70.【JavaScript 6.0】
前端三要素
- 1.前端三要素
- 2.引入JavaScript
- 3.JavaScript基本语法入门
- 4.数据类型
- 5.严格检查模式( 'use strict')
- 6.Map和Set
- 7.函数的定义和参数获取
- 8.变量的作用域(局部 全局)-------> 和Java一样
- 9.全局规范:
- 10.方法的定义和调用
- 11.内部对象
- 1.Date--------->日期
- 2.JSON-------->格式
- 12.面向对象编程原型继承--------->_ _proto_ _
- 13.面向对象class------->定义类和方法和属性和继承
- 14.操作BOM对象(重点)--------》浏览器对象
- 15.操作DOM对象(重点)-----------》文档对象
- 16.更新DOM结点
- 17.删除Dmo结点
- 18.插入/创建节点
- 1.追加(已存在)--------------》appendChildren
- 2.新建(为存在)--------------》createElement
- 19.操作表单:
- 1.获得表单的值与设置表单的值
- 2.获得单选框选中的值
- 3.以上内容综合训练(明显密码和加密密码)
- 4.MD5加密升级版-----------》隐藏
- 20.JQuery===========》JQuery API文档
- 1.获取jquery以及导入jquery
- 2.jquery公式
- 3.JQuery事件
- 4.鼠标的移动训练:
- 5.JQuery操作DOM元素
1.前端三要素
(1).HTML: 超文本标记语言,决定网页的结构和内容
(2).CSS: 层叠样式,设定网页的表现形式
(3).JavaScript: 是一种弱类脚本语言,其源代码不需要经过翻译,而是由浏览器进行解释和运行,用于控制网页的行为。
2.引入JavaScript
1.弹窗的窗口
javascript
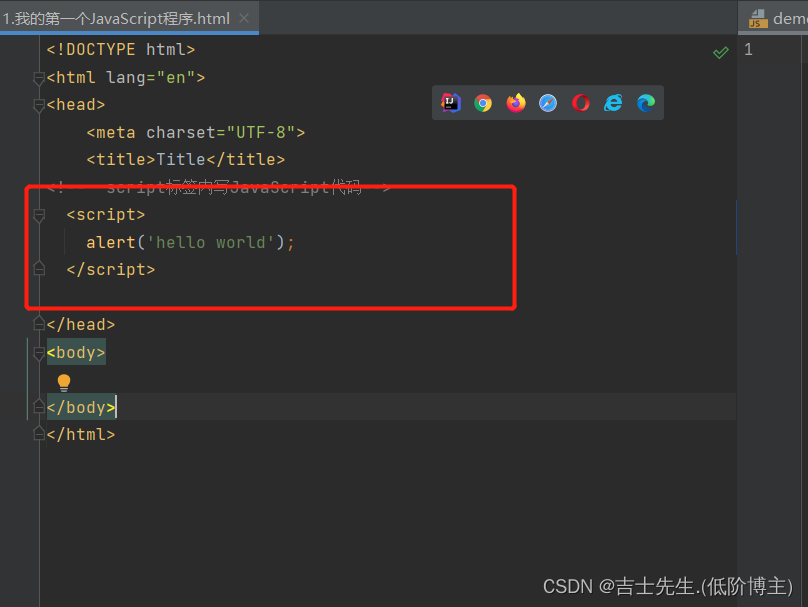
1.弹窗:alert(); 内部引入
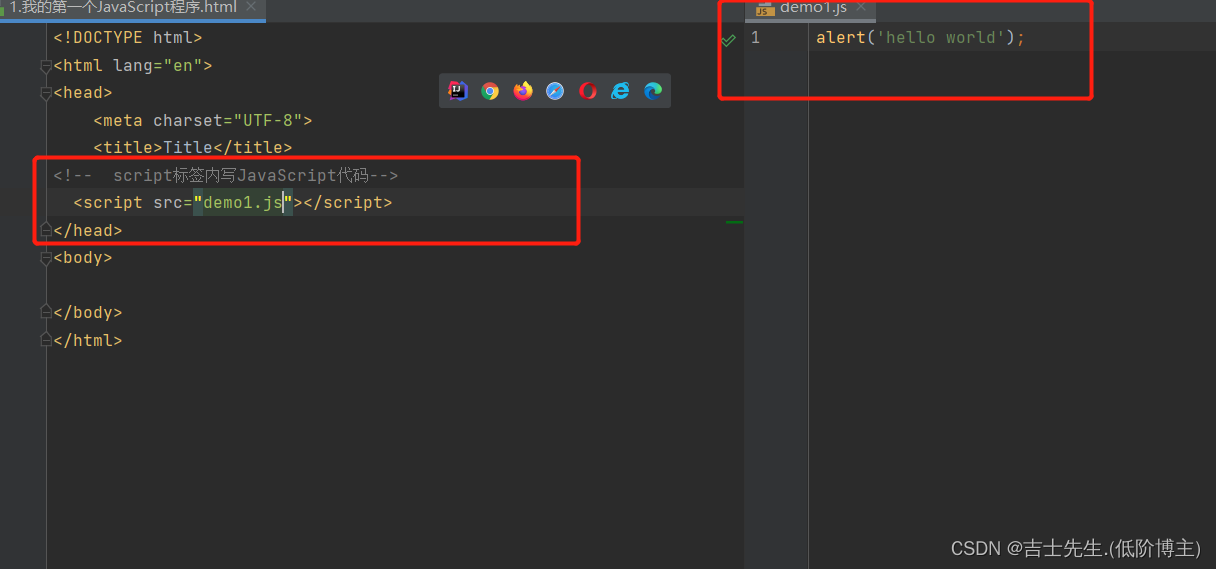
2.alert(弹窗) 外部引入
3.JavaScript基本语法入门
1.控制台打印消息: System.out.println("");
console.log(变量名);
2.浏览器控制台调试JAVASCRIPT的代码
3.定义变量:
var 变量名=变量值;
4.条件控制:
if() else if() else()--------->语法基本一致
5.区分大小写的操作
6.UNDEFINE--------->说明定义了但没有值,
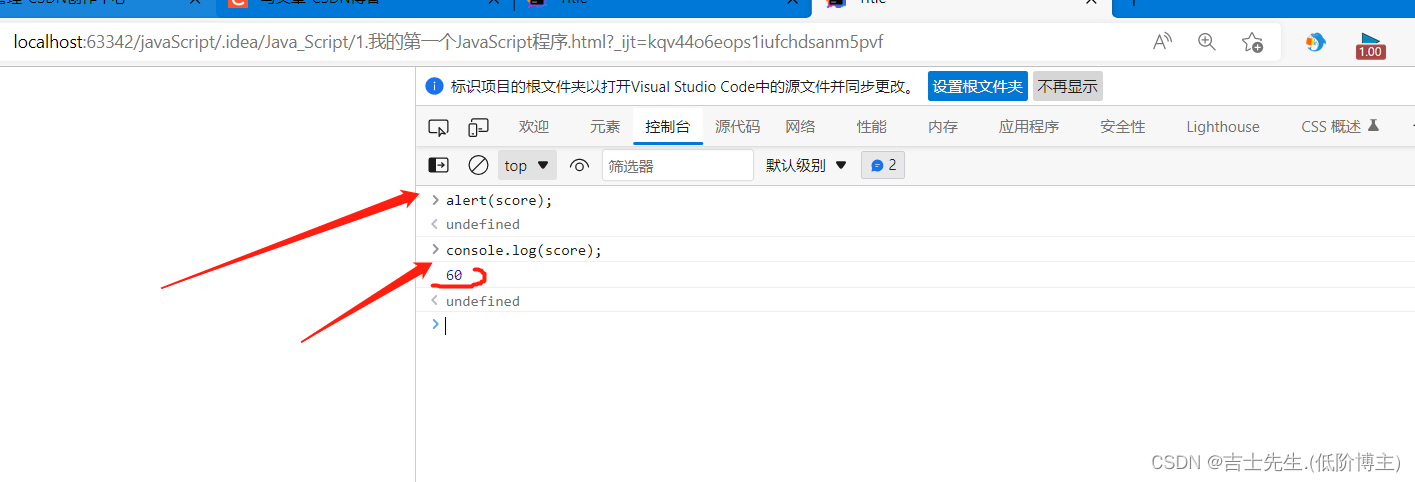
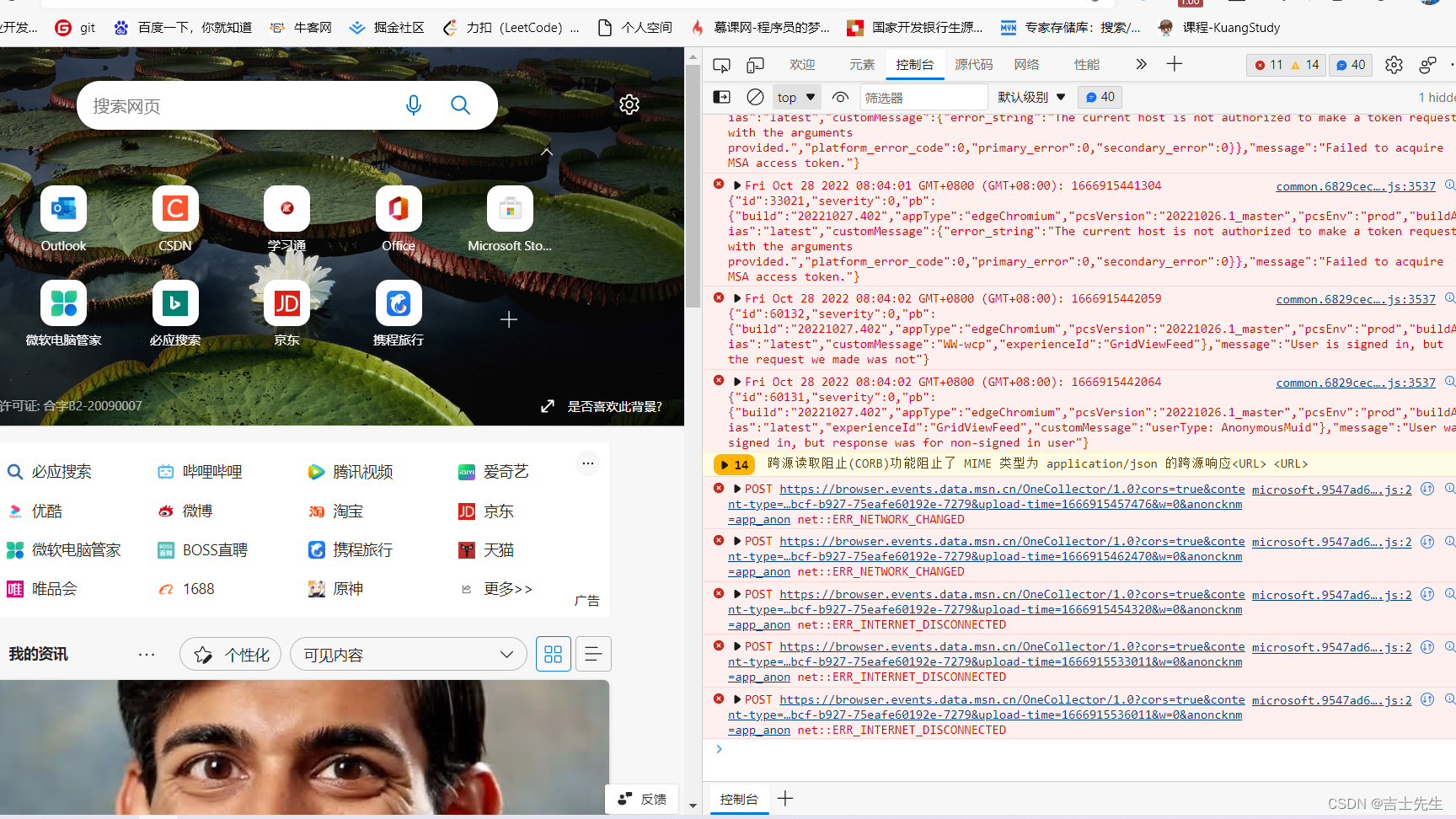
1.edge:利用控制台打印操作:
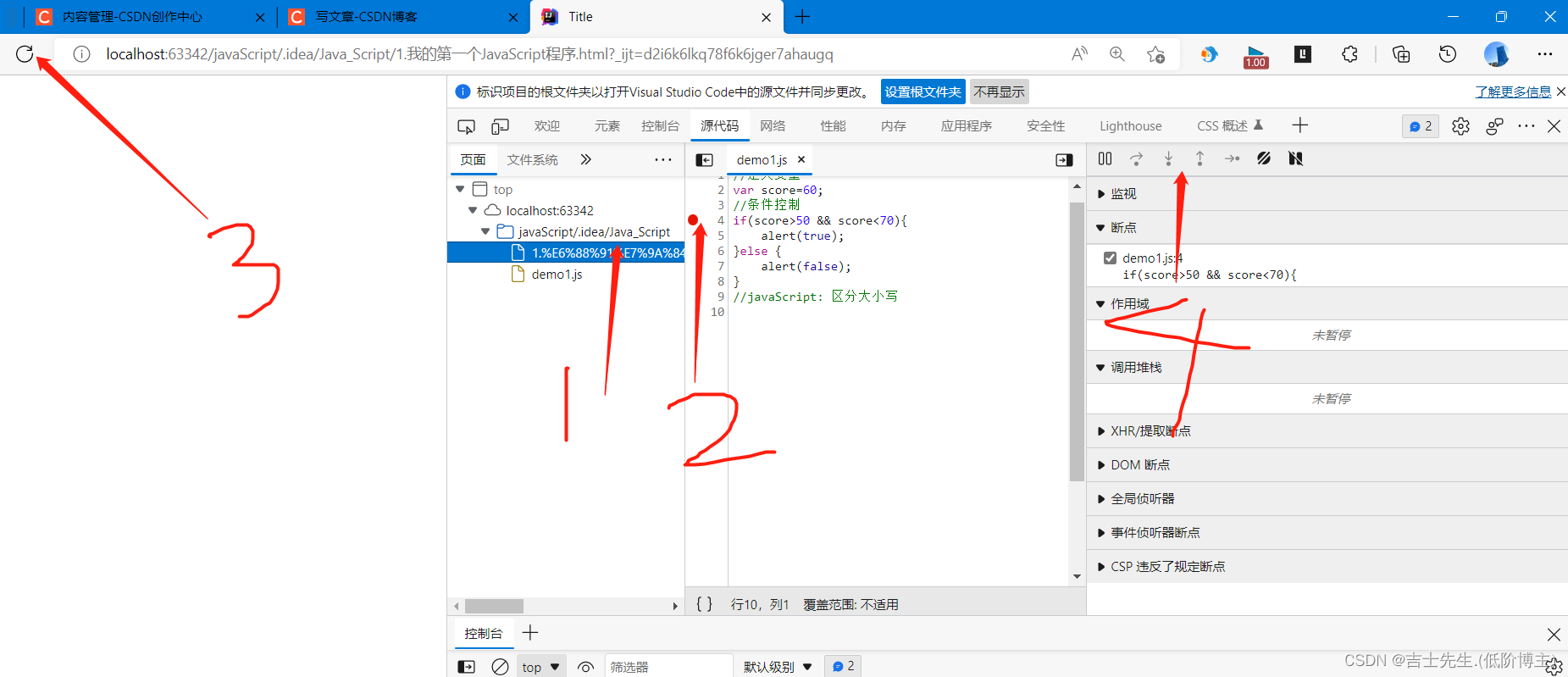
2.edge:利用资源(sourece)进行代码调试
edge:必知五大档口
4.数据类型
变量
1.以var 作为数据类型
2.不能以数字开头,
number : js区分小数和整数.
