Android Studio App开发之循环试图RecyclerView,布局管理器LayoutManager、动态更新循环视图讲解及实战(附源码)
运行有问题或需要全部源码请点赞关注收藏后评论区留言~~~
一、循环视图RecyclerView
尽管ListView和GridView分别实现了多行单列和多行多列的列表,使用也很简单,可是它们缺少变化,风格也比较呆板,为此Android推出了更灵活多变的循环视图RecyclerView,它的功能非常强大 下面是它常用方法说明
1:setAdapter 设置列表项的循环适配器
2:setLayoutManager 设置列表项布局管理器
3:addItemDecoration 添加列表项的分割线
4:setItemAnimator 设置列表项的变更动画
5:scrollToPosition 滚动到指定位置
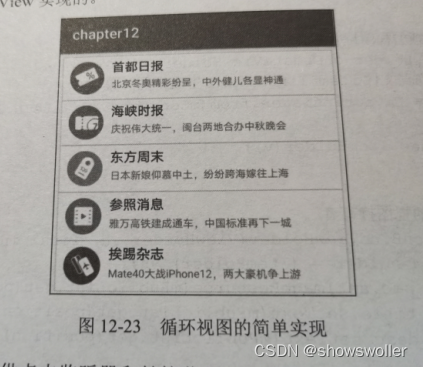
效果如下 仿照微信公众号的消息列表

代码如下
Java类
package com.example.chapter12;import android.os.Bundle;import androidx.appcompat.app.AppCompatActivity;
import androidx.recyclerview.widget.DefaultItemAnimator;
import androidx.recyclerview.widget.LinearLayoutManager;
import androidx.recyclerview.widget.RecyclerView;import com.example.chapter12.adapter.RecyclerLinearAdapter;
import com.example.chapter12.bean.NewsInfo;
import com.example.chapter12.widget.SpacesDecoration;public class RecyclerLinearActivity extends AppCompatActivity {@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_recycler_linear);initRecyclerLinear(); // 初始化线性布局的循环视图}// 初始化线性布局的循环视图private void initRecyclerLinear() {// 从布局文件中获取名叫rv_linear的循环视图RecyclerView rv_linear = findViewById(R.id.rv_linear);// 创建一个垂直方向的线性布局管理器LinearLayoutManager manager = new LinearLayoutManager(this, RecyclerView.VERTICAL, false);rv_linear.setLayoutManager(manager); // 设置循环视图的布局管理器// 构建一个公众号列表的线性适配器RecyclerLinearAdapter adapter = new RecyclerLinearAdapter(this, NewsInfo.getDefaultList());rv_linear.setAdapter(adapter); // 设置循环视图的线性适配器rv_linear.setItemAnimator(new DefaultItemAnimator()); // 设置循环视图的动画效果rv_linear.addItemDecoration(new SpacesDecoration(1)); // 设置循环视图的空白装饰}}
XML文件
二、布局管理器LayoutManager
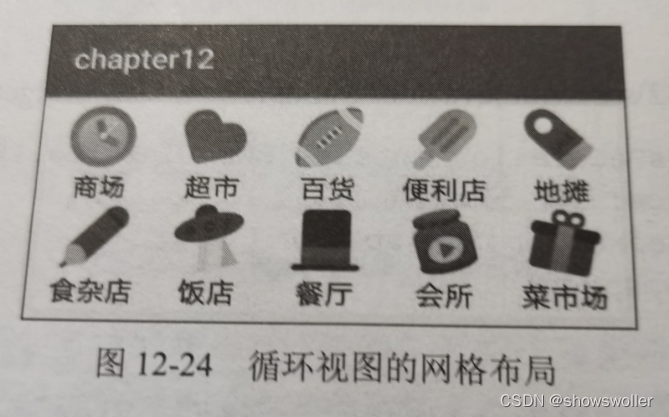
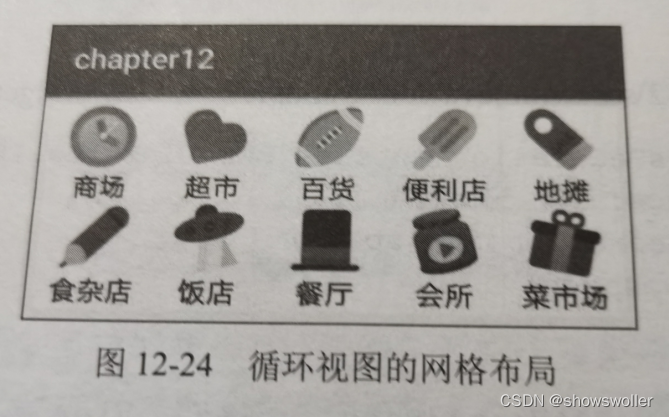
循环视图之所以能够变身为三种列表,是因为它允许指定不同的列表布局,这正是布局管理器LayoutManager的拿手好戏。分别有以下几种管理器 效果如下图
1:线性布局管理器

2:网格布局管理器

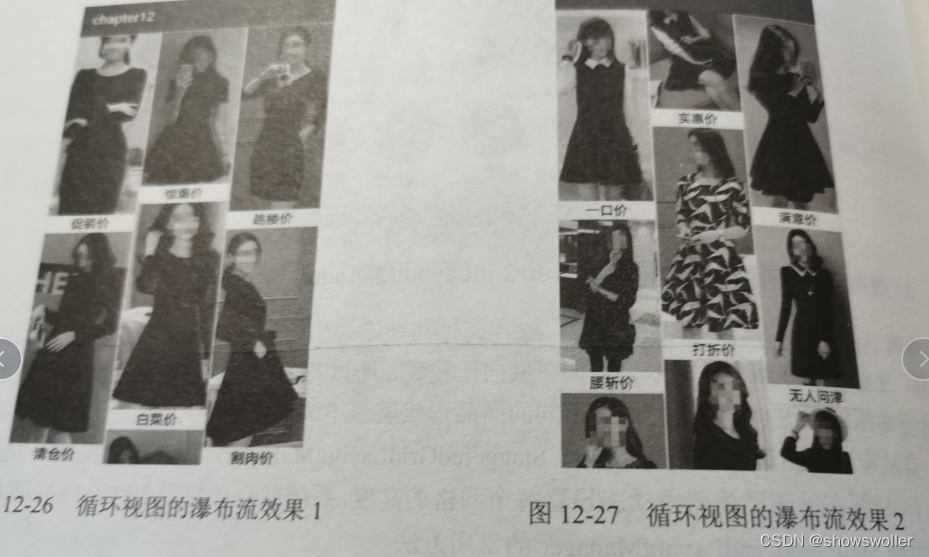
3:瀑布流网格布局管理器
电商App在展示众多商品信息时,往往通过高矮不一的格子展示,因为不同商品的外观尺寸不一样,所以若用一样规格的网格展示,必然有的商品会被压缩的很小,所以根据不同的商品形状展示不同高度的图片,就是瀑布流网格的应用场合

代码如下
java类
