JavaScript 71 JavaScript JSON 71.5 JSON.parse()
JavaScript
文章目录
- JavaScript
- 71 JavaScript JSON
- 71.5 JSON.parse()
- 71.5.1 实例 – 解析 JSON
- 71.5.2 来自服务器的 JSON
- 71.5.3 作为 JSON 的数组
- 71.5.4 例外
- 71.5.5 浏览器支持
71 JavaScript JSON
71.5 JSON.parse()
JSON 的常规用途是同 web 服务器进行数据传输。
在从 web 服务器接收数据时,数据永远是字符串。
通过 JSON.parse() 解析数据,这些数据会成为 JavaScript 对象。
71.5.1 实例 – 解析 JSON
从 web 服务器接收到这段文本:
'{ "name":"Bill Gates", "age":62, "city":"Seattle"}'
使用 JavaScript 函数 JSON.parse() 把文本转换为 JavaScript 对象:
var obj = JSON.parse('{ "name":"Bill Gates", "age":62, "city":"Seattle"}');
确保这段文本以 JSON 格式书写,否则会出现语法错误。
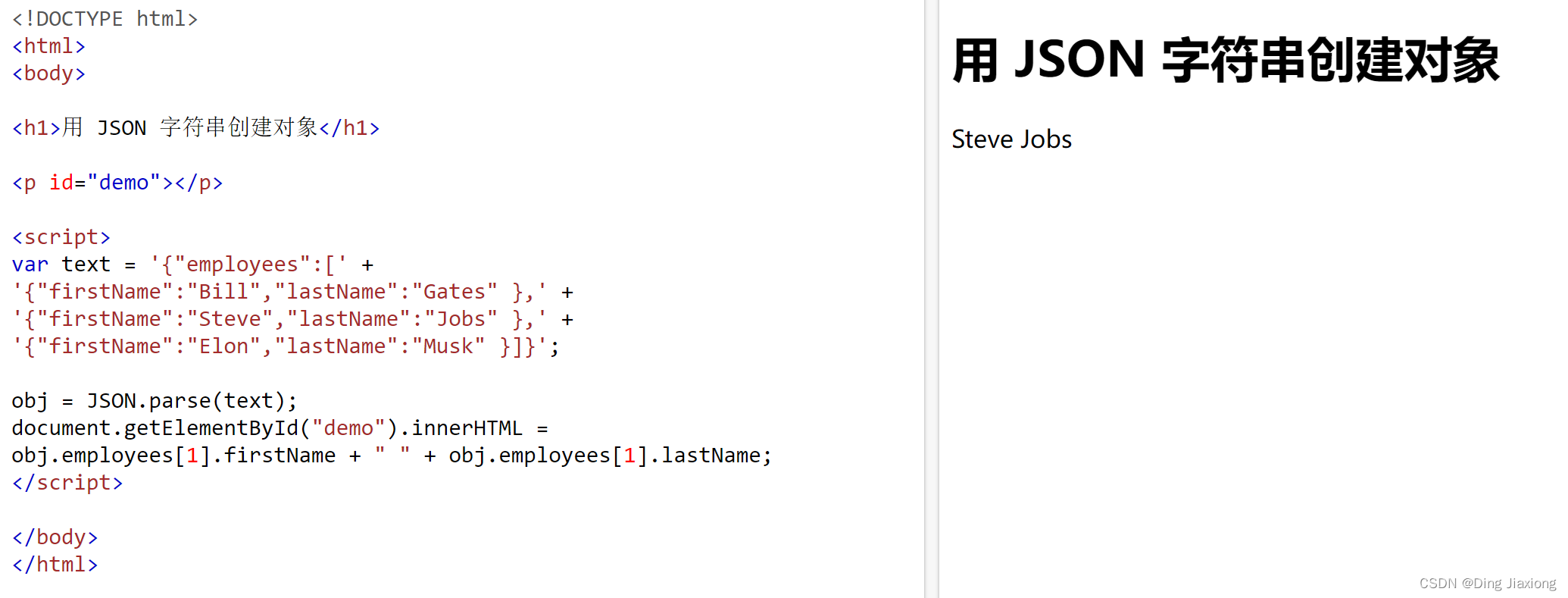
【实例】

71.5.2 来自服务器的 JSON
通过使用 AJAX 请求从服务器请求 JSON。
只要服务器的响应是用 JSON 格式编写的,就可以将字符串解析成 JavaScript 对象。
【实例】
使用 XMLHttpRequest 从服务器获取数据:
var xmlhttp = new XMLHttpRequest();
xmlhttp.onreadystatechange = function() {if (this.readyState == 4 && this.status == 200) {myObj = JSON.parse(this.responseText);document.getElementById("demo").innerHTML = myObj.name;}
};
xmlhttp.open("GET", "json_demo.txt", true);
xmlhttp.send();
{"name":"Bill Gates","age":62,"Cars":[{ "car":"porsche", "model":"911" },{ "car":"BMW", "model":"M5" },{ "car":"Volvo", "model":"XC90" }]
}

71.5.3 作为 JSON 的数组
