微信小程序 | 吐血整理的日历及日程时间管理
创始人
2024-01-20 23:41:34
0次
📌个人主页:个人主页
🧀 推荐专栏:小程序开发成神之路 --【这是一个为想要入门和进阶小程序开发专门开启的精品专栏!从个人到商业的全套开发教程,实打实的干货分享,确定不来看看? 😻😻】
📝作者简介:一个读过研、创过业,从全栈工程师转行做大数据开发的大厂人!
⭐️您的小小关注是我持续输出的动力!⭐️
干货内容推荐
🥇入门和进阶小程序开发,不可错误的精彩内容🥇 :
- 《小程序开发必备功能的吐血整理【个人中心界面样式大全】》
- 《微信小程序 | 动手实现双十一红包雨》
- 《微信小程序 | 人脸识别的最终解决方案》
- 《来接私活吧?小程序接私活必备功能-婚恋交友【附完整代码】》
- 《吐血整理的几十款小程序登陆界面【附完整代码】》
文章目录
- 干货内容推荐
- 需求背景
- 一、效果预览
- 1.1 日历带日程管理
- 1.2 农历阳历结合
- 1.3 日历带日程样式优化
- 1.4 日历之打卡签到与补签
- 二、源码获取
- 2.1 日历带日程管理
- 2.1.1 应用建议
- 2.1.2 完整源码
- 2.2 农历与阳历结合
- 2.2.1 应用建议
- 2.2.2 完整源码
- 2.3 日历带日程样式优化
- 2.3.1 应用建议
- 2.3.2 完整源码
- 2.4 日历之打卡签到与补签
- 2.4.1 应用建议
- 2.4.2 完整源码
需求背景
