Vue框架的学习(Vue的基础指令操作二 V-For)第二课
创始人
2024-01-20 19:05:12
0次

今天的任务理解下面的几个指令操作 重点在V-for上
V-if V-else V-show V-For 本文章的重心放在V-For 从数据到数组到对象一步一步的去查找 底层的原理
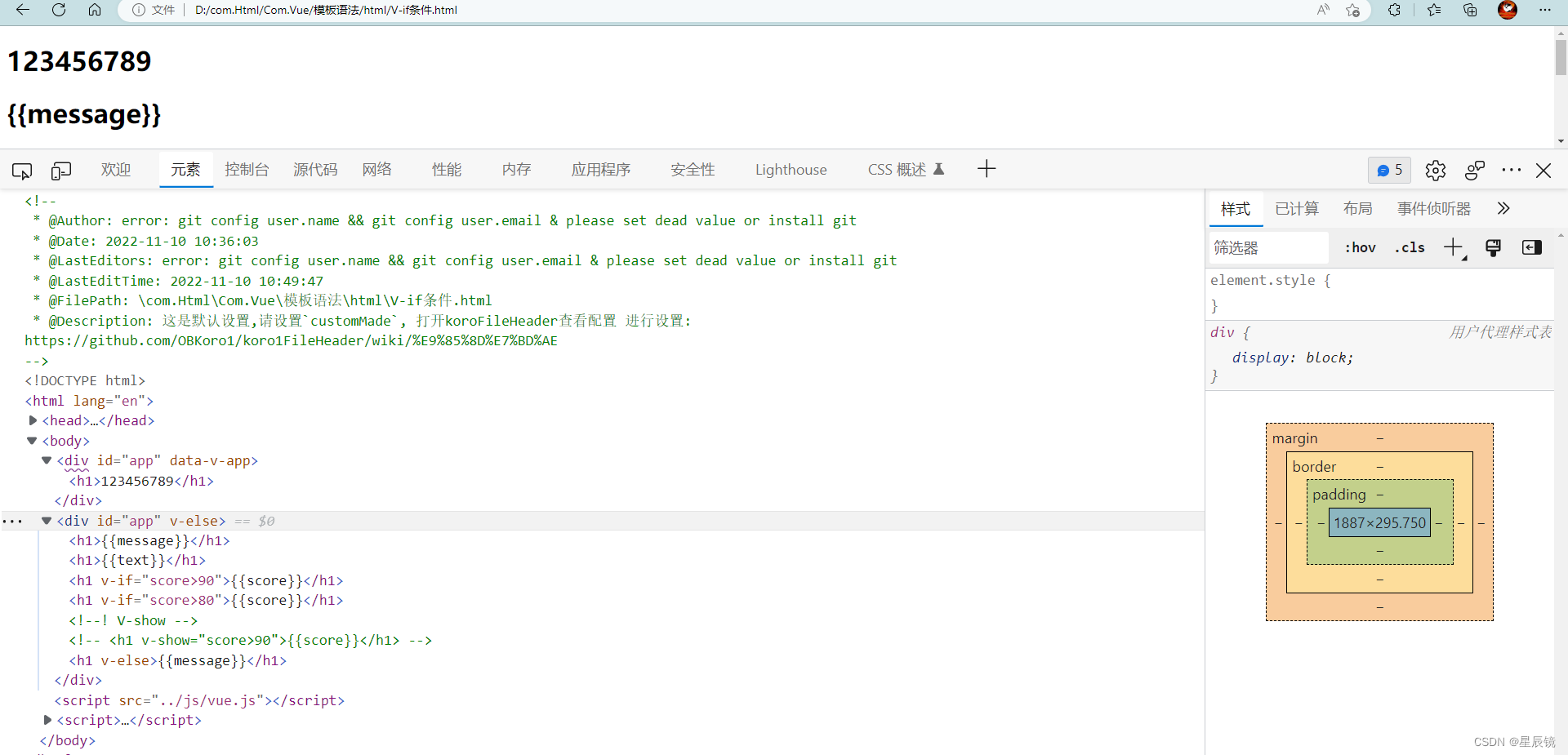
v-show和v-if的用法看起来是一致的,也是根据一个条件决定是否显示元素或者组件 下面是 V-if V-else V-show 的内容
Document
{{message}}
{{text}}
90">{{score}}
80">{{score}}
90">{{score}}
{{message}}
{{message}}
{{text}}
90">{{score}}
80">{{score}}
90">{{score}}
{{message}}

