优雅的使用Webstack打造个人网址导航
原文链接:优雅的使用Webstack打造个人网址导航
前言
一款基于 WebStackPage 的 Hexo 主题。本人选择的是 hexo-theme-webstack。
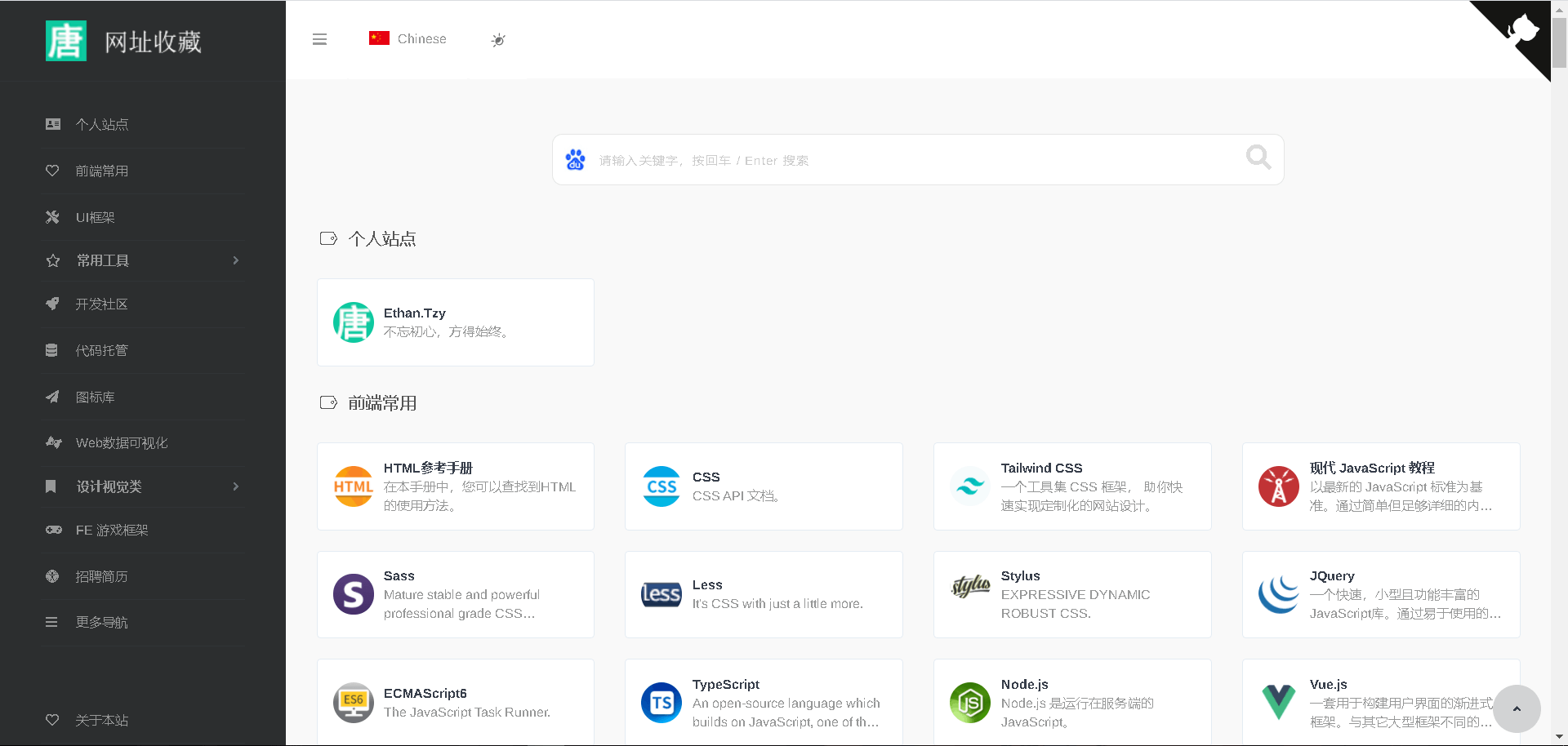
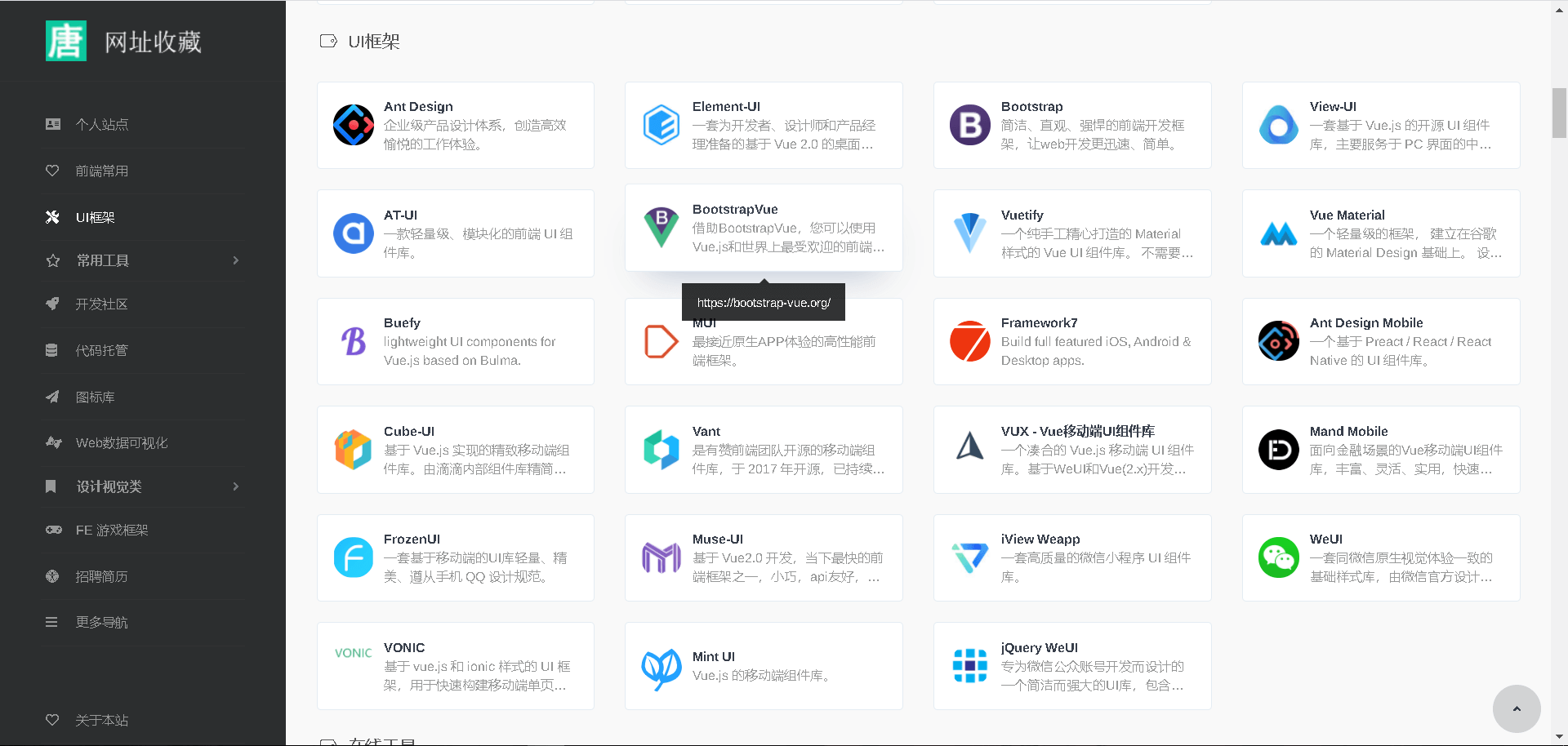
效果预览
具体效果请移步 个人网址导航。


步骤
- 在目标路径(我这里选的路径为【D:/studytype/My_Blog】)打开cmd命令窗口,执行
hexo init初始化项目。
hexo init Nav_Tzy(项目名)
- 进入
Nav_Tzy,输入npm i安装相关依赖。
cd Nav_Tzy //进入Nav_Tzy文件夹
npm i
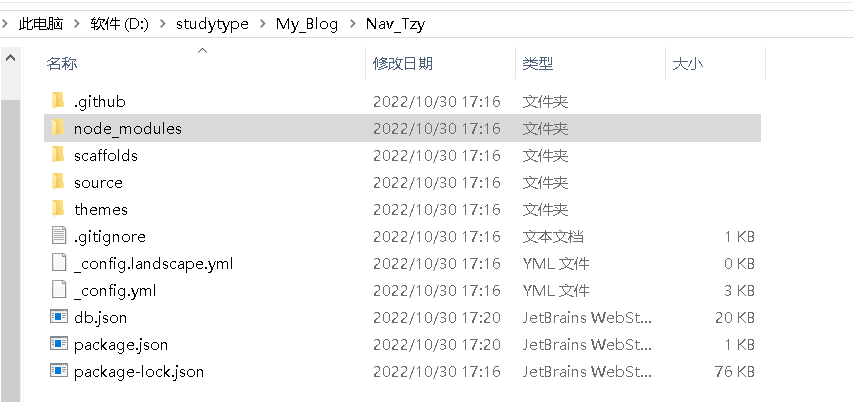
执行完命令之后,文件目录大概如下图:

【node_modules】:依赖包
【scaffolds】:生成文章的一些模板
【source】:用来存放你的文章
【themes】:主题
【.npmignore】:发布时忽略的文件(可忽略)
【_config.landscape.yml】:主题的配置文件
【_config.yml】:博客的配置文件
【package.json】:项目名称、描述、版本、运行和开发等信息
3. 安装主题
# hexo >= 4.0
git clone https://github.com/HCLonely/hexo-theme-webstack themes/webstack
# hexo >= 5.0
npm install hexo-theme-webstack -S
- 应用主题
修改站点配置文件_config.yml,把主题改为webstack,注意这里初始值是landscape。
theme: webstack
将根目录下_config.landscape.yml改名为_config.webstack.yml。