在小程序项目开发过程中,我们要实现时间管理功能,除了从时间维度方面入手,很多时候日历与日程的管理也是众多时间管理场景中必备的一些功能。
本文总结了时下常用的时间管理功能,从简单的日历显示,到日程规划,再到与日历息息相关的打卡签到功能也是全方面覆盖!收藏起来吧,总有一天你会感谢我的😁😂🤣😃😄😅😆
一、效果预览
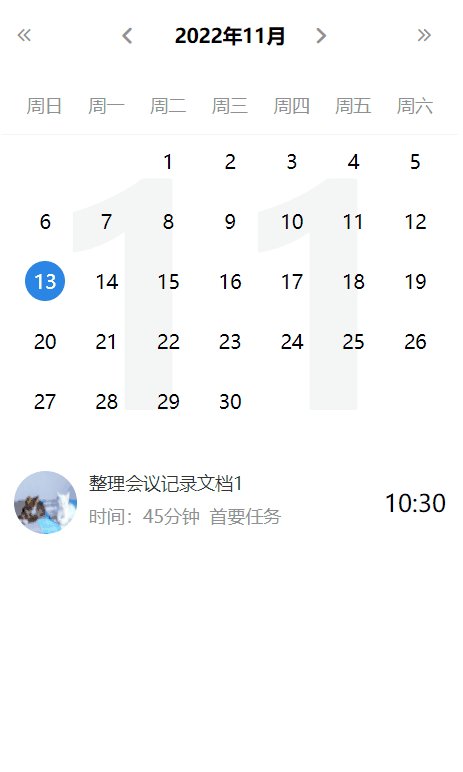
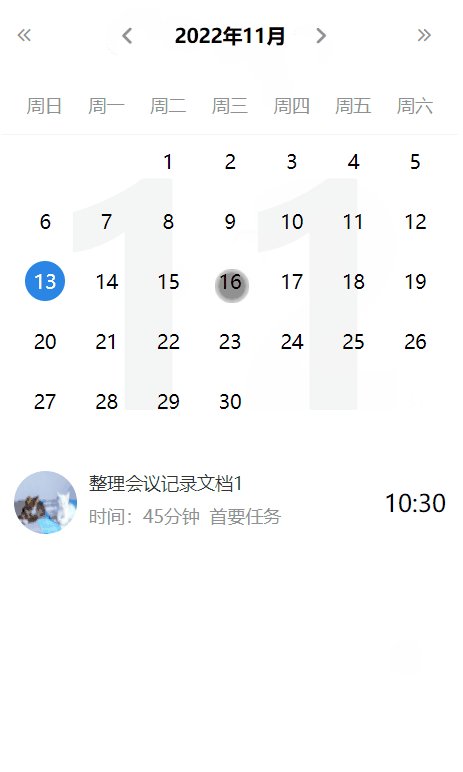
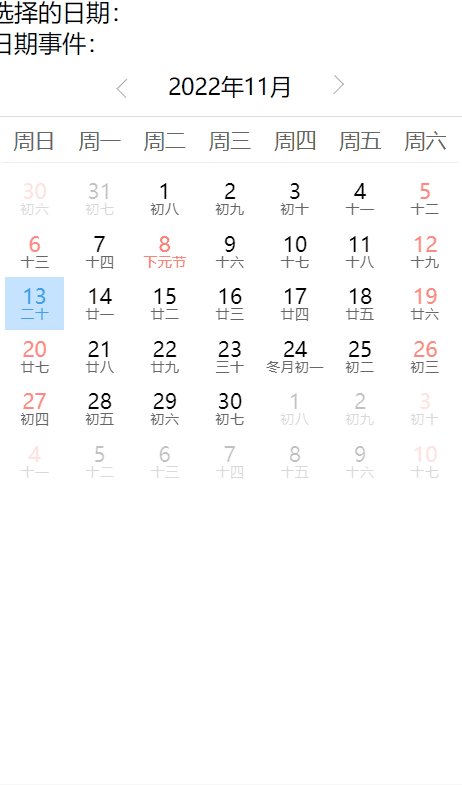
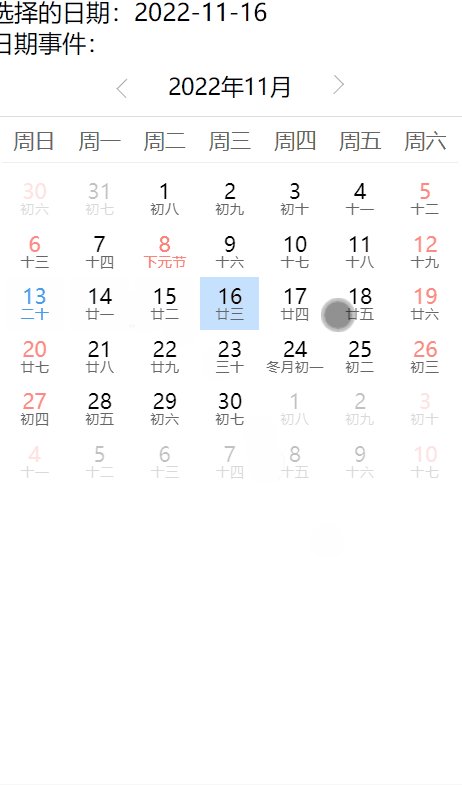