123 //整数
123.1 //浮点数
1.123e3 //科学计数法
-99 //复数
NAN //不是一个数字
infinity //表示无限大
字符串
1.正常字符串我们使用单引号/双引号进行包裹,eg: 'a' "a"
2.注意转义字符:> \' --->是一个点
> \n ---->换行
> \t ----->table
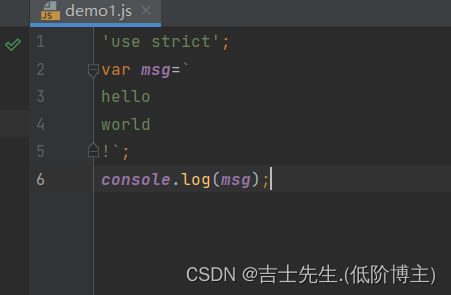
3.多行字符串编写 (符号在tab的上面)
var msg=``;
4.模板字符串: (也就是拼接)
`${变量名}`; ---------------->tab上面的符号,以及${};5.字符串的长度:
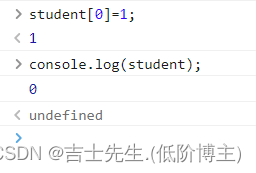
str.length;6.字符串的不可变性
eg: student='abcd'; student[0]=1;那么赎出来的student[0]还是a,不是17.字符串的大小写转换(方法)> student.toUpperCase() --- ----->转换成大写
> student.toLowerCase() ----------->转换成小写8.获取指定字符串中字符出来的位置
student.indexOf('s') ---------------> 0;
9.截取字符串:subString(a,b)------------->从a截取到b,包头不包尾1.多行字符串
效果展示:
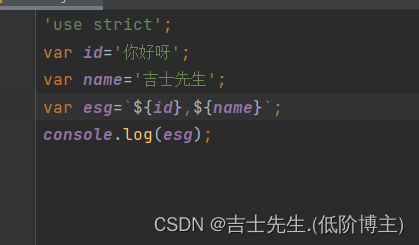
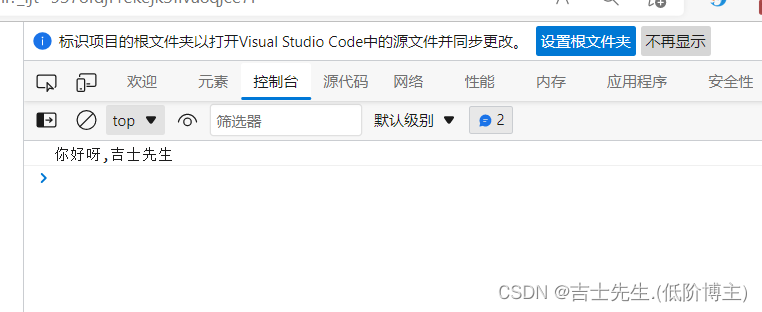
2.模板字符串:
代码展示:
效果展示:
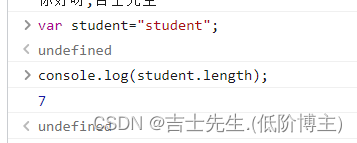
3.字符串的长度:
4.字符串的不可变性
布尔值 true false

逻辑运算
&& 两个为真都为真
|| 一个为真就为真
! 真为假,假为真
比较运算符
=
== 是否等于 (类型不一样,值一样,也会判断为true)
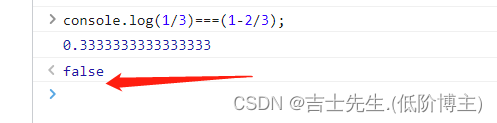
=== 绝对等于 (类型一样 值一样)
NAN===NAN, 这个与所有的数值都不想等,包括自己
只能通过isNAN(NAN)来判断这个数是否是NAN
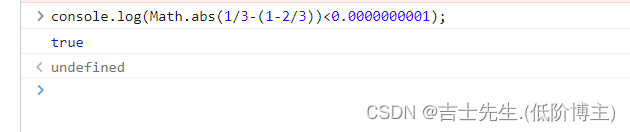
1.尽量避免使用浮点数进行运算,存在精度问题。
2.Math.console(Math.abs()) ,绝对值。
null和undefind
1.null 空
2.undefind: 未定义(数组越界也会报错)
数组
1.可以包含随意的类型;
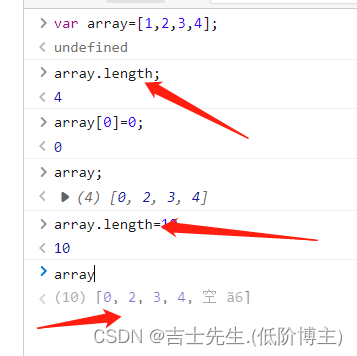
2.长度: arr.length;-------->长度可变 eg: arr.length=10;
如果赋值变小,那么会丢失数据。
3.可变性: eg:arr[0]=0; ------>会变化
4.数组的打印:---------->eg: arr
5.两种定义模式:
var array=[1,2,3,4,'hello',null,true];
new array(1,2,3,4,'hello',null,true);
6.查询指定元素获得下标: arr.indexOf(0) ------------>查询索引
7.截取数组的一部分,返回一个新的数组:slice(a,b) ----------->包头不包尾
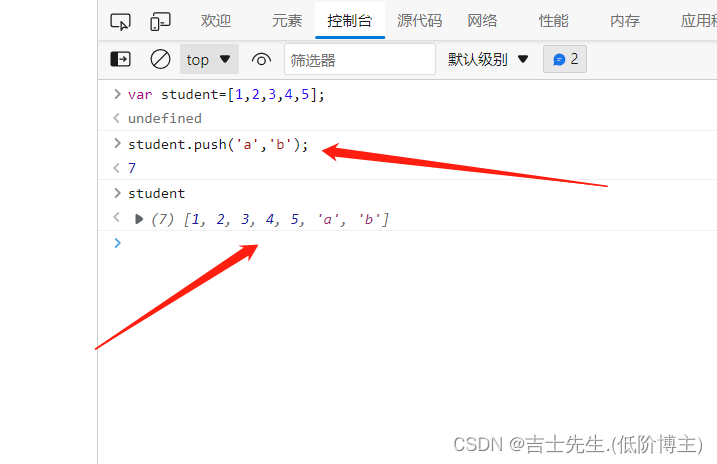
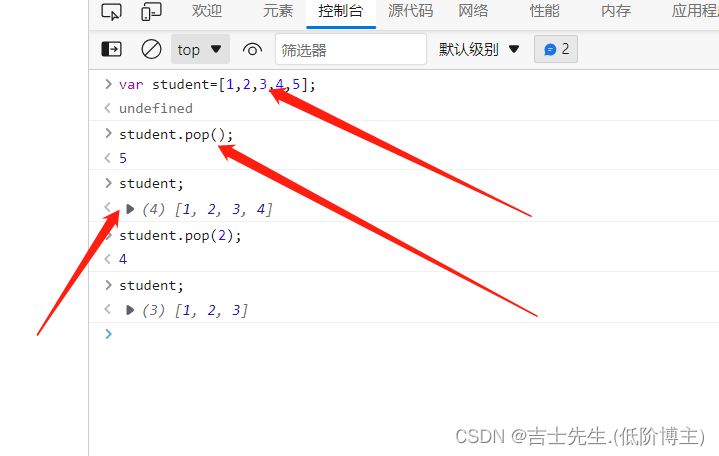
8.在头部和尾部添加元素: push(尾部添加)/pop(弹出尾部的元素);
eg:student.push('a','b');
student.pop();
9.unshifit(),shift(); -------->头部添加,头部删除
10.排序sort(); -------------->默认升序
eg:stuent.sort();
11.元素反转:reverse();---------->反转;
eg: stuent.reverse();
12.拼接:concat()------------>在尾部拼接数组;会返回一个新的数组
eg: arr=[1.2.3]; arr.concat(['a','b','c']); ---------> 1,2,3,'a','b','c'
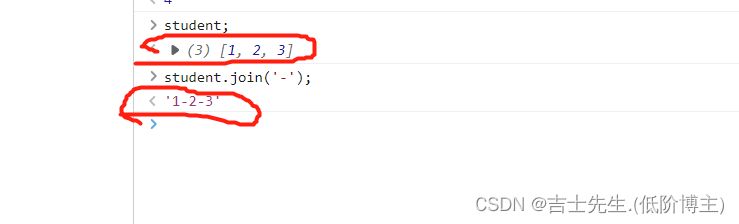
13.连接符join('-') 打印拼接数组----------》 字符拼接
14.多维数组:------------> var student=[[1,2],[3,4],[5,6]];1.数组的长度可变:
2.截取数组
3.push/pop
4.join()–>连接符
对象
JavaScript中的所有的键(属性名)都是字符串,值(属性值)是任意对象。
对象是大括号,数组是中括号,对象里面是键值对 key:value
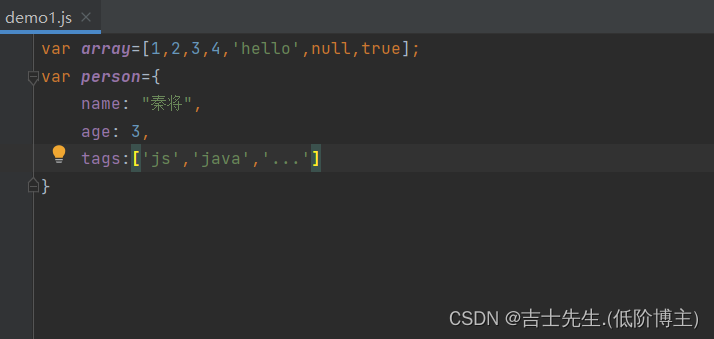
1.对象的定义:
var 对象名={属性名 : 属性值,属性名 : 属性值
}
2.{....}表示一个对象,键值对描述属性: xxxx:xxx,多个属性之间使用逗号隔开,最后一个属性不加逗号,
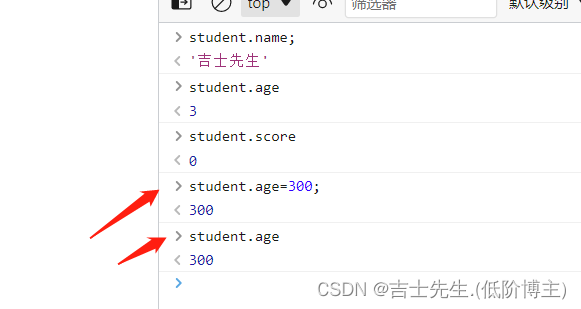
3.对象赋值: 对象名.属性名="";
4.使用一个不存在对象属性,不会报错。------》unfied
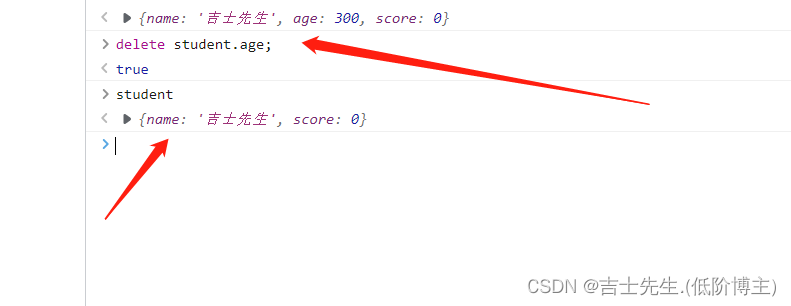
5.动态的删减属性:
delete 对象名.属性
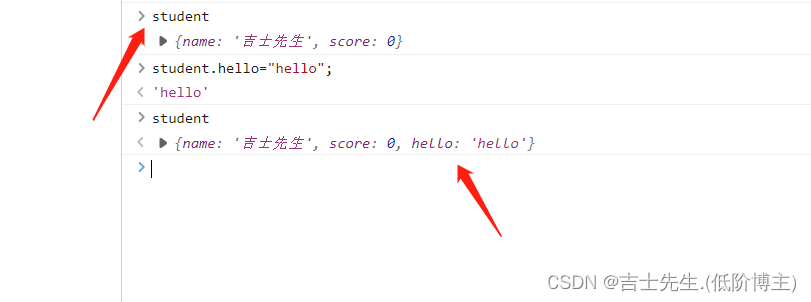
6.动态添加属性: (直接给新的属性赋值即可)
eg: student.hello="hello";
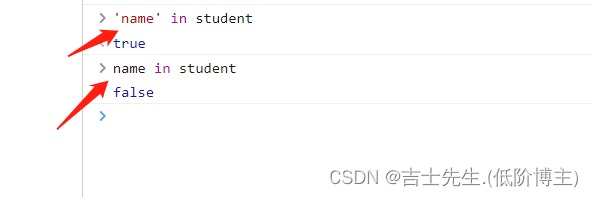
7.判断属性值是否在这对象中:
eg: '属性名' in 对象名;
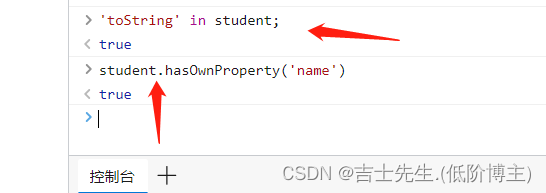
8.判断一个属性是否是这个对象自身拥有的 hasOwnProperty()
eg: 对象名.hasOwnProperty('name');
1.对象的调用
2.对象的设置:
3.对象的赋值:
4.对象属性的删除
5.动态属性的增加:
6.判断属性值是否在这个对象中:
7.判断属性是否有祖宗类:
分支与循环
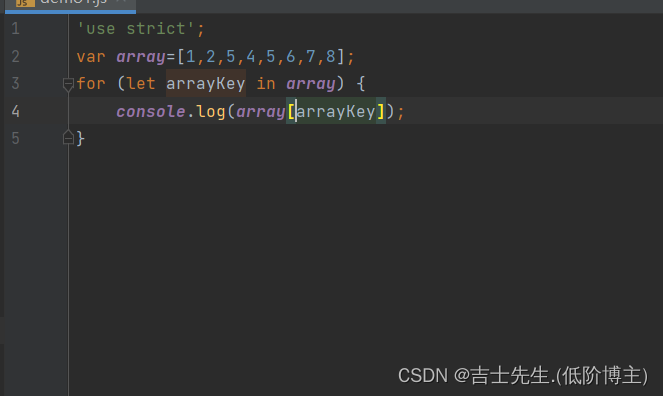
1.if(){}else() ---------------->判断语句2.while(){}------------------>循环语句3.for(){}------------------->循环语句4. for增强循环和for( type nums : num);for (let arrayKey in array) { -------------->arrayKey是坐标console.log(array[arrayKey]);
