用DIV+CSS技术设计的体育篮球主题 校园体育网页与实现制作(web前端网页制作课作业)
🎉精彩专栏推荐 💭文末获取联系
✍️ 作者简介: 一个热爱把逻辑思维转变为代码的技术博主
💂 作者主页: 【主页——🚀获取更多优质源码】
🎓 web前端期末大作业: 【📚毕设项目精品实战案例 (1000套) 】
🧡 程序员有趣的告白方式:【💌HTML七夕情人节表白网页制作 (110套) 】
🌎超炫酷的Echarts大屏可视化源码:【🔰 echarts大屏展示大数据平台可视化(150套) 】
🎁 免费且实用的WEB前端学习指南: 【📂web前端零基础到高级学习视频教程 120G干货分享】
🥇 关于作者: 💬历任研发工程师,技术组长,教学总监;曾于2016年、2020年两度荣获CSDN年度十大博客之星。 十载寒冰,难凉热血;多年过去,历经变迁,物是人非。 然而,对于技术的探索和追求从未停歇。 💪坚持原创,热衷分享,初心未改,继往开来!
📂文章目录
- 一、👨🎓网站题目
- 二、✍️网站描述
- 三、📚网站介绍
- 四、🌐网站演示
- 五、⚙️ 网站代码
- 🧱HTML结构代码
- 💒CSS样式代码
- 六、🥇 如何让学习不再盲目
- 七、🎁更多干货
一、👨🎓网站题目
🏀校园篮球网页设计、⚽足球体育运动、🤽体育游泳运动、🏓兵乓球 、🎾网球、等网站的设计与制作。
二、✍️网站描述
🏷️ 大学生校园运动静态HTML网页设计作品,采用DIV CSS布局制作,内容包括:校园运动、运动技巧、运动规则、技术规则、经典动作。页面主体内容区域宽度为1200PX。网页整体使用CSS设置了网页背景图片。页面精美包含多个排版布局,学生网页作业水平制作。
🏅 一套优质的💯网页设计应该包含 (具体可根据个人要求而定)
- 页面分为页头、菜单导航栏(最好可下拉)、中间内容板块、页脚四大部分。
- 所有页面相互超链接,可到三级页面,有5-10个页面组成。
- 页面样式风格统一布局显示正常,不错乱,使用Div+Css技术。
- 菜单美观、醒目,二级菜单可正常弹出与跳转。
- 要有JS特效,如定时切换和手动切换图片轮播。
- 页面中有多媒体元素,如gif、视频、音乐,表单技术的使用。
- 页面清爽、美观、大方,不雷同。 。
- 不仅要能够把用户要求的内容呈现出来,还要满足布局良好、界面美观、配色优雅、表现形式多样等要求。
三、📚网站介绍
📔网站布局方面:计划采用目前主流的、能兼容各大主流浏览器、显示效果稳定的浮动网页布局结构。
📓网站程序方面:计划采用最新的网页编程语言HTML5+CSS3+JS程序语言完成网站的功能设计。并确保网站代码兼容目前市面上所有的主流浏览器,已达到打开后就能即时看到网站的效果。
📘网站素材方面:计划收集各大平台好看的图片素材,并精挑细选适合网页风格的图片,然后使用PS做出适合网页尺寸的图片。
📒网站文件方面:网站系统文件种类包含:html网页结构文件、css网页样式文件、js网页特效文件、images网页图片文件;
📙网页编辑方面:网页作品代码简单,可使用任意HTML编辑软件(如:Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++ 等任意html编辑软件进行运行及修改编辑等操作)。
其中:
(1)📜html文件包含:其中index.html是首页、其他html为二级页面;
(2)📑 css文件包含:css全部页面样式,文字滚动, 图片放大等;
