element-ui upload图片上传组件使用
创始人
2024-01-20 04:21:30
0次
图片上传前端收集 数据 再调用接口发送到后端
组件标签内的参数:
| 参数 | 说明 | 类型 | 可选值 | 默认值 |
|---|---|---|---|---|
| action | 必选参数,上传的地址 | string | — | — |
| headers | 设置上传的请求头部 | object | — | — |
| multiple | 是否支持多选文件 | boolean | — | — |
| data | 上传时附带的额外参数 | object | — | — |
| name | 上传的文件字段名 | string | — | file |
| with-credentials | 支持发送 cookie 凭证信息 | boolean | — | false |
| show-file-list | 是否显示已上传文件列表 | boolean | — | true |
| drag | 是否启用拖拽上传 | boolean | — | false |
| accept | 接受上传的文件类型(thumbnail-mode 模式下此参数无效) | string | — | — |
| on-preview | 点击文件列表中已上传的文件时的钩子 | function(file) | — | — |
| on-remove | 文件列表移除文件时的钩子 | function(file, fileList) | — | — |
| on-success | 文件上传成功时的钩子 | function(response, file, fileList) | — | — |
| on-error | 文件上传失败时的钩子 | function(err, file, fileList) | — | — |
| on-progress | 文件上传时的钩子 | function(event, file, fileList) | — | — |
| on-change | 文件状态改变时的钩子,添加文件、上传成功和上传失败时都会被调用 | function(file, fileList) | — | — |
| before-upload | 上传文件之前的钩子,参数为上传的文件,若返回 false 或者返回 Promise 且被 reject,则停止上传。 | function(file) | — | — |
