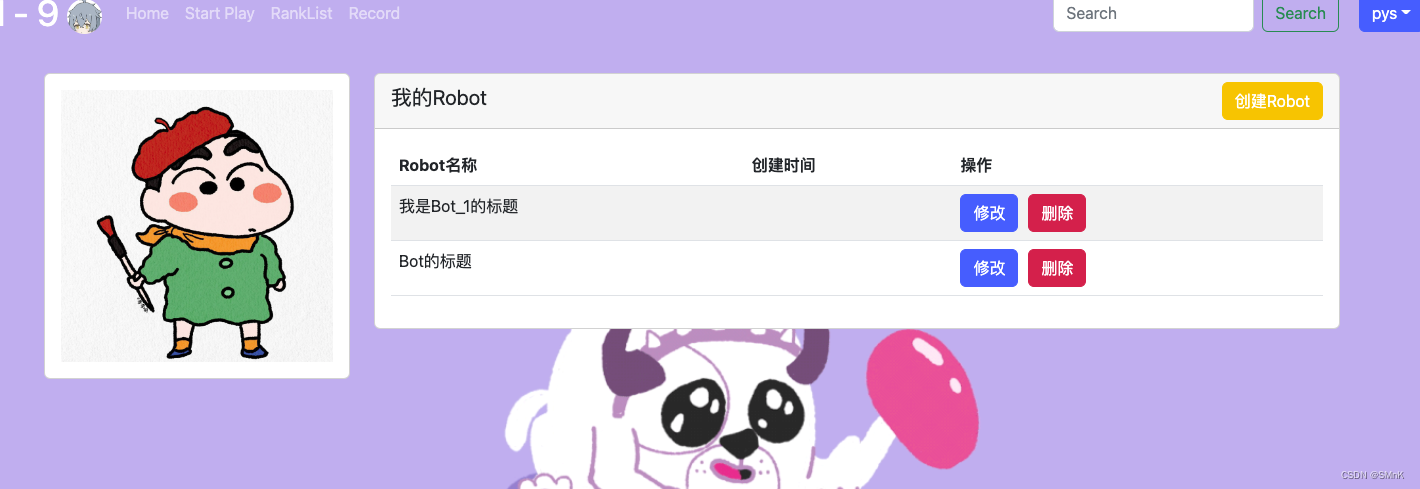
对接获取Bot信息+渲染到前端
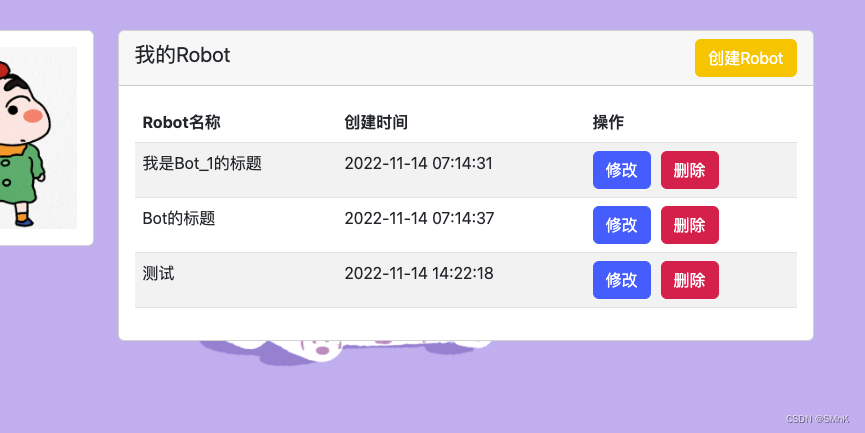
![]() 我的Robot
我的RobotRobot名称 创建时间 操作 {{bot.title}} {{bot.createTime}}
前端页面创建、修改、删除 Bot
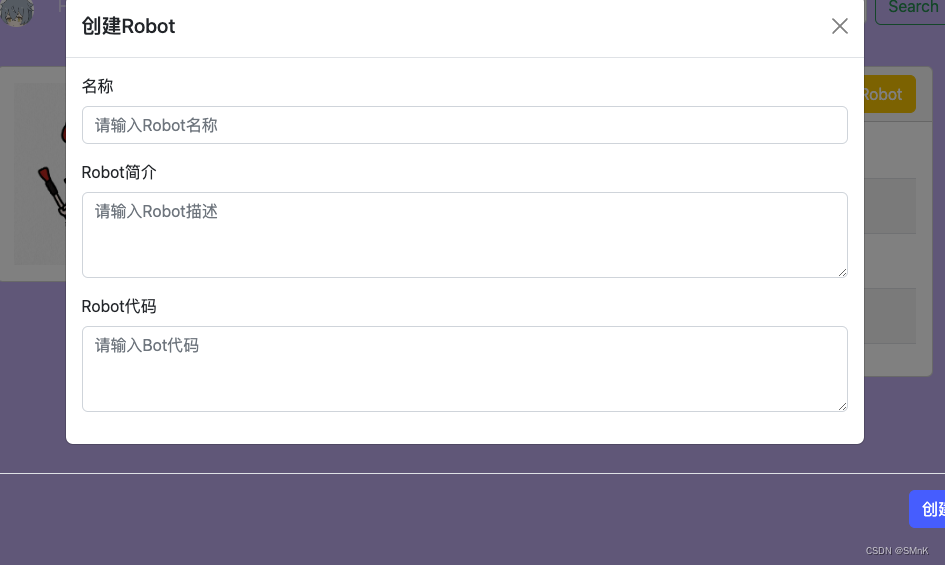
实现创建一个Bot
在点击 创建Bot 按钮的时候需要一个弹窗。在 bootstrap 中寻找一个 modals :
在 views.user.bot.UserBotIndexView.vue 下修改,增加一个模态框,然后丰富模态框的内容。
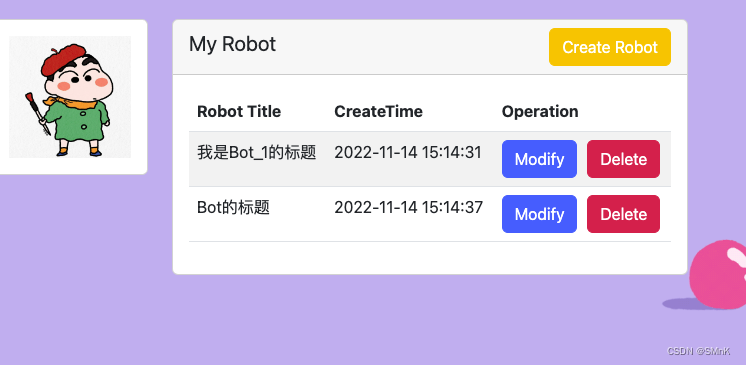
![]() 我的Robot
我的Robot创建Robot
{{ botadd.error_message }}Robot名称 创建时间 操作 {{bot.title}} {{bot.createTime}}
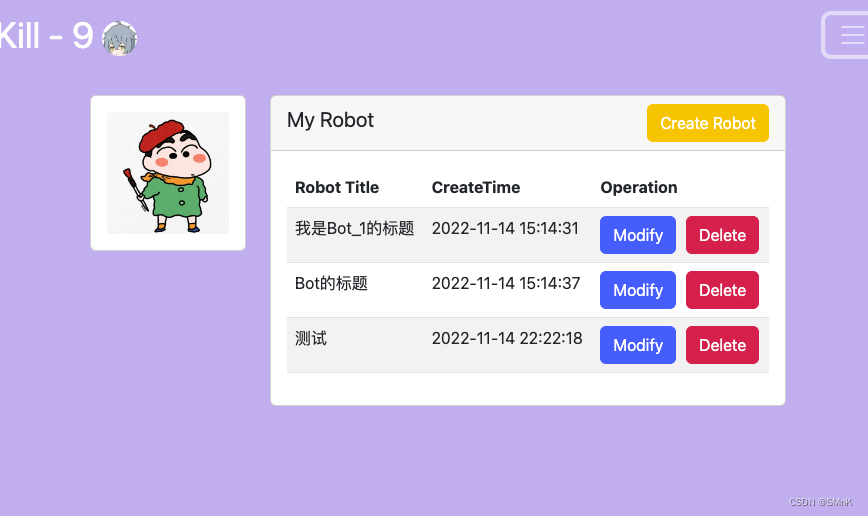
前端进行对接插入Bot
增加一个 add_bot 函数:
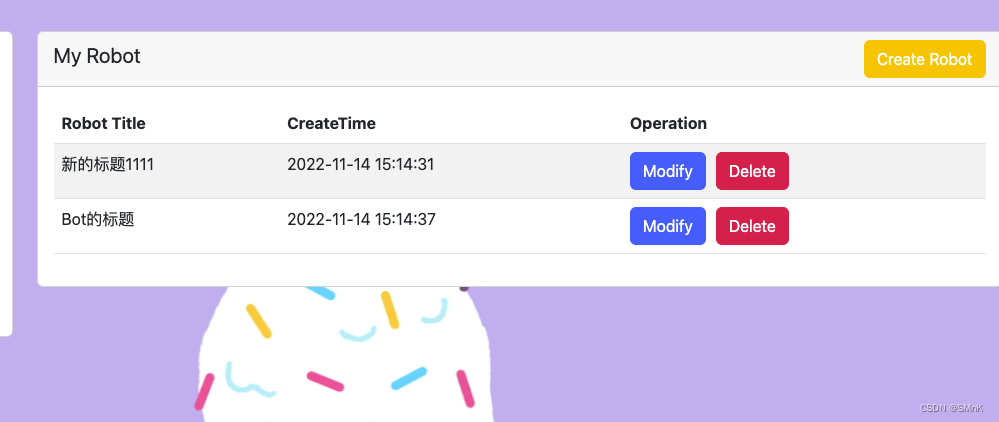
![]() 我的Robot
我的Robot创建Robot
{{ botadd.error_message }}Robot名称 创建时间 操作 {{bot.title}} {{bot.createTime}}
创建完成后需要绑定前端的信息。在前面的地方加上 v-model,同时增加一个 触发事件。

修改时间
如果创建 Bot 的时候时间出现问题:在后端的 pojo 里修改,加上时区:
package com.kill9.backend.pojo;import com.baomidou.mybatisplus.annotation.IdType;
import com.baomidou.mybatisplus.annotation.TableId;
import com.fasterxml.jackson.annotation.JsonFormat;
import lombok.AllArgsConstructor;
import lombok.Data;
import lombok.NoArgsConstructor;import java.util.Date;@Data
@NoArgsConstructor
@AllArgsConstructor
public class Bot {@TableId(type = IdType.AUTO)private Integer id;//在pojo里最好用Integer,否则会报警告private Integer userId;//pojo里要用驼峰命名法和数据库的下划线对应private String title;private String description;private String content;private Integer rating;@JsonFormat(pattern = "yyyy-MM-dd HH:mm:ss" ,timezone = "Asia/Shanghai")private Date createtime;@JsonFormat(pattern = "yyyy-MM-dd HH:mm:ss",timezone = "Asia/Shanghai")private Date modifytime;
}
实现创建成功关闭和清空
success(resp) {if (resp.error_message === "success") {botadd.title = "";botadd.description = "";botadd.content = "";Modal.getInstance("#add-bot-btn").hide();refresh_bots();} else {botadd.error_message = resp.error_message;}}实现删除按钮
删除一个 Bot
增加一个 删除 bot 的函数:
//删除一个 botconst remove_bot = (bot) => {$.ajax({url: "http://127.0.0.1:3000/user/bot/remove/",type: "post",data: {bot_id: bot.id,},headers: {Authorization: "Bearer " + store.state.user.token,},success(resp) {console.log(resp);if (resp.error_message === "success") {refresh_bots();}}})}
同时需要在上文绑定 删除 按钮。
如果删除的时候提示没有权限,可能是因为后端的 RemoveServiceImpl.java 文件出错,在里面修改即可。
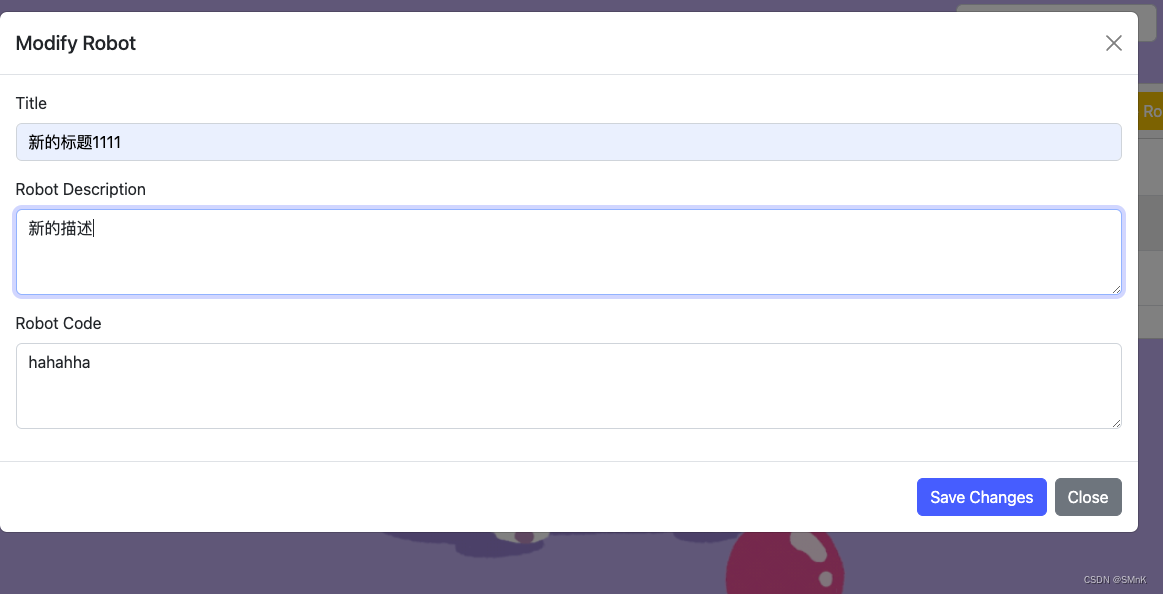
修改一个 Bot
在 views.user.bot.UserBotIndexView.vue 下修改。
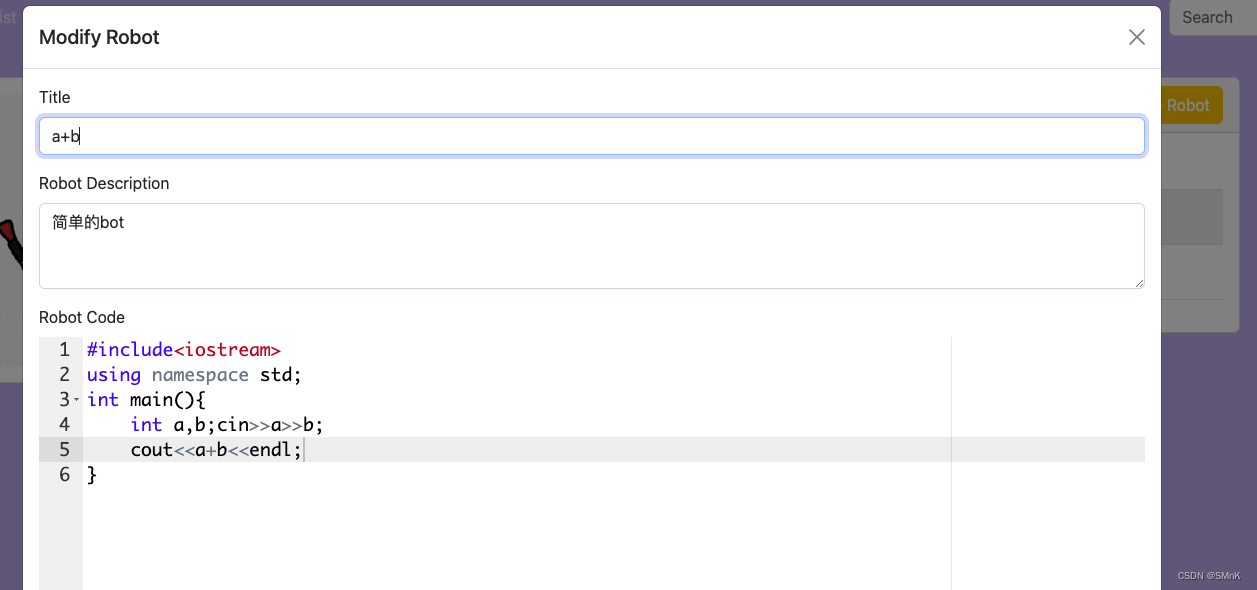