V-For指令 思考下面的几个问题
- 在V-for中 数组是如何遍历出来的?
- 在V-for中 对象是如何遍历出来的?
- 在V-for中 数组中套用对象的数据类型该如何遍历 ?
- 在V-for中 对象中套用的数组的数据信息该如何拿到?
- 利用V-for如何动态的创建表格的信息?
- 思考一下 我为什么要讲 V-for指令重点来讲?
- 思考一下 是现有数据 还是现有数组的 ?
- 单个数据 多个数据 类型不同 该如何存放?
- 如果是在对象中套用数组在数组中套用对象复杂的数据类型该如何显示呢?
来个小案例 理解数组对象该如何遍历信息的
Document
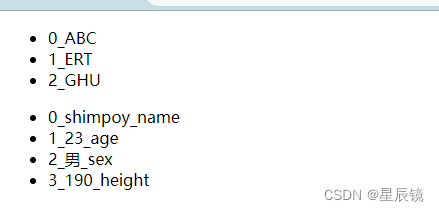
- {{index+'_'+item}}
- {{idx+'_'+item+'_'+index}}
{{index}}
{{item+"_"+index}}
- {{idx+'_'+item+'_'+index}}
{{idx+'_'+item+'_'+index}} 
下面这个案例 带你去解决上面所提到的基础问题 下面吧效果图展示一下


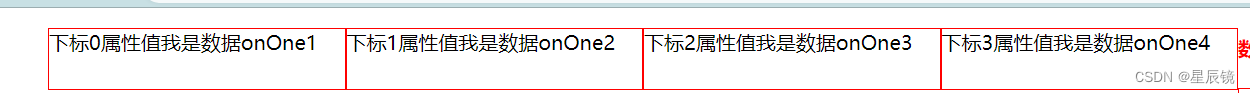
第一点:数组的遍历

message: ["我是数据onOne1", "我是数据onOne2", "我是数据onOne3", "我是数据onOne4"] - {{"下标"+index+'属性值'+item}}

