HTML网页设计结课作业——11张精美网页 html+css+javascript+bootstarp
创始人
2024-01-21 04:42:53
0次
HTML实例网页代码, 本实例适合于初学HTML的同学。该实例里面有设置了css的样式设置,有div的样式格局,这个实例比较全面,有助于同学的学习,本文将介绍如何通过从头开始设计个人网站并将其转换为代码的过程来实践设计。
精彩专栏推荐👇🏻👇🏻👇🏻👇🏻
❤ 【作者主页——获取更多优质源码】
❤ 【web前端期末大作业——毕设项目精品实战案例(1000套)】
文章目录
- 一、网页介绍
- 一、网页效果
- 二、代码展示
- 1.HTML代码
- 2.CSS代码
- 三、个人总结
- 四、更多干货
一、网页介绍
1 网页简介:此作品为学生个人主页网页设计题材,HTML+CSS 布局制作,web前端期末大作业,大学生网页设计作业源码,这是一个不错的网页制作,画面精明,代码为简单学生水平, 非常适合初学者学习使用。
2.网页编辑:网页作品代码简单,可使用任意HTML编辑软件(如:Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++ 等任意html编辑软件进行运行及修改编辑等操作)。
3.知识应用:技术方面主要应用了网页知识中的: Div+CSS、鼠标滑过特效、Table、导航栏效果、Banner、表单、二级三级页面等,视频、 音频元素 、Flash,同时设计了Logo(源文件)所需的知识点。
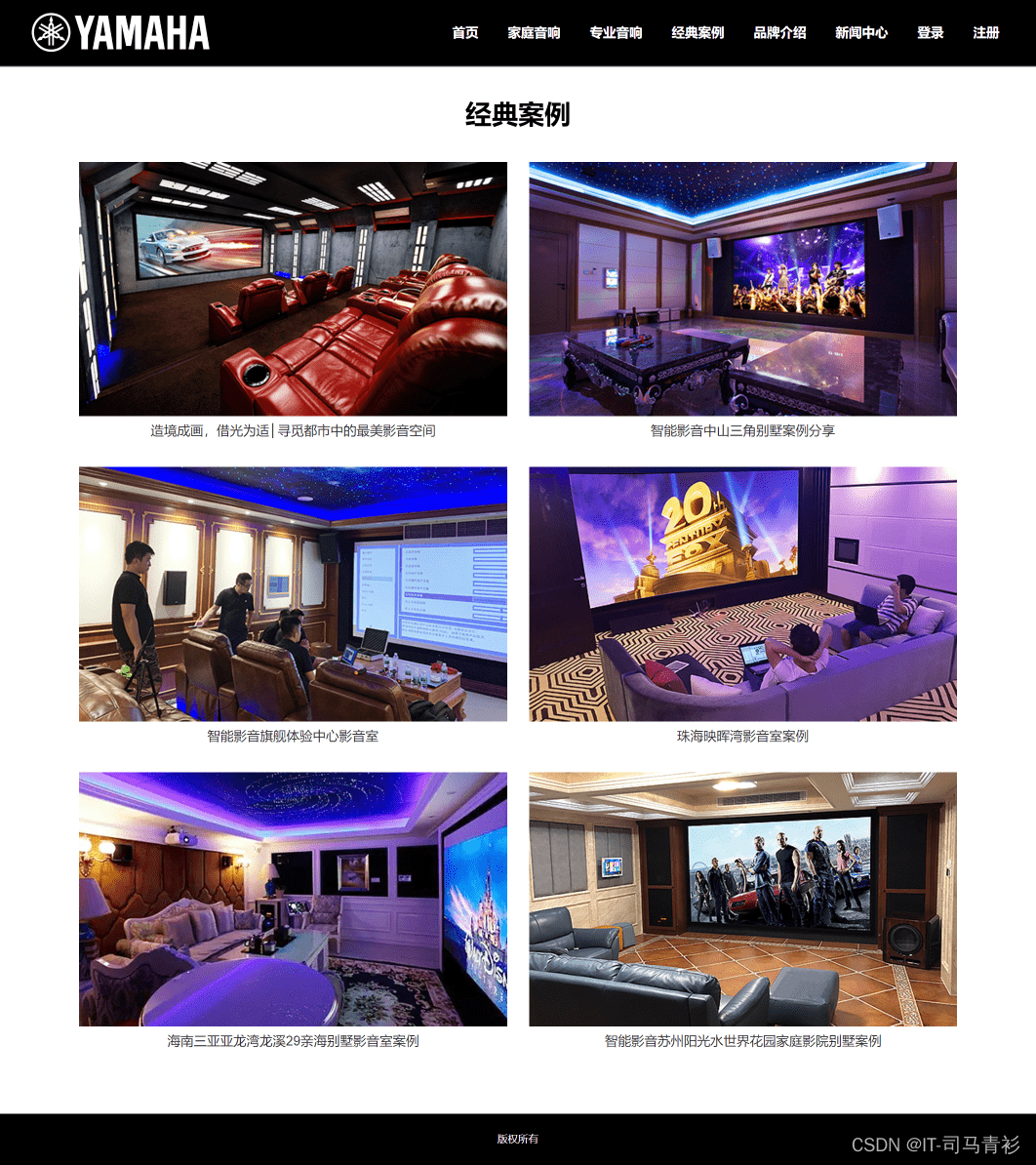
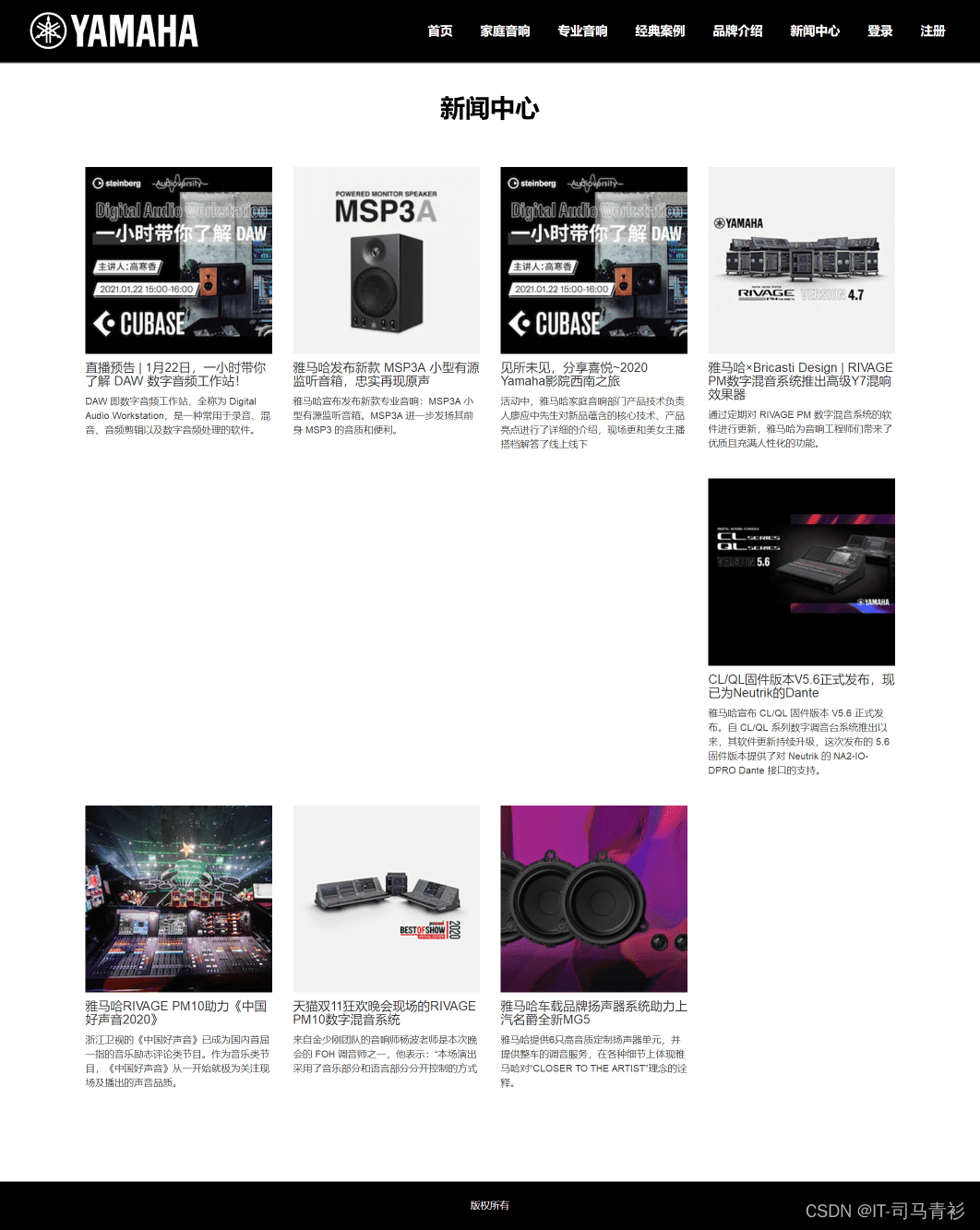
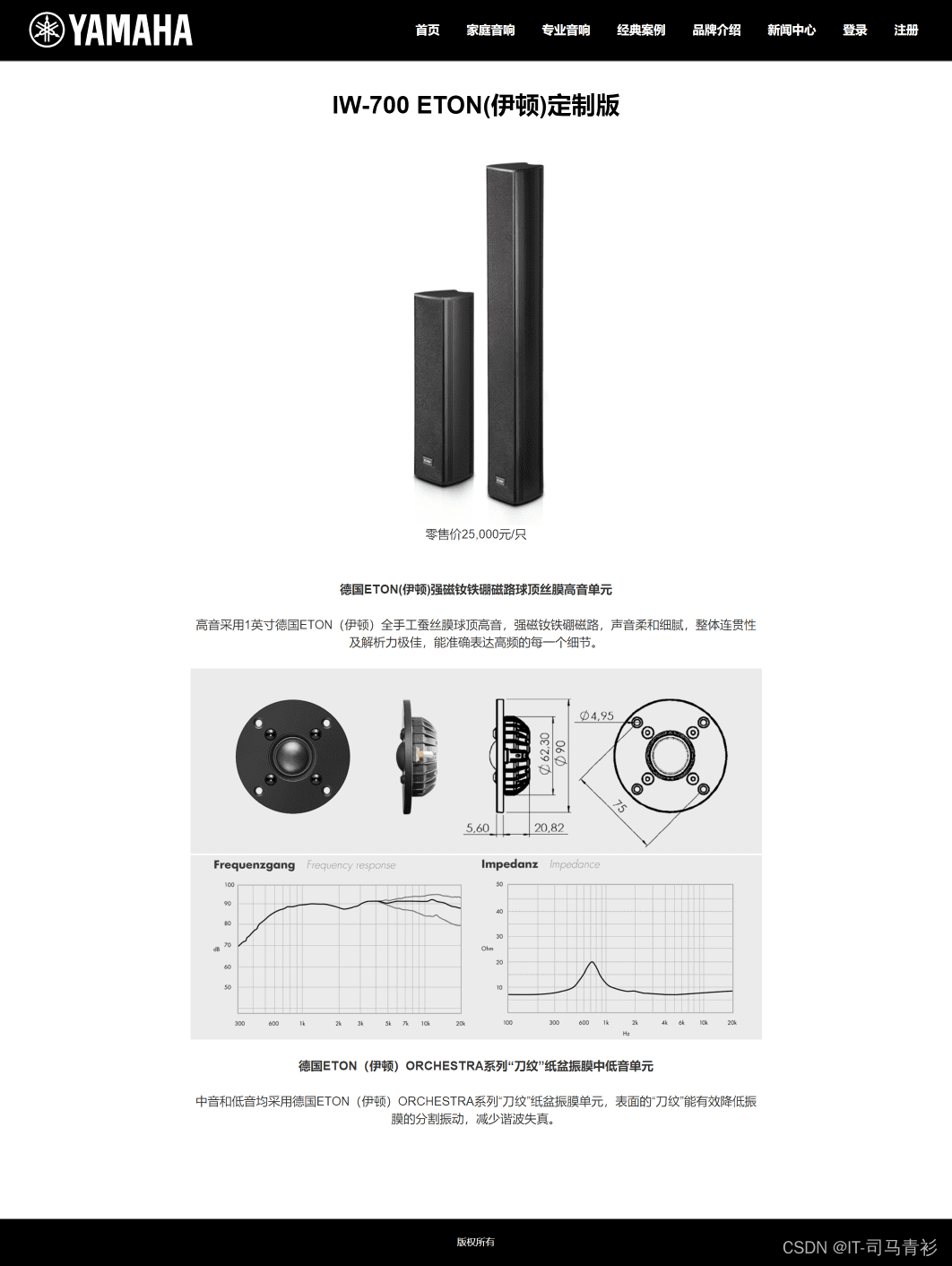
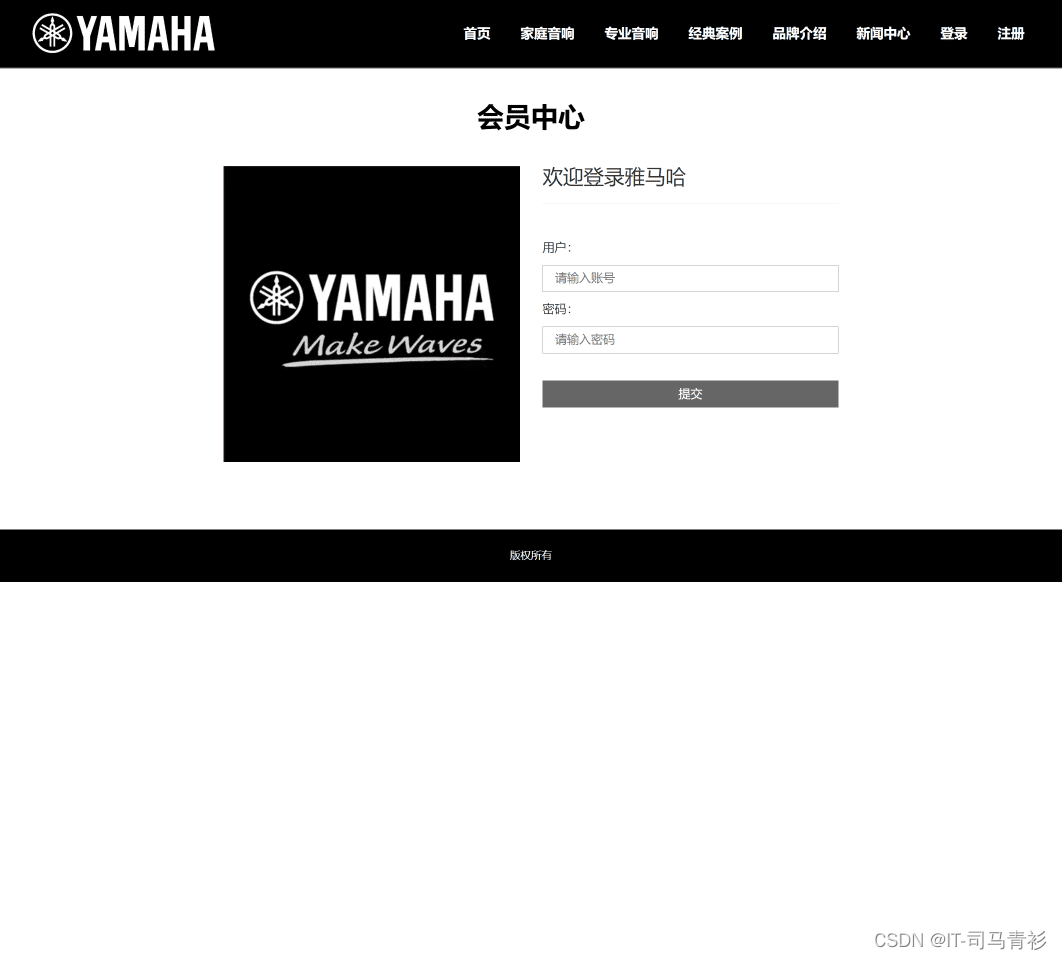
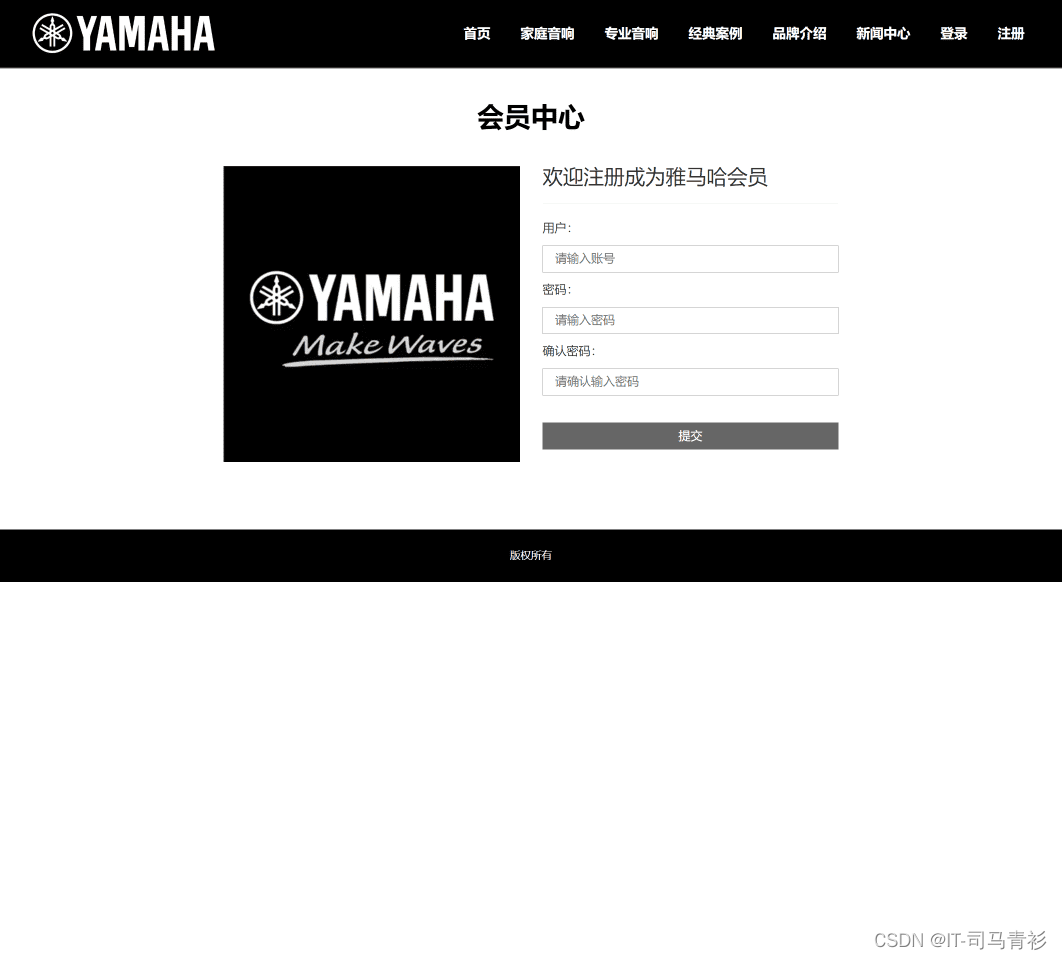
