HTML5期末考核大作业,电影网站——橙色国外电影 web期末作业设计网页
创始人
2024-01-21 01:34:58
0次
HTML实例网页代码, 本实例适合于初学HTML的同学。该实例里面有设置了css的样式设置,有div的样式格局,这个实例比较全面,有助于同学的学习,本文将介绍如何通过从头开始设计个人网站并将其转换为代码的过程来实践设计。
文章目录
- 一、网页介绍
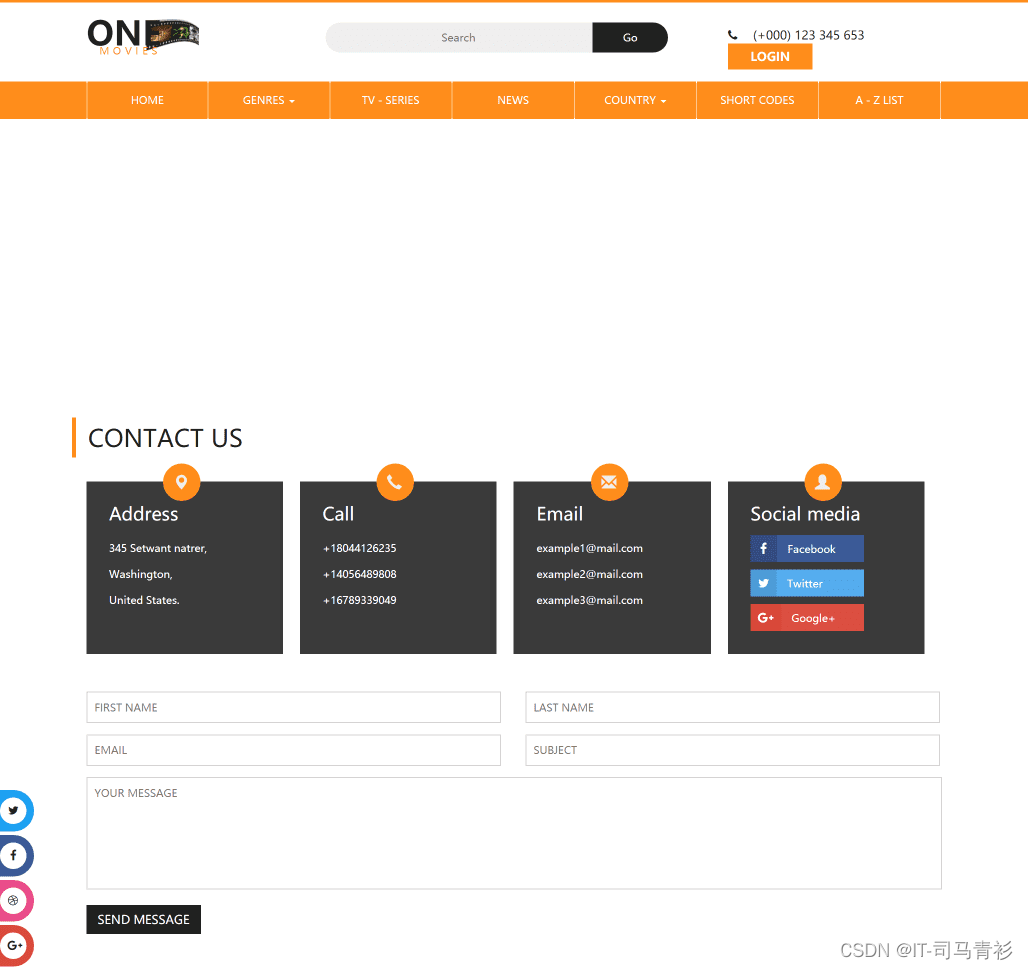
- 一、网页效果
- 二、代码展示
- 1.HTML代码
- 2.CSS代码
- 三、个人总结
- 四、精彩推荐
一、网页介绍
1 网页简介:此作品为学生个人主页网页设计题材,HTML+CSS 布局制作,web前端期末大作业,大学生网页设计作业源码,这是一个不错的网页制作,画面精明,代码为简单学生水平, 非常适合初学者学习使用。
2.网页编辑:网页作品代码简单,可使用任意HTML编辑软件(如:Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++ 等任意html编辑软件进行运行及修改编辑等操作)。
3.知识应用:技术方面主要应用了网页知识中的: Div+CSS、鼠标滑过特效、Table、导航栏效果、Banner、表单、二级三级页面等,视频、 音频元素 、Flash,同时设计了Logo(源文件)所需的知识点。