}
5.这个是value值
for (const number of arr) {console.log(number);
}
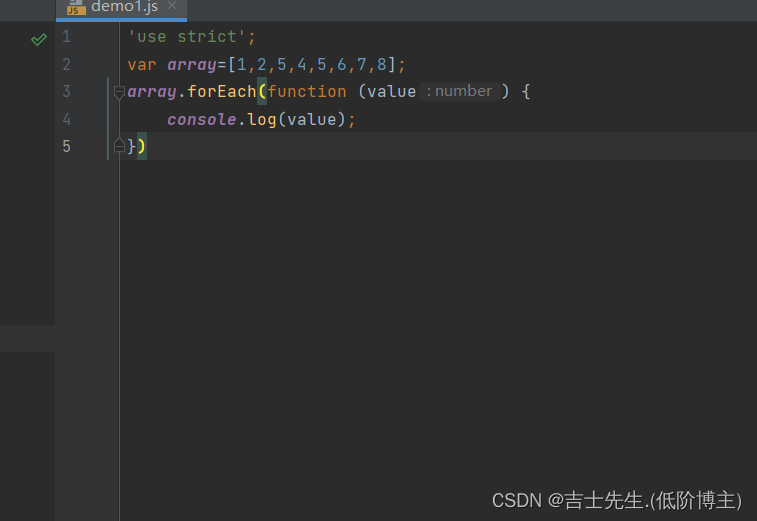
5.foreach()循环遍历
对象名.forEach(function (value) {})
eg:
'use strict';
var array=[1,2,5,4,5,6,7,8];
array.forEach(function (value) {console.log(value);
})
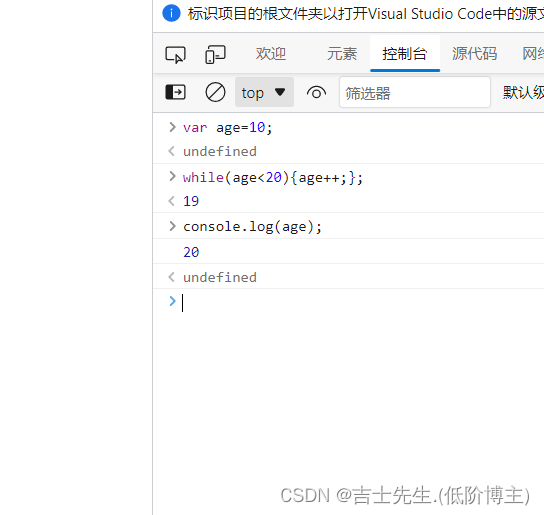
1.while(){}循环
2.fori()遍历
3.forin()
6.foreach()循环
5.严格检查模式( ‘use strict’)
1.为什么要使用严格检查模式:
(1).因为JavaStrict这个语法不严谨,而且 直接设置成 i=1;那么这个i将会全局变量
1.首先要在ideal中设置成支持ES6的文本
2.我们需要在JavaStrict中第一行要设置成'use strict'
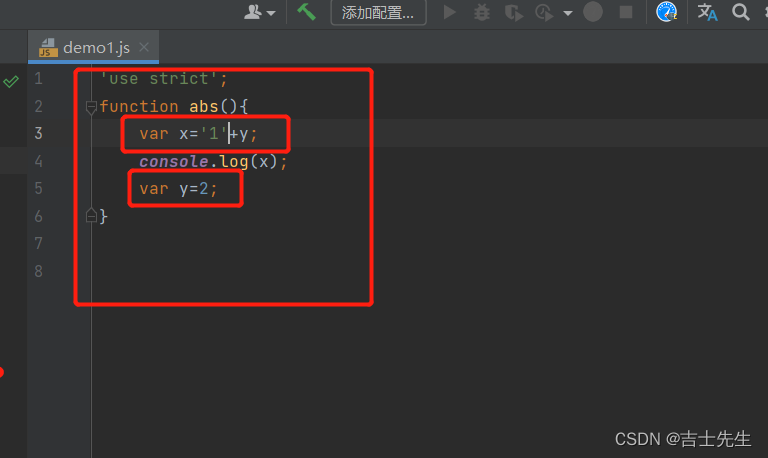
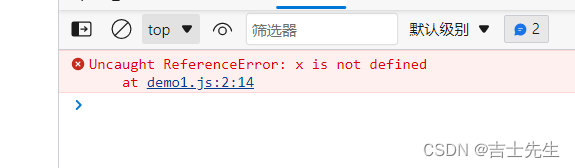
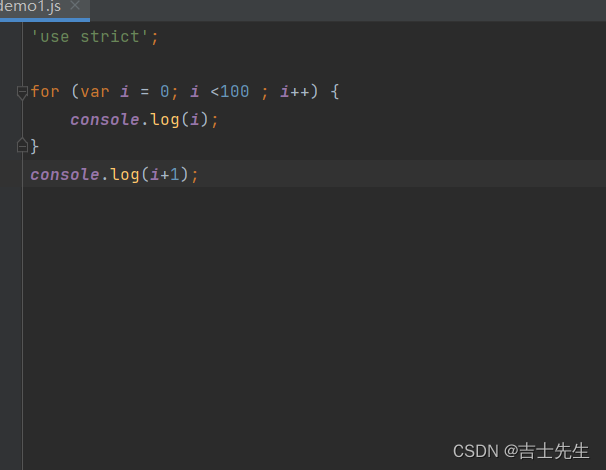
1.代码展示:
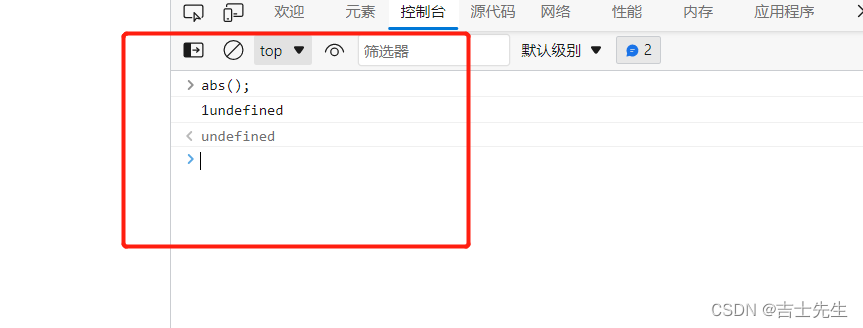
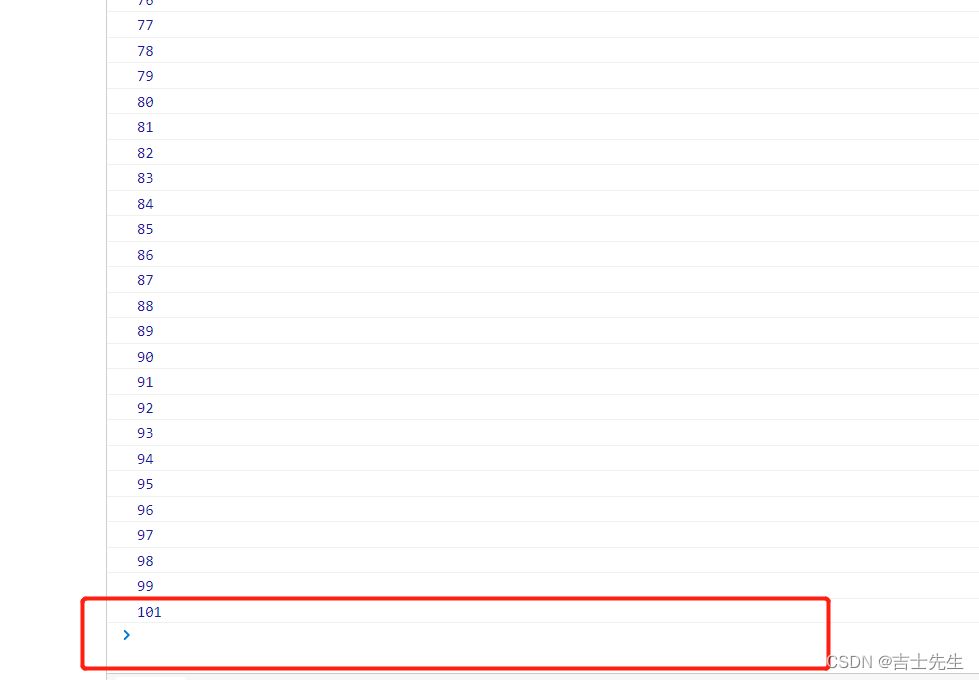
2.控制台展示:
6.Map和Set
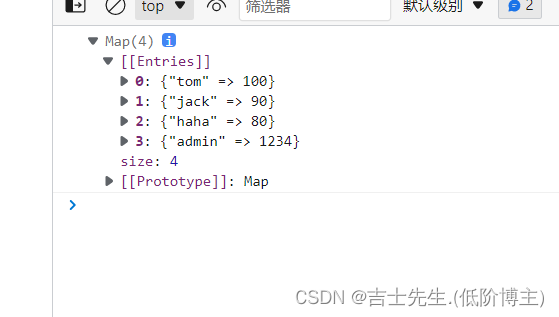
1.Map:定义格式
var map = new Map([['tom',100],['jack',90],['haha',80]]);
2.Map的get()方法:
var name=map.get('tom');
3.Map的set()方法:
var admin = map.set('admin',1234);
4.delete()删除
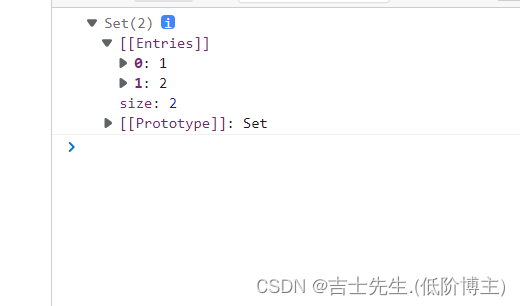
map.delete(''); --------------->删除Set:无序不重复的集合
1.定义:
var set=new Set([]);
2.新增:
set.add(3);
3.删除:
set.delete(1)
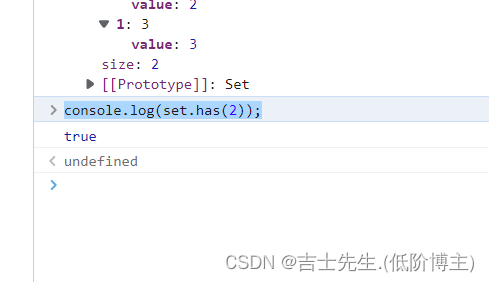
4.判断一个数字是否包含与set集合中:
console.log(set.has(2));-------------->判断2是否在
1.set集合的作用:
2.包含:
7.函数的定义和参数获取
1.函数的定义:
function 函数名(){}
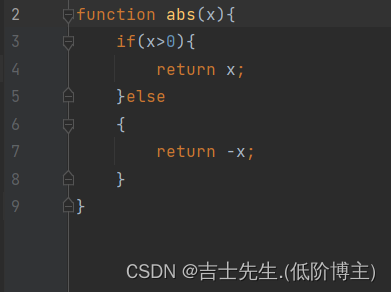
eg:
function abs(){
if(x>0){return x;
}else
{return -x;
}
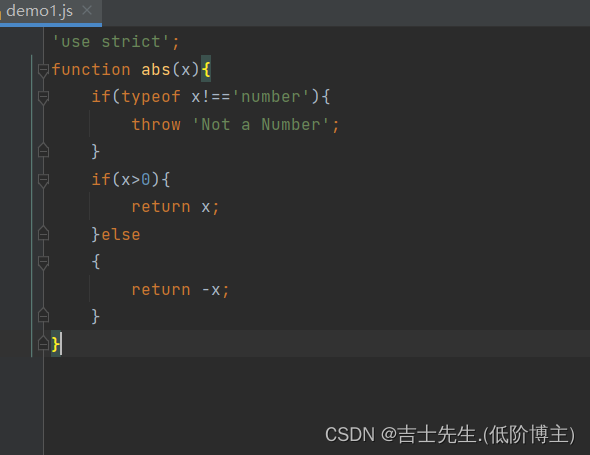
}2.函数的返回:函数名();3.JavaScript的函数可以传递任何参数,也可以不传递。4.手动抛出异常------->假设不存在参数怎么规避?
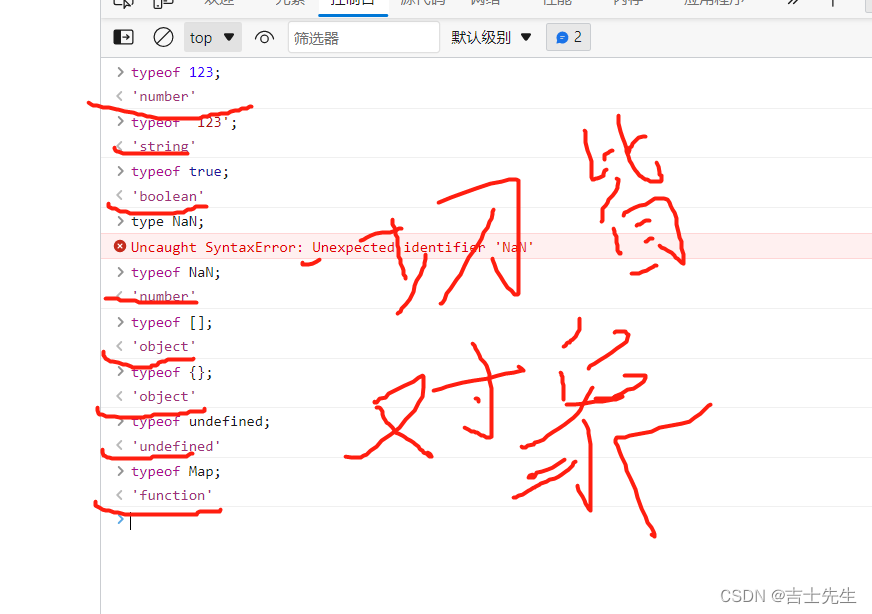
typeof x-->获取x的类型
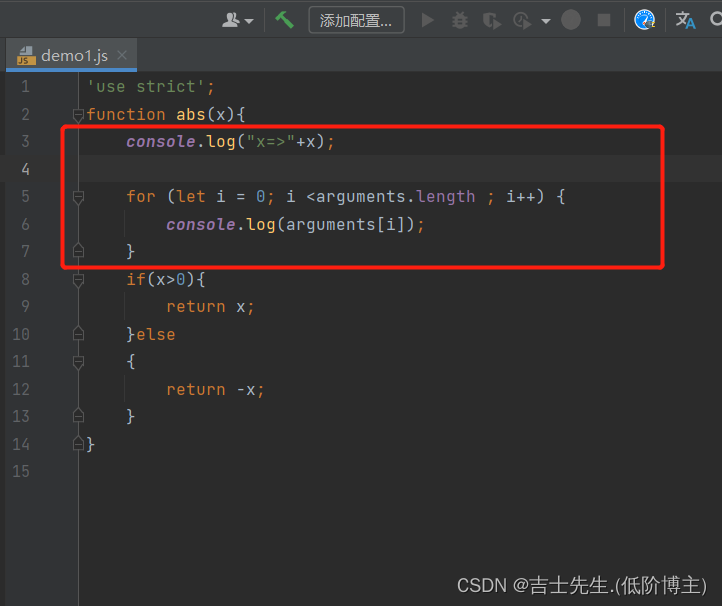
typeof x!=='Number' ---------->判断是否有参数5.arguments 是一个js免费赠送的关键字,代表传进来的所有参数,是一个数组
-------》可以获得函数上的所有形参
eg:for (let i = 0; i console.log(arguments[i]);}
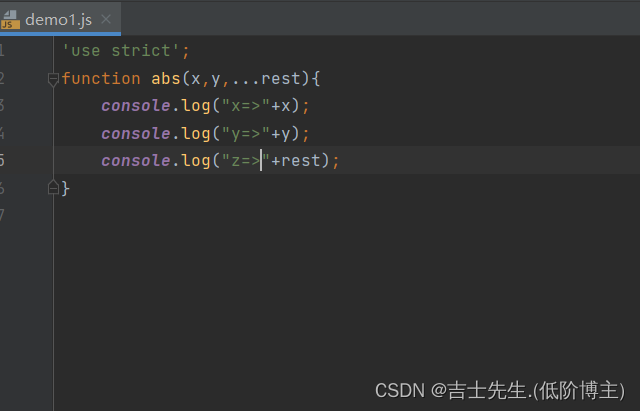
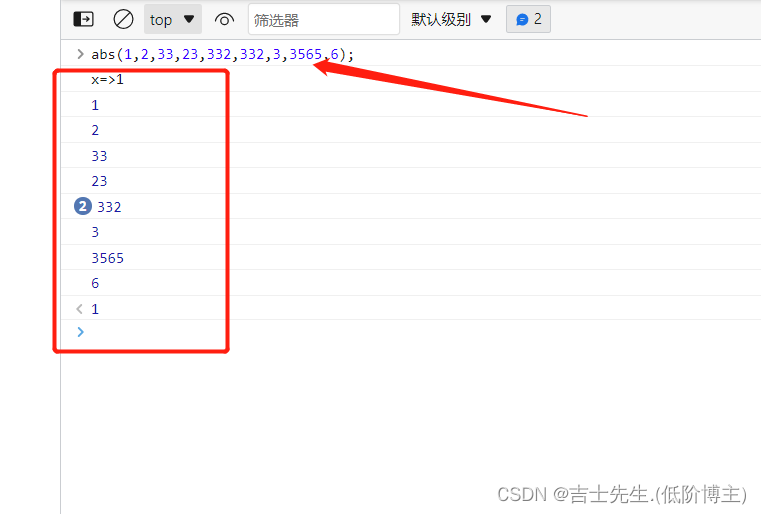
6.获取已经定义外的所有参数----->只能写在最后面(rest只是一个参数名,重要的前面的三个点)
定义: ...rest
eg:
function abs(x,y,...rest){console.log("x=>"+x);console.log("y=>"+y);console.log("z=>"+rest);
} 1.函数的定义:
function 函数名(){}
2.JavaScript()的函数可以有多个,也可以没有。
3.手动抛出异常
4.通过arguments()获得所有的参数
5. …rest获得已经定意外的所有参数

8.变量的作用域(局部 全局)-------> 和Java一样
1.在JavaScript中,Var定义变量实际是由作用域的。
(1).假设在函数体内声明,则在函数体外不可以使用。
eg:
function abs(){var x=1; --------->函数体内声明x=x+1;
}
x=x+2; ------------->函数体外不能被使用-----》undefind
(2).如果两个函数使用不同的变量名,只要在函数内部,就不冲突
eg:
function abs(){var x=1; ---------->第一个varx=x+1;
}
function acs(){var x=1;----------->第二个varx=x+1;
}
(3).内部变量可以访问外部,外部不可以访问内部。
===============================================================局部区别
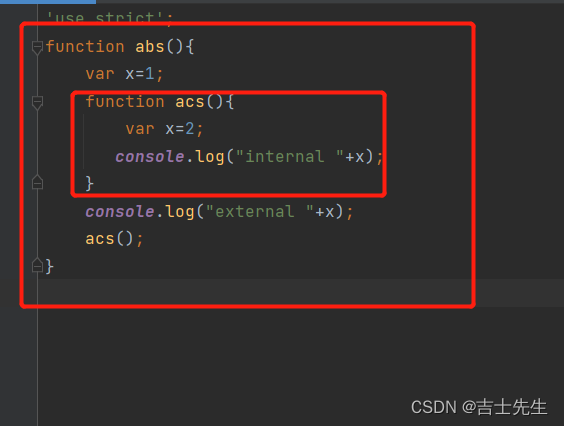
(4).假设函数函数和外部函数的定义的变量 重名
那么:JavaScript会和双亲委派机制相反,==由内向外查找()。如果外部讯在这个同名的函数变量,则内部函数会频闭外部函数的变量
eg:
function abs(){var x=1;function acs(){var x=2;console.log("internal "+x);}console.log("external "+x);acs();
}
(5).提升变量的作用域,(就是说:变量的使用可以在变量之前,但没有值)
UNDEFINE--------->说明定义了但没有值,
JavaScript 会自动提升变量的作用域;
========================================================================
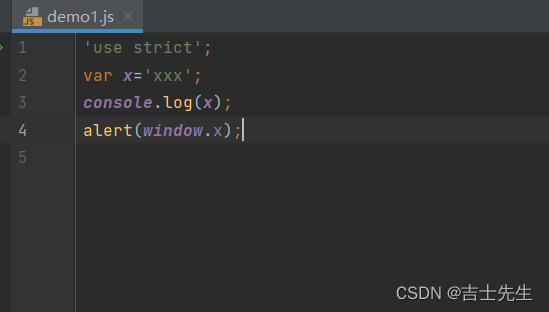
(6).默认的全局变量,都会自动绑定window对象
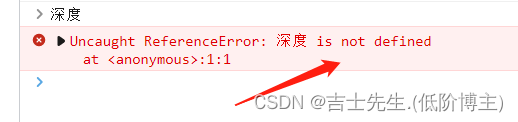
(7).JavaScript实际上只有一个全局作用域,任何变量(函数也可以视为变量),假设
没有在函数作用范围内找到,就会向外查找,如果在作用域都没有找到,报错ReferenceError.