一、网页效果











二、代码展示
1.HTML代码
代码如下(示例):以下仅展示部分代码供参考~
雅马哈家庭影院
![]()
![]()
2.CSS代码
/*通用类*/
* {margin: 0;padding: 0;
}body {margin: 0 auto;line-height: 21px
}img {border: none;
}a {cursor: pointer;color: #333;text-decoration: none;outline: none;
}em {font-style: normal;
}.lt {float: left;
}.rt {float: right;
}ul, li, h1, h2, h3, p {padding: 0;margin: 0;list-style: none
}ul {list-style-type: none;
}.clear {clear: both
}img {display: block;max-width: 100%
}
/*header 开始*/
header {background: #000;border-bottom: 1px solid #666;padding: 0 30px;
}header .logo {float: left;height: 90px;width: auto;margin: 0 auto;
}header .logo img {width: auto;height: 100%;
}header .nav {float: right;text-align: center;height: 90px;line-height: 90px;
}header .nav a {float: left;padding: 0 20px;text-decoration: none;display: inline-block;text-align: center;color: #fff;font-size: 18px;font-weight: bold;
}header .nav a:hover {background: #333
}.banner {background-size: cover;
}.banner img {width: 100%;display: block;
}footer {text-align: center;color: #fff;margin-top: 50px;background: #000;
}footer p {height: 70px;line-height: 70px;
}.Title {font-size: 36px;color: #000;text-align: center;font-weight: bold;height: 50px;line-height: 50px;margin: 40px 10px;overflow: hidden;text-overflow: ellipsis;white-space: nowrap;
}.con .text {font-size: 18px;color: #333;line-height: 26px;
}.con .text p {margin: 0 0 10px 0;
}.Part1 {padding-bottom: 40px
}.Part1 .text {max-width: 850px;margin: 20px auto;text-align: center
}.part2 {margin-bottom: 0px;
}.part2 li {text-align: center;margin-bottom: 30px;position: relative;
}.part2 li img {margin-bottom: 10px;transition:all 1s ease-out;
}
.part2 li:hover img{ transform:scale(0.9);}