const update_bot = (bot) => {botadd.error_message = "";$.ajax({url: "http://127.0.0.1:8080/user/bot/update/",type: "post",data: {bot_id: bot.id,title: bot.title,description: bot.description,content: bot.content,},headers: {Authorization: "Bearer " + store.state.user.token,},success(resp) {if (resp.error_message === "success") {Modal.getInstance('#update-bot-modal-' + bot.id).hide();refresh_bots();} else {botadd.error_message = resp.error_message;}}})}修改每一个 bot 的时候需要有对应单独的一个模态框。
Modify Robot
{{botadd.error_message}}

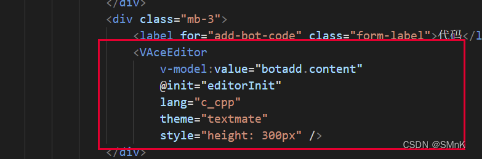
安装依赖:vue3-ace-editor
在 vue 界面添加依赖 vue3-ace-editor
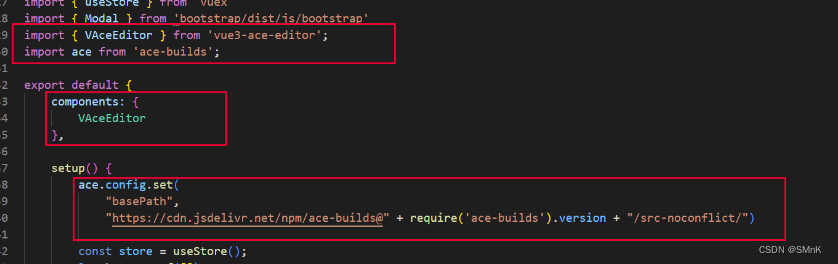
添加组件
import { VAceEditor } from 'vue3-ace-editor';
import ace from 'ace-builds';
ace.config.set("basePath", "https://cdn.jsdelivr.net/npm/ace-builds@" + require('ace-builds').version + "/src-noconflict/")