package com.example.chapter12;import android.os.Bundle;import androidx.appcompat.app.AppCompatActivity;
import androidx.recyclerview.widget.DefaultItemAnimator;
import androidx.recyclerview.widget.GridLayoutManager;
import androidx.recyclerview.widget.RecyclerView;import com.example.chapter12.adapter.RecyclerGridAdapter;
import com.example.chapter12.bean.NewsInfo;
import com.example.chapter12.widget.SpacesDecoration;public class RecyclerGridActivity extends AppCompatActivity {@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_recycler_grid);initRecyclerGrid(); // 初始化网格布局的循环视图}// 初始化网格布局的循环视图private void initRecyclerGrid() {// 从布局文件中获取名叫rv_grid的循环视图RecyclerView rv_grid = findViewById(R.id.rv_grid);// 创建一个网格布局管理器(每行5列)GridLayoutManager manager = new GridLayoutManager(this, 5);rv_grid.setLayoutManager(manager); // 设置循环视图的布局管理器// 构建一个市场列表的网格适配器RecyclerGridAdapter adapter = new RecyclerGridAdapter(this, NewsInfo.getDefaultGrid());adapter.setOnItemClickListener(adapter); // 设置网格列表的点击监听器adapter.setOnItemLongClickListener(adapter); // 设置网格列表的长按监听器rv_grid.setAdapter(adapter); // 设置循环视图的网格适配器rv_grid.setItemAnimator(new DefaultItemAnimator()); // 设置循环视图的动画效果rv_grid.addItemDecoration(new SpacesDecoration(1)); // 设置循环视图的空白装饰}}
瀑布流类代码
package com.example.chapter12;import android.os.Bundle;import androidx.appcompat.app.AppCompatActivity;
import androidx.recyclerview.widget.DefaultItemAnimator;
import androidx.recyclerview.widget.RecyclerView;
import androidx.recyclerview.widget.StaggeredGridLayoutManager;import com.example.chapter12.adapter.RecyclerStagAdapter;
import com.example.chapter12.bean.NewsInfo;
import com.example.chapter12.widget.SpacesDecoration;public class RecyclerStaggeredActivity extends AppCompatActivity {@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_recycler_staggered);initRecyclerStaggered(); // 初始化瀑布流布局的循环视图}// 初始化瀑布流布局的循环视图private void initRecyclerStaggered() {// 从布局文件中获取名叫rv_staggered的循环视图RecyclerView rv_staggered = findViewById(R.id.rv_staggered);// 创建一个垂直方向的瀑布流布局管理器(每行3列)StaggeredGridLayoutManager manager = new