同事:这个页面的逻辑没什么能复用的,不抽组件也没什么影响吧?
创始人
2024-01-22 04:05:29
0次
前言
最近在维护同事的一个项目时,发现有不少单个vue文件一千余行,同一个文件上有倒计时、有输入信息的表单;
当时我就在想:是不是策划经常改需求或者排期紧急,所以没抽组件呢。
沟通过程
以下同事称为阿A
我:阿A,你的这个输入表单怎么不抽个组件,是不是时间当初太赶 ? //表情包。(因为关系比较好,就直接问了)
阿A:这个页面的逻辑没什么能复用的,不抽组件也没什么影响吧?
我:逻辑方面我看了,能读懂,没啥问题(先肯定一下);但是这样会影响性能。
阿A:不会吧,除非你证明给我看 //表情包。
我:晚点写个demo一起探讨一下
demo验证
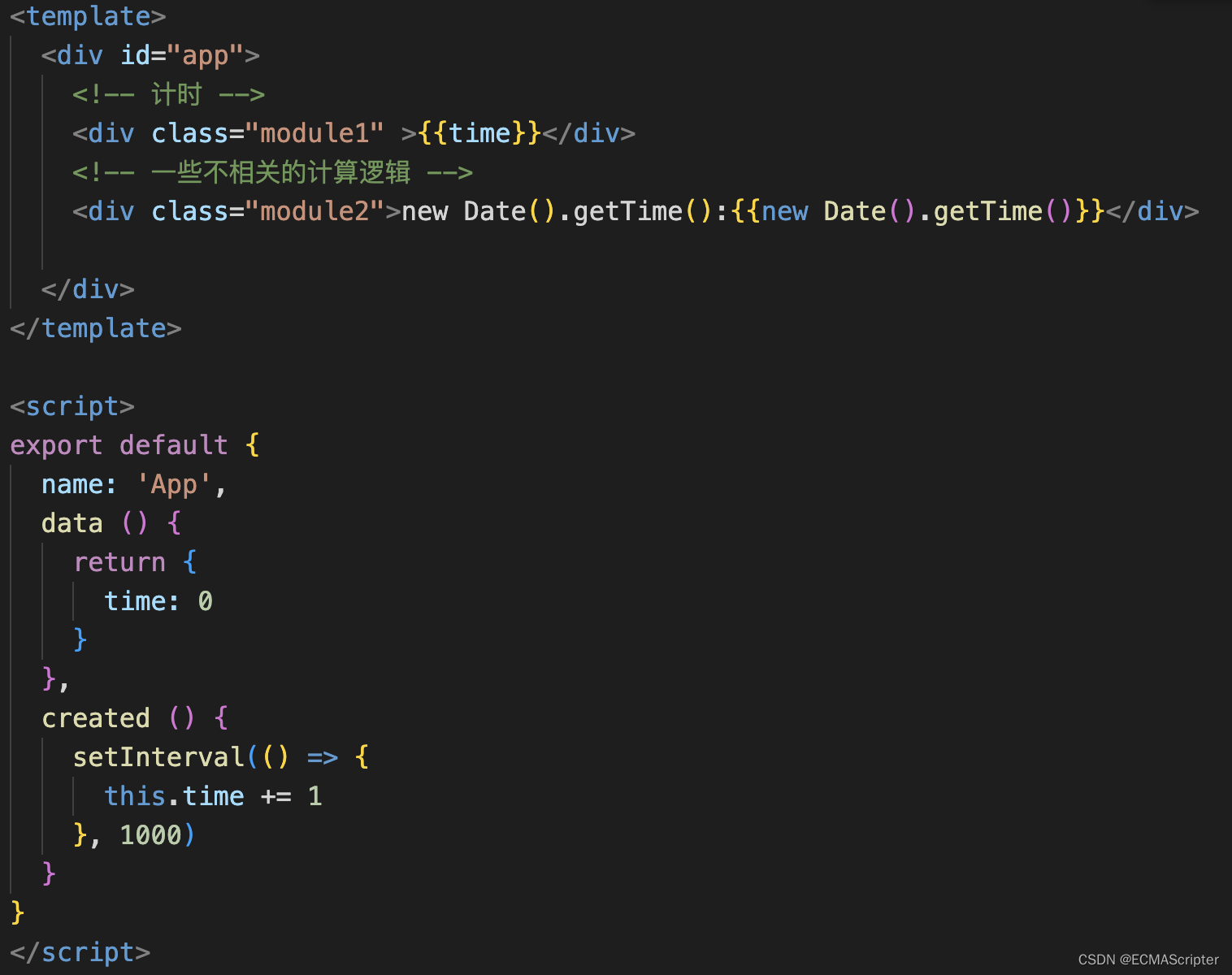
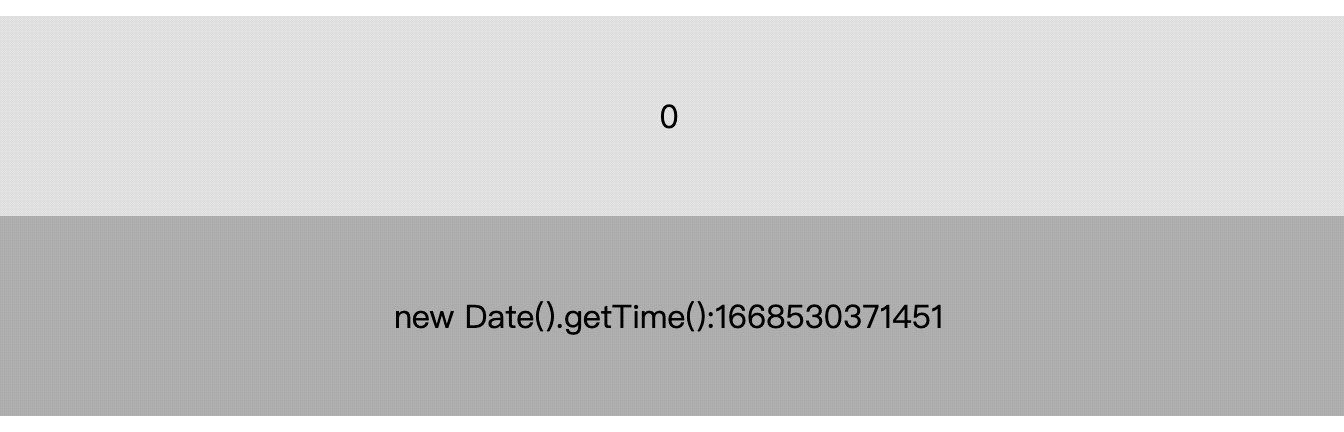
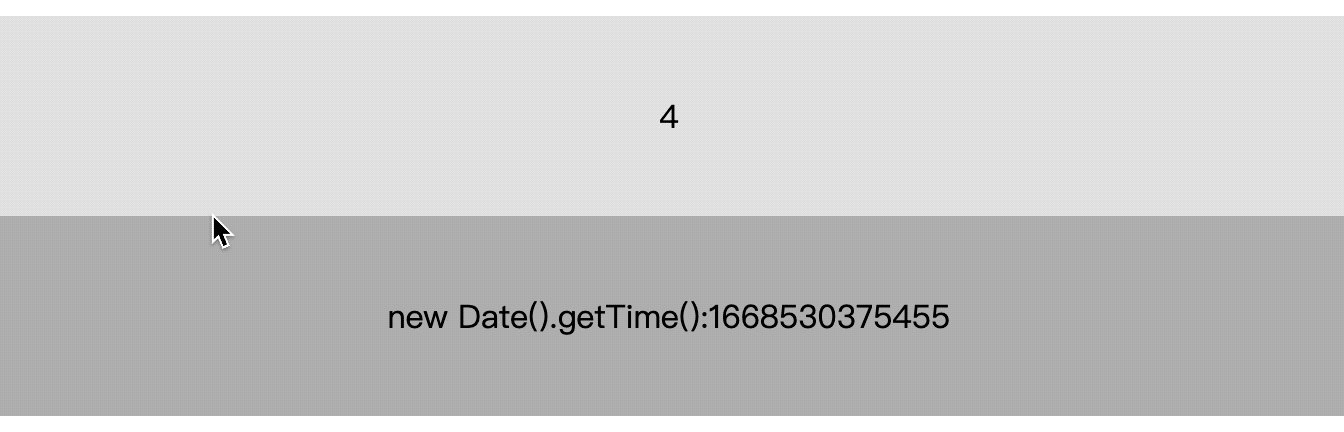
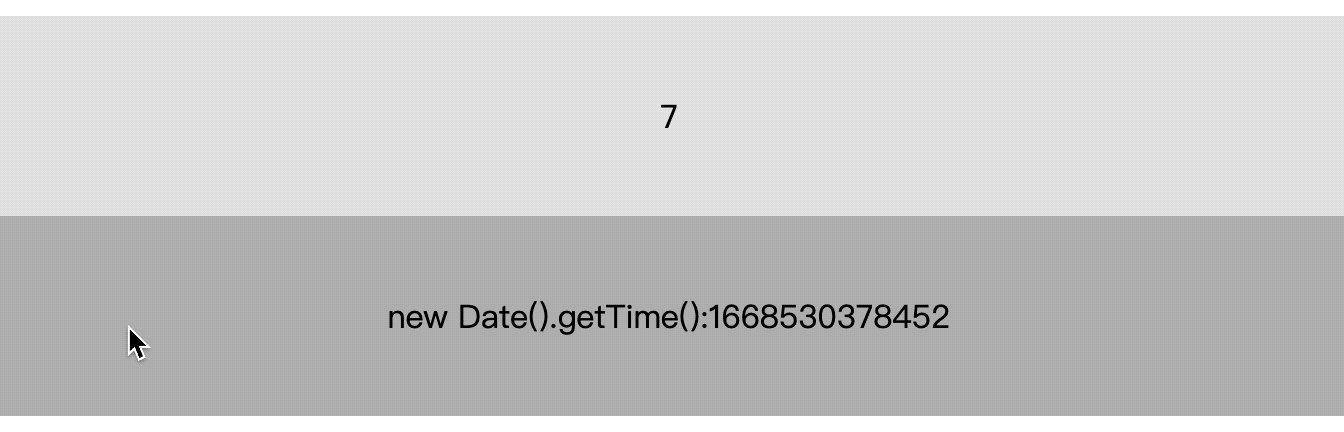