在对衍生自数组的 JSON 使用 JSON.parse() 后,此方法将返回 JavaScript 数组,而不是 JavaScript 对象。
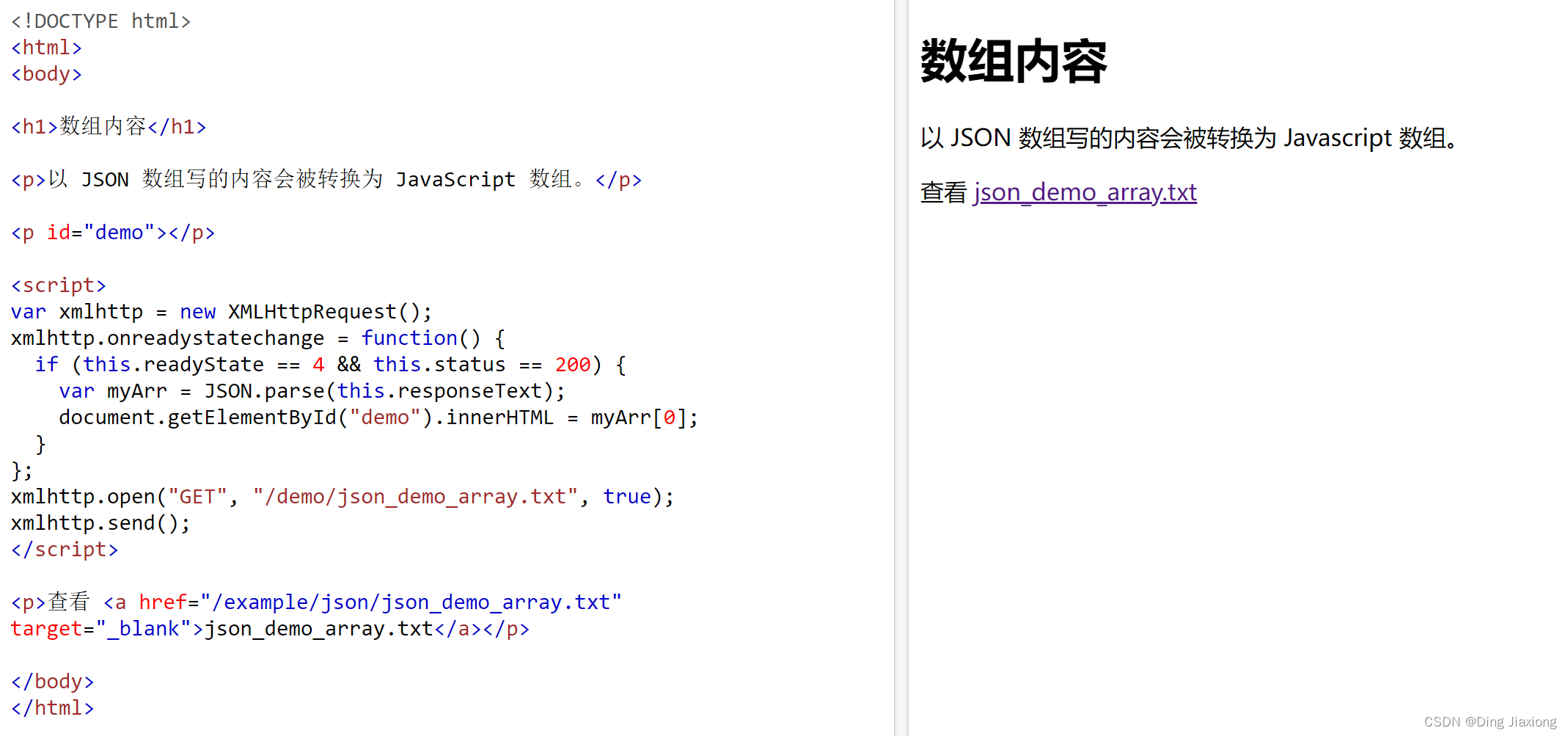
【实例】
从服务器返回的 JSON 是数组:
var xmlhttp = new XMLHttpRequest();
xmlhttp.onreadystatechange = function() {if (this.readyState == 4 && this.status == 200) {myArr = JSON.parse(this.responseText);document.getElementById("demo").innerHTML = myArr[0];}
};
xmlhttp.open("GET", "json_demo_array.txt", true);
xmlhttp.send();
[ "porsche", "BMW", "Volvo", "Audi" ]

71.5.4 例外
【解析日期】
JSON 中不允许日期对象。
如果需要包含日期,请写为字符串。
之后可以将其转换回日期对象:
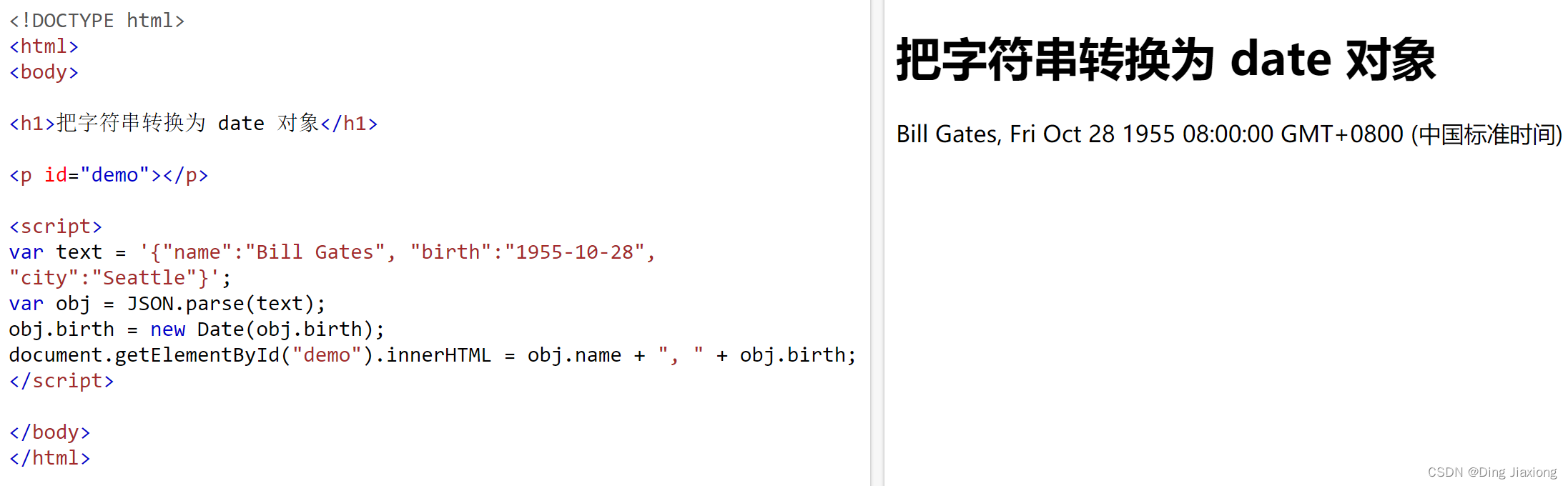
[举个栗子]
把字符串转换为日期:
var text = '{ "name":"Bill Gates", "birth":"1955-10-28", "city":"Seattle"}';
var obj = JSON.parse(text);
obj.birth = new Date(obj.birth);document.getElementById("demo").innerHTML = obj.name + ", " + obj.birth;

或者可以已使用 JSON.parse() 函数的第二个参数,被称为 reviver。
这个 reviver 参数是函数,在返回值之前,它会检查每个属性。
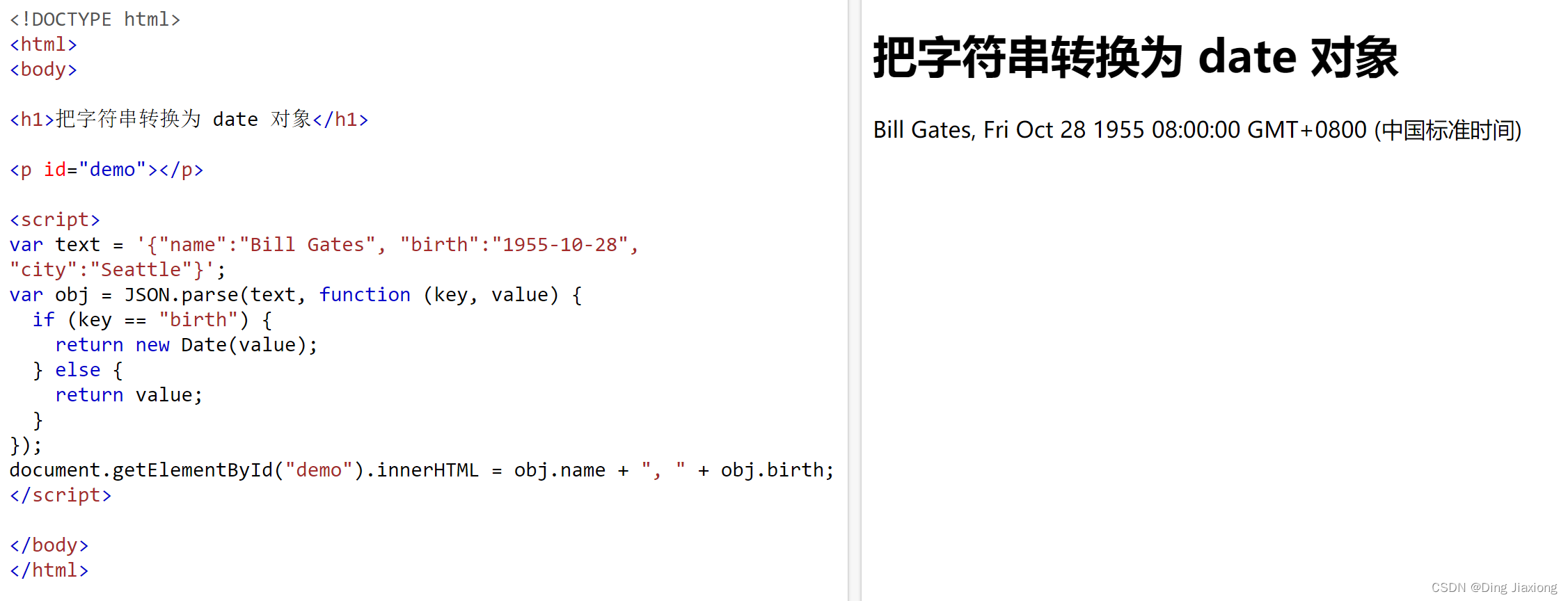
【实例】
将字符串转换为日期,使用 reviver 函数:
var text = '{ "name":"Bill Gates", "birth":"1955-10-28", "city":"Seattle"}';
var obj = JSON.parse(text, function (key, value) {if (key == "birth") {return new Date(value);} else {return value;}});document.getElementById("demo").innerHTML = obj.name + ", " + obj.birth;

【解析函数】