==============================================================let
(8).解决局部作用域冲突的问题--------->
eg:
for (var i = 0; i <100 ; i++) {console.log(i);
}
console.log(i+1);
出现的问题:--------------------->i出了for循环还能用,输出100+1;
(9).var---------->全局
let-------------->局部
============================================================= const
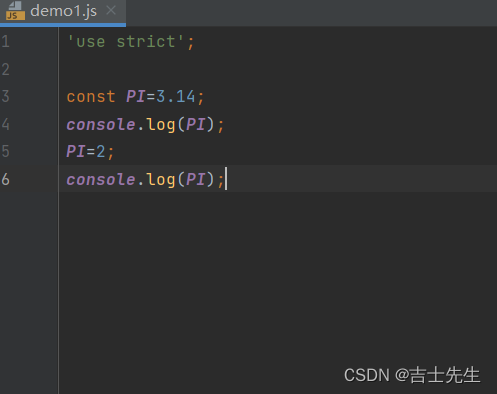
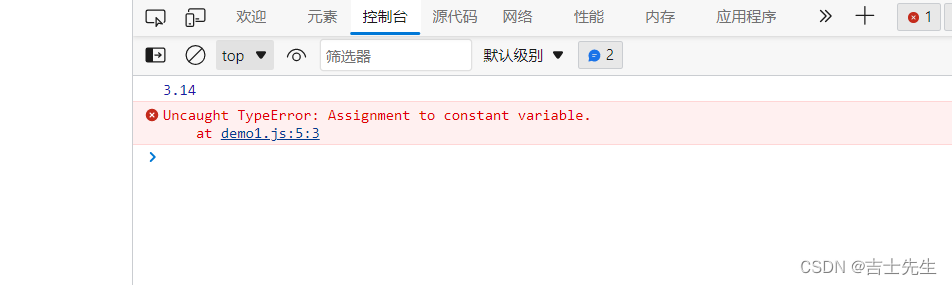
(10).JavaScript常量的定义和操作:---------》定义之后不能修改
const 变量名=值;
1.假设函数函数和外部函数的定义的变量 重名
2.提升变量的作用域
3.默认的全局变量,都会自动绑定window对象.

4.在全局函数里面没找到的话,那么就会error;


5.解决局部作用域冲突的问题:


6.常量:

9.全局规范:
由于我们所有的全局变量都会绑定到我们的window上,如果不同的js文件,
使用了相同的全局变量(window),就会产生冲突--------->如何解决冲突?(设置唯一全局变量)------------------》
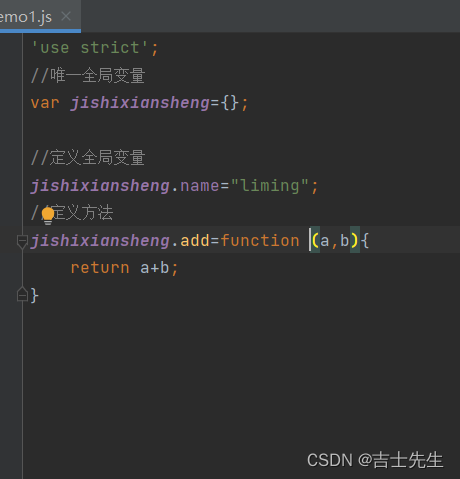
//唯一全局变量
var jishixiansheng={};//定义全局变量
jishixiansheng.name="liming";
//定义方法
jishixiansheng.add=function (a,b){return a+b;
}10.方法的定义和调用
1.在类中定义方法:
(1).属性名:function(){};==================================================================eg:var jishi={name:"李明",birth:2022,
// 方法age:function (){let now_year = new Date().getFullYear();return now_year-this.birth;}
}
====================================================================
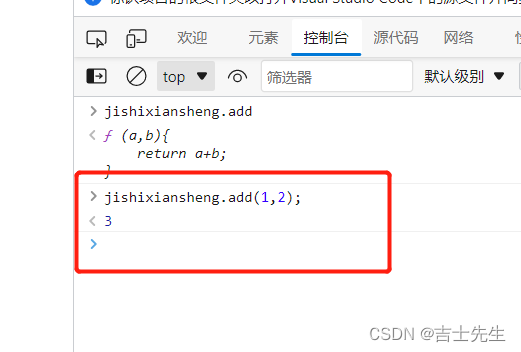
2.方法的调用一定要用();
(1).在类外调用对象内的方法:
基本格式: 对象名.属性(){}
eg:
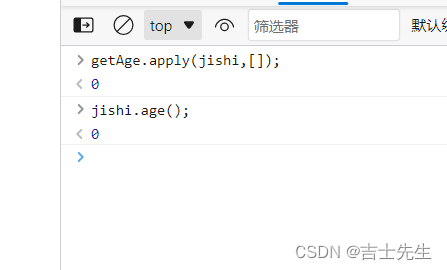
jishi.age();(2).在类内调用类外方法---------->不用添加括号
基本格式:对象名.方法名;
=================================================================
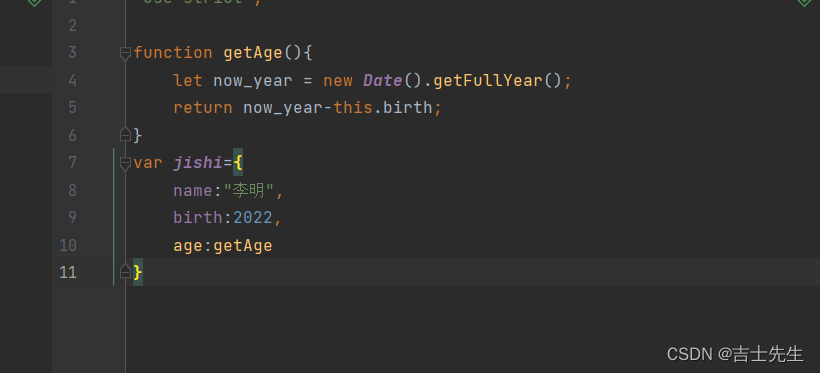
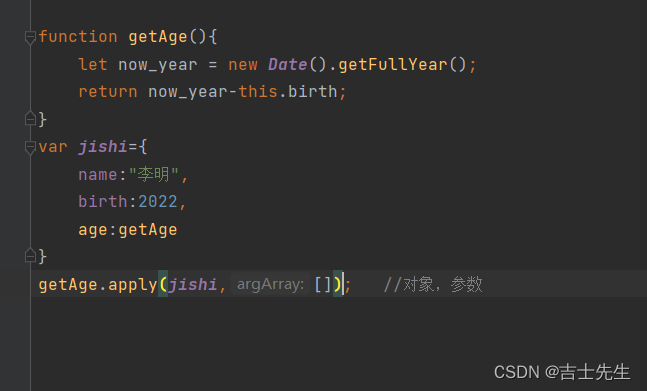
eg:
function getAge(){let now_year = new Date().getFullYear();return now_year-this.birth;
}
var jishi={name:"李明",birth:2022,age:getAge
}
===================================================================
3.Apply 在JavaScript中可以指向this的指向,但是在JAVA中不行
基本格式: 指定this要指向的方法名.apply(指向哪个类,参数);
eg:
==================================================================
'use strict';function getAge(){let now_year = new Date().getFullYear();return now_year-this.birth;
}
var jishi={name:"李明",birth:2022,age:getAge
}
getAge.apply(jishi,[]); //对象,参数
===============================================================
1.在类内调用类外面的方法:
2.apply指向特定的方法
11.内部对象
1.在JavaScript中,一切都是对象。
1.Date--------->日期
let date = new Date(); //当前时间
date.getFullYear(); //年
date.getMonth();
date.getDate(); //星期
date.getHours();
date.getMinutes();
date.getSeconds();
date.getDay(); //日
date.getTime() //时间戳------>获取当前时间
通过时间戳获得当地时间:console.log(new Date(date.getTime()));
-------------->获取时间
date.toLocaleDateString();
'2022/10/27'
date.toLocaleString();
'2022/10/27 13:43:06'
2.JSON-------->格式
1.JSON是什么?
JSON(JavaScript Object Notation, JS对象简谱)是一种轻量级的数据交换格式。它基于 ECMAScript(European ComputerManufacturersAssociation, 欧洲计算机协会制定的js规范)的一个子集,采用完全独立于编程语言的文本格式来存储和表示数据。简洁和清晰的层次结构使得 JSON 成为理想的数据交换语言。 易于人阅读和编写,同时也易于机器解析和生成,并有效地提升网络传输效率。
JSON格式:
1.对象用------->{}
2.数组用-------->[]
3.键值对-------->key:value4.JSON和JavaScript对象的区别:
对象: var obj={name: '吉士先生', age: 3, sex: '男'}
JOSN字符串: var obj={"name": '吉士先生', "age": "3", "sex": "男" }5.JSON用法:
(1).对象转换成JSON字符串
(2).JSON字符串转换成对象
================================================================
eg:
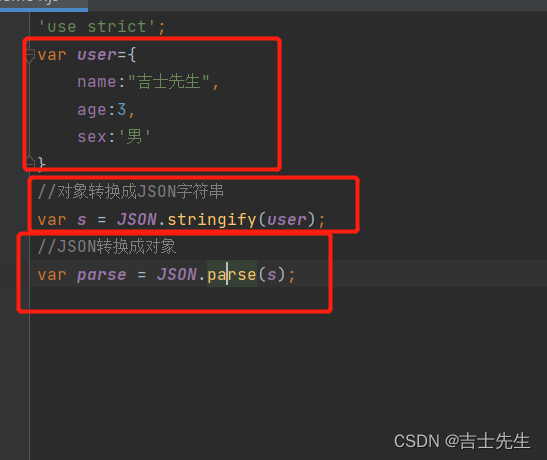
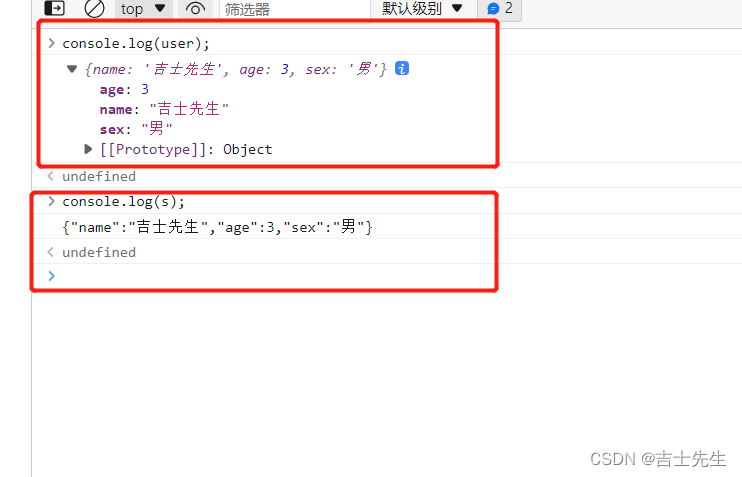
var user={name:"吉士先生",age:3,sex:'男'
}
//对象转换成JSON字符串
var s = JSON.stringify(user);
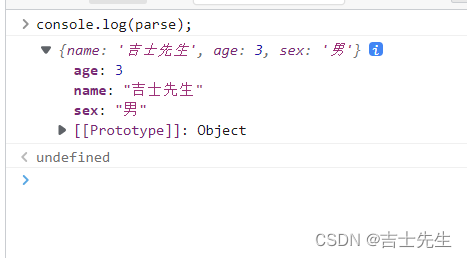
//JSON转换成对象
var parse = JSON.parse(s);
=================================================================1.对象转换成JSON文件。
12.面向对象编程原型继承--------->_ proto _
1.正常的面向对象编程:
类:模板;
对象:具体的实列;
2.在JavaScript中:需要切换思路
(1).原型:----->相当于继承
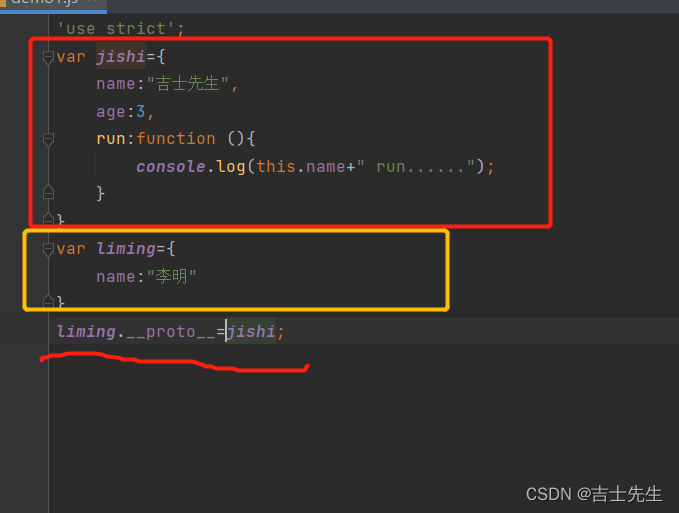
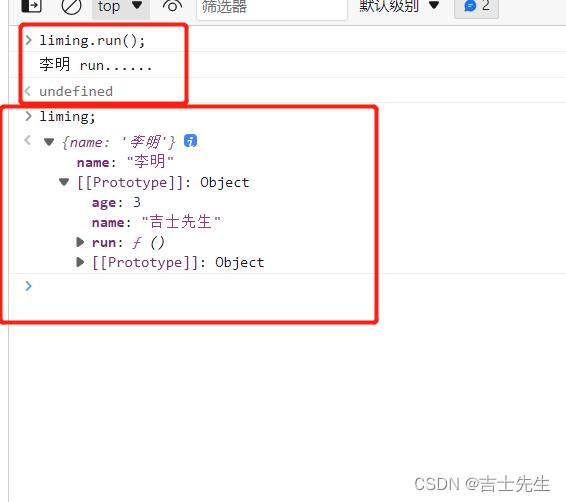
基本格式: 子类.__proto__=父类;
eg:
liming.__proto__=jishi;
3.function是函数的关键字,别一看到function就想到方法,放到对象中才是方法1.原型:
13.面向对象class------->定义类和方法和属性和继承
1.定义一个类,属性,方法:
基本格式:
class 类名{constructor(属性名){this.属性名=属性名} -------------->构造器方法名(){}
}
2.设置类的对象;
var 对象名=new 类名(属性名);'use strict';
//定义一个学生类
class student{constructor(name) {this.name=name;}hello(){alert('hello');}
//设置对象
}
var liming=new student('吉士先生');
liming.hello();
JavaScrpit继承:
基本格式:
class 子类名 extends 父类名{
constructor(父类属性,子类属性){super(父类属性);
}
}
eg:
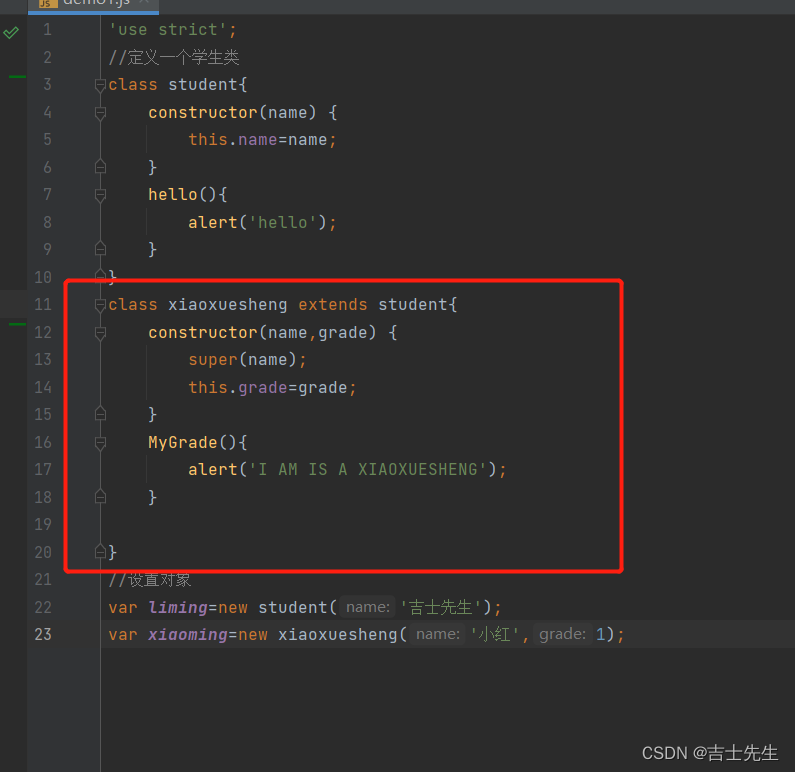
class student{constructor(name) {this.name=name;}hello(){alert('hello');}
}
class xiaoxuesheng extends student{constructor(name,grade) {super(name);this.grade=grade;}MyGrade(){alert('I AM IS A XIAOXUESHENG');}}
//设置对象
var liming=new student('吉士先生');
var xiaoming=new xiaoxuesheng('小红',1);
1.继承:
14.操作BOM对象(重点)--------》浏览器对象
1.