.part2 li p {font-size: 36px;font-weight: bold;top: 50%;margin-top: -18px;padding: 10px 0;display: block;left: 0;position: absolute;width: 100%;text-align: center;color: #fff
}.news li {margin: 20px 0
}.form_con {margin: 0px auto;font-size: 16px;
}.form_con .phone {width: 100%;height: 36px;padding: 0 15px;box-sizing: border-box;font-size: 14xp;margin-bottom: 10px;display: block;
}.form_con .phone.oi {height: 120px;
}.form_con button {width: 100%;height: 36px;background: #666;border: none;color: #fff;
}.part2 {overflow: hidden
}#close {position: absolute;right: 0px;top: 5px
}#close img {width: 40px
}.part65 li img {padding: 0 50px
}.part65 li h2 {margin-top: 70px;font-size: 30px;margin-bottom: 20px
}.part65 li p {letter-spacing: 2px;line-height: 30px;font-size: 16px
}.more {display: inline-block;margin-top: 50px;border: #000 solid 1px;padding: 10px 50px;font-size: 16px
}.more:hover {background: #000;color: #fff
}.part65 li:nth-child(2n) div:nth-child(1) {float: right
}.part65 li div div {padding: 0 60px
}@media only screen and (max-width:1200px) {header .nav a {padding: 0 10px}
}@media only screen and (max-width:1024px) {header .logo {height: 70px;margin-top: 10px}header .nav a {font-size: 16px;padding: 0 10px}.part2 li p {font-size: 18px}.con .text p,.part2 li h4 {font-size: 14px}
}@media only screen and (max-width:860px) {header .nav a {font-size: 14px;padding: 0 5px}
}@media only screen and (max-width:768px) {.part65 li img,.part65 li div div {padding: 0}header .logo {margin-top: 0px}.part65 li h2 {font-size: 20px;line-height: 30px}body {padding-top: 50px}header {width: 100%;position: fixed;padding: 0;top: 0;left: 0;z-index: 555;}.row {margin: 0}header .nav {width: 100%;display: none;line-height: 50px;height: auto;background: #000}.Part1 .text {margin-left: 10px;margin-right: 10px}header .nav a {font-size: 14px;width: auto;margin: 0px;font-weight: normal}header .nav a {display: block;width: 100%;}.re {width: 150px}.Part1 {padding-bottom: 0}header .logo {height: 50px;}.s {padding-top: 20px;font-size: 22px;text-align: center}.part2 li img {height: auto;}.Title,.tits {font-size: 24px;margin: 20px 0}.text {font-size: 14px;line-height: 26px;}
}三、个人总结
一套合格的网页应该包含(具体可根据个人要求而定)
- 页面分为页头、菜单导航栏(最好可下拉)、中间内容板块、页脚四大部分;
- 所有页面相互超链接,可到三级页面,有5-10个页面组成;
- 页面样式风格统一布局显示正常,不错乱,使用Div+Css技术;
- 菜单美观、醒目,二级菜单可正常弹出与跳转;
- 要有JS特效,如定时切换和手动切换图片新闻;
- 页面中有多媒体元素,如gif、视频、音乐,表单技术的使用;
- 页面清爽、美观、大方,不雷同。
- 网站前端程序不仅要能够把用户要求的内容呈现出来,还要满足布局良好、界面美观、配色优雅、表现形式多样等要求。
四、更多干货
1.看到这里了就 【点赞收藏博文】 三连支持下吧,你的支持是我创作的动力, 【观注作者 |获取更多源码| 优质文章】 。