| before-remove | 删除文件之前的钩子,参数为上传的文件和文件列表,若返回 false 或者返回 Promise 且被 reject,则停止删除。 | function(file, fileList) | — | — |
| list-type | 文件列表的类型 | string | text/picture/picture-card | text |
| auto-upload | 是否在选取文件后立即进行上传 | boolean | — | true |
| file-list | 上传的文件列表, 例如: [{name: 'food.jpg', url: 'https://xxx.cdn.com/xxx.jpg'}] | array | — | [] |
| http-request | 覆盖默认的上传行为,可以自定义上传的实现 | function | — | — |
| disabled | 是否禁用 | boolean | — | false |
| limit | 最大允许上传个数 | number | — | — |
| on-exceed | 文件超出个数限制时的钩子 | function(files, fileList) | — | - |
Slot
| name | 说明 |
|---|---|
| trigger | 触发文件选择框的内容 |
| tip | 提示说明文字 |
Methods
| 方法名 | 说明 | 参数 |
|---|---|---|
| clearFiles | 清空已上传的文件列表(该方法不支持在 before-upload 中调用) | — |
| abort | 取消上传请求 | ( file: fileList 中的 file 对象 ) |
| submit | 手动上传文件列表 | — |
组件的模板结构:
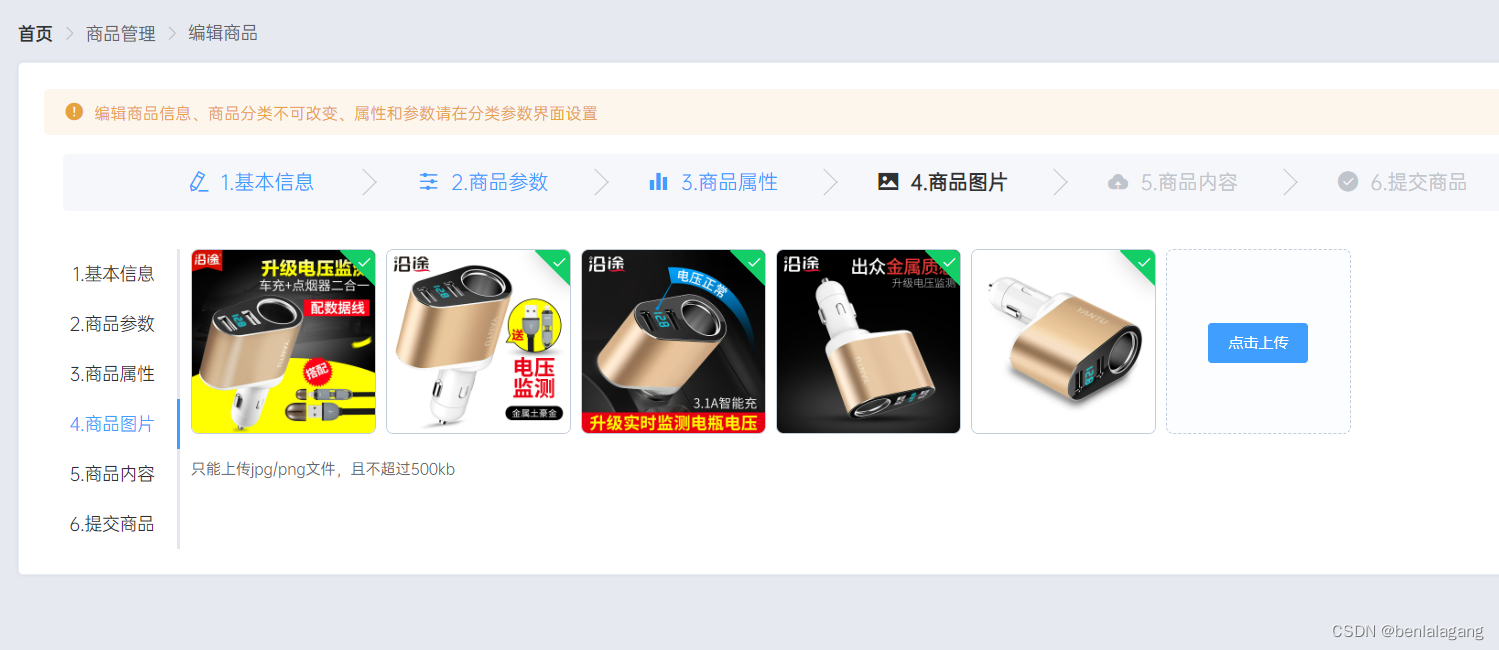
组件的展现形式点击上传 只能上传jpg/png文件,且不超过500kb 组件所需要的数据:
data(){
return{actionToUrl:'http://127.0.0.1:8888/api/private/v1/upload',UploadHeaders:{Authorization:window.sessionStorage.getItem('token')},AddGoodsForm:{......pics:[],},
}
}相关事件