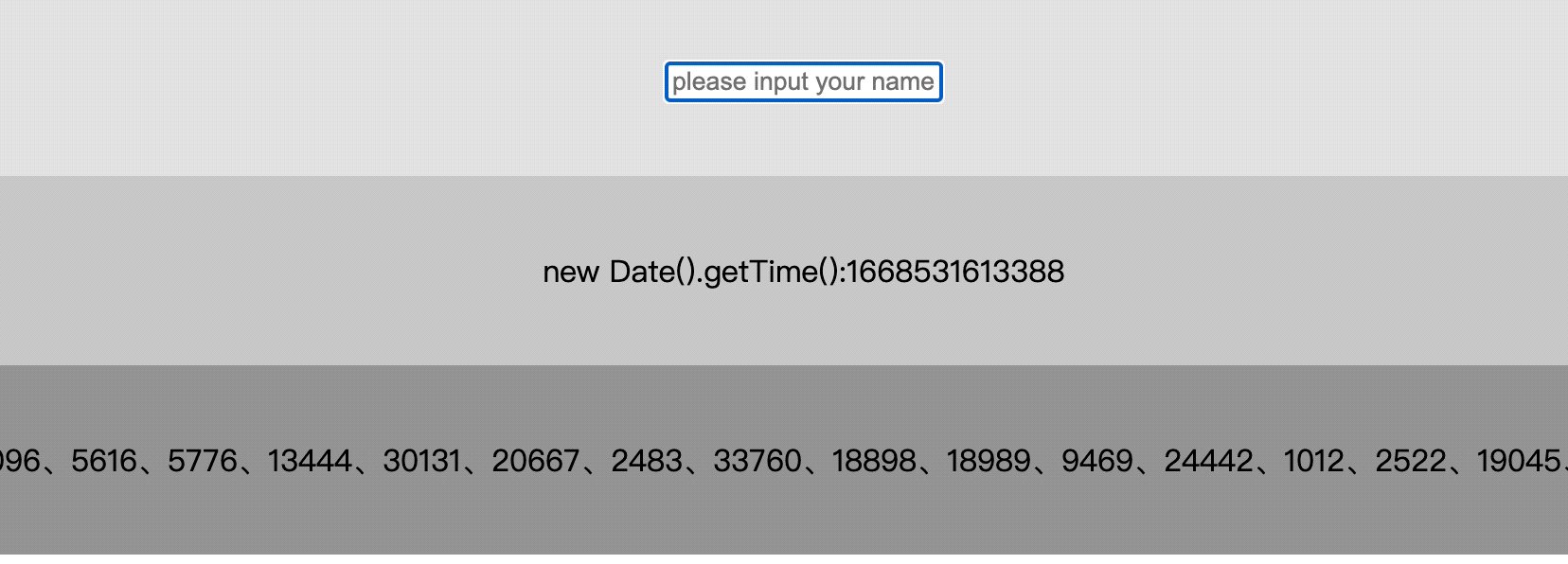
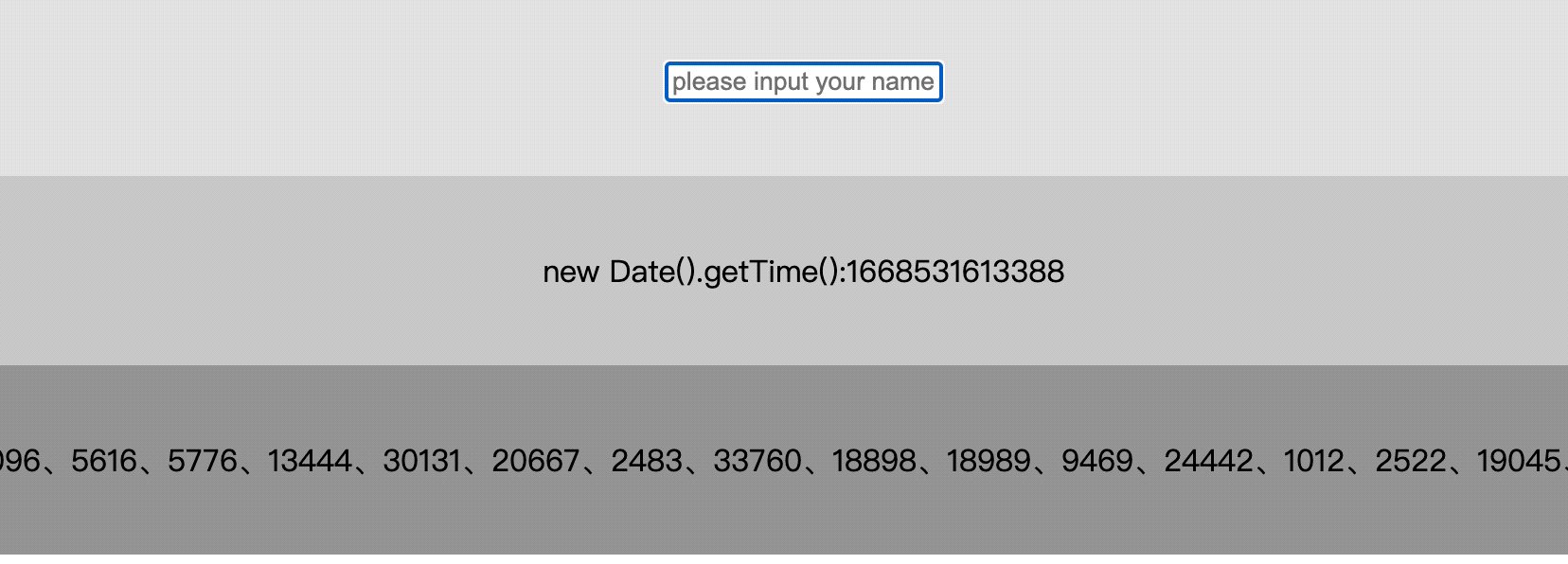
1、倒计时组件没抽离有什么问题?偷下懒假设这个计数器就是倒计时组件

运行结果:当计数器time的值更新时,与计数器不相关的其他逻辑也在更新

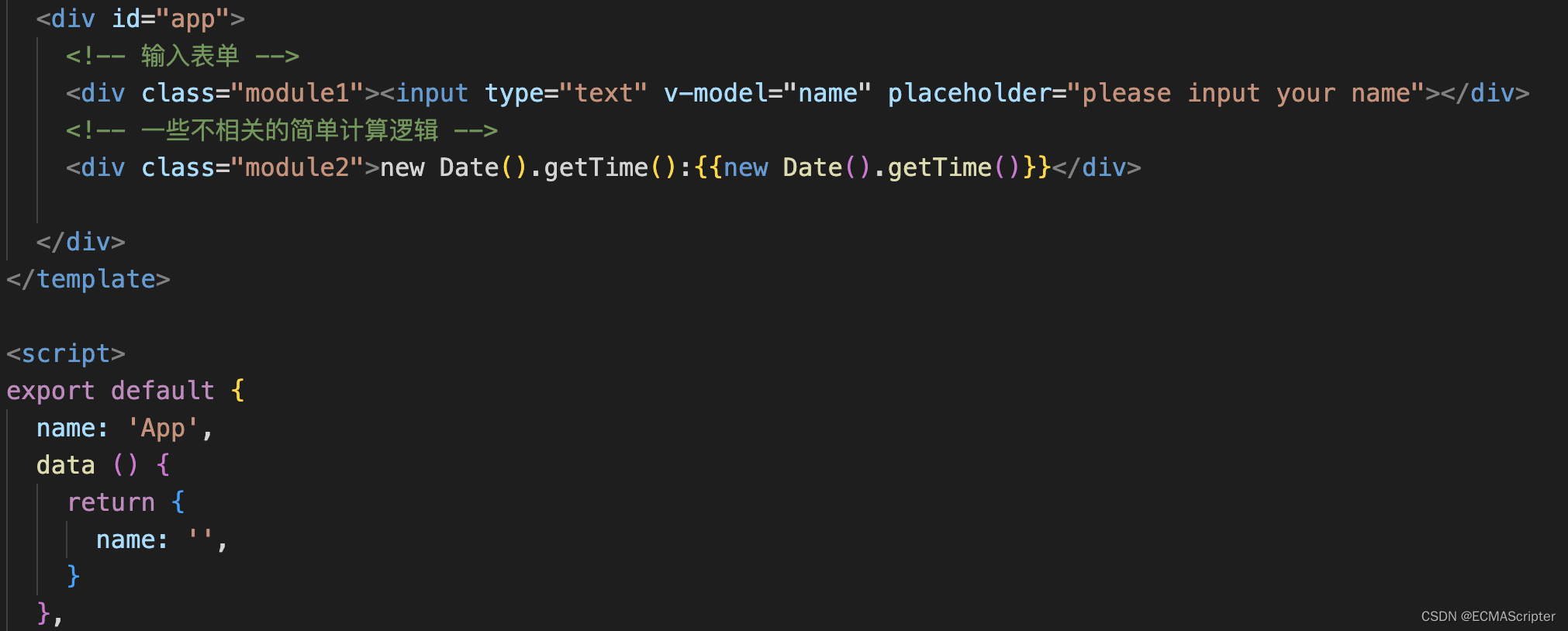
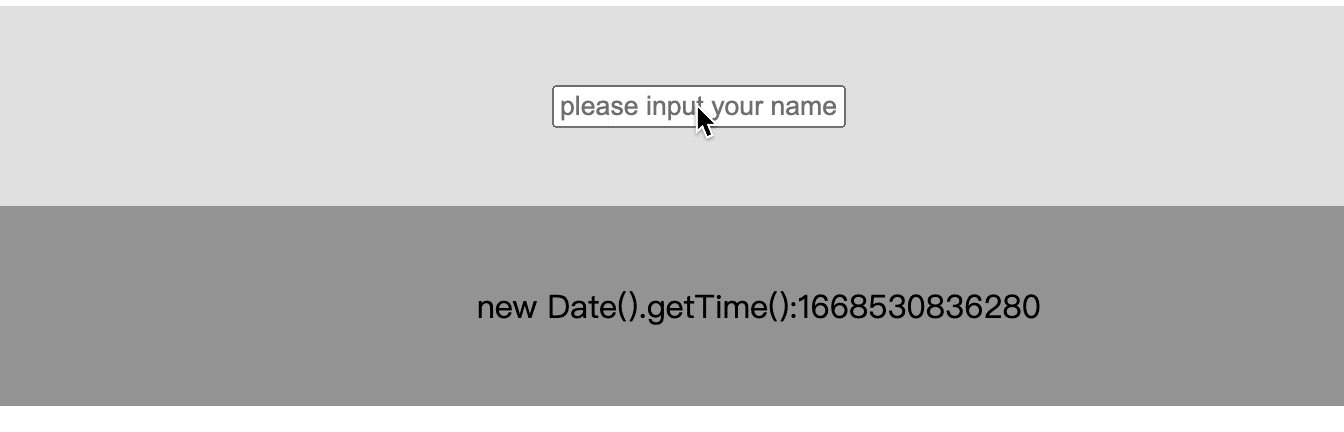
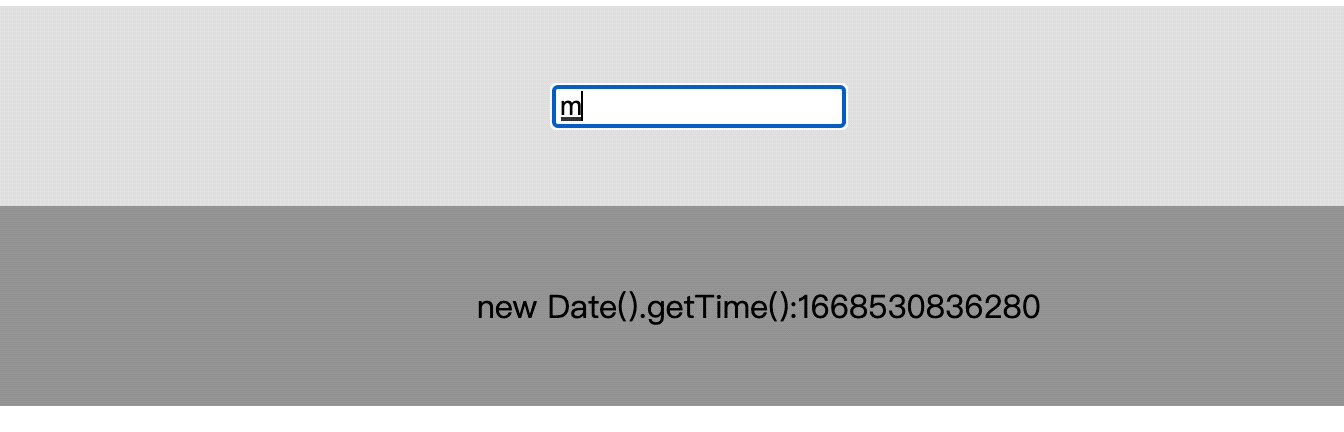