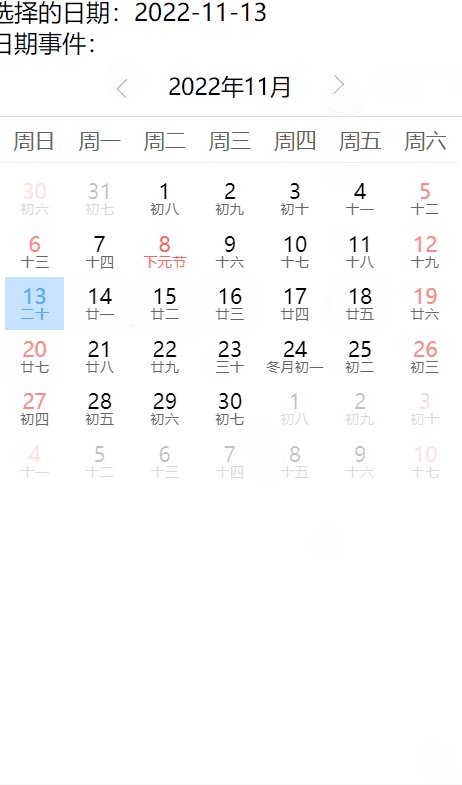
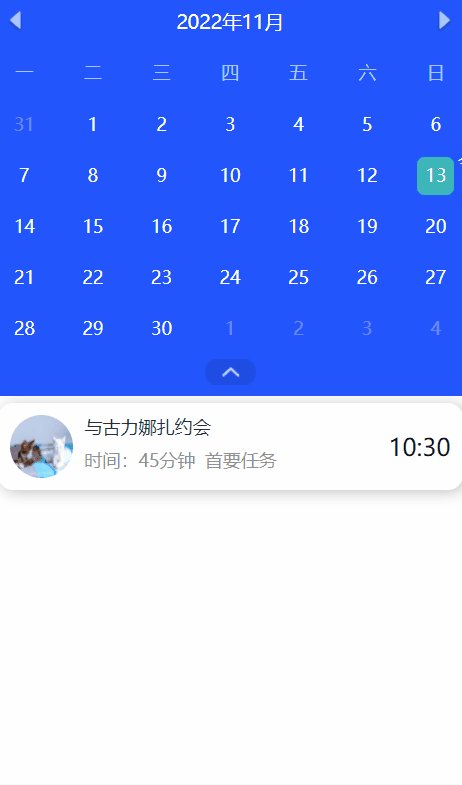
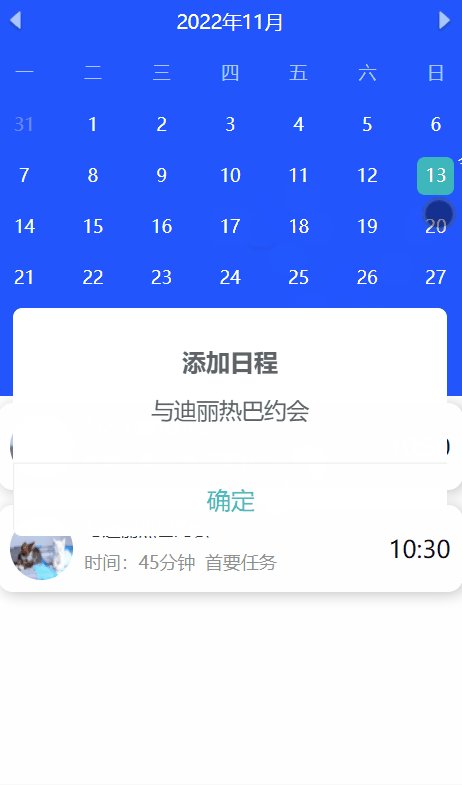
1.1 日历带日程管理

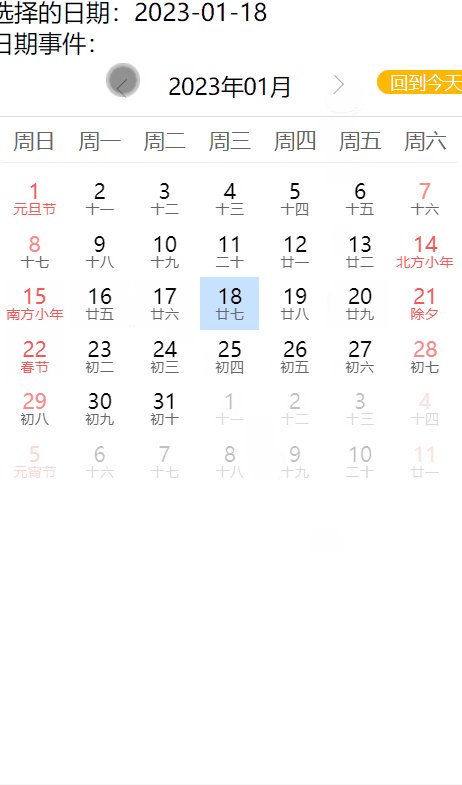
1.2 农历阳历结合

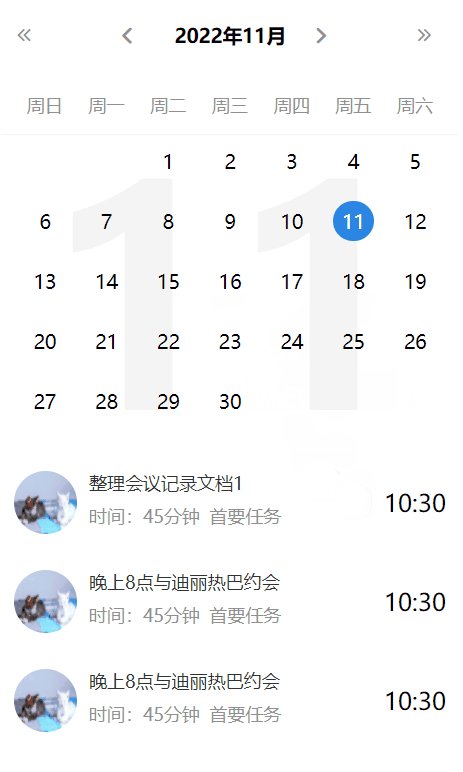
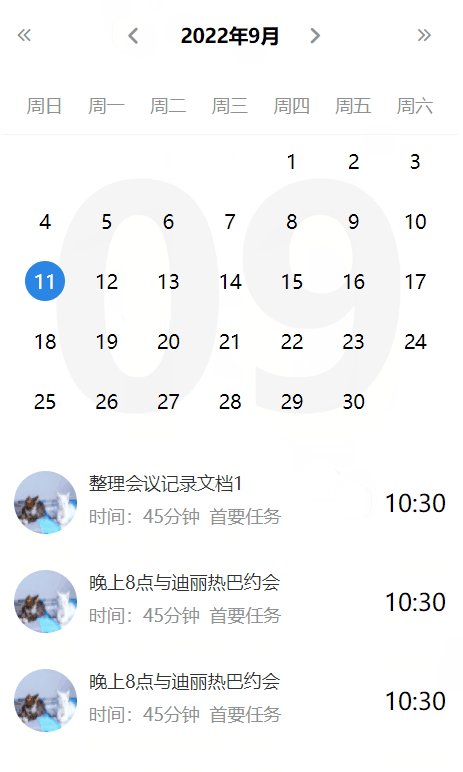
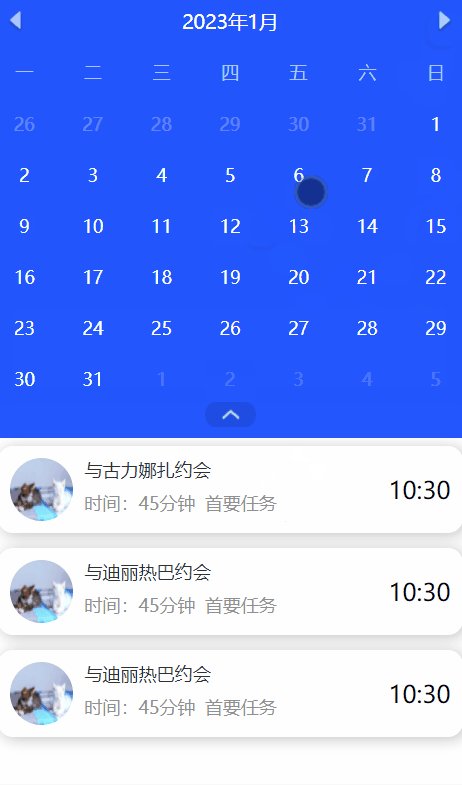
