3、HTML——注释、转义字符、超链接标签、锚链接、功能性超链接、列表标签、有序列表、无序列表、定义列表
创始人
2024-01-22 00:08:30
0次
目录
一、注释标签
二、转义字符
1、空格:
2、大于号/小于号:>/<
3、引号:"
4、版权:©
5、商标:&
6、常见转义字符
三、超链接标签:a
四、锚链接
1、跳转同网页位置
2、跳转不同网页位置
五、功能性超链接
六、列表标签
1、无序列表:ul--li
2、有序标签:ol--li
3、定义列表:dl--dt--dd
一、注释标签
注释标记:
快捷键CTRL+/
二、转义字符
1、空格:
第三个网页 转义字符:空格
第一次遇见阴天遮住你侧脸有什么故事好想了解。
第一次遇见阴天遮住你侧脸 有什么故事好想了解。
2、大于号/小于号:>/<
第三个网页 转义字符:大于号与小于号
5>3;
3<5;
3、引号:"
第三个网页 转义字符:引号
"在拥挤的人潮,我妥协了多少"我想给你快乐

4、版权:©
第三个网页 转义字符:版权
©恰似情书
5、商标:&
第三个网页 转义字符:版权
娃哈哈™
6、常见转义字符

三、超链接标签:a
a标签:超链接标签,实现网页的跳转;
href属性:设置网页跳转位置,可以是一个网站的地址,也可以是项目中其他的页面;
target属性:设置新打开网页的打开位置,常用值有 :self 在当前窗口打开(默认值); _blank在新的窗口中打开。
在所有浏览器中,链接的默认外观如下:
未被访问的链接带有下划线而且是蓝色的
已被访问的链接带有下划线而且是紫色的
活动链接带有下划线而且是红色的
第三个网页 超链接标签:a
百度一下点击跳转到图片


四、锚链接
点击超链接跳转到指定位置。
通过a标签的id或name属性进行跳转,跳转按钮的href值为id或name前面加个#
相当于给个标记,id和name属性都可以
1、跳转同网页位置
第三个网页 超链接标签:a
一直很安静 - 阿桑 (Judy Huang)
跳至歌词尾
词:方文山
曲:蔡如岳
空荡的街景
想找个人放感情
作这种决定
是寂寞与我为邻
我们的爱情
像你路过的风景
一直在进行
脚步却从来不会为我而停
给你的爱一直很安静
来交换你偶尔给的关心
明明是三个人的电影
我却始终不能有姓名
你说爱像云
要自在飘浮才美丽
我终于相信
分手的理由有时候很动听
给你的爱一直很安静
来交换你偶尔给的关心
明明是三个人的电影
我却始终不能有姓名
给你的爱一直很安静
我从一开始就下定决心
以为自己要的是曾经
却发现爱一定要有回应
给你的爱一直很安静
来交换你偶尔给的关心
明明是三个人的电影
我却始终不能有姓名
给你的爱一直很安静
除了泪在我的脸上任性
原来缘分是用来说明
你突然不爱我这件事情
跳至歌词开头2、跳转不同网页位置
href的值为:跳转网页的地址加上需要跳转位置的id或name属性
第二个网页 打开歌词并跳至歌词尾部
五、功能性超链接
href的值设置为mailto:邮箱地址
--->跳转至邮箱
第一个网页 我的邮箱
六、列表标签
1、无序列表:ul--li
标签定义无序列表。
将
标签与
- 标签一起使用,创建无序列表。
标签由
- 标签组成。
当列表项没有数字顺序时,请使用
标记。
您可以嵌套
,
和
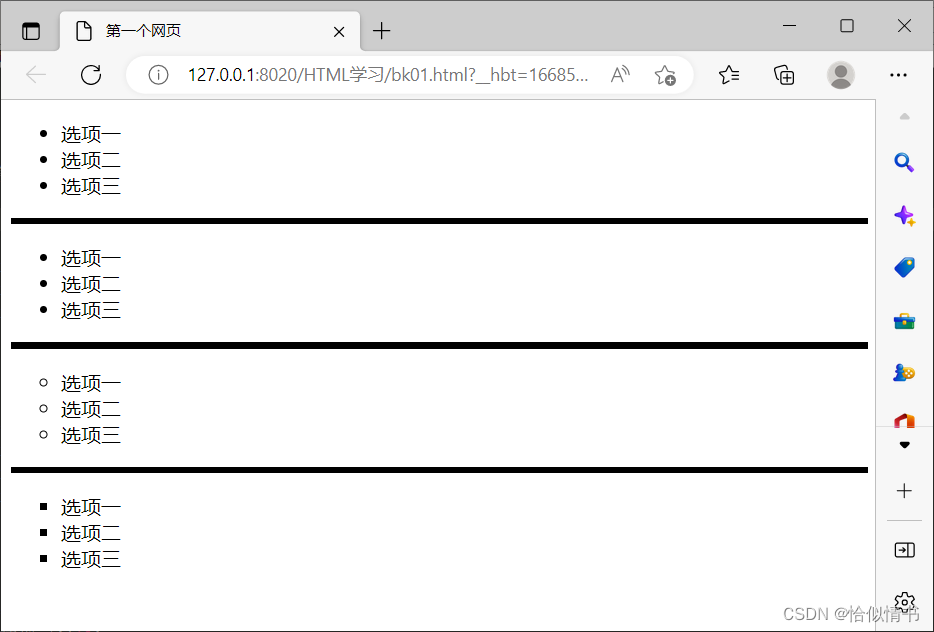
的type属性设置选项前的符号
第一个网页 - 选项一
- 选项二
- 选项三
- 选项一
- 选项二
- 选项三
- 选项一
- 选项二
- 选项三
- 选项一
- 选项二
- 选项三