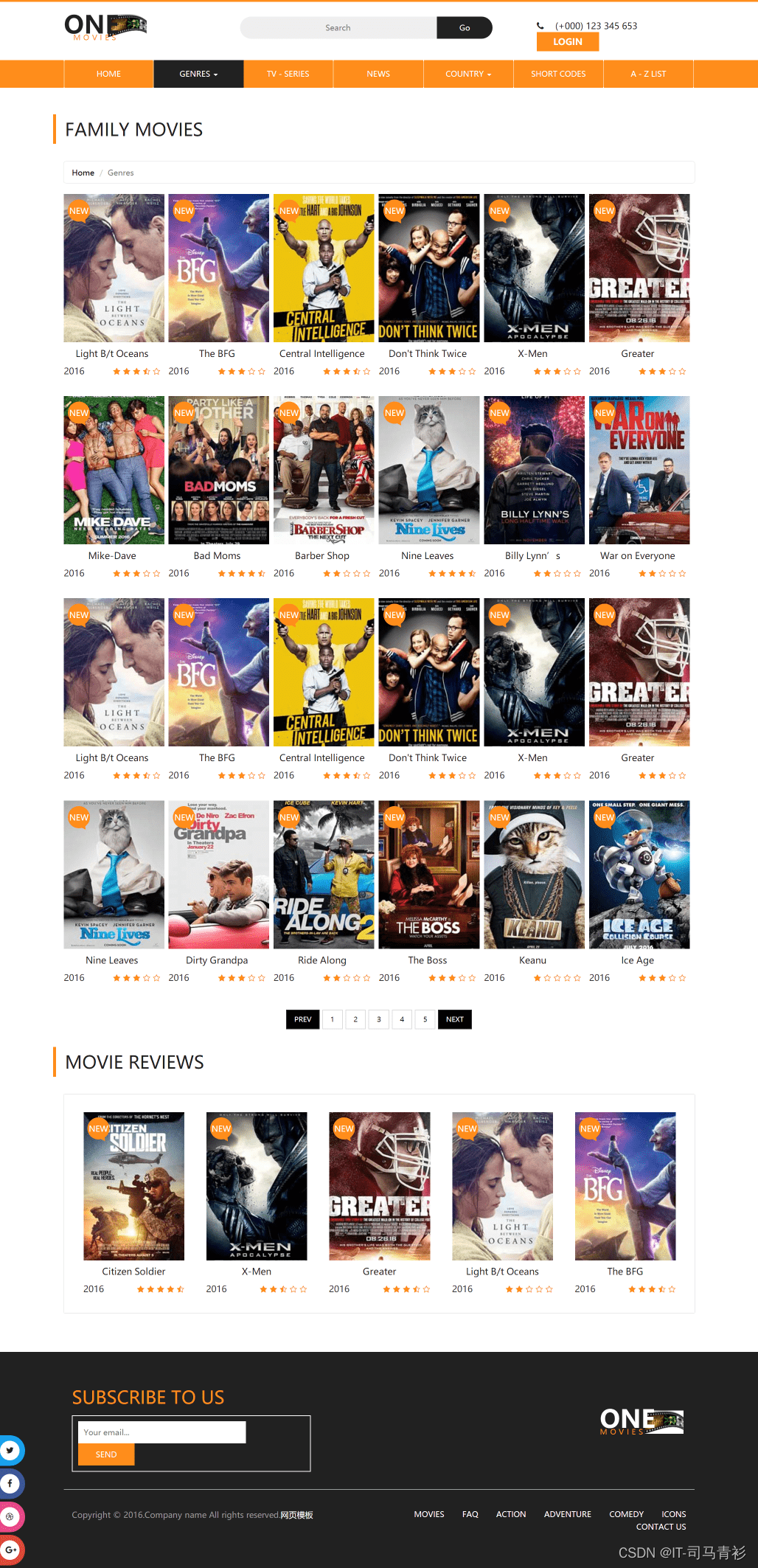
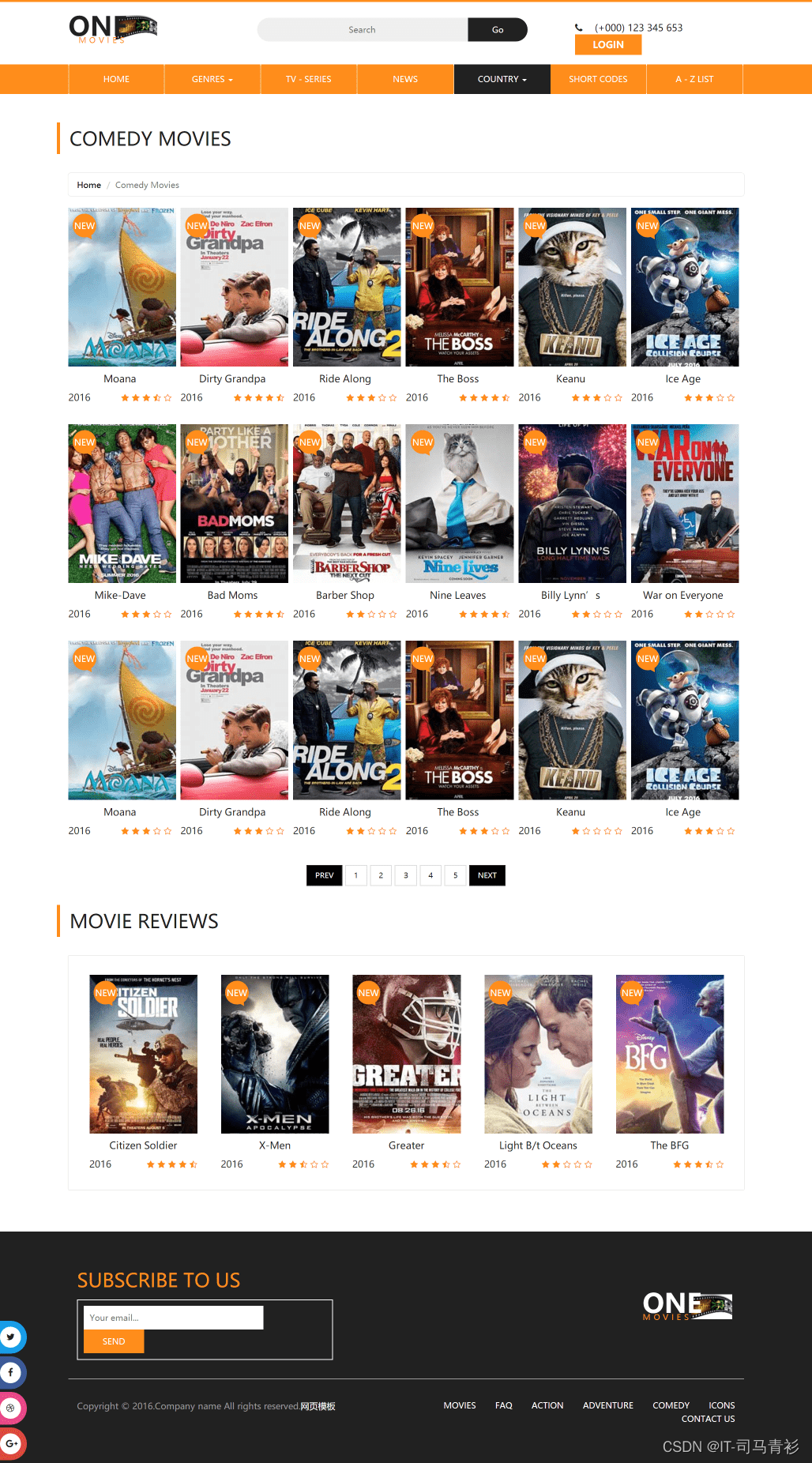
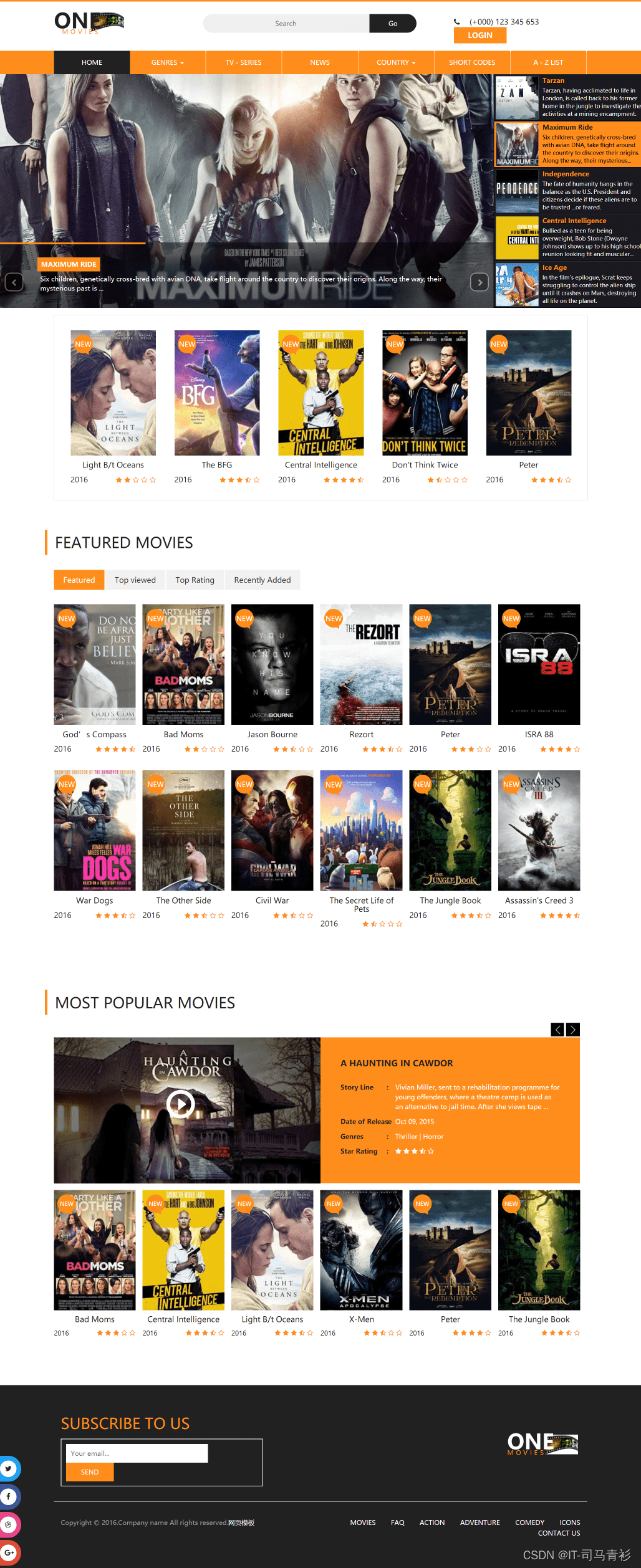
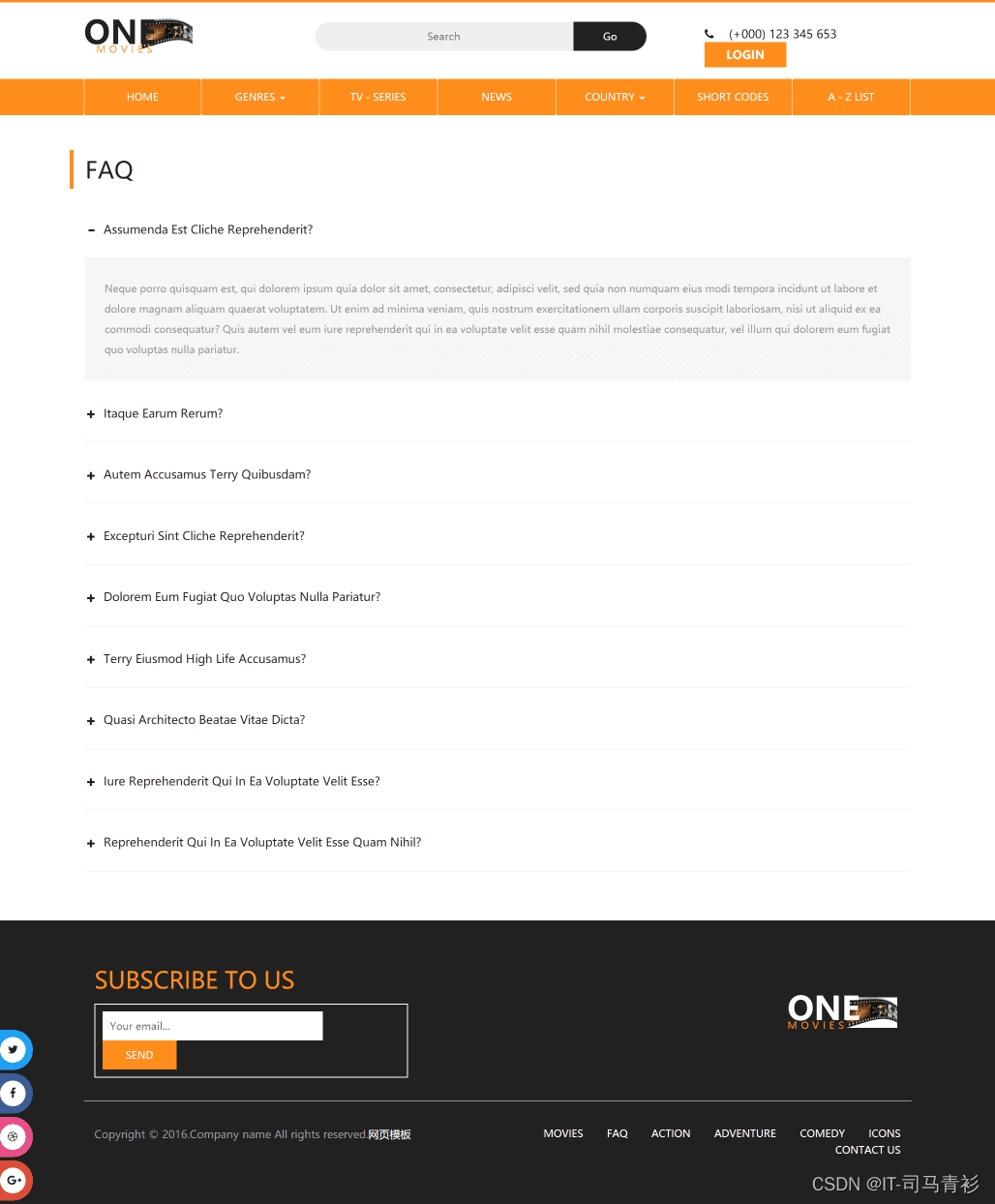
一、网页效果





二、代码展示
1.HTML代码
代码如下(示例):以下仅展示部分代码供参考~
Home
NEW
2.CSS代码
html, body{font-size: 100%;font-family: 'Roboto Condensed', sans-serif;background:#ffffff;
}
ul li,ol li{font-size:14px;
}
p{margin:0;font-size:0.9em;
}
h1,h2,h3,h4,h5,h6,a{font-family: 'Roboto Condensed', sans-serif;margin:0;
}
ul,label{margin:0;padding:0;
}
body a:hover{text-decoration:none;
}.general,.Latest-tv-series,.faq{padding: 3em 0;