(3)📄 js文件包含:js实现动态轮播特效, 表单提交, 点击事件等等(个别网页中运用到js代码)。
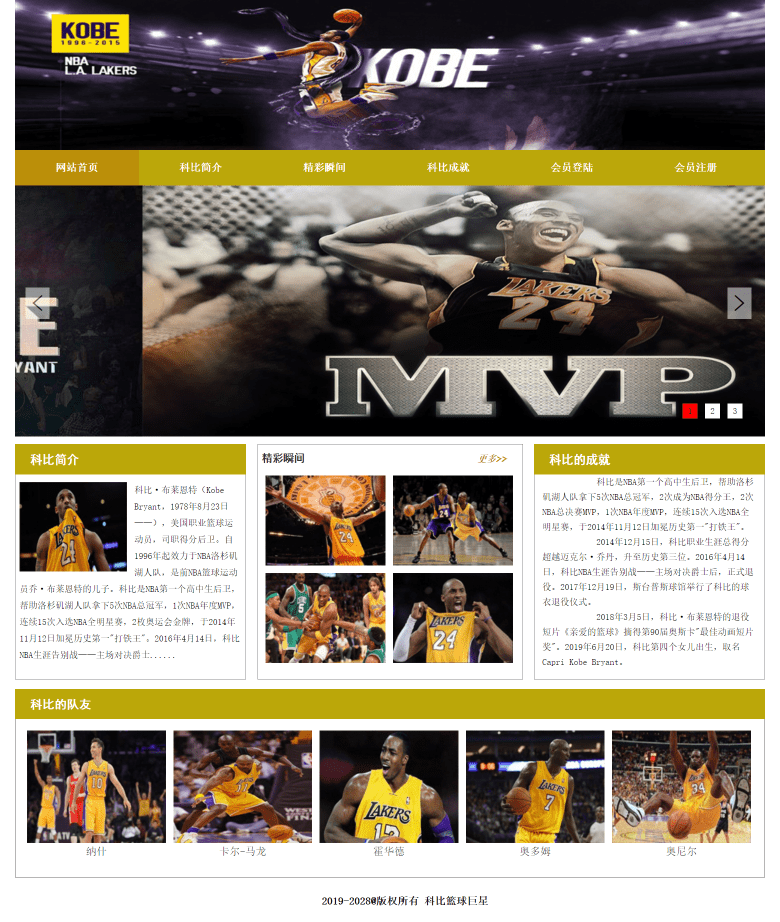
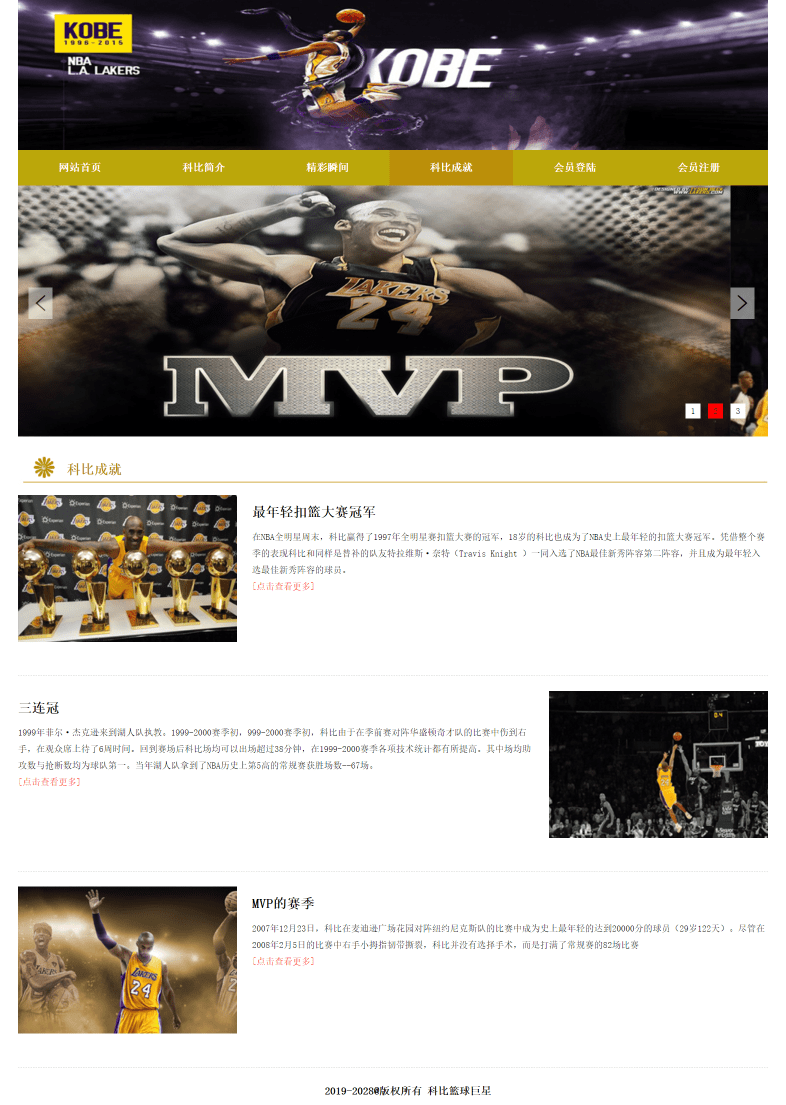
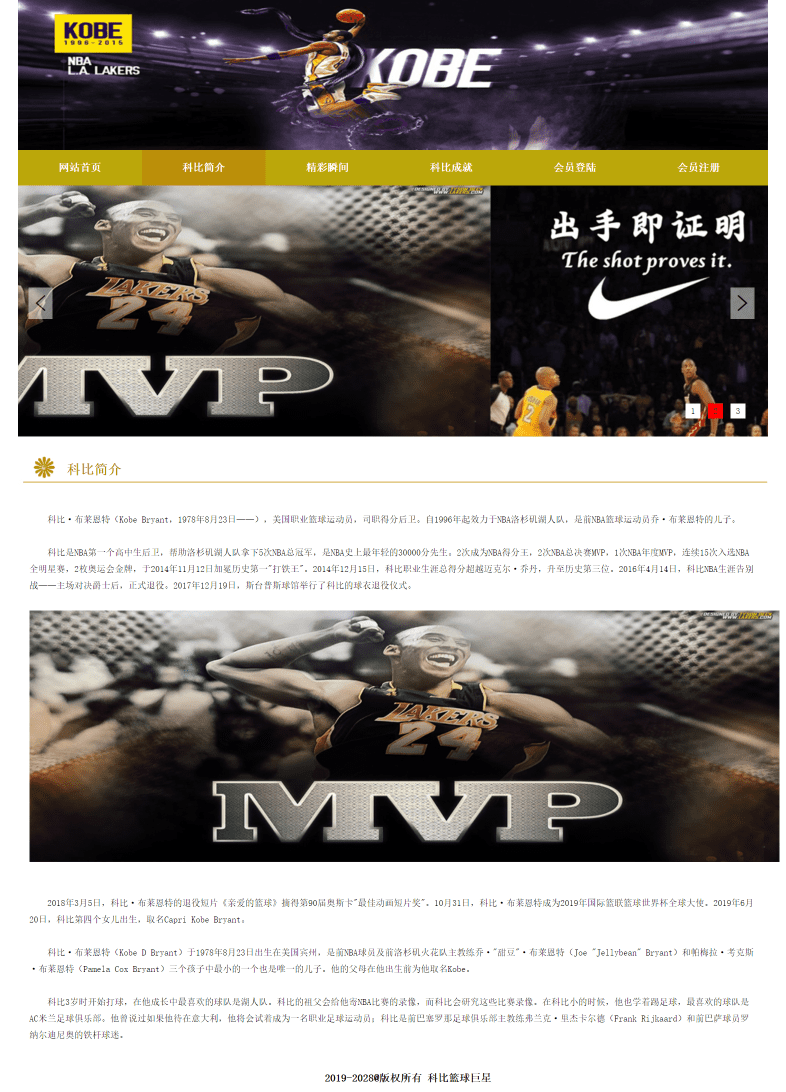
四、🌐网站演示








五、⚙️ 网站代码
🧱HTML结构代码
科比布莱恩特
为巨星留言
科比简介 科比·布莱恩特(Kobe Bryant,1978年8月23日——),美国职业篮球运动员,司职得分后卫。自1996年起效力于NBA洛杉矶湖人队,是前NBA篮球运动员乔·布莱恩特的儿子。
科比是NBA第一个高中生后卫,帮助洛杉矶湖人队拿下5次NBA总冠军,是NBA史上最年轻的30000分先生。2次成为NBA得分王,2次NBA总决赛MVP,1次NBA年度MVP,连续15次入选NBA全明星赛,2枚奥运会金牌,于2014年11月12日加冕历史第一"打铁王"。2014年12月15日,科比职业生涯总得分超越迈克尔·乔丹,升至历史第三位。2016年4月14日,科比NBA生涯告别战——主场对决爵士后,正式退役。2017年12月19日,斯台普斯球馆举行了科比的球衣退役仪式。
![]()
2018年3月5日,科比·布莱恩特的退役短片《亲爱的篮球》摘得第90届奥斯卡"最佳动画短片奖"。10月31日,科比·布莱恩特成为2019年国际篮联篮球世界杯全球大使。2019年6月20日,科比第四个女儿出生,取名Capri Kobe Bryant。
科比·布莱恩特(Kobe D Bryant)于1978年8月23日出生在美国宾州,是前NBA球员及前洛杉矶火花队主教练乔·"甜豆"·布莱恩特(Joe "Jellybean" Bryant)和帕梅拉·考克斯·布莱恩特(Pamela Cox Bryant)三个孩子中最小的一个也是唯一的儿子。他的父母在他出生前为他取名Kobe。
科比3岁时开始打球,在他成长中最喜欢的球队是湖人队。科比的祖父会给他寄NBA比赛的录像,而科比会研究这些比赛录像。在科比小的时候,他也学着踢足球,最喜欢的球队是AC米兰足球俱乐部。他曾说过如果他待在意大利,他将会试着成为一名职业足球运动员;科比是前巴塞罗那足球俱乐部主教练弗兰克·里杰卡尔德(Frank Rijkaard)和前巴萨球员罗纳尔迪尼奥的铁杆球迷。
2019-2028@版权所有 科比篮球巨星
💒CSS样式代码
/* Website template by freewebsitetemplates.com */
body {background: #ffb744 url(../images/1.gif) repeat left bottom;font-family: "Times New Roman", Times, serif;margin: 0;
}
#background {background: url(../images/1.gif) repeat-x center top;min-height: 1000px;
}
#page {width: 960px;margin: 0 auto;
}
img {border: 0;
}
/*------------------------------ Sprites ------------------------------*/