将【D:/studytype/My_Blog/Nav_Tzy/node_modules/hexo-theme-webstack】下的_config.example.yml中的内容复制到根目录下的_config.webstack.yml。
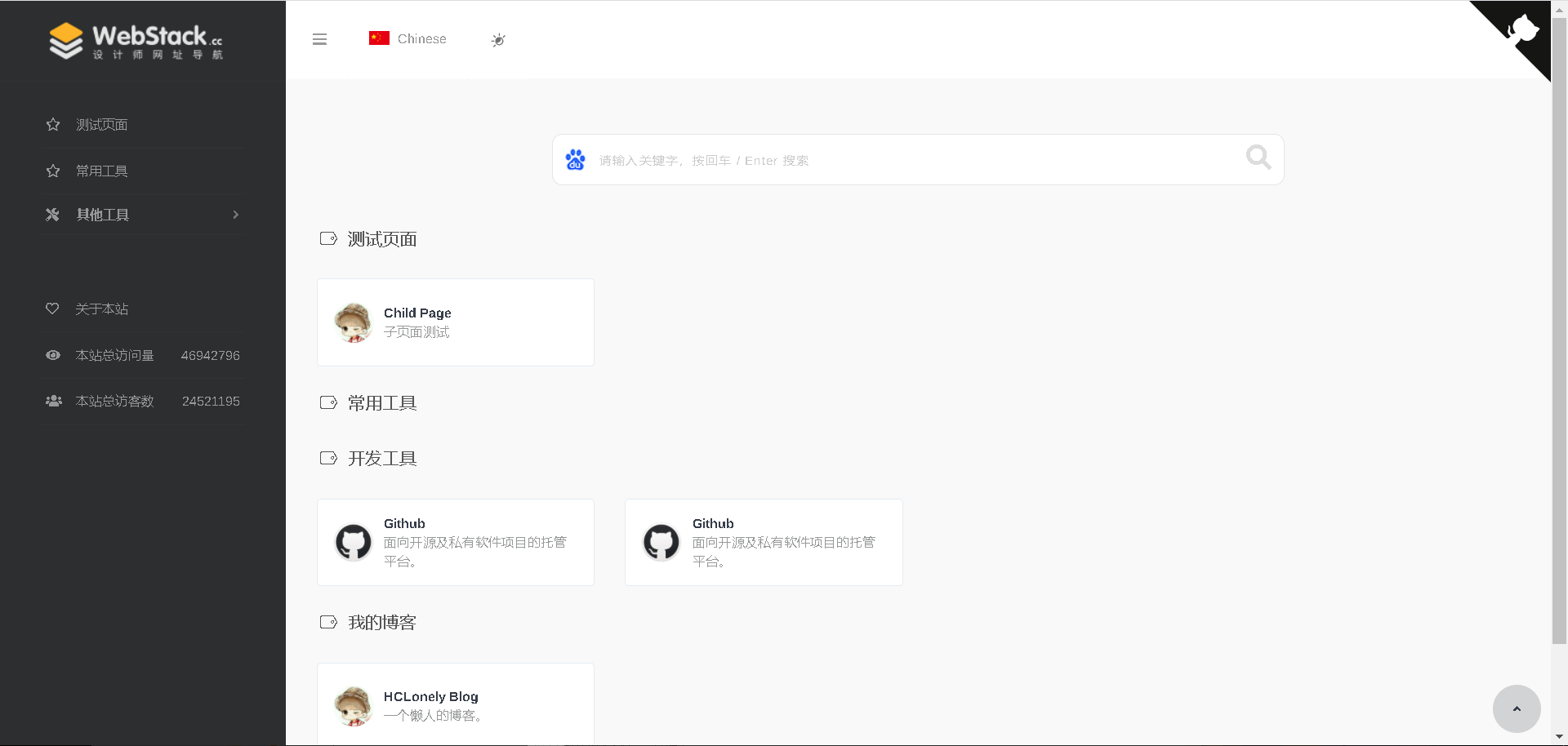
5. 编译运行
hexo g && hexo s
打开浏览器,输入地址:http://localhost:4000/,即可看到如下效果:

配置
网站图标
favicon: /favicon.ico
banner
banner: /images/webstack_banner_cn.png
网站 logo
- expanded: 侧边栏展开式左上角的 logo
- collapsed: 侧边栏收起式左上角的 logo
- dark: 顶栏为暗色时左上角的 logo, 仅 about 页面生效
logo:expanded: /images/logo@2x.pngcollapsed: /images/logo-collapsed@2x.pngdark: /images/logo_dark@2x.png
flag
语言标识。
- icon: 语言图标,默认仅有flag-cn和flag-us, 其他图标自行寻找存放于主题目录/source/images/flags/
- name: 语言名称
- default: 该语言是否为默认语言
- index: 页面链接
flag:- name: Chinesedefault: trueicon: flag-cnindex: /index.html
search
是否显示搜索框。
search: true
userDefinedSearchData
自定义搜索引擎。
- custom: 是否启用自定义配置
- thisSearch: 当前搜索引擎的搜索链接
- thisSearchIcon: 当前搜索引擎的图标链接,格式为url(图片链接)
- hotStatus: 是否启用搜热词功能
- data: 多搜索引擎配置
- name: 搜索引擎名字 img: 搜索引擎的搜索链接 url: 搜索引擎的图标链接,格式为url(图片链接)