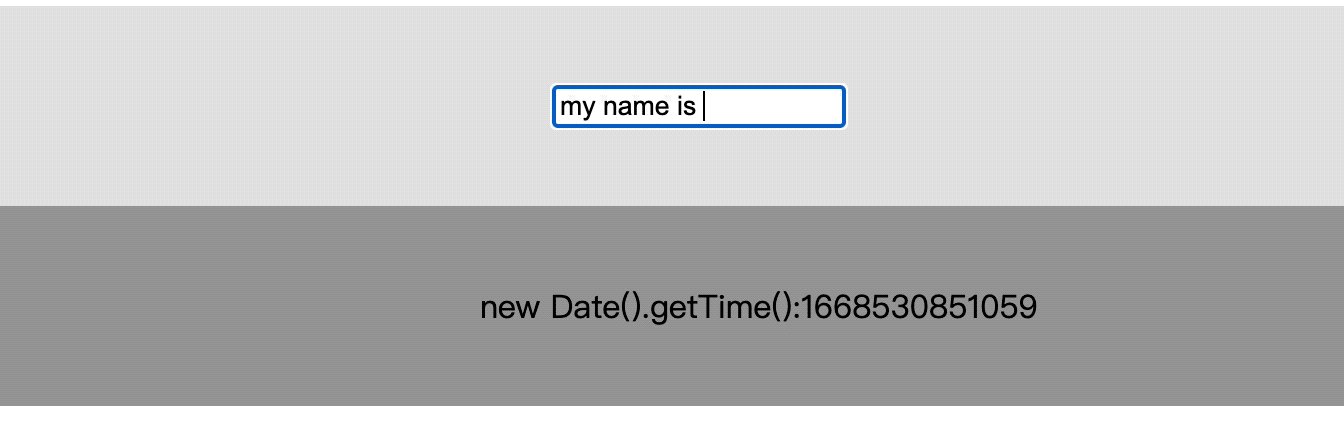
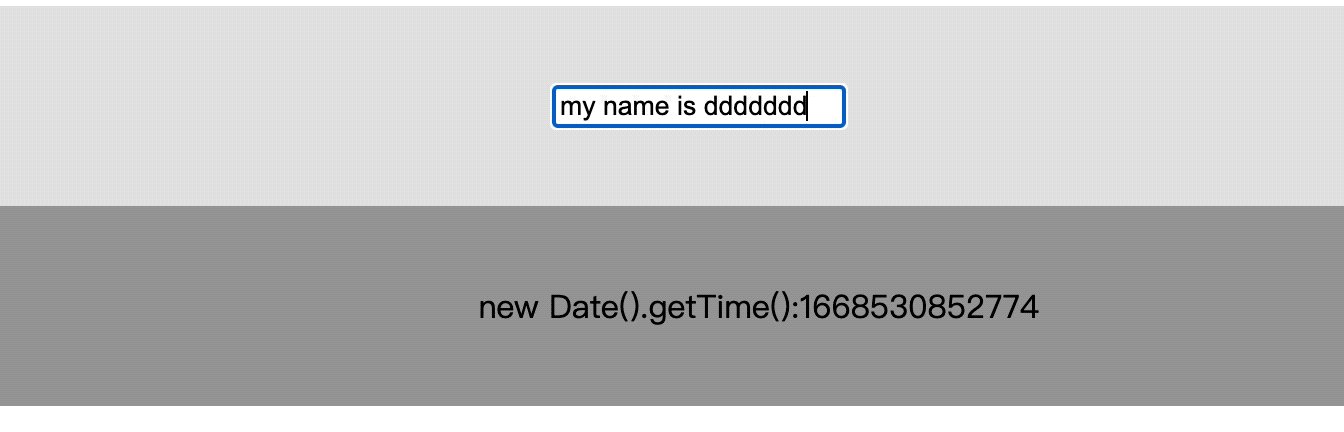
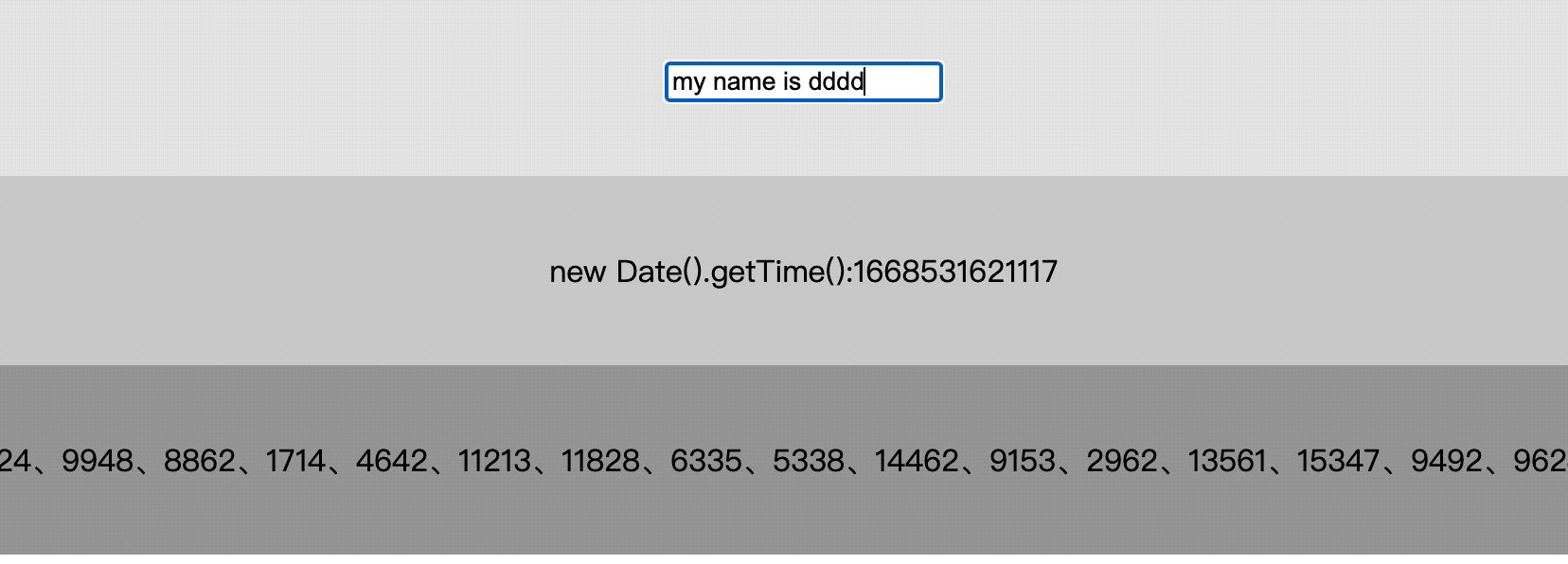
2、再看下输入表单

运行结果:当表单输入信息时,可以看到不相关的逻辑也在更新

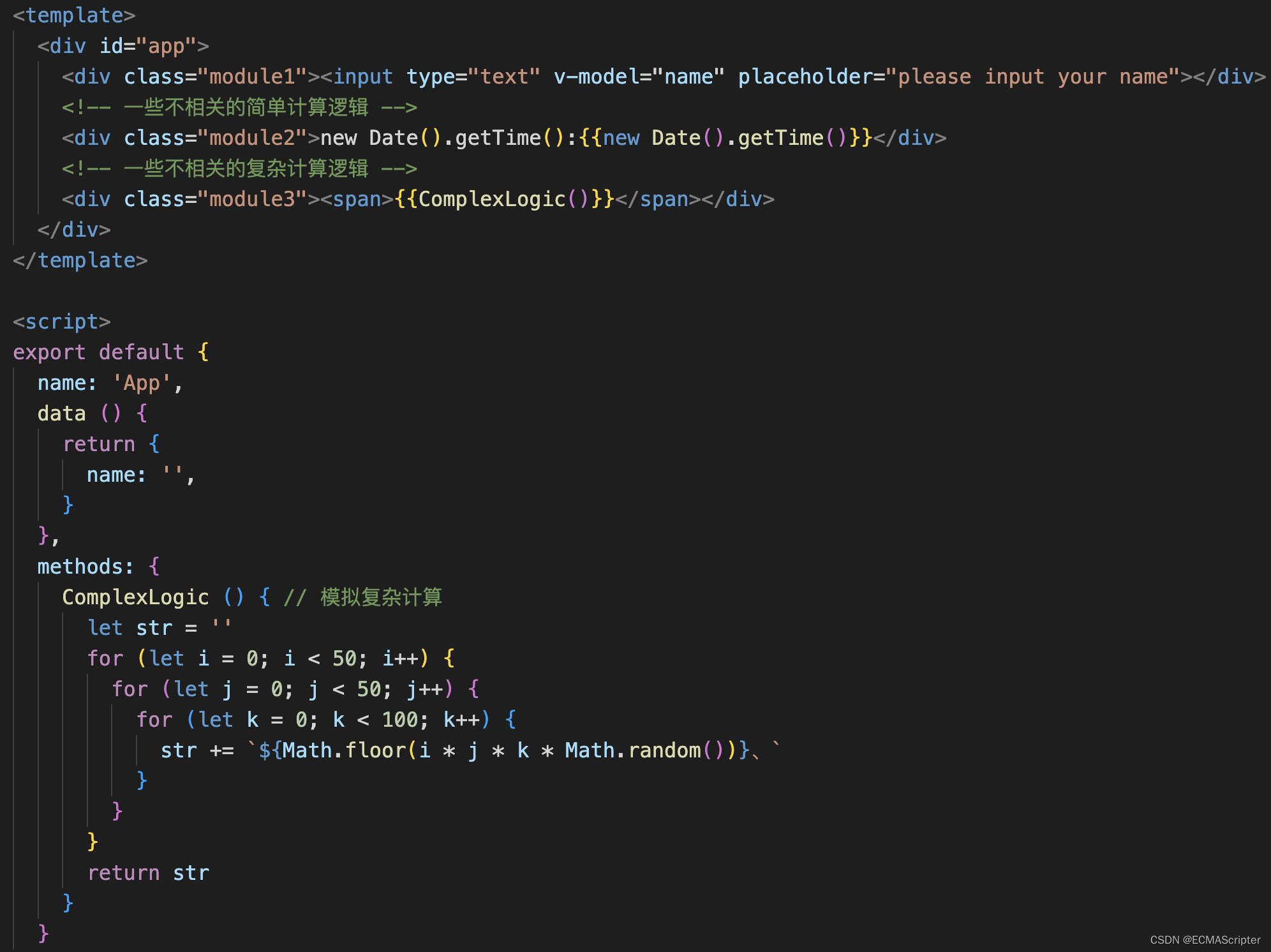
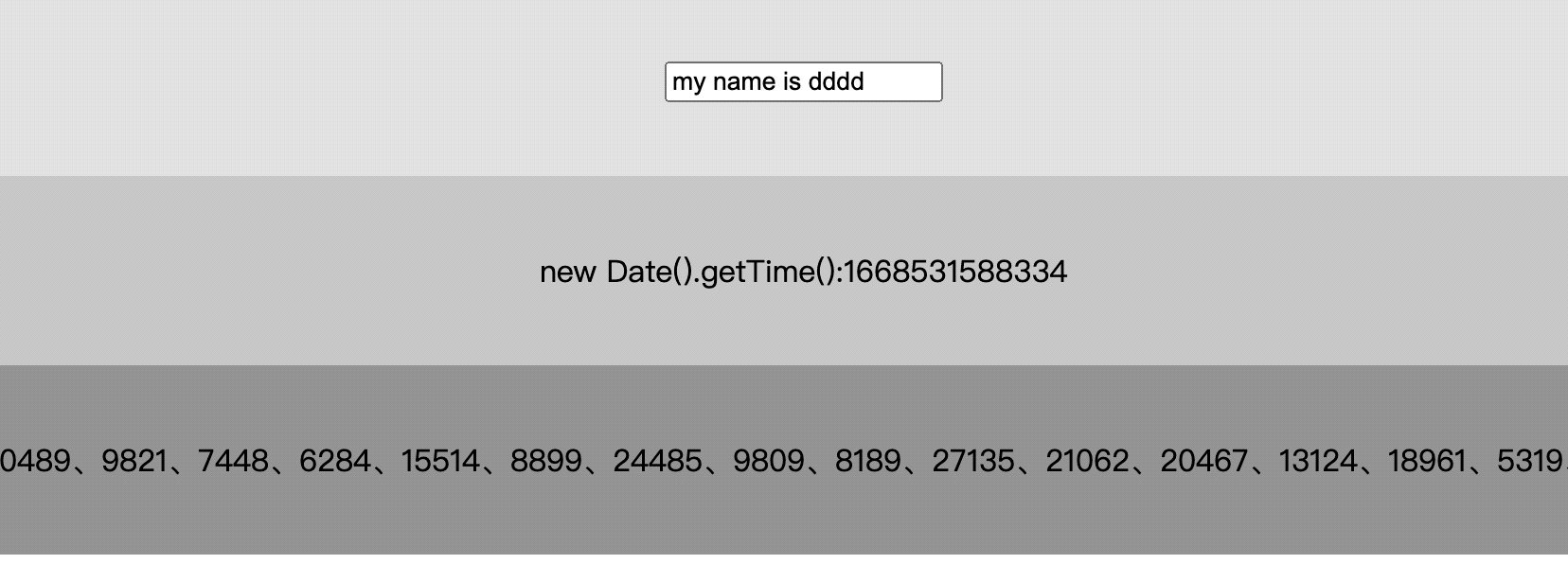