}
.w3_latest_text {margin-left: 3em;
}
/*-- //general --*/
/*-- Latest-tv-series --*/
.agile_tv_series_grid_left {padding: 0;
}
a.w3_play_icon span,a.w3_play_icon1 span,a.w3_play_icon2 span {position: absolute;color: #fff;font-size:4.5em;left: 42%;top: 36%;
}
.agile_tv_series_grid_right{background:#FF8D1B;min-height:312px;padding:3em 3em 0;width: 48.6%;
}
p.fexi_header{text-transform: uppercase;font-size: 1.3em;color: #212121;font-weight: bold;padding-bottom: 1em;
}
p.fexi_header_para{margin-top:.8em;color:#fff;line-height:1.5em;position:relative;
}
p.fexi_header_para label{position: absolute;top: 0%;left: 21%;font-style: normal;
}}
.form-module .form:nth-child(2) {display: block;
}
.form-module h3 {margin: 0 0 1.5em;color: #212121;font-size: 1.2em;font-weight: 400;span, a.w3_play_icon2 span {font-size: 2em;}p.fexi_header {font-size: 1em;}.agile_tv_series_grid_right {padding: 2em 1em;}p.fexi_header_para {font-size: 13px;}.conjuring_w3 {height: 110px;}.w3ls_footer_grid_right {width: 55%;}p,.w3ls_footer_grid1_right ul li,.panel-body{font-size: 13px;}.w3ls_footer_grid_left1 h2 {font-size: 1.3em;}h3.head {font-size: 1.8em;}
}三、个人总结
一套合格的网页应该包含(具体可根据个人要求而定)