完成~~
相关内容
热门资讯
喜欢穿一身黑的男生性格(喜欢穿...
今天百科达人给各位分享喜欢穿一身黑的男生性格的知识,其中也会对喜欢穿一身黑衣服的男人人好相处吗进行解...
网络用语zl是什么意思(zl是...
今天给各位分享网络用语zl是什么意思的知识,其中也会对zl是啥意思是什么网络用语进行解释,如果能碰巧...
发春是什么意思(思春和发春是什...
本篇文章极速百科给大家谈谈发春是什么意思,以及思春和发春是什么意思对应的知识点,希望对各位有所帮助,...
苏州离哪个飞机场近(苏州离哪个...
本篇文章极速百科小编给大家谈谈苏州离哪个飞机场近,以及苏州离哪个飞机场近点对应的知识点,希望对各位有...
为什么酷狗音乐自己唱的歌不能下...
本篇文章极速百科小编给大家谈谈为什么酷狗音乐自己唱的歌不能下载到本地?,以及为什么酷狗下载的歌曲不是...
家里可以做假山养金鱼吗(假山能...
今天百科达人给各位分享家里可以做假山养金鱼吗的知识,其中也会对假山能放鱼缸里吗进行解释,如果能碰巧解...
华为下载未安装的文件去哪找(华...
今天百科达人给各位分享华为下载未安装的文件去哪找的知识,其中也会对华为下载未安装的文件去哪找到进行解...
四分五裂是什么生肖什么动物(四...
本篇文章极速百科小编给大家谈谈四分五裂是什么生肖什么动物,以及四分五裂打一生肖是什么对应的知识点,希...
怎么往应用助手里添加应用(应用...
今天百科达人给各位分享怎么往应用助手里添加应用的知识,其中也会对应用助手怎么添加微信进行解释,如果能...
客厅放八骏马摆件可以吗(家里摆...
今天给各位分享客厅放八骏马摆件可以吗的知识,其中也会对家里摆八骏马摆件好吗进行解释,如果能碰巧解决你...