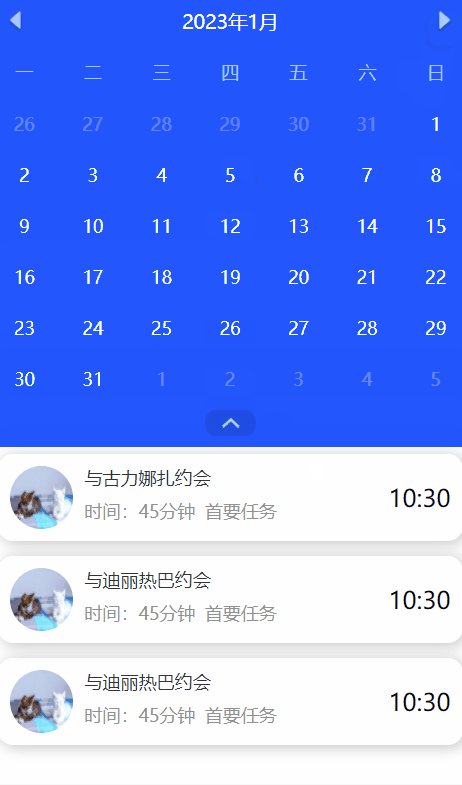
1.3 日历带日程样式优化

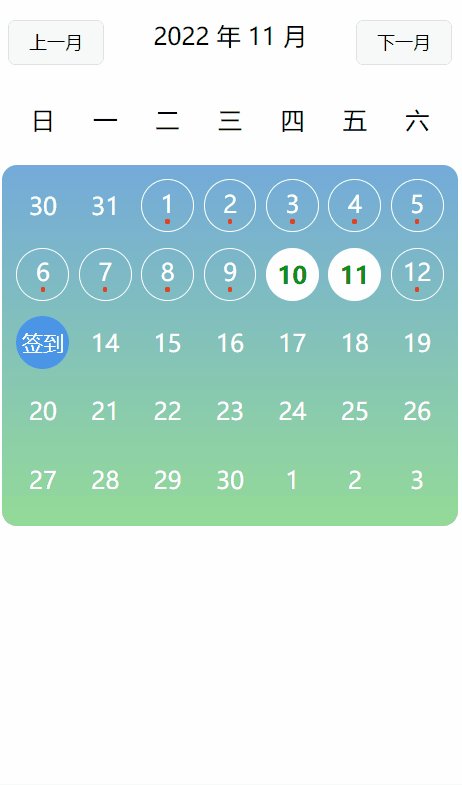
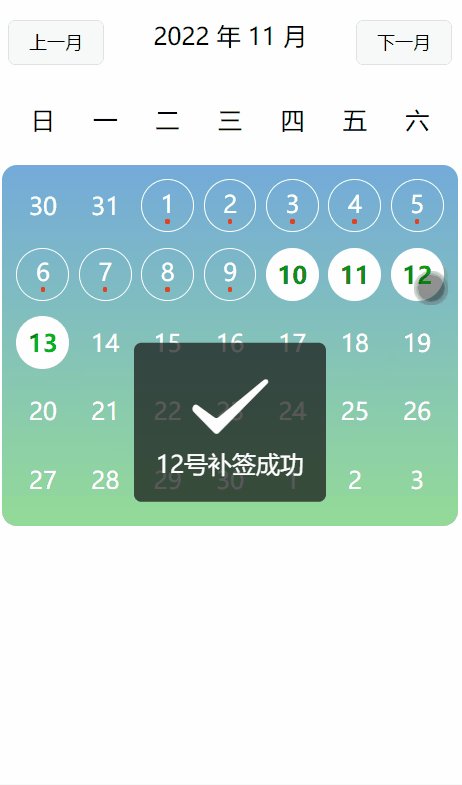
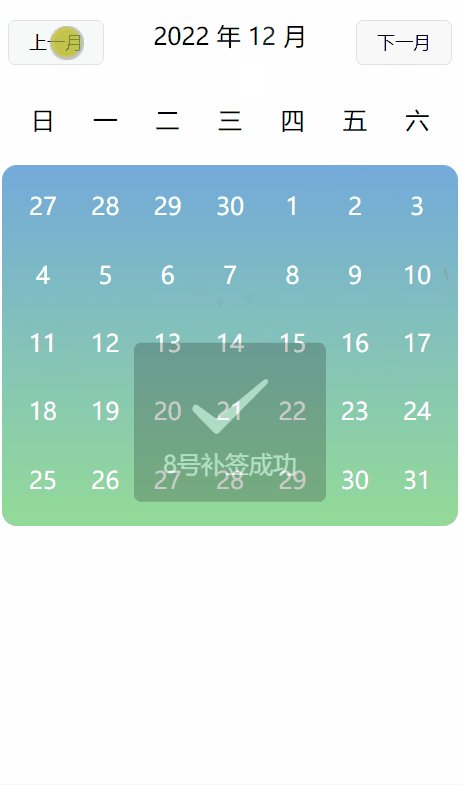
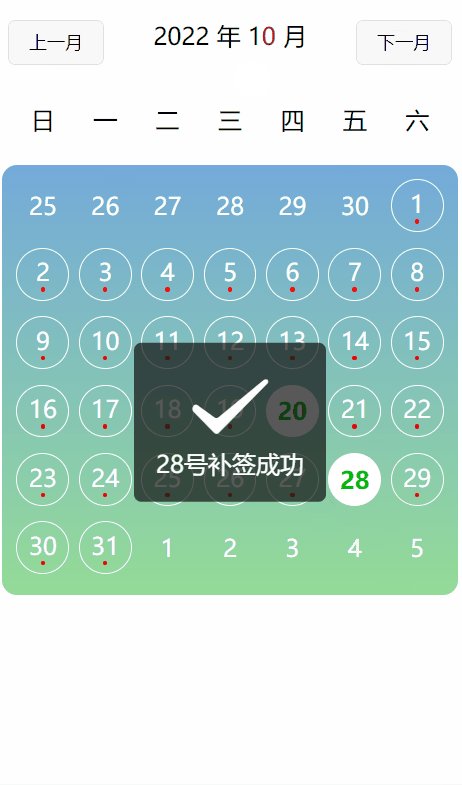
1.4 日历之打卡签到与补签

二、源码获取
2.1 日历带日程管理
2.1.1 应用建议
该日历是一个常规的日历显示,优点在于配套了日程管理以及背景样式有当前月份显示。应用时可以根据自己的需求将日程管理进行优化!