进入页面时请求 此商品的数据 并且给 图片列表赋值async created() {const {data:res} = await this.$http.get(`goods/${this.NowEditId}`)if (res.meta.status !==200) return this.$Msg.error('获取商品相关信息失败!')this.AddGoodsForm = res.datathis.AddGoodsForm.pics = this.AddGoodsForm.pics.map(x => {return {url:x.pics_big_url}})},
上传前判断类型和大小beforeJudge(file){console.log(file.type,file.size)if(!(file.type === 'image/jpeg') && !(file.type === 'image/jpg') && !(file.type === 'image/png')){this.$Msg.error('图片必须是:jpg/jpeg/png 格式')return false}if(file.size > (1024 * 500)){this.$Msg.error('单张图片大小不能大于500kb')return false}},
点击图片预览的回调handlePreview2(file){this.PreviewPic=file.response.data.urlthis.Preview = true},
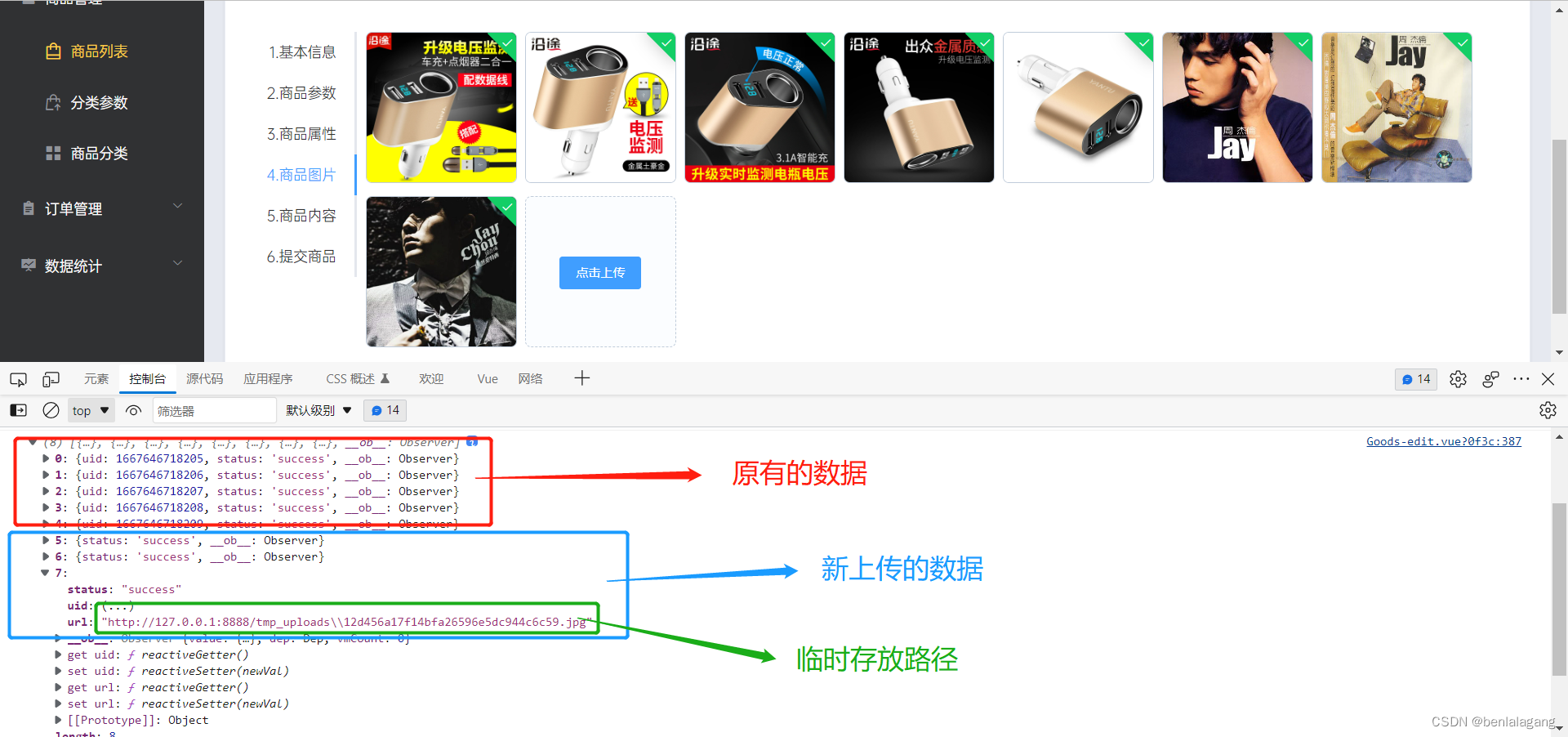
删除已上传图片的回调 分为删除原有的和自己上传的项 以是否有file.response属性区分handleRemove(file){console.log(file)// 如果删除的是 新上传的图片if(file.response){//1.获取将要删除的图片临时路径const fileUrl = file.response.data.url//2.从pics 数组中,找到这个图片对应的索引值let aaa = this.AddGoodsForm.pics.findIndex(value => value === fileUrl)//3.调用数组 splice 方法 把图片信息对象从pics 数组中移除this.AddGoodsForm.pics.splice(aaa,1)}else {const fileuid = file.uidlet aaa = this.AddGoodsForm.pics.findIndex(value => value.uid === fileuid)this.AddGoodsForm.pics.splice(aaa,1)}},
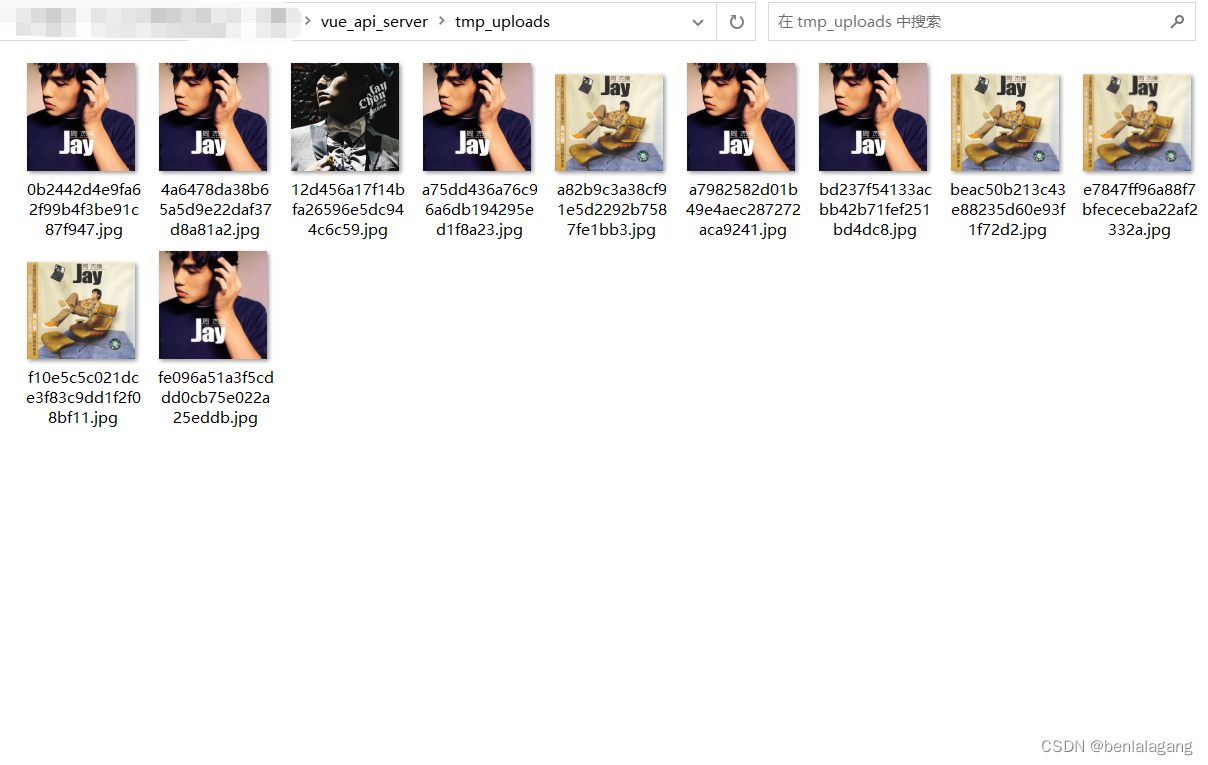