- 页面分为页头、菜单导航栏(最好可下拉)、中间内容板块、页脚四大部分;
- 所有页面相互超链接,可到三级页面,有5-10个页面组成;
- 页面样式风格统一布局显示正常,不错乱,使用Div+Css技术;
- 菜单美观、醒目,二级菜单可正常弹出与跳转;
- 要有JS特效,如定时切换和手动切换图片新闻;
- 页面中有多媒体元素,如gif、视频、音乐,表单技术的使用;
- 页面清爽、美观、大方,不雷同。
- 网站前端程序不仅要能够把用户要求的内容呈现出来,还要满足布局良好、界面美观、配色优雅、表现形式多样等要求。
四、精彩推荐
1.看到这里了就 【点赞收藏博文】 三连支持下吧,你的支持是我创作的动力, 【观注作者 |获取更多源码| 优质文章】 。
2.关注我带您学习各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业HTML模板 、期末大作业模板 、等! 「在这里有好多 前端 开发者,一起探讨 前端 Node 知识,互相学习」!
3.以上内容技术相关问题可以相互学习交流

相关内容
热门资讯
喜欢穿一身黑的男生性格(喜欢穿...
今天百科达人给各位分享喜欢穿一身黑的男生性格的知识,其中也会对喜欢穿一身黑衣服的男人人好相处吗进行解...
网络用语zl是什么意思(zl是...
今天给各位分享网络用语zl是什么意思的知识,其中也会对zl是啥意思是什么网络用语进行解释,如果能碰巧...