2、有序标签:ol--li
标签定义了一个有序列表. 列表排序以数字来显示。
标签由
- 标签组成。
当列表项具有有意义的数字顺序时,请使用
标记。
您可以嵌套
,
和
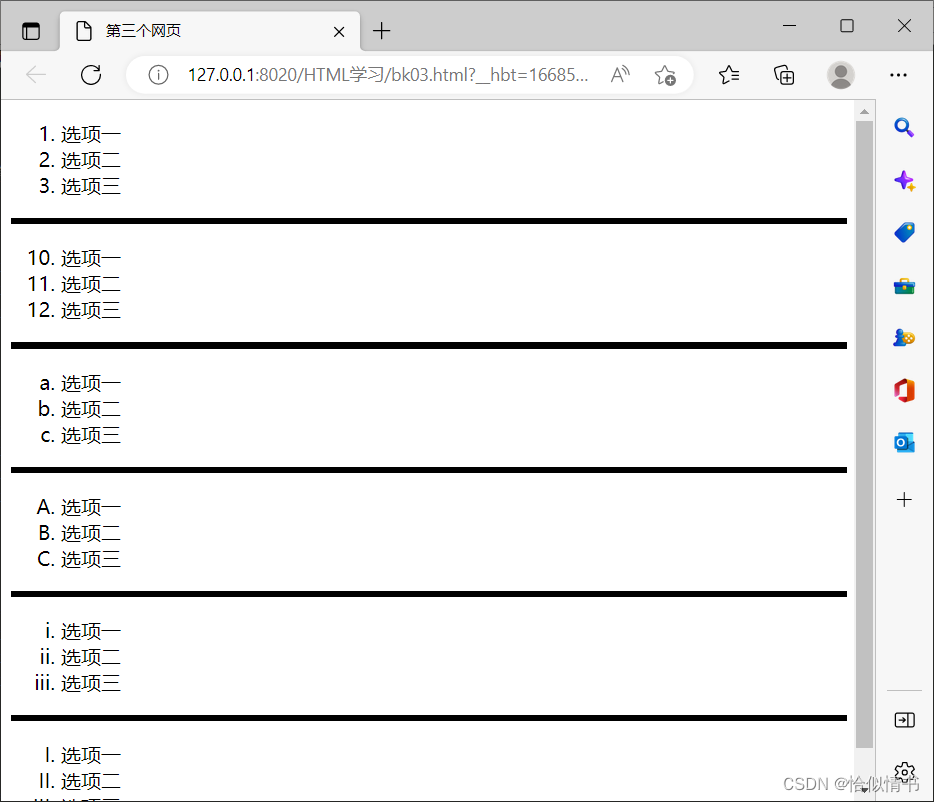
第一个网页 - 选项一
- 选项二
- 选项三
- 选项一
- 选项二
- 选项三
- 选项一
- 选项二
- 选项三
- 选项一
- 选项二
- 选项三
- 选项一
- 选项二
- 选项三
- 选项一
- 选项二
- 选项三