2.关注我带您学习各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业HTML模板 、期末大作业模板 、等! 「在这里有好多 前端 开发者,一起探讨 前端 Node 知识,互相学习」!
3.以上内容技术相关问题可以相互学习交流

相关内容
热门资讯
喜欢穿一身黑的男生性格(喜欢穿...
今天百科达人给各位分享喜欢穿一身黑的男生性格的知识,其中也会对喜欢穿一身黑衣服的男人人好相处吗进行解...
网络用语zl是什么意思(zl是...
今天给各位分享网络用语zl是什么意思的知识,其中也会对zl是啥意思是什么网络用语进行解释,如果能碰巧...
发春是什么意思(思春和发春是什...
本篇文章极速百科给大家谈谈发春是什么意思,以及思春和发春是什么意思对应的知识点,希望对各位有所帮助,...
苏州离哪个飞机场近(苏州离哪个...
本篇文章极速百科小编给大家谈谈苏州离哪个飞机场近,以及苏州离哪个飞机场近点对应的知识点,希望对各位有...
为什么酷狗音乐自己唱的歌不能下...
本篇文章极速百科小编给大家谈谈为什么酷狗音乐自己唱的歌不能下载到本地?,以及为什么酷狗下载的歌曲不是...
家里可以做假山养金鱼吗(假山能...
今天百科达人给各位分享家里可以做假山养金鱼吗的知识,其中也会对假山能放鱼缸里吗进行解释,如果能碰巧解...
华为下载未安装的文件去哪找(华...
今天百科达人给各位分享华为下载未安装的文件去哪找的知识,其中也会对华为下载未安装的文件去哪找到进行解...
四分五裂是什么生肖什么动物(四...
本篇文章极速百科小编给大家谈谈四分五裂是什么生肖什么动物,以及四分五裂打一生肖是什么对应的知识点,希...
怎么往应用助手里添加应用(应用...
今天百科达人给各位分享怎么往应用助手里添加应用的知识,其中也会对应用助手怎么添加微信进行解释,如果能...
客厅放八骏马摆件可以吗(家里摆...
今天给各位分享客厅放八骏马摆件可以吗的知识,其中也会对家里摆八骏马摆件好吗进行解释,如果能碰巧解决你...