3、上边的 “不相关的逻辑”是很简单的计算,所以没啥感觉,我们加点复杂的逻辑

运行结果:可以看到,输入非常地卡顿,这时候用户估计默默关掉app/网页

结论
并不是不用复用的组件就不用抽,特别是一些计算量大的、需要频繁更新页面的组件,否则会影响性能。
原因是都写在一个文件的话,也就是属于同一个render方法,页面依赖的数据发生变更时会触发render,引发很多不必要的计算;抽离组件后,模板数据变化只会触发自身的render,不对其他逻辑造成影响。
其他结论: A同事项目线上之所以没用户反馈,主要是卡顿在用户能接受的范围(即计算复杂度没上边的第三个demo高),下次迭代偷偷优化吧,hhhh…
相关内容
热门资讯
喜欢穿一身黑的男生性格(喜欢穿...
今天百科达人给各位分享喜欢穿一身黑的男生性格的知识,其中也会对喜欢穿一身黑衣服的男人人好相处吗进行解...
网络用语zl是什么意思(zl是...
今天给各位分享网络用语zl是什么意思的知识,其中也会对zl是啥意思是什么网络用语进行解释,如果能碰巧...
发春是什么意思(思春和发春是什...
本篇文章极速百科给大家谈谈发春是什么意思,以及思春和发春是什么意思对应的知识点,希望对各位有所帮助,...