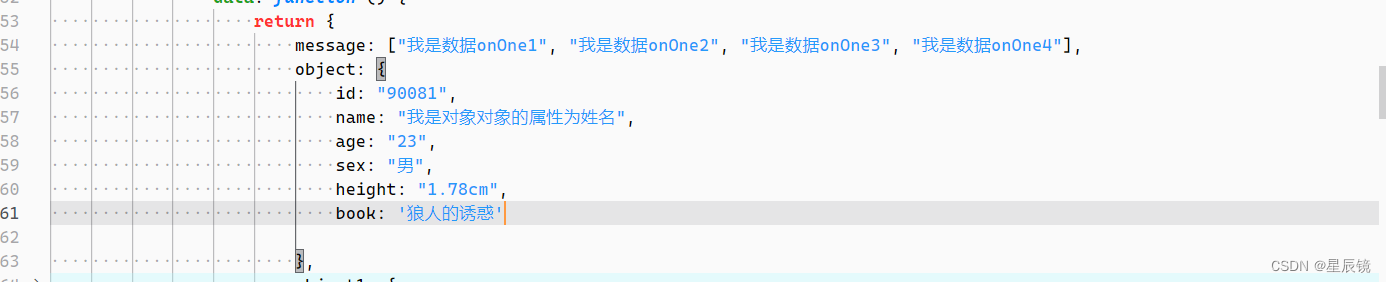
第二点 对象的遍历

const app = Vue.createApp({data: function () {return {message: ["我是数据onOne1", "我是数据onOne2", "我是数据onOne3", "我是数据onOne4"],object: {id: "90081",name: "我是对象对象的属性为姓名",age: "23",sex: "男",height: "1.78cm",book: '狼人的诱惑'},
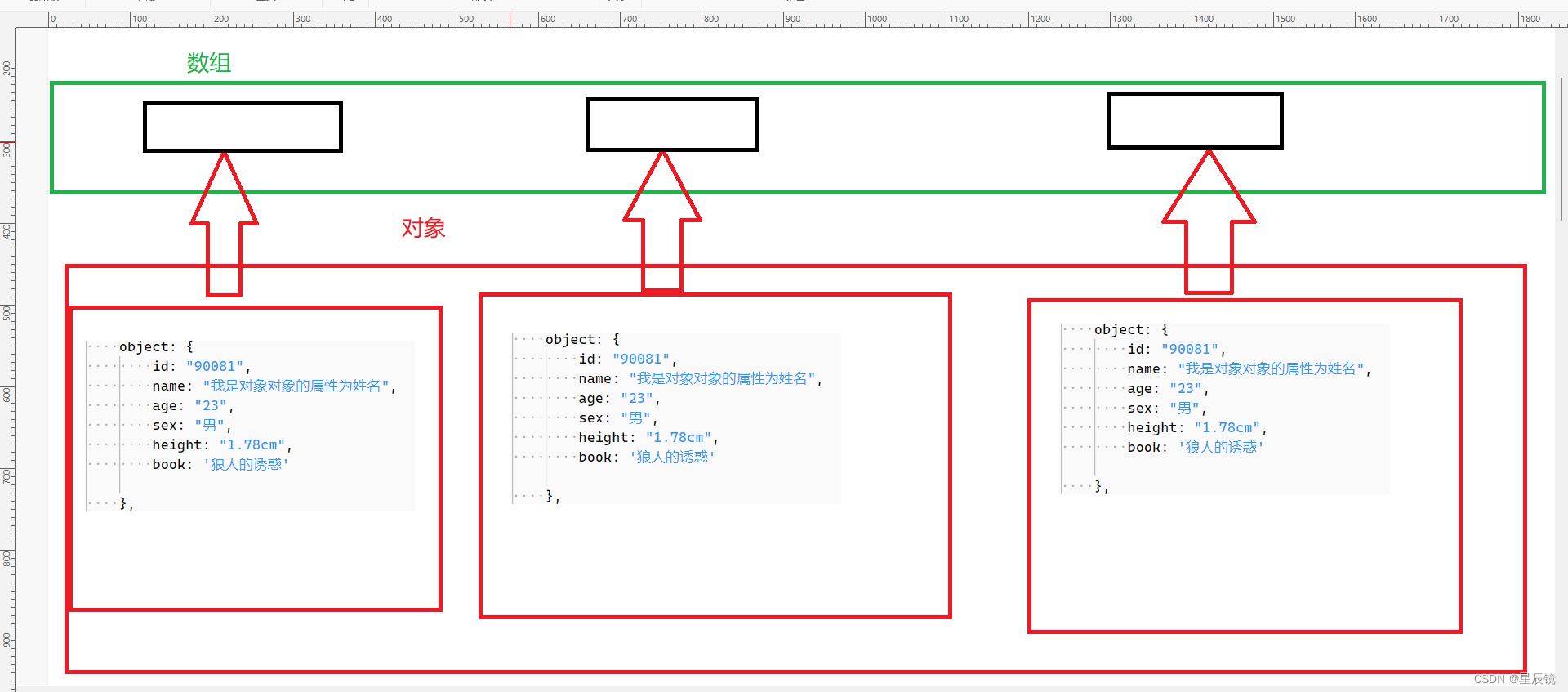
第三点 数组中套用对象


Big: [{id: "900801",name: "我是对象对象的属性为姓名",age: "15",sex: "男",height: "1.78cm",book: '狼人的诱惑'}, {id: "90082",name: "我是对象对象的属性为姓名",age: "25",sex: "男",height: "1.78cm",book: '狼人的诱惑'}, {id: "90083",name: "我是对象对象的属性为姓名",age: "2345",sex: "男",height: "1.78cm",book: '狼人的诱惑'}, {id: "90084",name: "我是对象对象的属性为姓名",age: "2345",sex: "男",height: "1.78cm",book: '狼人的诱惑'}, {id: "90085",name: "我是对象对象的属性为姓名",age: "2345",sex: "男",height: "1.78cm",book: '狼人的诱惑'}],为了更好的展示出来我用表格的形式展示出来了 如下图所示 这才是我们学习框架的目的