userDefinedSearchData:custom: truethisSearch: https://www.baidu.com/s?wd=thisSearchIcon: url(https://www.baidu.com/favicon.ico)hotStatus: truedata:- name: 百度img: url(https://www.baidu.com/favicon.ico)url: https://www.baidu.com/s?wd=- name: 谷歌img: url(https://www.google.com/favicon.ico)url: https://www.google.com/search?q=
githubCorner
右上角的 github corner , 将 href 的属性改为自己的 github 地址即可。
githubCorner: ''
since
建站年份,显示在页面底部。
since: 2020
menu
侧边栏菜单设置。
- name: 分组名
- icon: 分组图标
config: [主要]分组内容(详细设置查看Config),如果有二级菜单则不需要此项! - submenu: 二级菜单,如果有二级菜单则不需要
config, 此选项内容包含name,icon,config选项
menu:- name: 常用工具icon: far fa-starconfig: hotTools- name: 其他工具icon: fas fa-toolssubmenu:- name: 开发工具icon: fas fa-toolsconfig: devTools- name: 我的博客icon: fas fa-blogconfig: myBlog
expandAll
是否将侧边栏全部展开。
expandAll: true
about
侧边栏的关于本站。
- url: 关于页面链接
- name: 在侧边栏显示的文字
- icon: 图标
about:url: /about/icon: far fa-heartname: 关于本站
busuanzi
不蒜子统计。
- enable: 是否启用不蒜子统计