浏览器的介绍:
(1).JavaScript和浏览器的关系:
JavaScript诞生就是为了能让他在浏览器中运行。
2.
BOM:--------》browser Object Mondel 浏览器对象模型
1.
window: 代表浏览器窗口;----------->对象
(1).弹窗:
window.alert(1);
(2).窗口内部高度
window.innerHeight;
window.innerWidth;
(3).窗口外部高度:
window.outerWidth;
window.outerHeight
-------------------------------------------------
2.
Navigator------------->封装了浏览器的信息(对象)
1).获取软件名字
navigator.appName;
'Netscape'
2).获取软件版本号
navigator.appVersion;
'5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/106.0.0.0 Safari/537.36 Edg/106.0.1370.52'
3).获取用户信息
navigator.userAgent;
'Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/106.0.0.0 Safari/537.36 Edg/106.0.1370.52'
4).获取系统的版本
navigator.platform;
'Win32'
------------------------------------------------------------------
3.
screen-----------》代表全屏幕属性
(1).获取屏幕的高度(像素点/分辨率)
screen.height;
864
(2).获取屏幕的宽度(像素点/分辨率)
screen.width;
1536
----------------------------------------------------------------------
4.
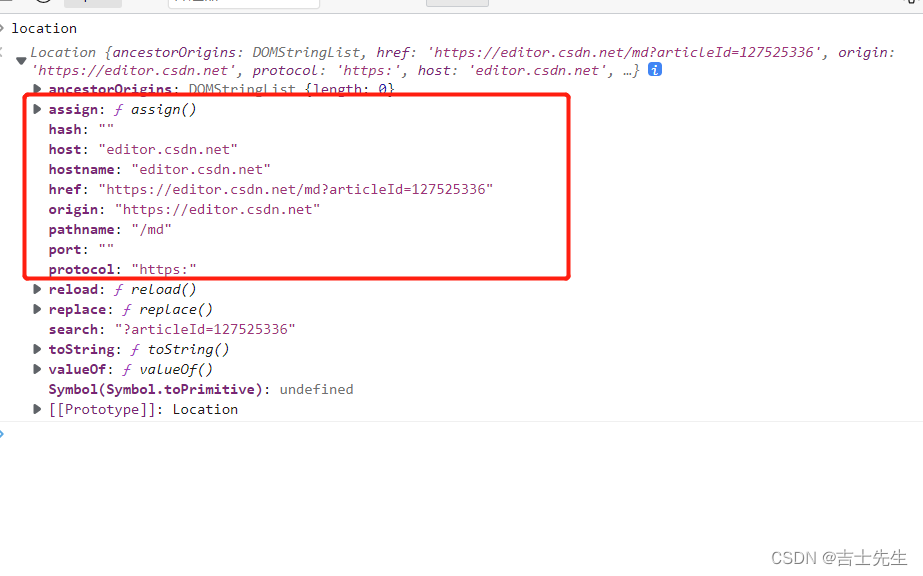
location 代表当前页面的URL信息(1).host: "www.baidu.com" --------------->主机名
(2)0href: "https://www.baidu.com/?tn=38036936_hao_pg" ---------》当前位置的链接
(3).protocol: "https:" ------------》协议
(4).reload: ƒ reload()--------------》重新加载,刷新
(5).loctaion.assign('url')----------》把A网页跳转到URL新网页1.获得信息
2.跳转网页:
5.
document-------->当前的页面
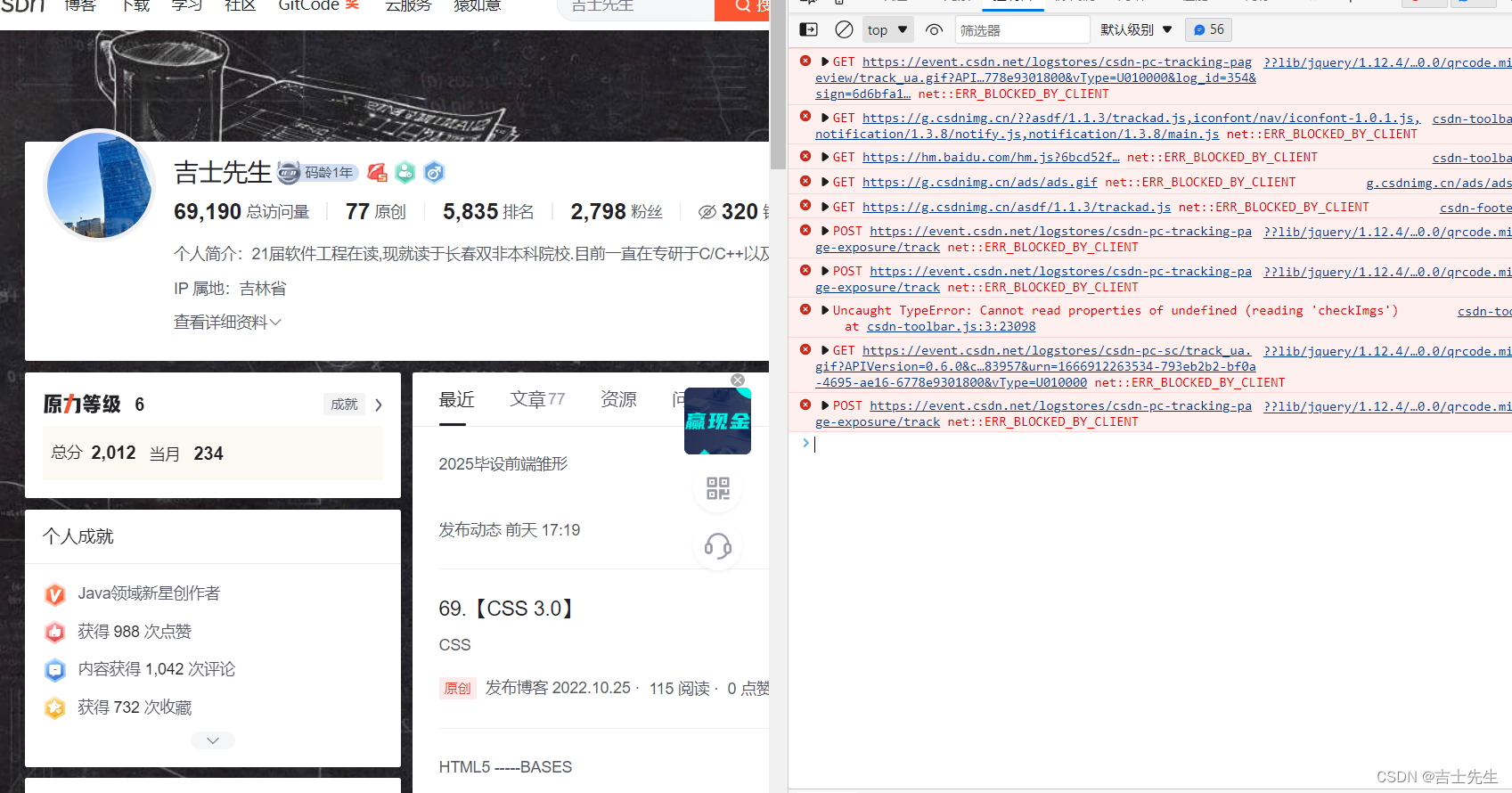
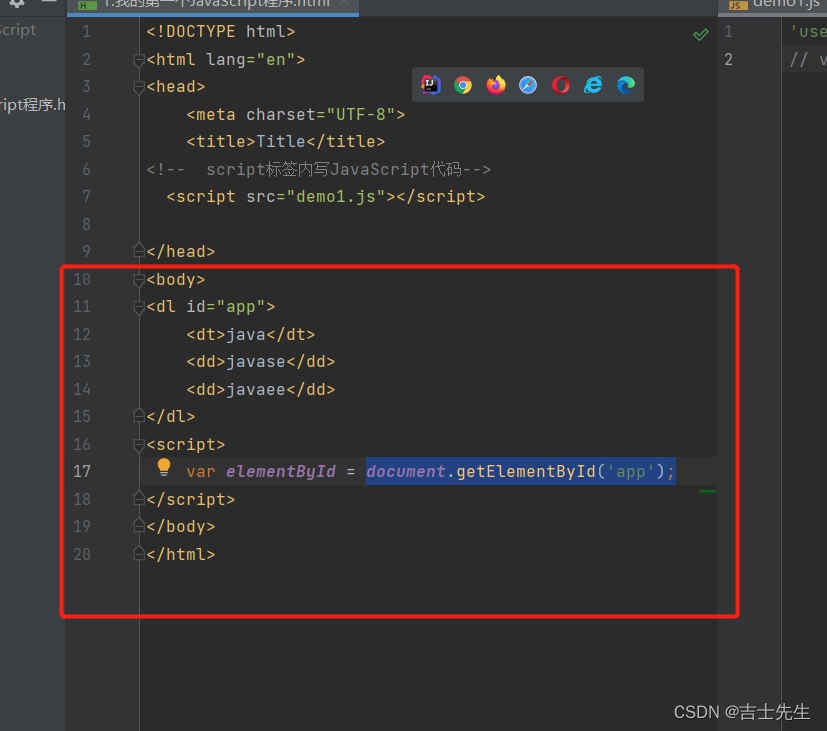
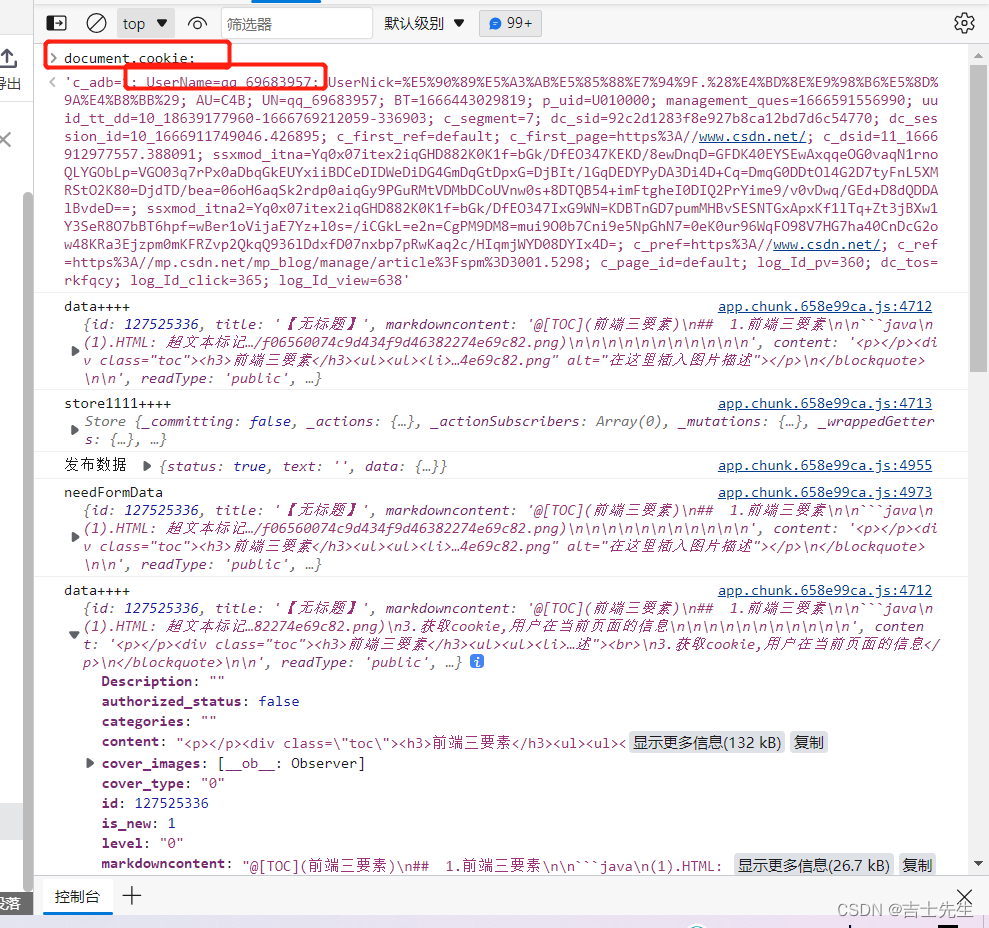
(1).document.title;-------->查看当前页面标题(2).document.title='吉士先生';------>改变当前页面标题(3).document.getElementById('app');-------->获取id是app标签的文档树结点--》动态删减(4).document.cookie; ---------->获取cooike 就是用户信息(5).入狱小技巧,截取别人cookie
天猫截取-----淘宝的cookiel;
1.查看当前标签和改变当前的标签:
2.获取具体的文档树数结点
3.获取cookie,用户在当前页面的信息
3.截取COOLIE
6.