#navigation li, #navigation li a:hover, #navigation li.selected a {background-image: url(../images/bg-menu.png);background-repeat: repeat-x;
}
#contents div.box, #contents div.box > div, #contents div.body {background-image: url(../images/content-box.png);background-repeat: no-repeat;
}
#main div.box, #main div.box > div, #main div.box > div > div {background-image: url(../images/bg-box.png);background-repeat: no-repeat;
}
/*------------------------------ HEADER ------------------------------*/
#header {margin-bottom: 0px;
}
/** Logo **/
#logo {margin-bottom: 0px;
}
/** Navigation **/padding: 19px 19px 6px;
}
#contact form table {border-collapse: collapse;
}
#contact form table td {padding-bottom: 6px;
}
#contact table td:first-child {font-size: 14px;line-height: 30px;width: 180px;text-transform: uppercase;
}
#contact table td.txtarea {vertical-align: top;
}
#contact form input {height: 17px;line-height: 17px;width: 278px;border: 1px solid #5a4535;border-radius: 2px;
}
#contact textarea {height: 143px;line-height: 17px;width: 338px;border: 1px solid #5a4535;border-radius: 2px;overflow: auto;resize: none;
}
#contact input.btn {background: url(../images/btn-send.png) no-repeat -70px 0;cursor: pointer;height: 26px;width: 60px;border: 0;padding: 0;margin: 0;
}
#contact input.btn:hover {background-position: 0 0;
}
#contact p span {display: block;text-transform: uppercase;
}
/*------------------------------ FOOTER ------------------------------*/
