手写小程序摇树优化工具(一)——依赖分析介绍
道可道,非常道;名可名,非常名;玄之又玄,众妙之门。
现在国内好像没有什么针对小程序代码的摇树优化方案,出现了很多超包的问题无法解决,本教程就手把手教大家如何编写一个完整的微信小程序摇树优化工具。相应的代码已经上传github和npm仓库,有需求的圆圆们可以安装直接使用。
github: miniapp-shaking
一、依赖分析
写代码之前我门要先做一些预研的工作,这是实现代码的基础。一个工具做的好不好很大程度上取决于你考虑问题够不够全面,要是漏掉了某个细节,整个摇树出来的代码就是有问题的,所以要有耐心。
1.1 小程序中文件
依赖分析是我们做摇树优化的基础,有了依赖图,我们就可以过滤掉未使用的文件。小程序中大概有以下几种类型的文件:
- js文件。
- json文件。
- wxml文件。
- wxss文件
- wxs文件
- 一些静态文件(图片、svg、字体等)。
其中1-5是我们需要分析的,由于一些已知的原因,6的静态文件无法分析,后面会解释。
1.2 确定入口文件
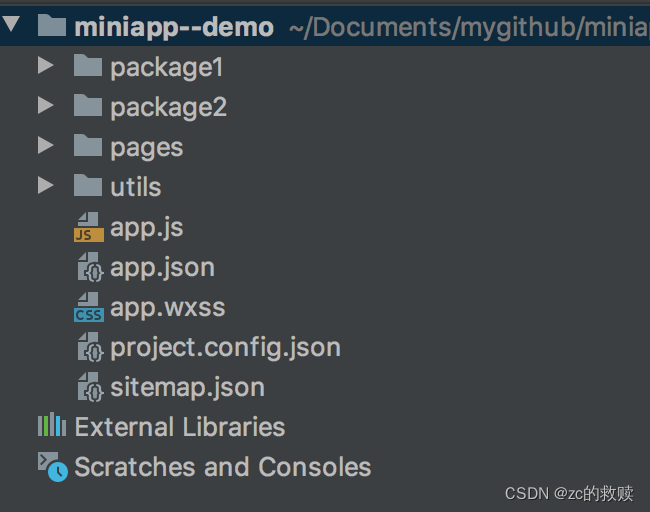
每一个依赖分析都需要一个入口,不同的入口形成了不同的依赖图。对于小程序依赖分析来说,我们至少需要主包的入口和各个子包的入口。值得注意的是,无论是主包还是子包,其入口都不是单个文件,这与webpack的分析不同,后面会说明。这里是一个简单的目录结构:

1.2.1 主包入口
如上图所示,主包的内容包括了app.js、app.json和app.wxss以及自定义tabBar等等内容,而这些内容是互相不关联的。无法从单个文件入口把他们全部依赖起来。所以主包入口是多个文件的集合。
1.2.2 子包入口
如何确定子包的入口的呢?由于小程序的规范,子包的入口其实比主包好确定,所有子包的入口都需要在app.json中的subPackages字段中配置。我们只要遍历这些文件即可。
1.2.3 遍历JSON文件
小程序中json文件主要分为3种:
- app.json
- 组件的json
- 其它json,如package.json,自定义json文件
就其本质来说,可以分为以下3种:
- 有pages字段的
- 有usingComponents字段的
- 两者都没有的
每一个pages或者usingComponets下的路径都对应4个文件,4个文件是不存在引用关系的:
- js文件
- wxml文件
- json文件
- wxss文件
所以对于每一个路径来说,相当于有4个入口。
1.2.4 遍历js文件
js文件的引用大致有以下几种:
- import xxx from yyy;
- export xxx from yyy;
- require(‘xxx’);
- export * from yyy;
以及分包异步化的
- require(‘xxx’, func);
- require.async(‘xxx’).then
1.2.5 遍历wxml文件
wxml有3种标签可以对外产生依赖:
- wxs
- include
- import
值得注意的是wxml只支持相对路径。
1.2.6 遍历wxss
wxss只支持一种引用,以下是官方的描述

1.2.7 遍历wxs
wxs也只支持一种方式引入,而且必须是相对路径

1.2.8 遍历其它文件
对于静态文件(图片、svg、字体等),由于其引用关系的复杂性,这里不作为依赖项处理,直接复制即可。
例如一个组件接收一个图片路径作为参数,其data属性对应{imgPath: ‘…/assets/xxx.png’},此时我们是无法知道这个图片被引用了的。因为它是一个纯文本的字符串。
另外对于这种图片等静态文件建议直接走cnd就好了,摇树工具不对图片做特殊处理。
到目前为止我们已经对微信小程序的文件类型及其依赖方式有了一些初步的了解。接下来我们就开始编写代码实现了。
请关注下一章内容。
连载文章链接:
手写小程序摇树工具(一)——依赖分析介绍
手写小程序摇树工具(二)——遍历js文件
手写小程序摇树工具(三)——遍历json文件
手写小程序摇树工具(四)——遍历wxml、wxss、wxs文件
手写小程序摇树工具(五)——从单一文件开始深度依赖收集
手写小程序摇树工具(六)——主包和子包依赖收集
手写小程序摇树工具(七)——生成依赖图
手写小程序摇树工具(八)——移动独立npm包
上一篇:Spring基础之AOP