StaggeredGridLayoutManager(3, RecyclerView.VERTICAL);rv_staggered.setLayoutManager(manager); // 设置循环视图的布局管理器// 构建一个服装列表的瀑布流适配器RecyclerStagAdapter adapter = new RecyclerStagAdapter(this, NewsInfo.getDefaultStag());adapter.setOnItemClickListener(adapter); // 设置瀑布流列表的点击监听器adapter.setOnItemLongClickListener(adapter); // 设置瀑布流列表的长按监听器rv_staggered.setAdapter(adapter); // 设置循环视图的瀑布流适配器rv_staggered.setItemAnimator(new DefaultItemAnimator()); // 设置循环视图的动画效果rv_staggered.addItemDecoration(new SpacesDecoration(3)); // 设置循环视图的空白装饰}}
XML文件如下
三、动态更新循环视图
循环视图允许动态更新局部记录,既能对一条列表项单独添加修改,也能更新全部列表项,这种动态更新功能用到了循环适配器对象的下列方法
1:notifyItemInserted 通知适配器在指定位置插入了新项
2:notifyItemRemoved 通知适配器在指定位置删除了原有项
3:notifyItemChanged 通知适配器在指定位置发生了数据变化
4:notifyDataSetChanged 通知适配器整个列表的数据发生了变化
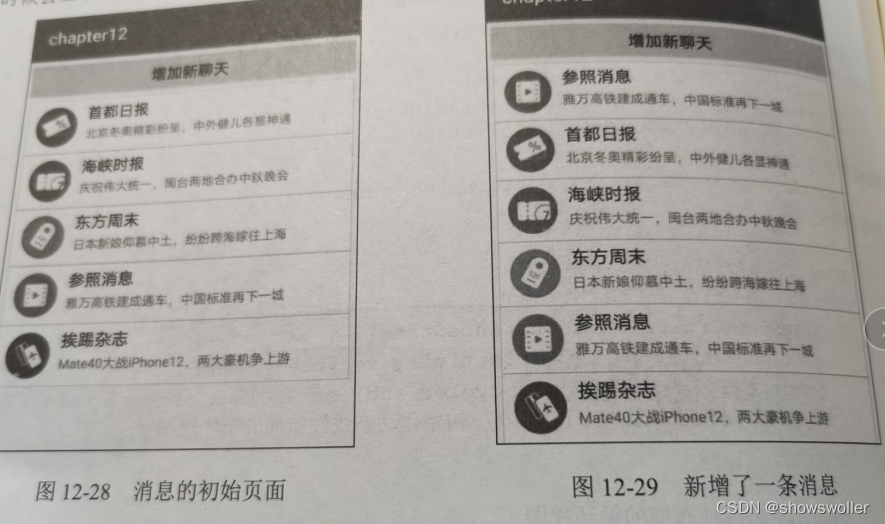
动态更新列表项只是在功能上的增强,在更新之时还能展示变更动画,这是循环视图在用户体验上的优化 效果如下

代码如下
Java类
package com.example.chapter12;import android.annotation.SuppressLint;
import android.os.Bundle;
import android.view.View;
import android.widget.Toast;import androidx.appcompat.app.AppCompatActivity;
import androidx.recyclerview.widget.DefaultItemAnimator;
import androidx.recyclerview.widget.LinearLayoutManager;
import androidx.recyclerview.widget.RecyclerView;import com.example.chapter12.adapter.LinearDynamicAdapter;
import com.example.chapter12.bean.NewsInfo;
import com.example.chapter12.widget.RecyclerExtras.OnItemClickListener;
import com.example.chapter12.widget.RecyclerExtras.OnItemDeleteClickListener;
import com.example.chapter12.widget.RecyclerExtras.OnItemLongClickListener;
import com.example.chapter12.widget.SpacesDecoration;import java.util.List;
import java.util.Random;@SuppressLint("DefaultLocale")
public class RecyclerDynamicActivity extends AppCompatActivity implements View.OnClickListener, OnItemClickListener, OnItemLongClickListener, OnItemDeleteClickListener {private RecyclerView rv_dynamic; // 声明一个循环视图对象private LinearDynamicAdapter mAdapter; // 声明一个线性适配器对象private List mPublicList = NewsInfo.getDefaultList(); // 当前的公众号信息列表private List mOriginList = NewsInfo.getDefaultList(); // 