HTML基本骨架与编辑器选择
创始人
2024-01-22 02:07:53
0次
HTML基本骨架与编辑器选择
文章目录
- HTML基本骨架与编辑器选择
- 1.HTML基本了解
- 1.1 什么是HTML
- 1.2 HTML标签
- 1.3 HTML元素
- 1.4 Web浏览器
- 1.5 HTML网页结构
- 1.6 HTML版本了解
- 2.HTML基本骨架介绍
- 3.HTML编辑器的下载与使用
1.HTML基本了解
1.1 什么是HTML
HTML 是用来描述网页的一种语言
- HTML 指的是超文本标记语言: HyperText Markup Language
- HTML 不是一种编程语言,而是一种标记语言
- 标记语言是一套标记标签 (markup tag)
- HTML 使用标记标签来描述网页
- HTML 文档包含了HTML 标签及文本内容
- HTML文档也叫做 web 页面
1.2 HTML标签
HTML 标记标签通常被称为 HTML 标签 (HTML tag)
HTML 标签是由尖括号包围的关键词,比如
HTML 标签通常是成对出现的,我们叫做双标签,比如
标签对中的第一个标签是开始标签,第二个标签是结束标签
开始和结束标签也被称为开放标签和闭合标签
内容需要包含就用双标签,不需要就用单标签
标签之间的关系:嵌套关系、并列关系
1.3 HTML元素
“HTML 标签” 和 “HTML 元素” 通常都是描述同样的意思,但是严格来讲, 一个 HTML 元素包含了开始标签与结束标签,如下实例:
这是一个段落
1.4 Web浏览器
- Web浏览器(如谷歌浏览器,Internet Explorer,Firefox,Safari)是用于读取HTML文件,并将其作为网页显示
- 浏览器并不是直接显示的HTML标签,但可以使用标签来决定如何展现HTML页面的内容给用户
比如:
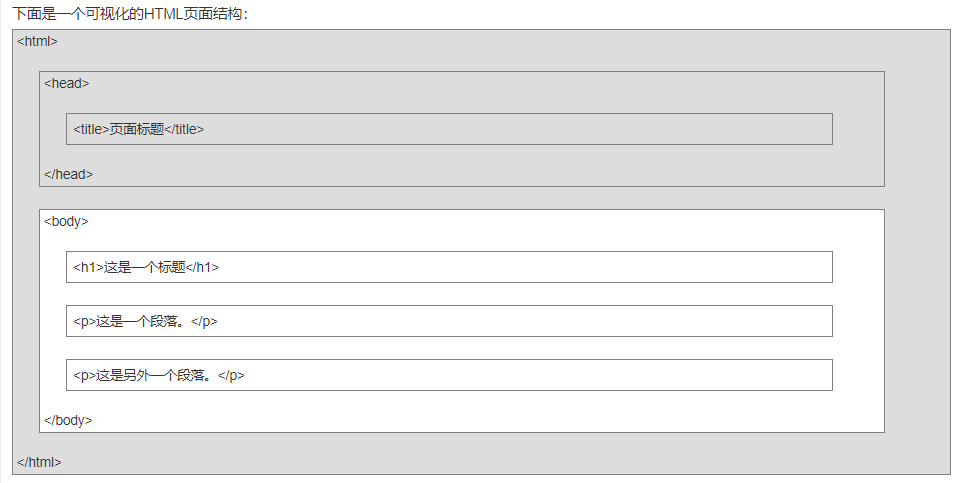
1.5 HTML网页结构
下图中,只有白色的标签中的内容才显示:

1.6 HTML版本了解

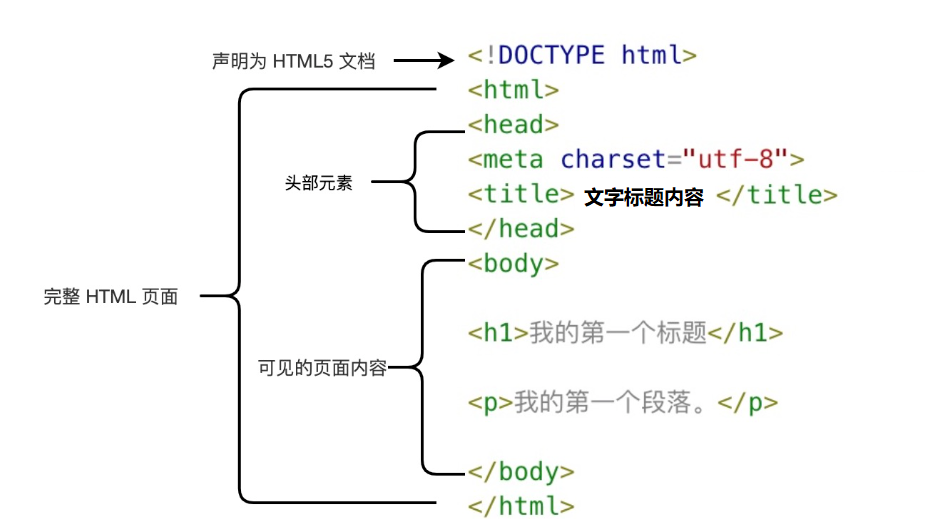
2.HTML基本骨架介绍

: 声明为 HTML5 文档: 元素是 HTML 页面的根元素: 元素包含了文档的元(meta)数据,如 定义网页编码格式为 utf-8</code>: <mark>元素描述了文档的标题</mark></strong></li><li><strong><code><body></code>: <mark>元素包含了可见的页面内容</mark></strong></li><li><strong><code><h1></code>: <mark>元素定义一个大标题</mark></strong></li><li><strong><code><p></code>: <mark>元素定义一个段落</mark></strong></li></ol> <p><strong><font color="red">注:对于中文网页需要使用 声明编码,否则会出现乱码。