history --------------------》浏览器的历史记录
history.back()----------->返回上一页;
history.forward()-------->前进一页
返回首页
15.操作DOM对象(重点)-----------》文档对象
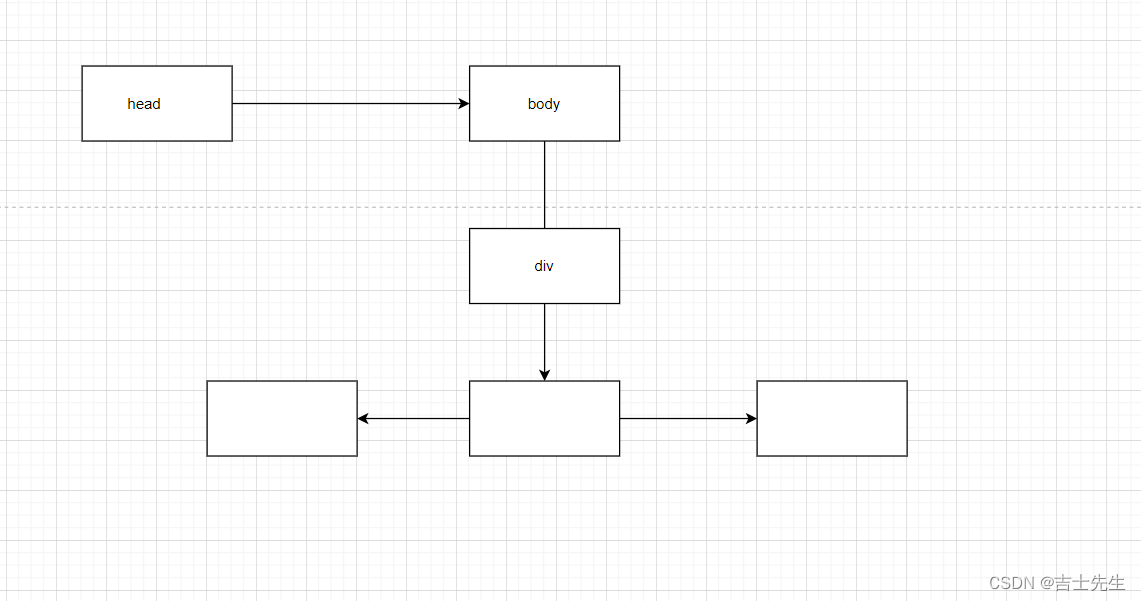
链接要放在body 并不是head里面了。1.浏览器网页就是一个Dom属性结构。
四大核心:
(1).更新DOM结点
(2).遍历DOM结点
(3).删除DOM结点
(4).添加DOM结点
2.什么是DOM结点,实际上就是小方框里面的东西,也就是标签。
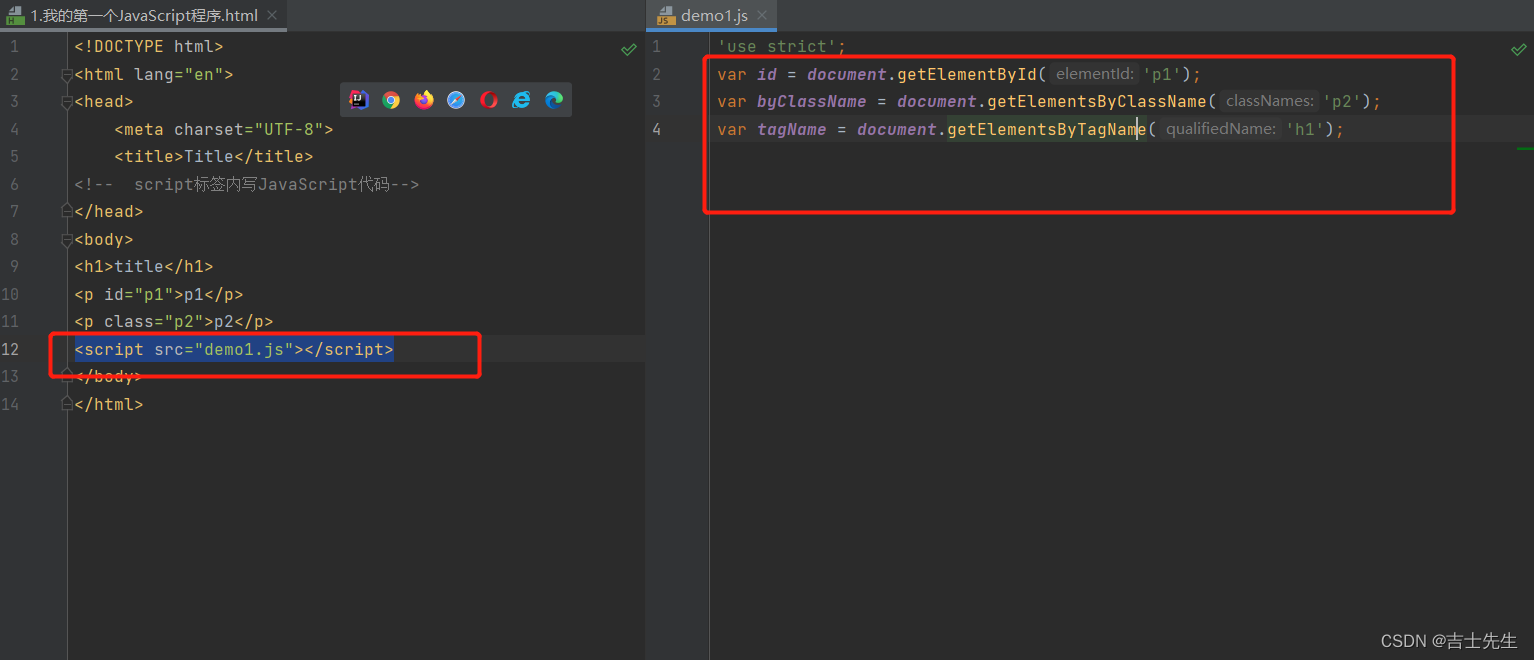
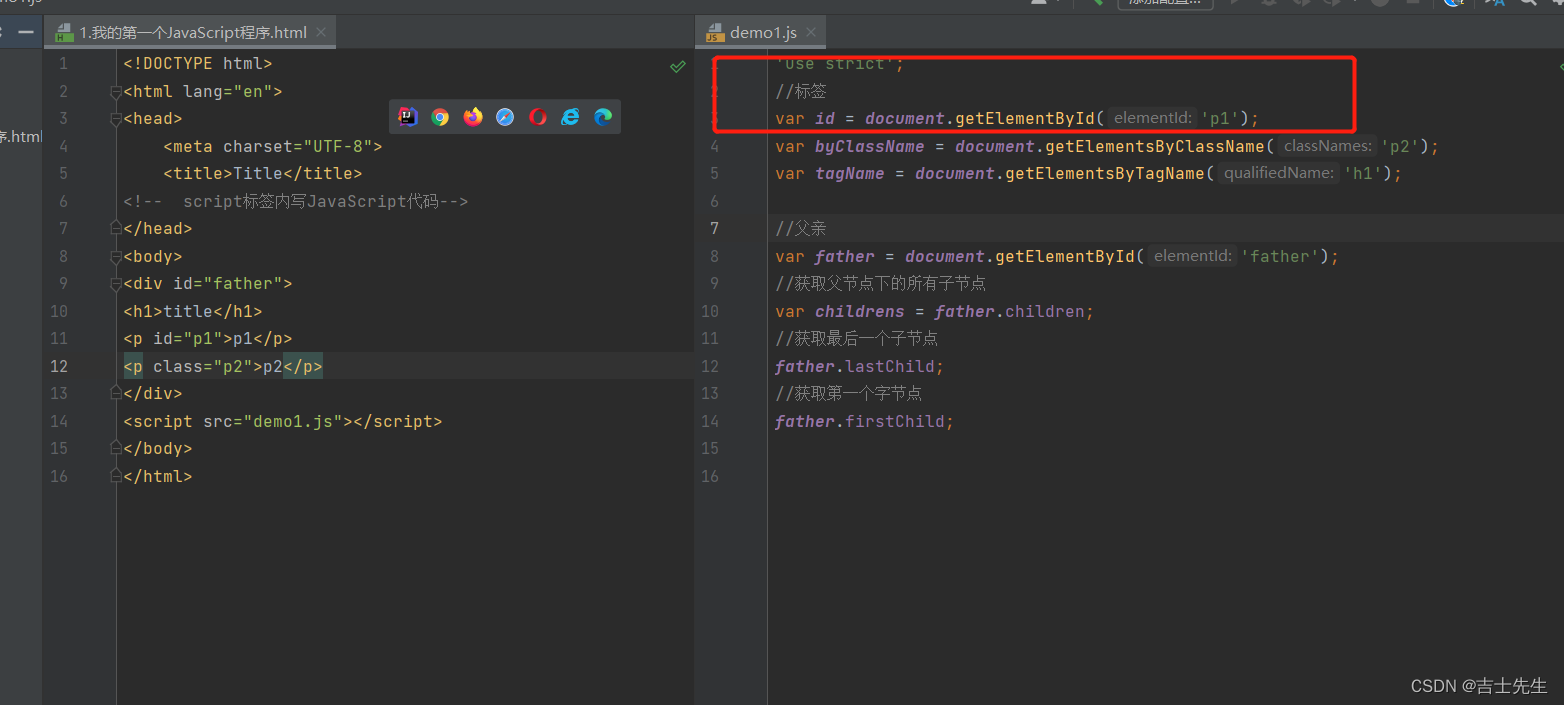
3.怎么获得DOM结点?
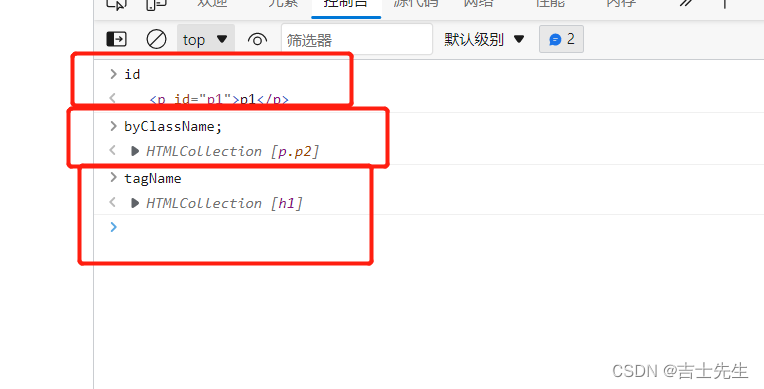
(1).id选择器: document.getElementById('p1');
(2).class选择器: document.getElementsByClassName('p2');
(3).标签选择器:document.getElementsByTagName('h1');
=====================================================
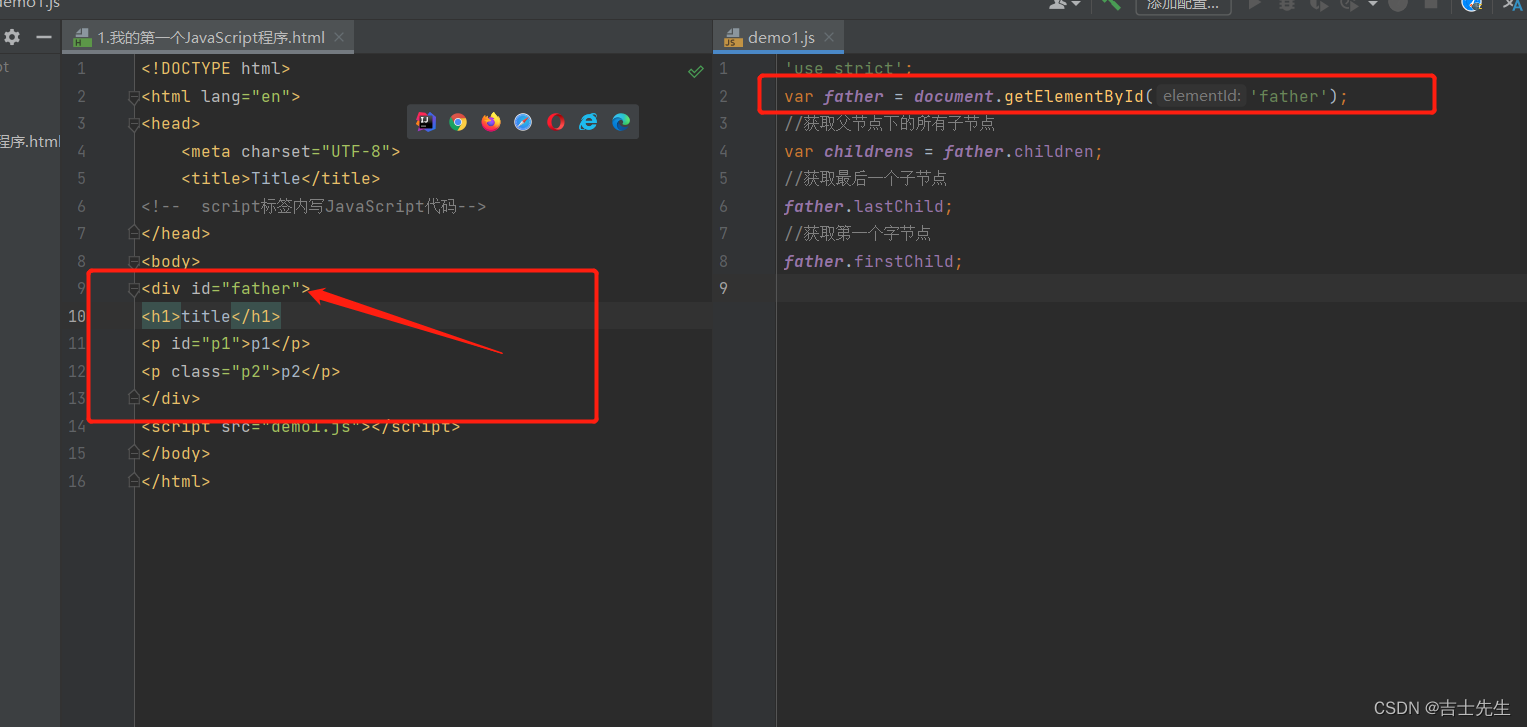
4.获得父节点下的所有子节点
var father = document.getElementById('father');
//获取父节点下的所有子节点
var childrens = father.children;
=====================================================
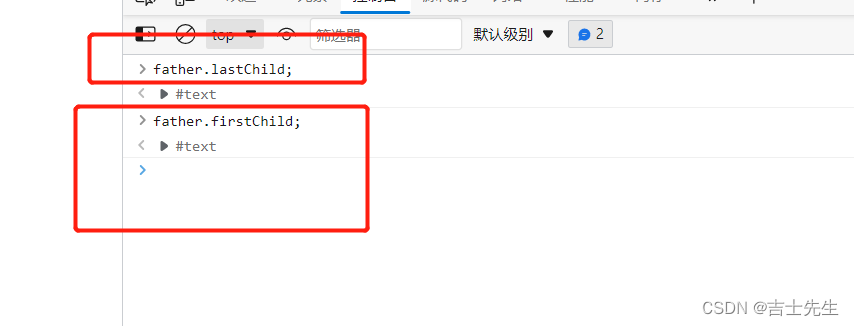
//获取最后一个子节点
father.lastChild;
=====================================================
//获取第一个字节点
father.firstChild;1.三个选择器获取DOM
2.获得父节点下的所有子节点
16.更新DOM结点
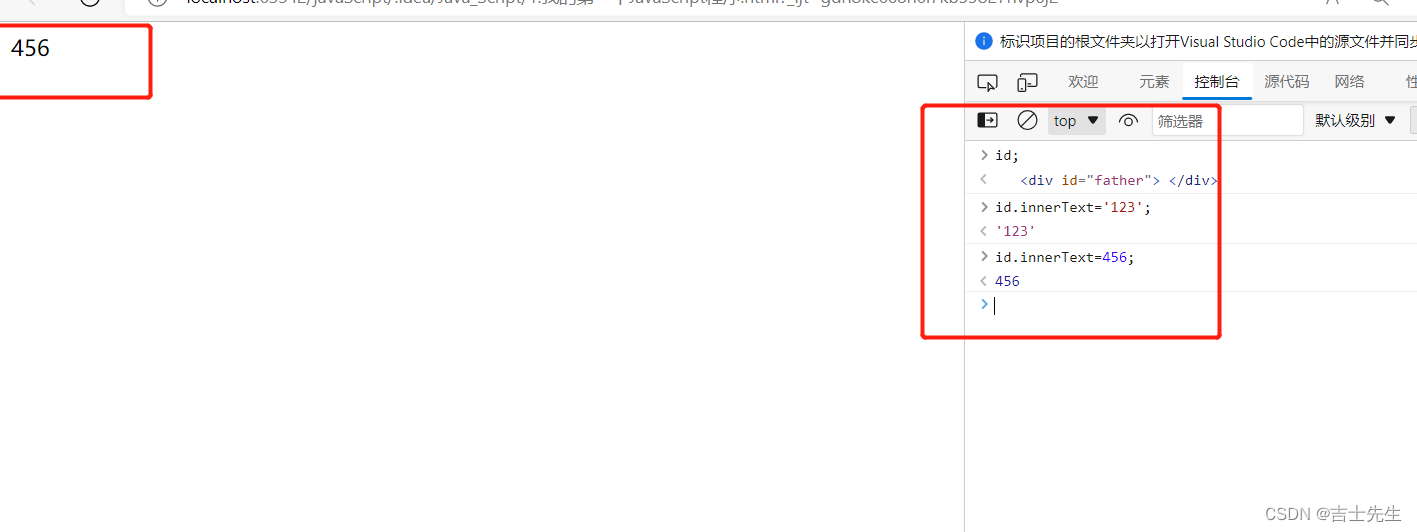
1.修改文本的值:
dom结点.innerText()=;------>更新文本
===========================================================