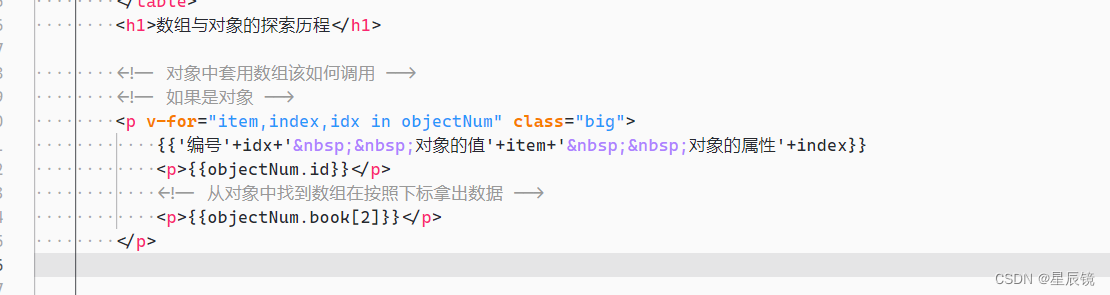
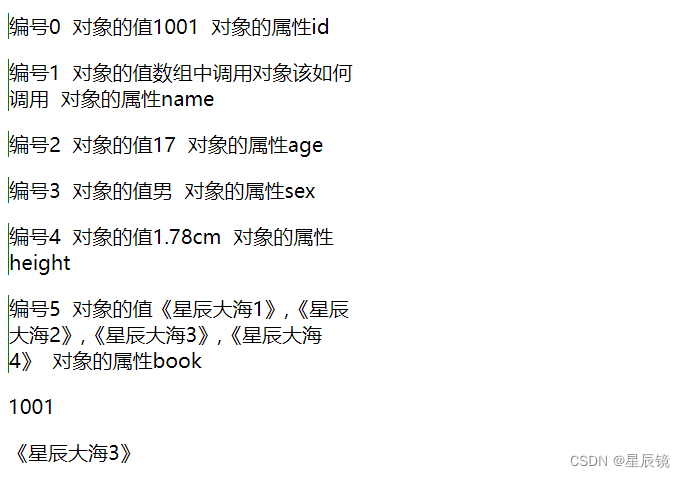
第四点 对象中套用数组
objectNum: {id: "1001",name: "数组中调用对象该如何调用",age: "17",sex: "男",height: "1.78cm",book: ["《星辰大海1》","《星辰大海2》","《星辰大海3》","《星辰大海4》",]}
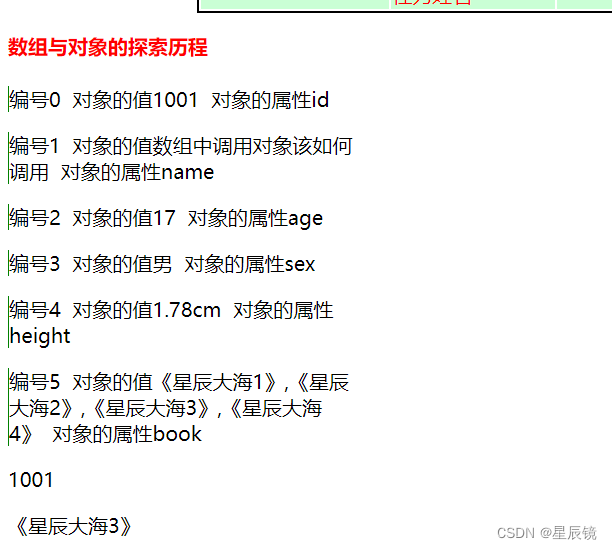
{{'编号'+idx+' 对象的值'+item+' 对象的属性'+index}}
{{objectNum.id}}
{{objectNum.book[2]}}