2.1.2 完整源码
0 ? '20rpx' : '0'}">{{year}}年{{month}}月 周{{item}} 0">{{month < 10 ? `0${month}` : month}} {{item.day ? item.day : ''}} {{item.data.value}} {{item.data.value}} 0">{{item.title}} 时间:{{item.time}} {{item.details}} {{item.date}} {{title}} {{content}} {{cancelText}} {{confirmText}} 2.2 农历与阳历结合
2.2.1 应用建议
该日历因为配置了每天的农历信息,所以很合适用在需要展示农历以及需要根据农历去拓展相应业务的场景。
2.2.2 完整源码
{{ selDate.year }}年{{ selDate.month<10?'0'+selDate.month:selDate.month }}月 回到今天 周{{ item }} {{ item[15].sMonth<10?'0'+item[15].sMonth:item[15].sMonth }} {{d.day}} {{d.daySign.title}} {{d.dayLunar}} 2.3 日历带日程样式优化
2.3.1 应用建议
该样例的效果在于日历配合了日程相使用,而且如果用户的某一天的日程安排过多的话,可以实现动态折叠效果。
2.3.2 完整源码
{{ y }}{{ text.year }}{{ m + 1 }}{{ text.month }} {{ item }} {{ item.date }} 今 0">{{item.title}} 时间:{{item.time}} {{item.details}} {{item.date}} {{title}} {{content}} {{cancelText}} 确定 2.4 日历之打卡签到与补签
2.4.1 应用建议
该样例在满足了日期展示的前提下,又兼顾了用户的考勤功能。你可以根据用户的打卡信息对用户的考勤数据进行管理。
2.4.2 完整源码
{{nowYear || "--"}} 年 {{nowMonth || "--"}} 月 {{item}} {{item.date}} {{item.date}} 签到 {{item.date}}
上一篇:基于单片机的语音小车设计
下一篇:公众号搜题系统
相关内容
热门资讯
喜欢穿一身黑的男生性格(喜欢穿...
今天百科达人给各位分享喜欢穿一身黑的男生性格的知识,其中也会对喜欢穿一身黑衣服的男人人好相处吗进行解...
网络用语zl是什么意思(zl是...
今天给各位分享网络用语zl是什么意思的知识,其中也会对zl是啥意思是什么网络用语进行解释,如果能碰巧...
发春是什么意思(思春和发春是什...
本篇文章极速百科给大家谈谈发春是什么意思,以及思春和发春是什么意思对应的知识点,希望对各位有所帮助,...
苏州离哪个飞机场近(苏州离哪个...
本篇文章极速百科小编给大家谈谈苏州离哪个飞机场近,以及苏州离哪个飞机场近点对应的知识点,希望对各位有...
为什么酷狗音乐自己唱的歌不能下...
本篇文章极速百科小编给大家谈谈为什么酷狗音乐自己唱的歌不能下载到本地?,以及为什么酷狗下载的歌曲不是...
家里可以做假山养金鱼吗(假山能...
今天百科达人给各位分享家里可以做假山养金鱼吗的知识,其中也会对假山能放鱼缸里吗进行解释,如果能碰巧解...
华为下载未安装的文件去哪找(华...
今天百科达人给各位分享华为下载未安装的文件去哪找的知识,其中也会对华为下载未安装的文件去哪找到进行解...
四分五裂是什么生肖什么动物(四...
本篇文章极速百科小编给大家谈谈四分五裂是什么生肖什么动物,以及四分五裂打一生肖是什么对应的知识点,希...
怎么往应用助手里添加应用(应用...
今天百科达人给各位分享怎么往应用助手里添加应用的知识,其中也会对应用助手怎么添加微信进行解释,如果能...
客厅放八骏马摆件可以吗(家里摆...
今天给各位分享客厅放八骏马摆件可以吗的知识,其中也会对家里摆八骏马摆件好吗进行解释,如果能碰巧解决你...