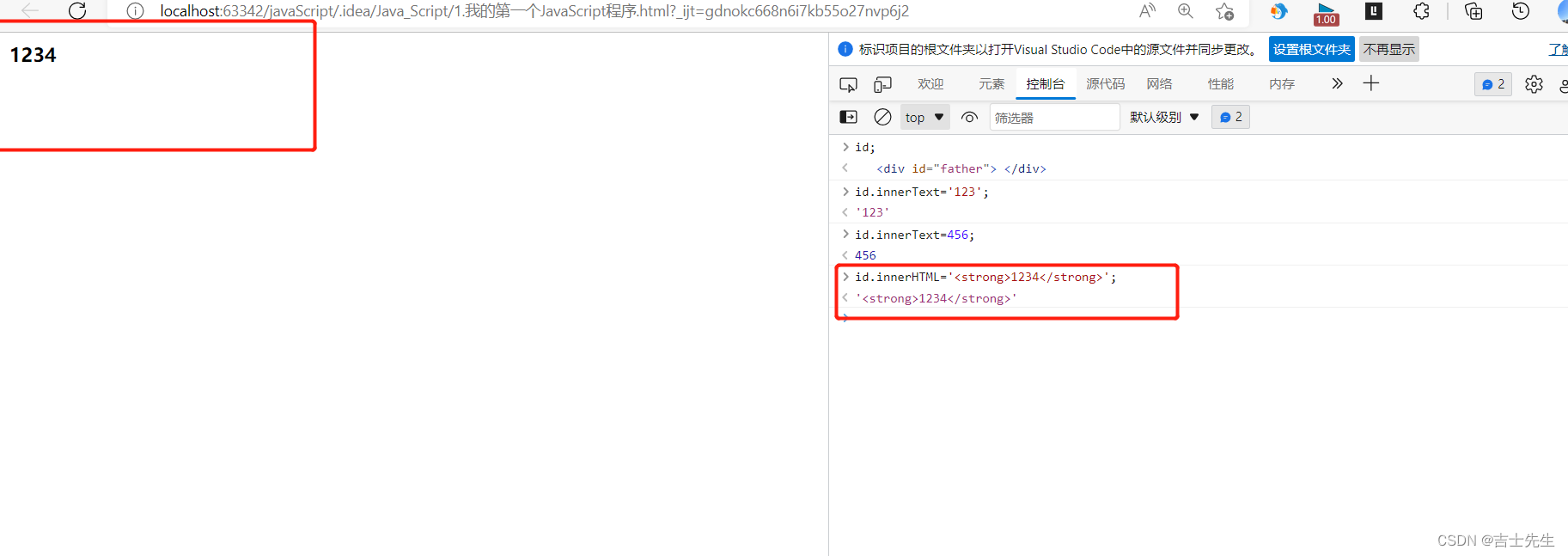
2.转义HTML文本----------》操纵HTML
dmo结点.innerHTML='html语句';
===========================================================
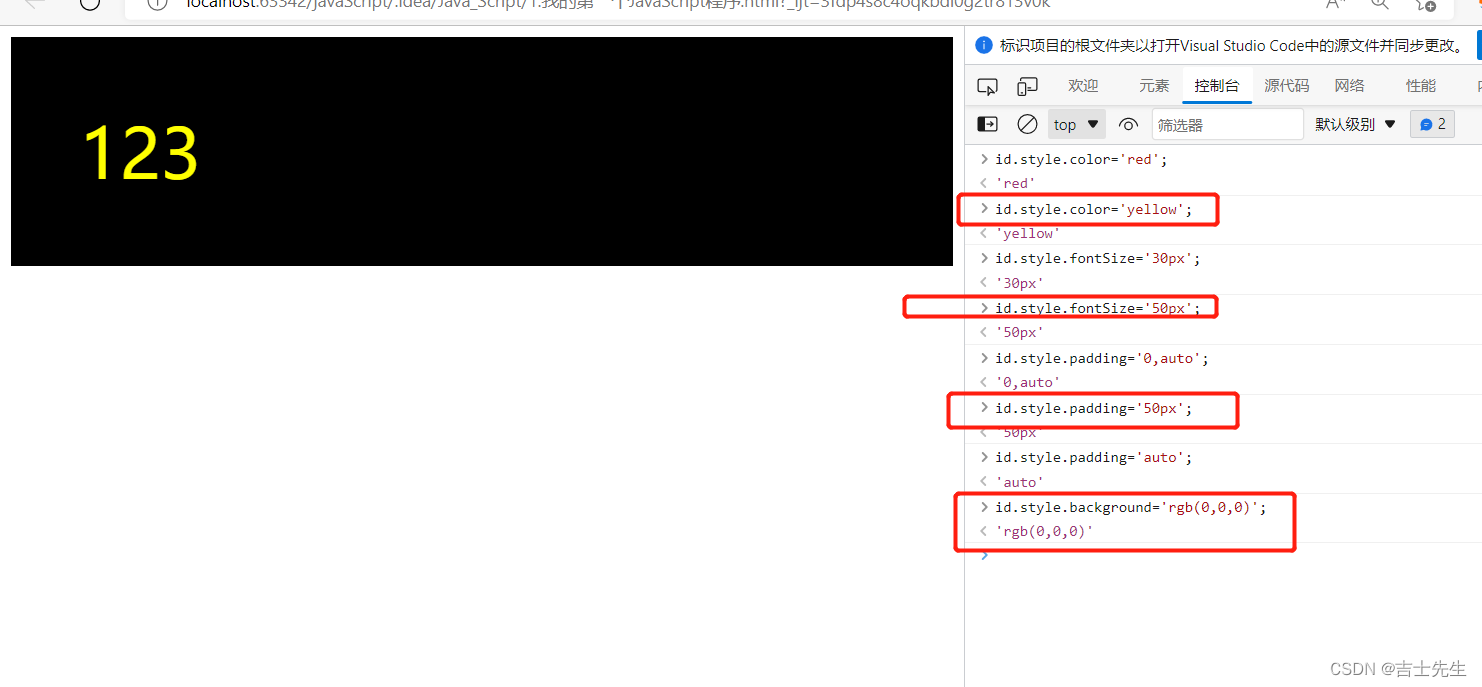
3.通过JS操纵CSS--------->操纵CSS
dmo结点.style.padding=''------->外边距
dmo.style.color=''---------->颜色
demo.style.fontSize=''-------->字体大小
4.在操纵CSS的时候,下划线转换成驼峰命名,属性使用字符串。
===========================================================
1.修改文本的值:
2.可以解析HTML
3.解析CSS
17.删除Dmo结点
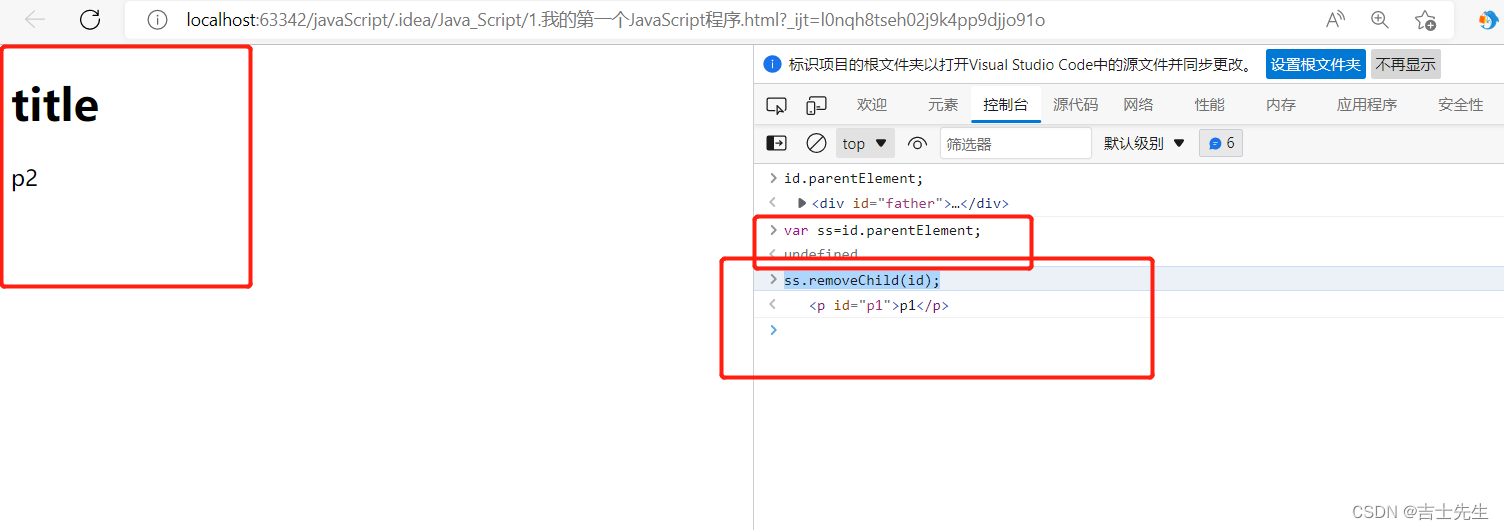
1.删除结点的步骤: 先获取父节点,再通过父节点删除自己。
(1).获取父节点
基本格式:
var 个人父节点=子节点.parentElement;
eg:===============================
var ss=id.parentElement;
(2).通过父节点删除自己
个人/整体父节点.removeChildren(子节点);
ss.removeChild(id);
==================================================================
2.通过父节点的坐标去删除----------->动态删除,时刻变化着。
基本格式:
整体父节点.Children(整体父节点.children[0]);
eg:
father.remove(father.children[0]);1.删除结点:
18.插入/创建节点
我们获得了某个Dmo节点,假设这个Dmo节点是空的,我们通过innerText就可以增加
一个元素了,但是这个dmo节点已经存在元素了,就会产生覆盖。
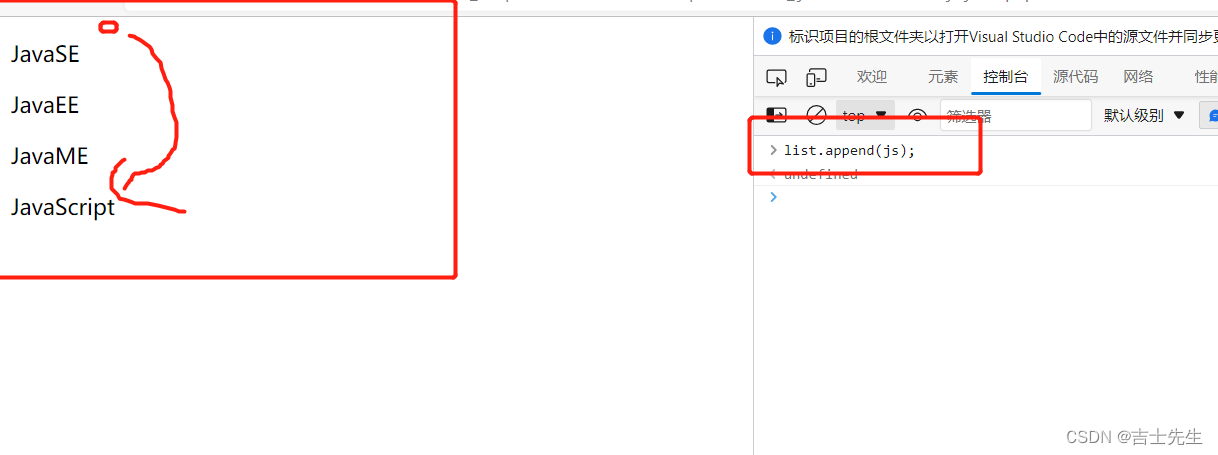
1.追加(已存在)--------------》appendChildren
1.追加的方式进行插入: -------->(已经存在的标签再追加)
被加入的节点.appendChild(节点);
eg:list.append(js);==================================================