原始的公众号信息列表@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_recycler_dynamic);findViewById(R.id.btn_recycler_add).setOnClickListener(this);initRecyclerDynamic(); // 初始化动态线性布局的循环视图}// 初始化动态线性布局的循环视图private void initRecyclerDynamic() {// 从布局文件中获取名叫rv_dynamic的循环视图rv_dynamic = findViewById(R.id.rv_dynamic);// 创建一个垂直方向的线性布局管理器LinearLayoutManager manager = new LinearLayoutManager(this, RecyclerView.VERTICAL, false);rv_dynamic.setLayoutManager(manager); // 设置循环视图的布局管理器// 构建一个公众号列表的线性适配器mAdapter = new LinearDynamicAdapter(this, mPublicList);mAdapter.setOnItemClickListener(this); // 设置线性列表的点击监听器mAdapter.setOnItemLongClickListener(this); // 设置线性列表的长按监听器mAdapter.setOnItemDeleteClickListener(this); // 设置线性列表的删除按钮监听器rv_dynamic.setAdapter(mAdapter); // 设置循环视图的线性适配器rv_dynamic.setItemAnimator(new DefaultItemAnimator()); // 设置循环视图的动画效果rv_dynamic.addItemDecoration(new SpacesDecoration(1)); // 设置循环视图的空白装饰}@Overridepublic void onClick(View v) {if (v.getId() == R.id.btn_recycler_add) {int position = new Random().nextInt(mOriginList.size()-1); // 获取一个随机位置NewsInfo old_item = mOriginList.get(position);NewsInfo new_item = new NewsInfo(old_item.pic_id, old_item.title, old_item.desc);mPublicList.add(0, new_item); // 在顶部添加一条公众号消息mAdapter.notifyItemInserted(0); // 通知适配器列表在第一项插入数据rv_dynamic.scrollToPosition(0); // 让循环视图滚动到第一项所在的位置}}// 一旦点击循环适配器的列表项,就触发点击监听器的onItemClick方法public void onItemClick(View view, int position) {String desc = String.format("您点击了第%d项,标题是%s", position + 1,mPublicList.get(position).title);Toast.makeText(this, desc, Toast.LENGTH_SHORT).show();}// 一旦长按循环适配器的列表项,就触发长按监听器的onItemLongClick方法public void onItemLongClick(View view, int position) {NewsInfo item = mPublicList.get(position);item.bPressed = !item.bPressed;mPublicList.set(position, item);mAdapter.notifyItemChanged(position); // 通知适配器列表在第几项发生变更}// 一旦点击循环适配器列表项的删除按钮,就触发删除监听器的onItemDeleteClick方法public void onItemDeleteClick(View view, int position) {mPublicList.remove(position);mAdapter.notifyItemRemoved(position); // 通知适配器列表在第几项删除数据}}
XML文件
创作不易 觉得有帮助请点赞关注收藏~~~