有些浏览器会设置 GBK 为默认编码,则你需要设置为 </font></strong></p> </blockquote> <p><strong><font color="red">补充:在浏览器的页面上使用键盘上的 F12 按键开启调试模式,就可以看到组成标签(简单说就是这个页面的源码),如下图:</font></strong></p> <p><img src="/webdata/wwwroot/pics.8red.cn/weishitang/202401/9f43e45dd29d4ac.png" alt="请添加图片描述" /></p> <hr /> <h2>3.HTML编辑器的下载与使用</h2> <p><strong><font color="red">我个人喜欢使用vscode,因为vscode足够轻量级,打开很快,其次我不只写HTML代码,像java、c++、JavaScript等等代码都可以使用vscode来写,而且vscode可以直接连接Linux云服务器,可以直接进行Linux网络编程!</font></strong></p> <p><strong><font color="red">常用的编辑器:</font></strong></p> <ol><li>VS Code:VS Code官方下载地址</li><li>Sublime Text:Sublime Text官方下载地址</li></ol> <p><strong><code>VSCode使用小细节:</code></strong></p> <blockquote> <p><strong><font color="red">VS Code介绍:</font></strong></p> <ol><li><strong>Visual Studio Code(简称 VS Code)是一个由微软开发,同时支持 Windows 、 Linux 和 macOS 等操作系统且开放源代码的代码编辑器,编辑器中内置了扩展程序管理的功能</strong></li></ol> <p><strong><font color="red">VS Code创建HTML文件步骤:</font></strong></p> <ol><li> <p><strong>安装VSCode中文补丁</strong></p> <ul><li><strong>点击左侧最下面的四格方块</strong></li><li><strong><mark>在里面输入chinese</mark></strong></li><li><strong>==安装Chinese(Simplified)==扩展包</strong></li><li><strong>点击右边的install</strong></li><li><strong>重启就看到像我下面一样的中文了</strong></li></ul> </li></ol> <p><img src="/webdata/wwwroot/pics.8red.cn/weishitang/202401/386f4dd5c36d794.png" alt="请添加图片描述" /></p> <ol start="2"><li> <p><strong><font color="red">安装VSCode中直接打开浏览器的扩展包</font></strong></p> <ul><li><strong>如上步骤,搜索open in