苏州离哪个飞机场近(苏州离哪个...
本篇文章极速百科小编给大家谈谈苏州离哪个飞机场近,以及苏州离哪个飞机场近点对应的知识点,希望对各位有...
为什么酷狗音乐自己唱的歌不能下...
本篇文章极速百科小编给大家谈谈为什么酷狗音乐自己唱的歌不能下载到本地?,以及为什么酷狗下载的歌曲不是...
家里可以做假山养金鱼吗(假山能...
今天百科达人给各位分享家里可以做假山养金鱼吗的知识,其中也会对假山能放鱼缸里吗进行解释,如果能碰巧解...
华为下载未安装的文件去哪找(华...
今天百科达人给各位分享华为下载未安装的文件去哪找的知识,其中也会对华为下载未安装的文件去哪找到进行解...
四分五裂是什么生肖什么动物(四...
本篇文章极速百科小编给大家谈谈四分五裂是什么生肖什么动物,以及四分五裂打一生肖是什么对应的知识点,希...
怎么往应用助手里添加应用(应用...
今天百科达人给各位分享怎么往应用助手里添加应用的知识,其中也会对应用助手怎么添加微信进行解释,如果能...
客厅放八骏马摆件可以吗(家里摆...
今天给各位分享客厅放八骏马摆件可以吗的知识,其中也会对家里摆八骏马摆件好吗进行解释,如果能碰巧解决你...