- position: 访问量显示位置, footer显示在页脚, sidebar显示在侧边栏
- pv: 访问量显示的内容, $pv会被替换为访问量
- uv: 访客数显示的内容, $uv会被替换为访客数
busuanzi:enable: trueposition: sidebarpv: 本站总访问量$pvuv: 本站总访客数$uv
config
网站内容设置。
- name: 网站名称
- url: 网站链接
- img: 网站图标
- description: 网站描述
- name: Ethan.Tzyurl: https://tzy1997.com/img: https://bu.dusays.com/2022/05/17/6283c38e6368f.icodescription: 不忘初心,方得始终。
关联设置名称并添加网站
在menu和submenu中设置的config的内容为此选项的名称。
例menu:
menu:- name: 常用工具icon: far fa-starconfig: hotTools
则常用工具分组里的网站有以下两种添加方式:
- 在主题的_config.yml里添加:
hotTools:- name: Ethan.Tzyurl: https://tzy1997.com/img: https://bu.dusays.com/2022/05/17/6283c38e6368f.icodescription: 不忘初心,方得始终。- name: Githuburl: https://github.com/img: /images/logos/github.pngdescription: 面向开源及私有软件项目的托管平台。
- 在站点根目录/source/_data/(没有自行创建)内新建hotTools.yml文件,文件内容如下:
- name: Ethan.Tzyurl: https://tzy1997.com/img: https://bu.dusays.com/2022/05/17/6283c38e6368f.icodescription: 不忘初心,方得始终。