数组和对象的用法有很多我只是将常用的方式表达出来 下面吧完整的d代码放在下面
Document
- {{"下标"+index+'属性值'+item}}
数组的遍历 是一个一个的值
- {{item}}
- {{'编号'+idx+' 对象的值'+item+' 对象的属性'+index}}{{'编号'+idx+' 对象的值'+item+' 对象的属性'+index}}
- {{'编号'+idx+' 对象的值'+item+' 对象的属性'+index}}
- {{'编号'+idx+' 对象的值'+item+' 对象的属性'+index}}
- {{'编号'+idx+' 对象的值'+item+' 对象的属性'+index}}
对象的遍历方式
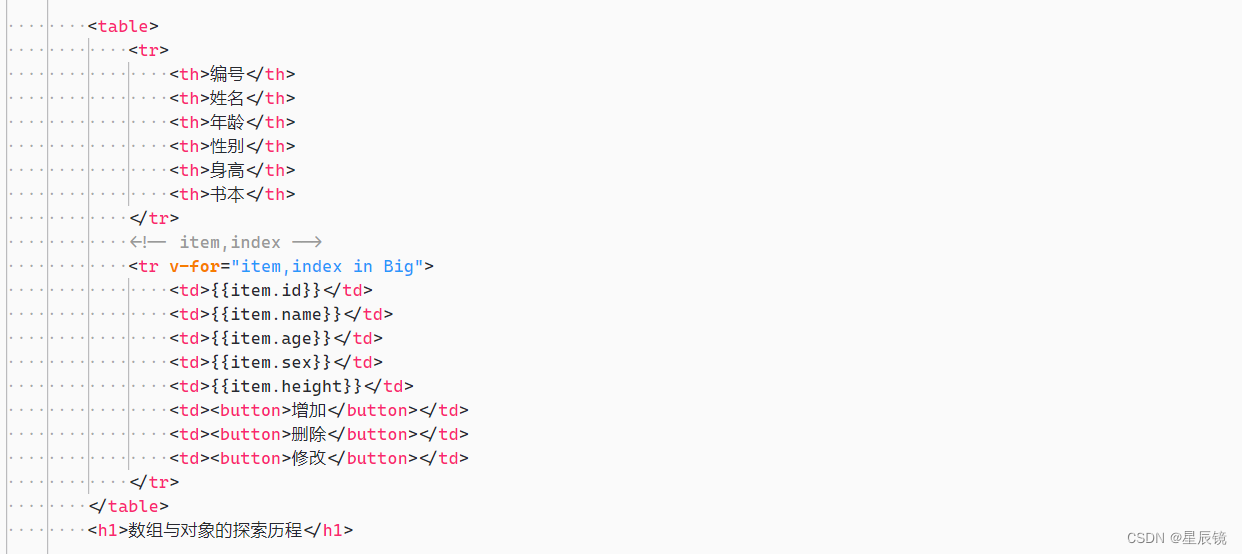
编号 姓名 年龄 性别 身高 书本 {{item.id}} {{item.name}} {{item.age}} {{item.sex}} {{item.height}}
数组与对象的探索历程
{{'编号'+idx+' 对象的值'+item+' 对象的属性'+index}}
{{objectNum.id}}
{{objectNum.book[2]}}
上一篇:【读论文】DDcGAN
下一篇:OpenGL之纹理映射
相关内容
热门资讯
喜欢穿一身黑的男生性格(喜欢穿...
今天百科达人给各位分享喜欢穿一身黑的男生性格的知识,其中也会对喜欢穿一身黑衣服的男人人好相处吗进行解...
网络用语zl是什么意思(zl是...
今天给各位分享网络用语zl是什么意思的知识,其中也会对zl是啥意思是什么网络用语进行解释,如果能碰巧...
发春是什么意思(思春和发春是什...
本篇文章极速百科给大家谈谈发春是什么意思,以及思春和发春是什么意思对应的知识点,希望对各位有所帮助,...
苏州离哪个飞机场近(苏州离哪个...
本篇文章极速百科小编给大家谈谈苏州离哪个飞机场近,以及苏州离哪个飞机场近点对应的知识点,希望对各位有...
为什么酷狗音乐自己唱的歌不能下...
本篇文章极速百科小编给大家谈谈为什么酷狗音乐自己唱的歌不能下载到本地?,以及为什么酷狗下载的歌曲不是...
家里可以做假山养金鱼吗(假山能...
今天百科达人给各位分享家里可以做假山养金鱼吗的知识,其中也会对假山能放鱼缸里吗进行解释,如果能碰巧解...
华为下载未安装的文件去哪找(华...
今天百科达人给各位分享华为下载未安装的文件去哪找的知识,其中也会对华为下载未安装的文件去哪找到进行解...
四分五裂是什么生肖什么动物(四...
本篇文章极速百科小编给大家谈谈四分五裂是什么生肖什么动物,以及四分五裂打一生肖是什么对应的知识点,希...
怎么往应用助手里添加应用(应用...
今天百科达人给各位分享怎么往应用助手里添加应用的知识,其中也会对应用助手怎么添加微信进行解释,如果能...
客厅放八骏马摆件可以吗(家里摆...
今天给各位分享客厅放八骏马摆件可以吗的知识,其中也会对家里摆八骏马摆件好吗进行解释,如果能碰巧解决你...