JSON 中不允许函数。
如果需要包含函数,请把它写作字符串。
稍后可以把它转换回函数:
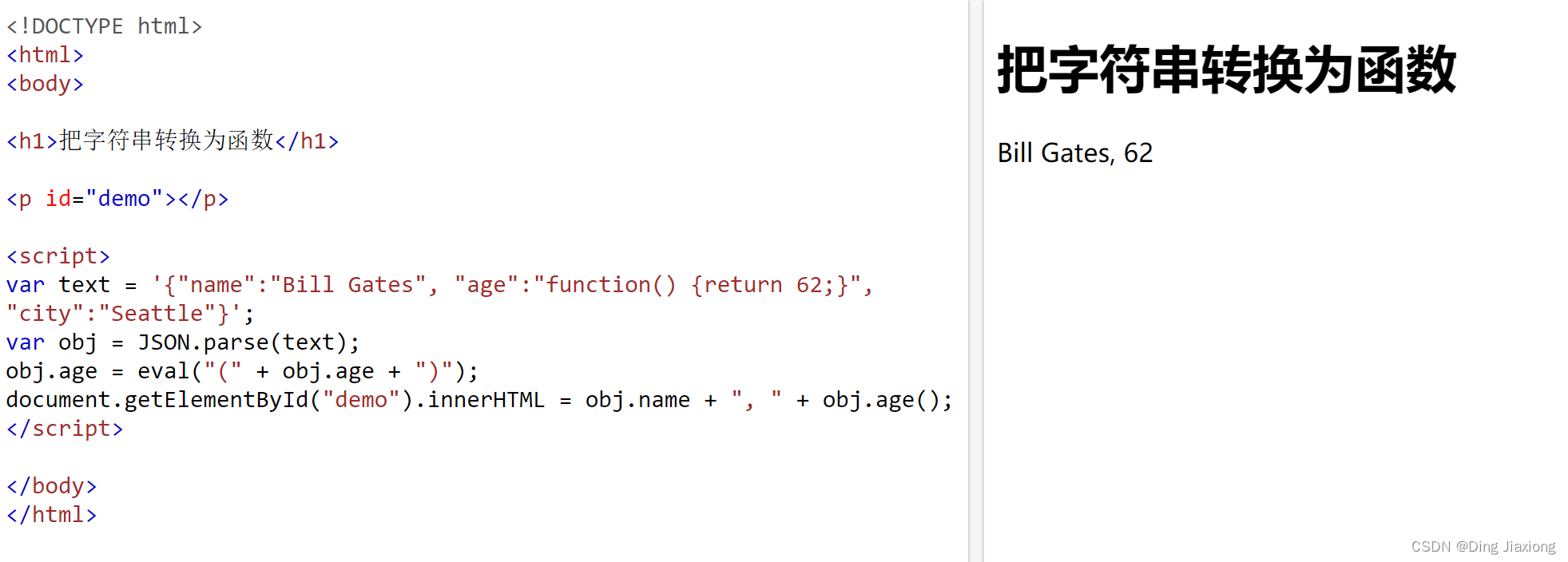
[举个栗子]
把字符串转换为函数:
var text = '{ "name":"Bill Gates", "age":"function () {return 62;}", "city":"Seattle"}';
var obj = JSON.parse(text);
obj.age = eval("(" + obj.age + ")");document.getElementById("demo").innerHTML = obj.name + ", " + obj.age();

应该避免在 JSON 中使用函数,函数会丢失它们的作用域,而且还需要使用
eval()把它们转换回函数。
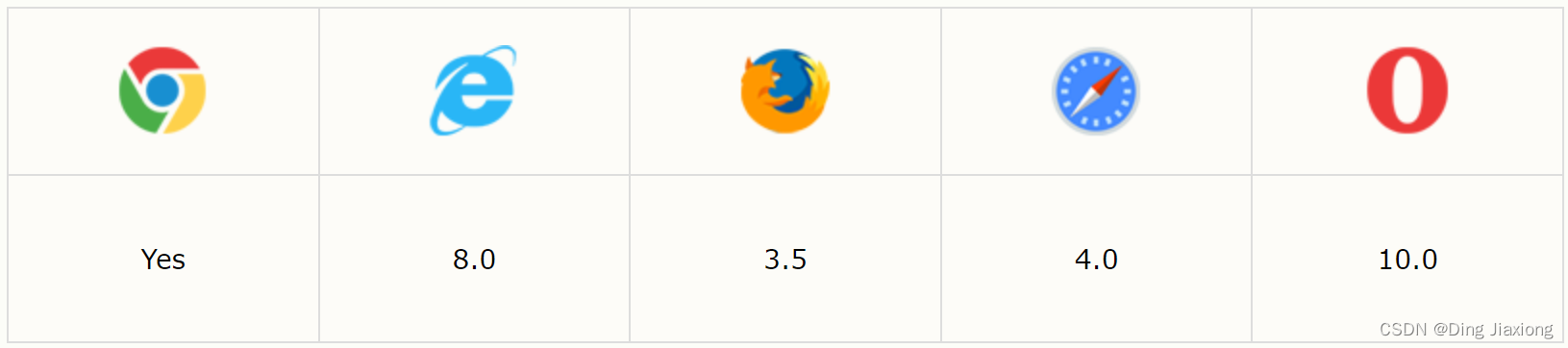
71.5.5 浏览器支持
所有主流浏览器以及最新的 ECMAScript (JavaScript) 标准均包含 JSON.parse() 函数:
完全支持 JSON.parse() 函数的首个浏览器版本:

对于更老的浏览器,以下地址中的 JavaScript 库是可用的:
https://github.com/douglascrockford/JSON-js