【前端】JavaScript数据类型
创始人
2024-01-20 04:41:13
0次
目录
一、数据类型简介
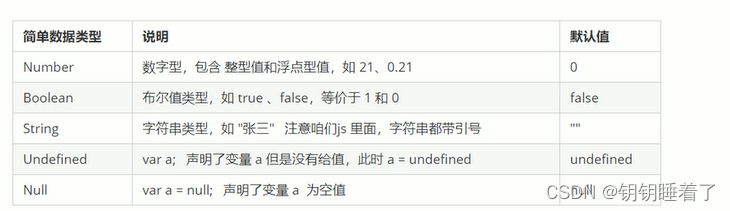
二、简单数据类型
数字型Number
1.数字型进制
2.数字型范围
3.数字型三个特殊值
4.isNaN()
字符串型String
1.字符串引号嵌套
2.字符串转义符
3.字符串长度
4.字符串拼接
布尔型Boolean
Undefined和Null
三、获取变量数据类型
四、数据类型转换
转换成字符串类型
转换成数字型(重点)
转换成布尔型
一、数据类型简介
JavaScript是一种弱类型或者说动态语言。这意味着不用提前声明变量的类型,在程序运行过程中,类型会被自动确定。
在代码运行时,变量的数据类型是由JS引擎根据=右边变量值的数据类型来判断的,运行完毕之后,变量就确定了数据类型。
JavaScript拥有动态类型,同时也意味着相同的变量可用作不同的类型。
var x = 6;//x为数字var x = 'Bill';//x为字符串二、简单数据类型

数字型Number
1.数字型进制
在JS中八进制前面加0,十六进制前面加0x。
var num1 = 010;var num2 = 0x10;console.log(num1);console.log(num2);结果:

2.数字型范围
alert(Number.MAX_VALUE);//最大值alert(Number.MIN_VALUE);//最小值3.数字型三个特殊值
alert(Infinity);//无穷大alert(-Infinity);//无穷小alert(NaN);//非数值4.isNaN()
用来判断一个变量是否为非数字的类型,返回true或者false。
字符串型String
字符串型可以是引号中的任意文本
1.字符串引号嵌套
JS可以用单引号嵌套双引号,或者用双引号嵌套单引号(外双内单,外单内双)
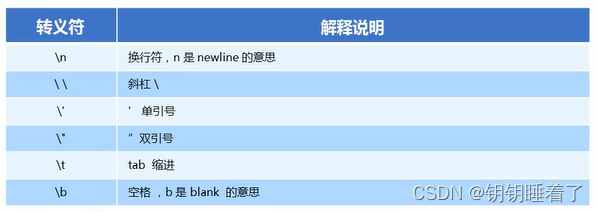
2.字符串转义符
转义符都是\开头的,写在引号里面

3.字符串长度
var str = 'my name is andy';console.log(str.length);4.字符串拼接
- 多个字符串之间使用+进行拼接,其拼接方式为字符串+任何类型=拼接之后的新字符串
- 拼接前会把与字符串相加的任何类型转成字符串,再拼接成一个新的字符串
+号口诀:数值相加,字符相连
注意:
var age = 18;console.log('我今年' + age + '岁');结果:

布尔型Boolean
布尔类型有两个值:true和false。
布尔型和数字型相加的时候,true的值为1,false的值为0。
Undefined和Null
一个声明后没有被赋值的变量会有一个默认值undefined(如果进行相连或者相加时,注意结果)
undefined+数字=NaN
一个声明变量给null值,里面存的值为空。
三、获取变量数据类型
var num = 10;console.log(typeof num);字面量:在源代码中一个固定值的表示法。
四、数据类型转换
转换成字符串类型

- toString()和String()使用方式不一样。
- 三种转换方式,第三种加号拼接字符串最常用,这种方式也称为隐式转换。
转换成数字型(重点)

- 注意parseInt和parseFloat单词的大小写,这2个是重点
- 隐式转换是我们在进行算数运算的时候,JS自动转换了数据类型
转换成布尔型

- 代表空、否定的值会被转换为false,如' '、0、NaN、null、undefined
- 其余值都会被转换为true
相关内容
热门资讯
喜欢穿一身黑的男生性格(喜欢穿...
今天百科达人给各位分享喜欢穿一身黑的男生性格的知识,其中也会对喜欢穿一身黑衣服的男人人好相处吗进行解...
网络用语zl是什么意思(zl是...
今天给各位分享网络用语zl是什么意思的知识,其中也会对zl是啥意思是什么网络用语进行解释,如果能碰巧...
发春是什么意思(思春和发春是什...
本篇文章极速百科给大家谈谈发春是什么意思,以及思春和发春是什么意思对应的知识点,希望对各位有所帮助,...
苏州离哪个飞机场近(苏州离哪个...
本篇文章极速百科小编给大家谈谈苏州离哪个飞机场近,以及苏州离哪个飞机场近点对应的知识点,希望对各位有...
为什么酷狗音乐自己唱的歌不能下...
本篇文章极速百科小编给大家谈谈为什么酷狗音乐自己唱的歌不能下载到本地?,以及为什么酷狗下载的歌曲不是...
家里可以做假山养金鱼吗(假山能...
今天百科达人给各位分享家里可以做假山养金鱼吗的知识,其中也会对假山能放鱼缸里吗进行解释,如果能碰巧解...
华为下载未安装的文件去哪找(华...
今天百科达人给各位分享华为下载未安装的文件去哪找的知识,其中也会对华为下载未安装的文件去哪找到进行解...
四分五裂是什么生肖什么动物(四...
本篇文章极速百科小编给大家谈谈四分五裂是什么生肖什么动物,以及四分五裂打一生肖是什么对应的知识点,希...
怎么往应用助手里添加应用(应用...
今天百科达人给各位分享怎么往应用助手里添加应用的知识,其中也会对应用助手怎么添加微信进行解释,如果能...
客厅放八骏马摆件可以吗(家里摆...
今天给各位分享客厅放八骏马摆件可以吗的知识,其中也会对家里摆八骏马摆件好吗进行解释,如果能碰巧解决你...