本地上传成功后 再发送给服务器async handleSuccess(response){// 找出定义一下 新上传文件的路径地址const NewPicUrl = response.data.url// push 到预留表单位中this.AddGoodsForm.pics.push({uid:+new Date(),url:NewPicUrl})const {data:res} = await this.$http.put(`goods/${this.NowEditId}/pics`,this.AddGoodsForm.pics)if (res.meta.status !==200) return this.$Msg.error('更新主图失败!')this.$Msg.success('更新主图成功!')},完成效果:



相关内容
热门资讯
喜欢穿一身黑的男生性格(喜欢穿...
今天百科达人给各位分享喜欢穿一身黑的男生性格的知识,其中也会对喜欢穿一身黑衣服的男人人好相处吗进行解...
网络用语zl是什么意思(zl是...
今天给各位分享网络用语zl是什么意思的知识,其中也会对zl是啥意思是什么网络用语进行解释,如果能碰巧...
发春是什么意思(思春和发春是什...
本篇文章极速百科给大家谈谈发春是什么意思,以及思春和发春是什么意思对应的知识点,希望对各位有所帮助,...
苏州离哪个飞机场近(苏州离哪个...
本篇文章极速百科小编给大家谈谈苏州离哪个飞机场近,以及苏州离哪个飞机场近点对应的知识点,希望对各位有...
为什么酷狗音乐自己唱的歌不能下...
本篇文章极速百科小编给大家谈谈为什么酷狗音乐自己唱的歌不能下载到本地?,以及为什么酷狗下载的歌曲不是...
家里可以做假山养金鱼吗(假山能...
今天百科达人给各位分享家里可以做假山养金鱼吗的知识,其中也会对假山能放鱼缸里吗进行解释,如果能碰巧解...
华为下载未安装的文件去哪找(华...
今天百科达人给各位分享华为下载未安装的文件去哪找的知识,其中也会对华为下载未安装的文件去哪找到进行解...
四分五裂是什么生肖什么动物(四...
本篇文章极速百科小编给大家谈谈四分五裂是什么生肖什么动物,以及四分五裂打一生肖是什么对应的知识点,希...
怎么往应用助手里添加应用(应用...
今天百科达人给各位分享怎么往应用助手里添加应用的知识,其中也会对应用助手怎么添加微信进行解释,如果能...
客厅放八骏马摆件可以吗(家里摆...
今天给各位分享客厅放八骏马摆件可以吗的知识,其中也会对家里摆八骏马摆件好吗进行解释,如果能碰巧解决你...