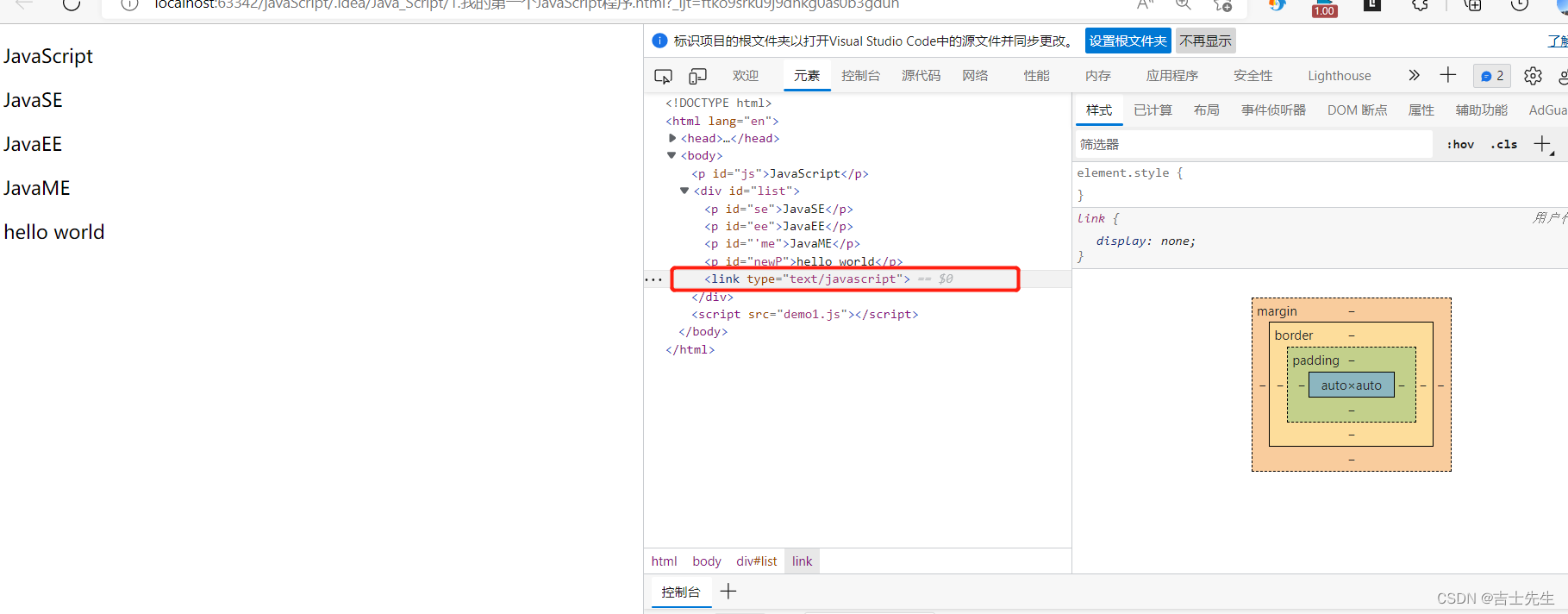
2.新建(为存在)--------------》createElement
(一)、HTML
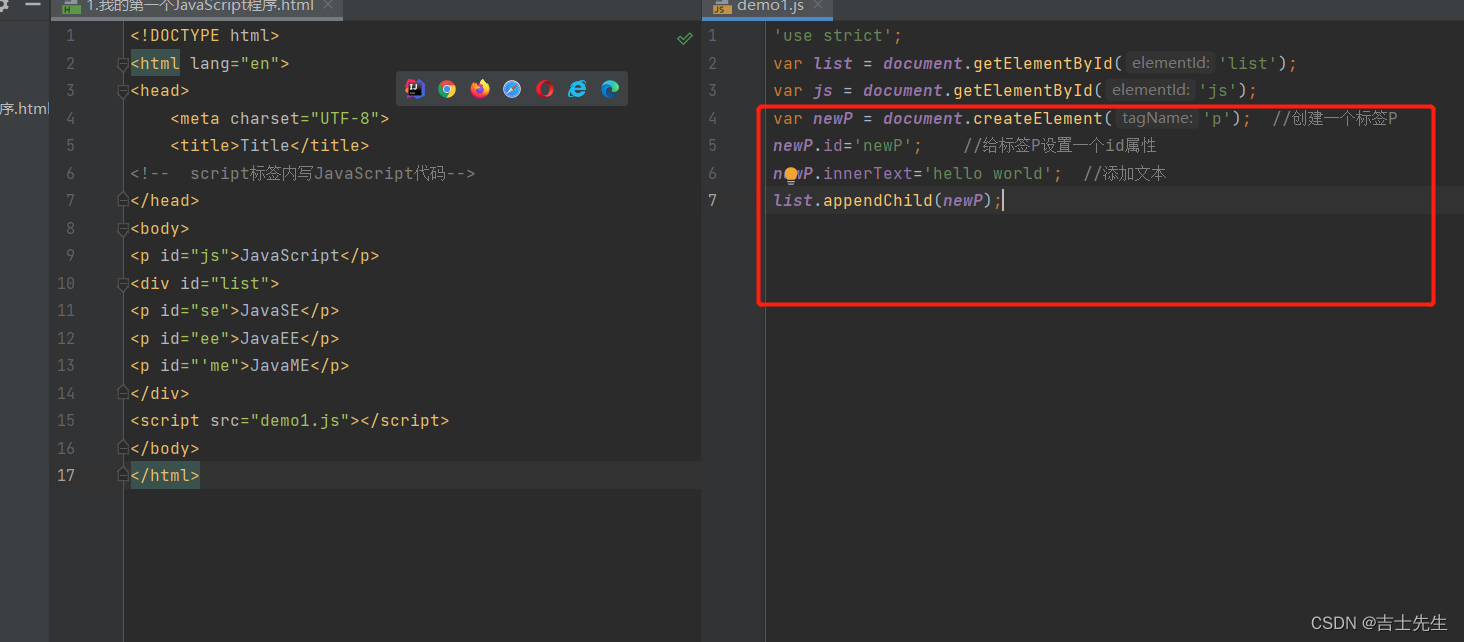
1.创建一个新标签:
var newP = document.createElement('标签'); //创建一个标签P
2.给标签添加属性:
(1).第一种给标签赋值
newP.id='newP'; //给标签P设置一个id属性
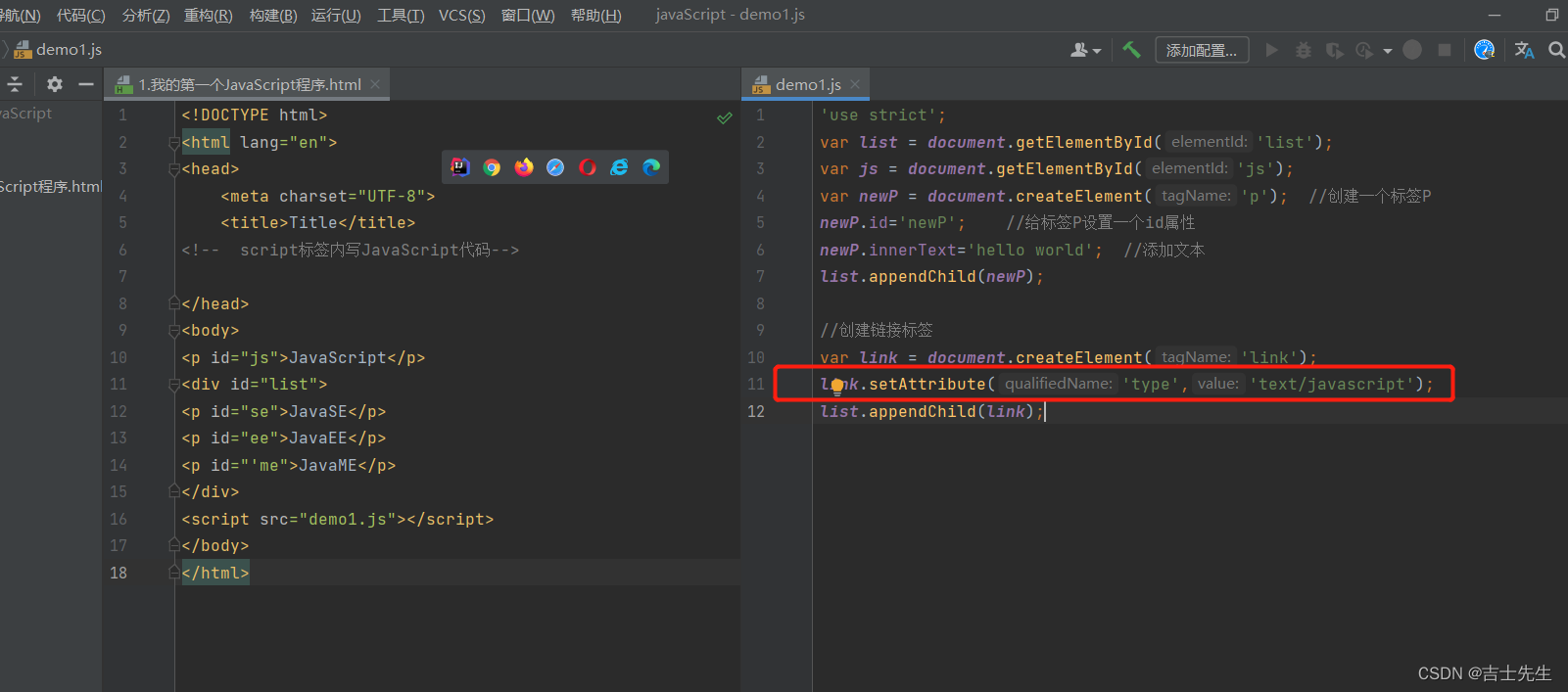
(2).第二种给标签赋值
link.setAttribute('type','text/javascript'); //第一个属性名,第二个属性值
3.在标签里面添加文本
newP.innerText='hello world'; //添加文本
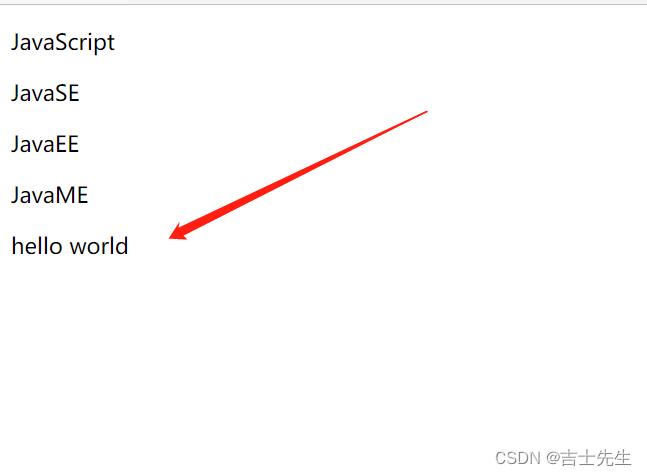
4.追加到一个标签中
list.appendChild(newP);
===========================================================HTML-CSS
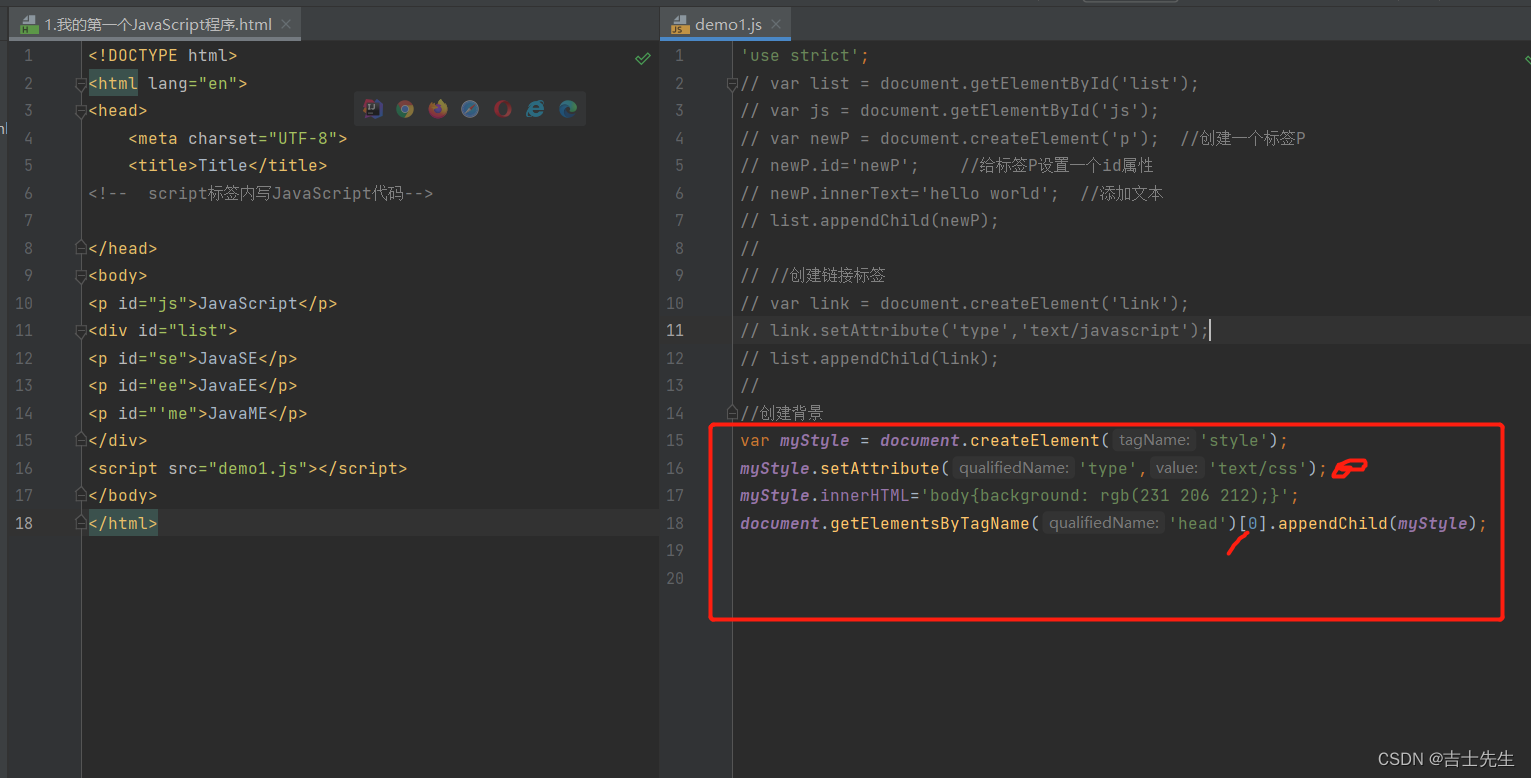
(二)、CSS
1.在头部创建style:
var myStyle = document.createElement('style');
2.设置属性以及属性赋值
myStyle.setAttribute('type','text/css');
3.在标签中添加文本文档
myStyle.innerHTML='body{background: rgb(231 206 212);}';
4.在头部文件中追加
document.getElementsByTagName('head')[0].appendChild(myStyle);
--------------------------
注意事项:
获取DOM实际上就是一个数组。
==================================================================
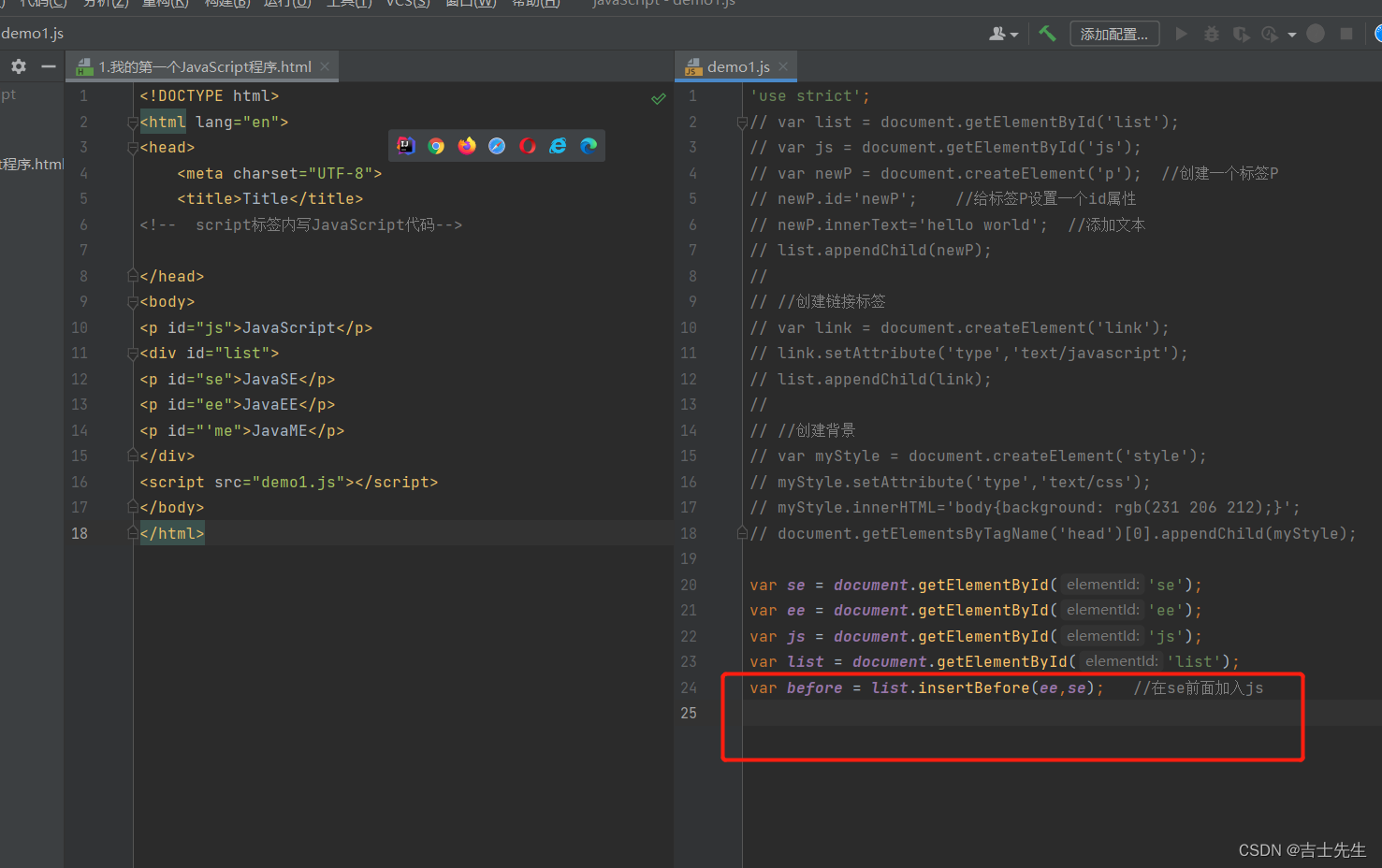
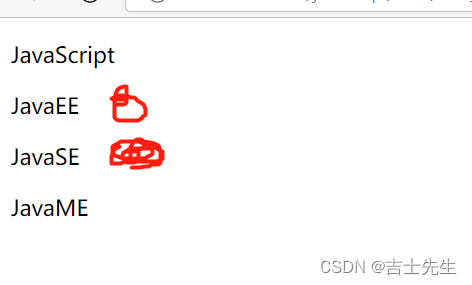
(三)。在A前面加入B;
var before = list.insertBefore(B,A); //在A前面加入B1.添加普通标签
()第二种添加属性名和数据值
(3).CSS
(4).在A前面添加B
19.操作表单:
1.表单是什么?--------->form
(1).文本框,下拉框