- name: Githuburl: https://github.com/img: /images/logos/github.pngdescription: 面向开源及私有软件项目的托管平台。
以上两种方式任选一种即可,建议使用第二种。
这里只写了部分配置,更多详细配置 请参考 hexo-theme-webstack 。
部署
如果你了解过【Hexo + Butterfly】的搭建流程,想必【Hexo + Webstack】对于你来说也不会太难。
你可以将编译出来的文件夹【D:/studytype/My_Blog/Nav_Tzy/public】丢进你的服务器目录。也可以部署到 Github 上,方法同【Hexo + Butterfly】一样。
例如,我的个人站的地址是【tzy1997.com】,个人导航站的地址【nav.tzy1997.com】,我只需将【个人导航站】以外链的形式嵌入【个人站】即可。
如果你没有服务器,没有多余的 Github(不想那么麻烦的话),可以使用下面本站所使用的方法:
将编译出来的【D:/studytype/My_Blog/Nav_Tzy/public/index.html】直接丢进【Hexo + Butterfly】项目中。然后跳过 Hexo 的编译即可。
在这里需要将【index.html】重新命名(xxx.html),避免与【Hexo + Butterfly】项目的根页面冲突。
将【xxx.html】文件丢进【BlogRoot/soruce】文件夹中,然后在站点配置文件【BlogRoot/_config.yml】,修改skip_render属性即可。
skip_render: ['xxx.html'] # 跳过多个目录,或者多个文件
最后在【Hexo + Butterfly】主题配置文件中的menu将页面嵌入即可。例如:
首页: / || fas fa-home其他||fa-fw fas fa-coffee:需求墙: /demandWall/ || fa fa-bug网址收藏: https://tzy1997.com/nav.html || fa-fw fas fa-infinity
到此,你学废了吗?
有问题记得及时留言!