browser进行安装</strong></li><li><strong>以后右键选择这个就可以在VSCode右侧或者用默认浏览器查看HTML写的效果了</strong></li></ul> </li></ol> <p><img src="/webdata/wwwroot/pics.8red.cn/weishitang/202401/6238891314055cc.png" alt="请添加图片描述" /></p> <ol start="3"><li> <p><strong><font color="red">新建HTML文件</font></strong></p> <ul><li><strong><font color="red">在VSCode中,按住!+tab会自动生成HTML骨架,如下代码</font></strong></li><li><strong><font color="red">下面的<title><title>标签里,用!+tab生成骨架是默认写的Document - 在创建HTML文件的时候,一定要把后缀名改为
.html,因为VSCode对后缀名很敏感,识别文件全靠后缀,否则就另存的时候给后缀名- 注:VSCode中用ctrl+/可以快速注释
我的第一个HTML网页 我的第一个标题
我的第一个段落
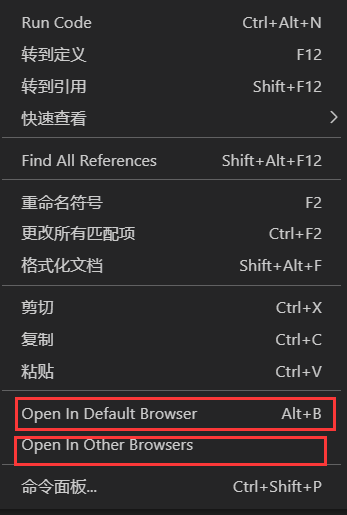
步骤4,右键选择是在默认浏览器中运行还是VSCode右侧运行
- 查看写出的HTML网页效果
相关内容
热门资讯
喜欢穿一身黑的男生性格(喜欢穿...
今天百科达人给各位分享喜欢穿一身黑的男生性格的知识,其中也会对喜欢穿一身黑衣服的男人人好相处吗进行解...
网络用语zl是什么意思(zl是...
今天给各位分享网络用语zl是什么意思的知识,其中也会对zl是啥意思是什么网络用语进行解释,如果能碰巧...
发春是什么意思(思春和发春是什...
本篇文章极速百科给大家谈谈发春是什么意思,以及思春和发春是什么意思对应的知识点,希望对各位有所帮助,...
苏州离哪个飞机场近(苏州离哪个...
本篇文章极速百科小编给大家谈谈苏州离哪个飞机场近,以及苏州离哪个飞机场近点对应的知识点,希望对各位有...
为什么酷狗音乐自己唱的歌不能下...
本篇文章极速百科小编给大家谈谈为什么酷狗音乐自己唱的歌不能下载到本地?,以及为什么酷狗下载的歌曲不是...
家里可以做假山养金鱼吗(假山能...
今天百科达人给各位分享家里可以做假山养金鱼吗的知识,其中也会对假山能放鱼缸里吗进行解释,如果能碰巧解...
华为下载未安装的文件去哪找(华...
今天百科达人给各位分享华为下载未安装的文件去哪找的知识,其中也会对华为下载未安装的文件去哪找到进行解...
四分五裂是什么生肖什么动物(四...
本篇文章极速百科小编给大家谈谈四分五裂是什么生肖什么动物,以及四分五裂打一生肖是什么对应的知识点,希...
怎么往应用助手里添加应用(应用...
今天百科达人给各位分享怎么往应用助手里添加应用的知识,其中也会对应用助手怎么添加微信进行解释,如果能...
客厅放八骏马摆件可以吗(家里摆...
今天给各位分享客厅放八骏马摆件可以吗的知识,其中也会对家里摆八骏马摆件好吗进行解释,如果能碰巧解决你...