有关javascript中事件对象e
创始人
2024-01-21 02:57:06
0次
一、简单认识e
事件对象e,是event的简称。当一个事件被触发时候,这个事件的有关数据都会被存储在一个事件对象e里面,这个对象e有许多固定方法提供给我们查看里面各种数据。
二、关于e对象的常用属性介绍

1. e.eventPhase查看事件触发所处的阶段
值为1表示捕获阶段 ;值为2表示目标阶段;值为3表示冒泡阶段
2.e.target 用来获取触发的事件的元素
Document
box1box2box3
页面展示效果

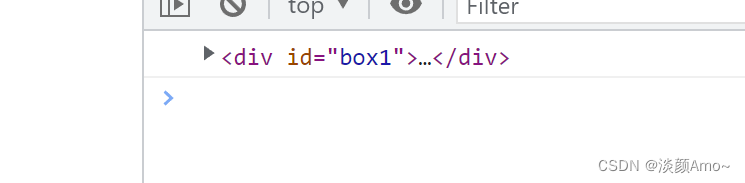
当点击最外层的盒子时,控制台输出(最外层盒子)

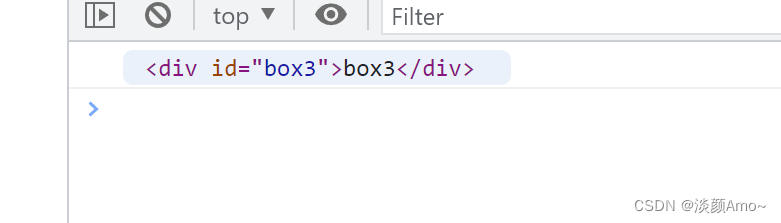
当点击最里面的box3时,控制台输出:

3.当所有嵌套元素都绑定事件后,执行顺序:
Document
box1box2box3
页面展示:

当点击最内层box3时,控制台会依次输出 box3 box2 box1
当点击中间的box2时,控制台会依次输出 box2 box1
4.e.currentTarget用于获取触发事件的源元素
Document
box1box2box3
上面的代码是只给最外层盒子box1绑定点击事件;
当我们点击最内层盒子box3,或者中间的盒子box2,e.currentTarget都会输出box1(即最外层盒子)
5.e.type获取事件类型,取值有click、blur、focus、mousedown、mouseup等等
6.e.preventDefault( )阻止默认行为
7.e.stopPropagation()阻止冒泡行为 (注:只有当bubbles为true时可以使用)
注意:使用addEventListener添加的事件处理程序,只能使用removeEventListener来移除
格式:
var btn=document.getElementById('myBtn')添加点击事件
btn.addEventListener("click",handleClick,false)移除点击事件
btn.removeEventListener("click",handleClick,false)特别注意的是:绑定事件处理函数和移除事件处理函数必须是同一个,否则无效
///绑定点击事件和移除点击事件的函数必须是同一个,否则无效///!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!
/// 下面的移除点击事件无效
var btn=document.getElementById('myBtn')
btn.addEventListener("click",()=>{console.log(this.id)}
fasle)btn.removeEventListener("click",()=>{console.log(this.id)
},false) 无效
相关内容
热门资讯
喜欢穿一身黑的男生性格(喜欢穿...
今天百科达人给各位分享喜欢穿一身黑的男生性格的知识,其中也会对喜欢穿一身黑衣服的男人人好相处吗进行解...
网络用语zl是什么意思(zl是...
今天给各位分享网络用语zl是什么意思的知识,其中也会对zl是啥意思是什么网络用语进行解释,如果能碰巧...
发春是什么意思(思春和发春是什...
本篇文章极速百科给大家谈谈发春是什么意思,以及思春和发春是什么意思对应的知识点,希望对各位有所帮助,...
苏州离哪个飞机场近(苏州离哪个...
本篇文章极速百科小编给大家谈谈苏州离哪个飞机场近,以及苏州离哪个飞机场近点对应的知识点,希望对各位有...
为什么酷狗音乐自己唱的歌不能下...
本篇文章极速百科小编给大家谈谈为什么酷狗音乐自己唱的歌不能下载到本地?,以及为什么酷狗下载的歌曲不是...
家里可以做假山养金鱼吗(假山能...
今天百科达人给各位分享家里可以做假山养金鱼吗的知识,其中也会对假山能放鱼缸里吗进行解释,如果能碰巧解...
华为下载未安装的文件去哪找(华...
今天百科达人给各位分享华为下载未安装的文件去哪找的知识,其中也会对华为下载未安装的文件去哪找到进行解...
四分五裂是什么生肖什么动物(四...
本篇文章极速百科小编给大家谈谈四分五裂是什么生肖什么动物,以及四分五裂打一生肖是什么对应的知识点,希...
怎么往应用助手里添加应用(应用...
今天百科达人给各位分享怎么往应用助手里添加应用的知识,其中也会对应用助手怎么添加微信进行解释,如果能...
客厅放八骏马摆件可以吗(家里摆...
今天给各位分享客厅放八骏马摆件可以吗的知识,其中也会对家里摆八骏马摆件好吗进行解释,如果能碰巧解决你...