发春是什么意思(思春和发春是什...
本篇文章极速百科给大家谈谈发春是什么意思,以及思春和发春是什么意思对应的知识点,希望对各位有所帮助,...
苏州离哪个飞机场近(苏州离哪个...
本篇文章极速百科小编给大家谈谈苏州离哪个飞机场近,以及苏州离哪个飞机场近点对应的知识点,希望对各位有...
为什么酷狗音乐自己唱的歌不能下...
本篇文章极速百科小编给大家谈谈为什么酷狗音乐自己唱的歌不能下载到本地?,以及为什么酷狗下载的歌曲不是...
家里可以做假山养金鱼吗(假山能...
今天百科达人给各位分享家里可以做假山养金鱼吗的知识,其中也会对假山能放鱼缸里吗进行解释,如果能碰巧解...
华为下载未安装的文件去哪找(华...
今天百科达人给各位分享华为下载未安装的文件去哪找的知识,其中也会对华为下载未安装的文件去哪找到进行解...
四分五裂是什么生肖什么动物(四...
本篇文章极速百科小编给大家谈谈四分五裂是什么生肖什么动物,以及四分五裂打一生肖是什么对应的知识点,希...
怎么往应用助手里添加应用(应用...
今天百科达人给各位分享怎么往应用助手里添加应用的知识,其中也会对应用助手怎么添加微信进行解释,如果能...
客厅放八骏马摆件可以吗(家里摆...
今天给各位分享客厅放八骏马摆件可以吗的知识,其中也会对家里摆八骏马摆件好吗进行解释,如果能碰巧解决你...