#footer {color: #fff;font-size: 14px;height: 40px;width: 860px;margin:10 auto;
padding:0px 0;background: url(../images/bg-navigation.png) no-repeat;
-webkit-box-shadow: 0 5px 18px rgba(0, 0, 0, 0.3);
border-radius: .8em;
}
#footer p {padding-top: 10px;;text-align: center;text-transform: none;
}
.copyrights{text-indent:-9999px;height:0;line-height:0;font-size:0;overflow:hidden;}
/** Connect **/
#connect {float: right;display: inline-block;line-height: 26px;margin: 12px 0 0;
}
#connect a {background: url(../images/icons.png) no-repeat;display: inline-block;height: 23px;width: 23px;margin-left: 10px;
}
#connect a.pinterest {background-position: 0 -33px;
}
#connect a.facebook {background-position: 0 -98px;
}
#connect a.twitter {background-position: 0 -164px;width: 28px;
}
#connect a.googleplus {background-position: 0 -230px;
}
#connect a.pinterest:hover {background-position: 0 0;
}
#connect a.facebook:hover {background-position: 0 -65px;
}
#connect a.twitter:hover {background-position: 0 -131px;
}
#connect a.googleplus:hover {background-position: 0 -197px;
}六、🥇 如何让学习不再盲目
很多刚入门编程的小白学习了基础语法,却不知道语法的用途,不知道如何加深映像,不知道如何提升自己,这个时候每天刷自主刷一些题就非常重要(百炼成神),可以去牛客网上的编程初学者入门训练。该专题为编程入门级别,适合刚学完语法的小白练习,题目涉及编程基础语法,基本结构等,每道题带有练习模式和考试模式,可还原考试模式进行模拟,也可通过练习模式进行练习 。
七、🎁更多干货
1.如果我的博客对你有帮助、如果你喜欢我的博客内容,请 “👍点赞” “✍️评论” “💙收藏” 一键三连哦!
2.💗【👇🏻👇🏻👇🏻关注我| 💬获取更多源码 | 优质文章】 带您学习各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业HTML模板 、期末大作业模板 、等! 「在这里有好多 前端 开发者,一起探讨 前端 Node 知识,互相学习」!
3.
以上内容技术相关问题💌欢迎一起交流学习👇🏻👇🏻👇🏻💬