3、定义列表:dl--dt--dd
标记通常用于显示术语表或术语的定义。
标签定义一个描述列表。
标记可以包含零个或多个组,每个组由一个或多个术语(在
- 标记中找到)组成,后跟一个或多个描述(在
- 标记中找到)。
标签与
- (定义项目/名字)和
- (描述每一个项目/名字)一起使用。
对于每个组,必须至少有一个
- 标签,然后是至少一个
- 标签。这意味着可以列出:
一个术语后跟一个描述
单个术语后跟多个描述
多个术语后跟一个描述
多个术语,后跟多个描述
dt标签:定义列表项
dd标签:定义列表项内容标签
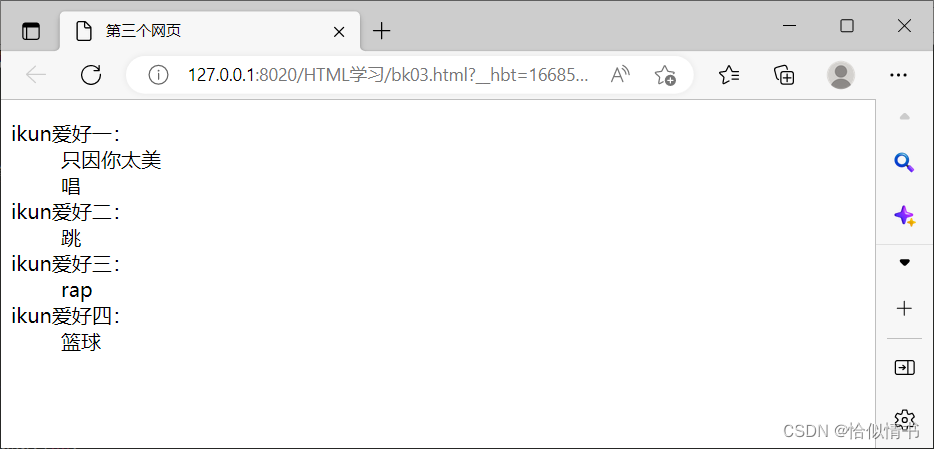
第三个网页 - ikun爱好一:
- 只因你太美
- 唱
- ikun爱好二:
- 跳
- ikun爱好三:
- rap
- ikun爱好四:
- 篮球

相关内容
热门资讯
喜欢穿一身黑的男生性格(喜欢穿...
今天百科达人给各位分享喜欢穿一身黑的男生性格的知识,其中也会对喜欢穿一身黑衣服的男人人好相处吗进行解...
网络用语zl是什么意思(zl是...
今天给各位分享网络用语zl是什么意思的知识,其中也会对zl是啥意思是什么网络用语进行解释,如果能碰巧...
发春是什么意思(思春和发春是什...
本篇文章极速百科给大家谈谈发春是什么意思,以及思春和发春是什么意思对应的知识点,希望对各位有所帮助,...
苏州离哪个飞机场近(苏州离哪个...
本篇文章极速百科小编给大家谈谈苏州离哪个飞机场近,以及苏州离哪个飞机场近点对应的知识点,希望对各位有...
为什么酷狗音乐自己唱的歌不能下...
本篇文章极速百科小编给大家谈谈为什么酷狗音乐自己唱的歌不能下载到本地?,以及为什么酷狗下载的歌曲不是...
家里可以做假山养金鱼吗(假山能...
今天百科达人给各位分享家里可以做假山养金鱼吗的知识,其中也会对假山能放鱼缸里吗进行解释,如果能碰巧解...
华为下载未安装的文件去哪找(华...
今天百科达人给各位分享华为下载未安装的文件去哪找的知识,其中也会对华为下载未安装的文件去哪找到进行解...
四分五裂是什么生肖什么动物(四...
本篇文章极速百科小编给大家谈谈四分五裂是什么生肖什么动物,以及四分五裂打一生肖是什么对应的知识点,希...
怎么往应用助手里添加应用(应用...
今天百科达人给各位分享怎么往应用助手里添加应用的知识,其中也会对应用助手怎么添加微信进行解释,如果能...
客厅放八骏马摆件可以吗(家里摆...
今天给各位分享客厅放八骏马摆件可以吗的知识,其中也会对家里摆八骏马摆件好吗进行解释,如果能碰巧解决你...